Figmaのコンポーネント入門|コンポーネントの作成方法から特徴まで

Figmaには「コンポーネント」と呼ばれる機能があり、この機能を使うと複数のオブジェクトが集まったグループをテンプレート化できます。
作ったコンポーネントをいろんな場所に配置したり、そのまま配置するだけでなく色や文字のみ上書きして使えます。
そうすることで、あとから修正が入ったときにコンポーネントを修正すれば、それを配置している全てのコンポーネントが一気に修正反映されます。
今回はそんなコンポーネントの基本についてまとめておきます。
コンポーネントの作成
今回はボタンを例にしてコンポーネントを作成します。
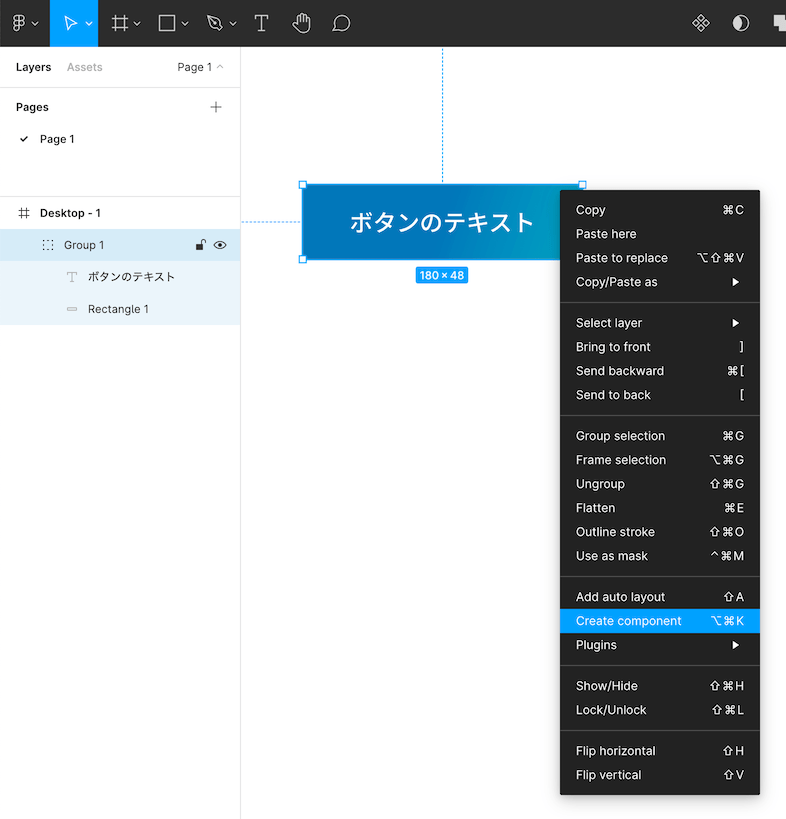
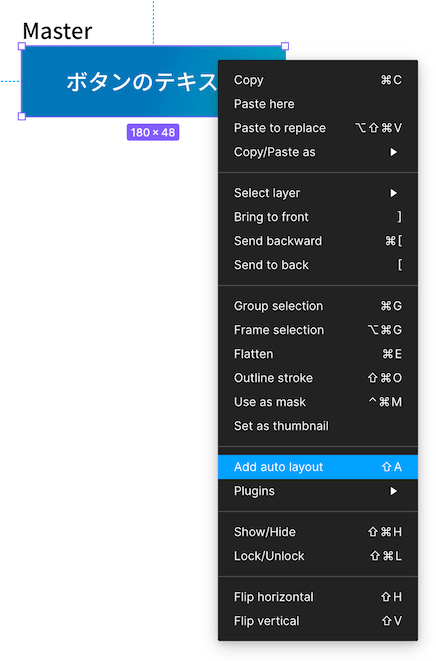
ボタンに必要なオブジェクト全てを選択して、右クリックメニューから「Create Component(option + command + K)」を選択します。

これでコンポーネントが作成されました。
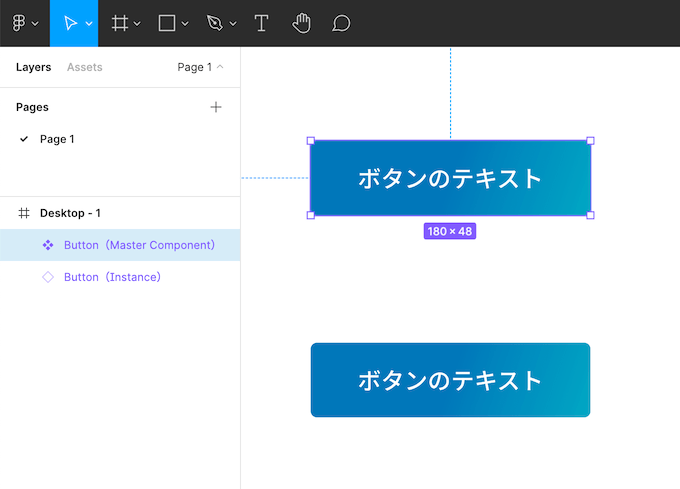
このベースとなる最初に作ったコンポーネントのことを「マスターコンポーネント」と呼びます。
次はマスターコンポーネントをoptionキーを押しながらドラッグしてコピーします。
このコピーしたコンポーネントのことを単にコンポーネント、または「インスタンス」と呼びます(「コンポーネント」はこの機能全体も指すため、本ブログでは区別するために「インスタンス」と呼ぶことにします)。
マスターコンポーネントとインスタンスは、レイヤーで表示されるアイコンも異なります。

マスターコンポーネントの方が塗りのひし形4つが並んだアイコンで、インスタンスが線のひし形1つのアイコンです。
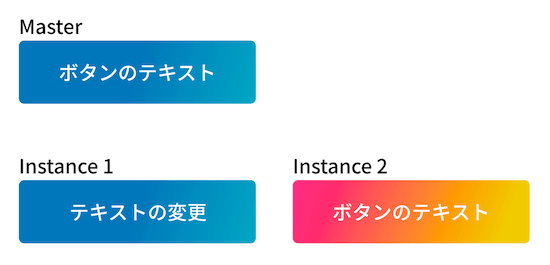
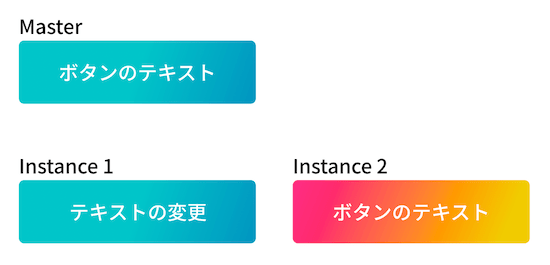
インスタンスをさらにコピーして、片方のテキストを編集してみます。
もう片方は背景の塗り(Fill)を変えてみましょう。

このようにコンポーネントはマスターコンポーネントをベースに、自由に編集ができます。
マスターコンポーネントの編集
マスターコンポーネントを編集すると、すべてのインスタンスに編集が反映されます。
まずはマスターコンポーネントの背景色を変更してみます。

すると「Instance 1」も一緒に背景色が変わりました。
ただ、「Instance 2」は背景色をインスタンス側で上書き編集をしているので、変更が反映されません。
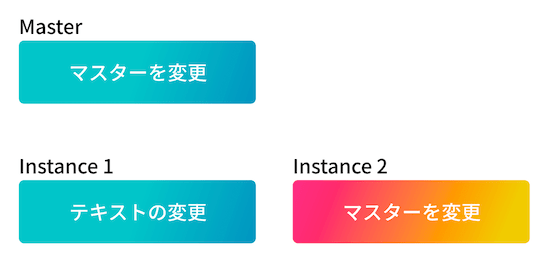
次はマスターコンポーネントの文字を変更してみます。
「ボタンのテキスト」を「マスターを変更」に変更すると、その変更が「Instance 2」にも反映されますが、上書き編集した「Instance 1」は変更が反映されません。

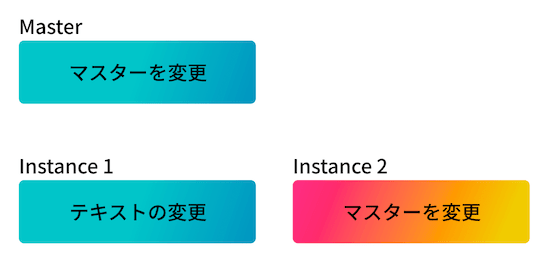
もう大体わかったと思いますが、今度はマスターコンポーネントの文字色を変えてみましょう。

文字色はインスタンス側で上書き編集していないので、両方のインスタンスに文字色の変更が反映されます。
- マスターコンポーネントを変更すると、全てのインスタンスにも変更が反映される
- ただし、インスタンスで上書き編集をしている場合は、そちらが優先される
コンテンツのオーバーフローに対応
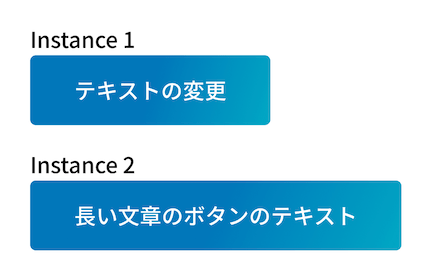
ボタンを作っていると、文字数が多い場合にコンポーネントからはみ出してしまう可能性があります。
そんなときのために、コンポーネントの大きさを変更して収める方法をまとめておきます。
大きさを変更して収める
純粋にコンポーネントの大きさを変更すればOKです。

Auto Layoutで文字に合わせてサイズ変更する
マスターコンポーネントを右クリックして、「Add auto layout(shift + A)」を選択すると、Auto Layout化できます。
今回の記事では割合しますが、Auto Layoutを使用すると、コンテンツの幅に合わせて横幅を自動調整できるようになります。

これで文字量に合わせてボタンの横幅が自動調整できます。
コンポーネントの配置
毎回コンポーネントをコピーして配置するのは面倒です。
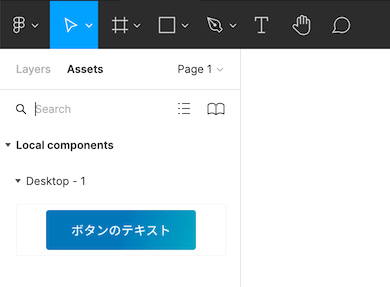
レイヤーパネルの上にある「Assets」メニューをクリックすると、コンポーネントの一覧が表示されるので、そこから使用したいコンポーネントをドラッグアンドドロップして配置できます。

コンポーネントの整理
コンポーネントはきちんと管理しないと、数が増えるに連れてなにがコンポーネントになっていて、どれがまだコンポーネントではないのか、マスターコンポーネントはどこにあるのか分からなくなってきます。
そこで、コンポーネントは別ページを作ってそこで管理をするのがオススメです。
レイヤーパネル右上の「Page 1」をクリックして新規でページを作成し、そこで「Component」というページを作ってマスターコンポーネントはすべてそこで作成・管理するようにします。
こうしておくと、コーディング側に依頼するときもなにが共通パーツなのかが伝わりやすいです。


 Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaで要素のサイズを図って追加するするプラグイン「Redlines」
Figmaで要素のサイズを図って追加するするプラグイン「Redlines」  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする
Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする  FigmaでAdobe XDやSketchのデータを開く方法
FigmaでAdobe XDやSketchのデータを開く方法  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Figmaのレイヤー名を一括変更するプラグイン「Rename It」
Figmaのレイヤー名を一括変更するプラグイン「Rename It」  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう