人前でデモをするための設定や、始める前のチェックリスト

人前でデモをするときの設定や、始める前に確認するチェックリストをまとめておきます。
始める前のチェックリスト
始める前のチェックリストです。
直前は「それどころじゃない!」という感じなので、できることは前日や朝などに済ませておきます(もっと言うと、普段から人に見られてもいいようにデスクトップやファイルは整理して、通知も必要最低限にしておきます)。
直前チェック
- Mouseposeを起動しておく
- 「おやすみモード」をオンにする
- ミラーリングする場合は、自動でオンになるので不要
- f.luxやナイトシフトをオフ
前日までにチェック
- 拡大縮小など、必要なショートカットキーの確認
- ダウンロードフォルダなどに、仕事関連のファイルが残っていないか確認
- チャット系のアプリを終了
- 間違えて起動してしまってもいいように、起動後に表示されるページは適当なページにする
念のためチェック
- 検索履歴削除
- ゴミ箱削除
- Alfredのクリップボードを削除
- DropboxやGoogle Driveの同期など、回線が重くなりそうなものはオフ
- 場所によって判断する
デモ用のカスタマイズ
自分の場合はcaps lockを修飾キー全押しにしているので、caps lock + 数字で、デモに必要な機能を発火できるようにしています。
ポイントは下記2つです。
- 左手で発火できる(マウスを使いながらの場合でも発火できる)
- 忘れにくい単純なショートカットキー
画面の拡大・縮小
ショートカットキーはcaps lock + 1です。
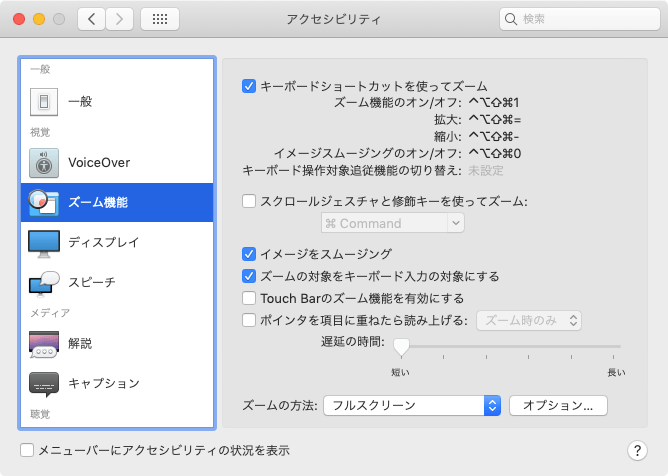
macOS標準のズーム機能を使っていて、設定は[システム環境設定]→[アクセシビリティ]→[ズーム機能]で設定できます。

- ズームの方法は「フルスクリーン」に設定する
- 「ピクチャ・イン・ピクチャ」は見ている人が分かりにくいので使わない
- 「拡大」「縮小」のショートカットキーも基本使わず、あらかじめ設定した倍率まで一気に拡大する
- 拡大・縮小に時間をかけるのは見ている側のストレスになる
ちなみに、ショートカットキーは、[システム環境設定]→[キーボード]→[ショートカット]→[キーボード]から設定できます。
Mouseposeの設定
Mouseposeを使うと、スポットライト機能や、マウスをクリックしたときにエフェクトが表示されたり、入力したキーを画面に表示できます。
| 機能 | ショートカットキー |
|---|---|
| Mousepose (スポットライト機能) | caps lock + ` |
| Mouse Clicks | caps lock + 3 |
| Keystrokes | caps lock + 4 |
マウスカーソルの拡大・縮小
ショートカットキーはcaps lock + 2です。
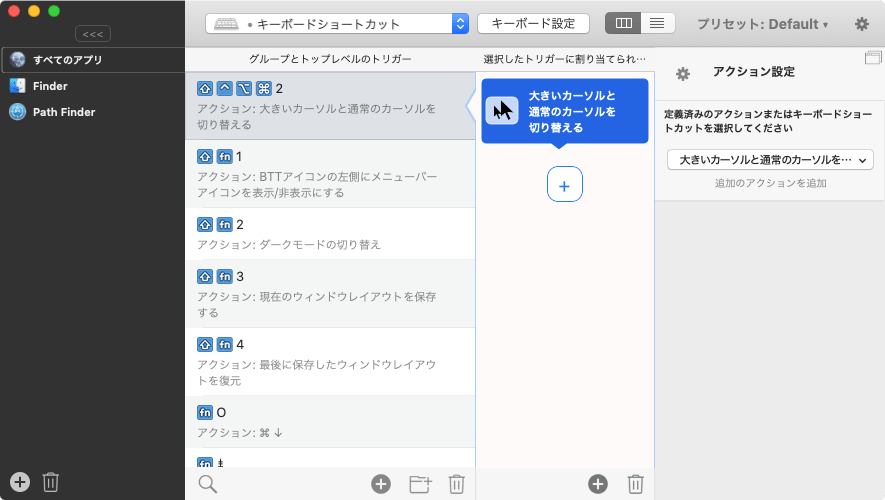
BetterTouchToolで「大きいカーソルと通常のカーソルを切り替える」アクションを使うと、マウスカーソルの拡大・縮小を設定できます。





 iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  iTerm2全般の設定ができる環境設定の「General」タブ
iTerm2全般の設定ができる環境設定の「General」タブ  iStat Menusの「ディスク」アイコン表示と設定
iStat Menusの「ディスク」アイコン表示と設定  iStat Menusの「CPU & GPU」アイコン表示と設定
iStat Menusの「CPU & GPU」アイコン表示と設定  Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  Google Driveで「サーバーでエラーが発生しました。しばらくしてからもう一度お試しください。」と表示される場合の対処法
Google Driveで「サーバーでエラーが発生しました。しばらくしてからもう一度お試しください。」と表示される場合の対処法  Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」
Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」  Macで英語の発音記号を入力する方法
Macで英語の発音記号を入力する方法  iStat Menusの「センサー」アイコン表示と設定
iStat Menusの「センサー」アイコン表示と設定  iTerm2でウインドウの位置を保存してすぐに復元できる環境設定の「Arrangements」タブ
iTerm2でウインドウの位置を保存してすぐに復元できる環境設定の「Arrangements」タブ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法