機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い

DropboxアプリをMacに入れて同期しておくと、Dropboxフォルダ内に入れたファイルは別デバイスでも開けますし、環境設定ファイルを入れておいて複数デバイスで環境を同期させたり、ファイルの復元機能もあるので万が一のときにも安心です(この復元機能を過信しすぎるのは危険ですが…)。
ただ、あくまで同期を取ってくれているだけなので、実際のファイルはMac上にもクラウド上にもある状態になっています。
そのため、大量のファイルを同期させているとその分Macの容量を取りますし、ファイル数によっては同期も重くなります。
そこで使える便利な機能が「選択型同期」です。
使わないファイルはクラウド上だけに残しておいて、Macには実際のデータが無い同期されていない状態にすることで、容量の問題を解決します。
最近は、長い間使っていないファイルをクラウド上に持って行って、使うときになったらダウンロードして使用する「スマートシンク」という機能もあります。
しかし、この逆の「MacにはDropboxフォルダ上に残しておきたいけどクラウドには上げたくない」パターンに対応する「同期の無視」という機能がいつの間にか追加されていました。
同期の無視
いままではDropboxフォルダにファイルを入れたしまうと、選択型同期にしてもスマートシンクにしてもクラウドには全てのファイルがある状態で、そこからMacに同期しますか?しませんか?という選択でした。
もし、Dropboxフォルダに本当は入れたくないんだけど、フォルダの構成上ここにおかないといけないようなファイルがある場合に使えるのが「同期の無視」です。
これを使えば、Macのローカル上には存在するけどクラウドには存在しない状態が作れます(選択型同期の逆パターン)。
同期の無視の使い方
Dropboxアプリから行う方法
公式サイトにはDropboxアプリから行えると書いていますが、自分の場合はその項目がありませんでした。
(まだベータ機能っぽいので、人やプランによって表示される・されないの差があるのかもしれません)
できない人は後述するターミナルから行う必要があります。
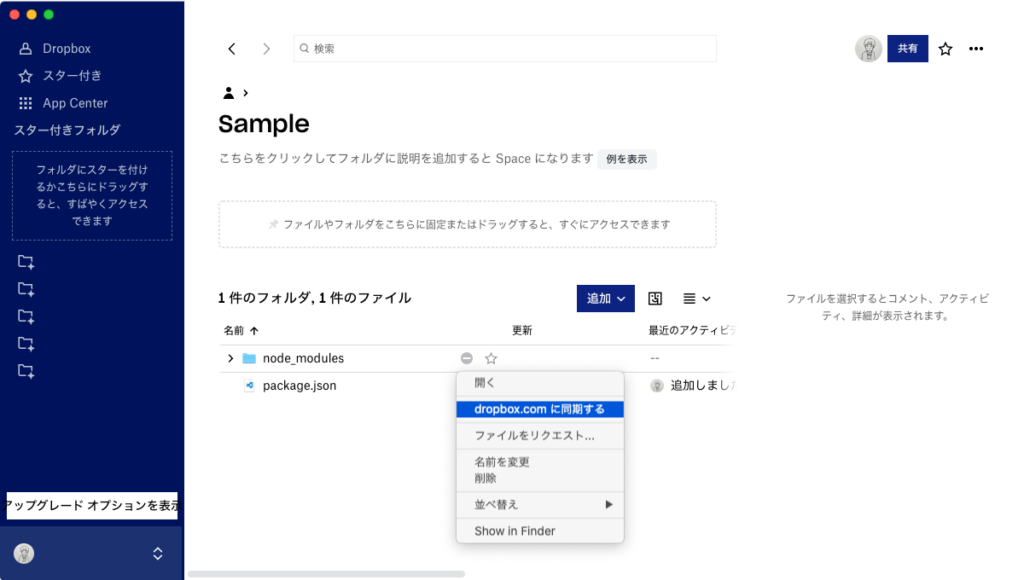
できる人は、Dropbox デスクトップ アプリを開いて、無視するファイルかフォルダを右クリック →[dropbox.com と同期しない]をクリックでできるようです。
自分の場合は、無視の設定は公式アプリからはできなかったのですが、ターミナルから無視に設定したファイルを公式アプリで見るとマークが灰色の状態になっていました。
また、右クリックから[dropbox.com に同期する]をクリックすることで「無視の解除」はDropboxアプリから行えました。

ターミナルから行う方法
ターミナルを開いて、下記コマンドを実行すると、それでファイルの無視に設定されます。
xattr -w com.dropbox.ignored 1 ファイルパス無視を解除したい場合は下記のコマンドを実行します。
xattr -d com.dropbox.ignored ファイルパスFinderから無視を解除する
1度無視に設定したファイルは、Finderからファイルを右クリックをして[dropbox.com に同期する]でも無視の解除ができました。
同期の無視自体はFinderからはできませんでしたが、同期の解除であればFinderからもできそうです。
使いどころは?
この機能を見てパッと思いついたのが「node_modules」の無視です。
自分の場合は、Macの「書類」フォルダはほとんど使わず、作業のほとんどをDropbox上のフォルダで行っています。
だから万が一Macが壊れても、新しいMacを買ってDropboxを接続すればすぐに作業が再開できるのですが、Node.jsを使ってウェブ制作をしているときに生成される「node_modules」はファイル数が多くてやっかいでした。
逆にそれ以外の使い道は思いつきませんでした。
同期の無視をするデメリット
正直、この機能を使うときは気をつけないと「同期していると思っていたけどされていなかった」トラブルにつながりそうです。
Finderからの右クリックで簡単に「同期を無視」に設定できないようにしているのは、そういう配慮なのかなと思っています。
「node_modules」を無視できるのはありがたいですが、わざわざ設定する面倒さの方が勝ってしまいます。
今後仕様が変わったり、もう少し使いやすくなる可能性もあるので、たまにどうなっているのか確認します。



 Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ
Macを使って、打ち合わで画面共有をする前にやっておきたい設定や確認事項まとめ  Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」
Bluetoothデバイスのメニューアイコンを追加したり、バッテリー情報を表示させる「ToothFairy」  新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える
新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える  Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  Bartender 4のShow for Updates機能を使って、AirPodsに接続しているときだけ「ToothFairy」のアイコンを表示させる
Bartender 4のShow for Updates機能を使って、AirPodsに接続しているときだけ「ToothFairy」のアイコンを表示させる  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  1PasswordのChrome拡張機能 (パソコンのアプリが必要)のインストール場所が分かりにくい
1PasswordのChrome拡張機能 (パソコンのアプリが必要)のインストール場所が分かりにくい  iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ
iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ  1PasswordのWatchtowerを使って、脆弱なパスワードを管理する
1PasswordのWatchtowerを使って、脆弱なパスワードを管理する  Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能
Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」