Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで

今回はFigmaの図形関連の操作についてまとめておきます。
図形描画系のツール
図形描画系のツールは下記の4つになります。
| ツール名 | キー | 内容 |
|---|---|---|
| 長方形ツール (Rectangle) | R | 長方形の作成ができる |
| 楕円ツール (Ellipse) | O | 楕円の作成ができる |
| 多角形ツール (Polygon) | 多角形の作成ができる | |
| スターツール (Star) | 星形の作成ができる |
直線ツールと矢印ツールは、ツールバーの同じカテゴリ内に入れられていますが、性質がパスに近いので今回は省きます。
図形描画の基本
まずは長方形ツールに切り替えましょう。
切り替えた状態でフレーム上をドラッグアンドドロップすると、長方形が作られて、マウスを離したタイミングで選択ツールに自動で切り替わります。

shiftを押しながらドラッグアンドドロップすると、縦横の比率が変わらないまま図形を描画できて、正方形が作れます。
optionを押しながらドラッグアンドドロップすると、ドラッグ開始位置を中心として図形を描画できます(shiftとoptionの併用で、ドラッグ開始位置を中心にして正方形描画も可能です)。
他にも図形描画途中でマウスを外さずにspaceを押すと、押している間は描画中の図形を移動できます。
図形編集の基本
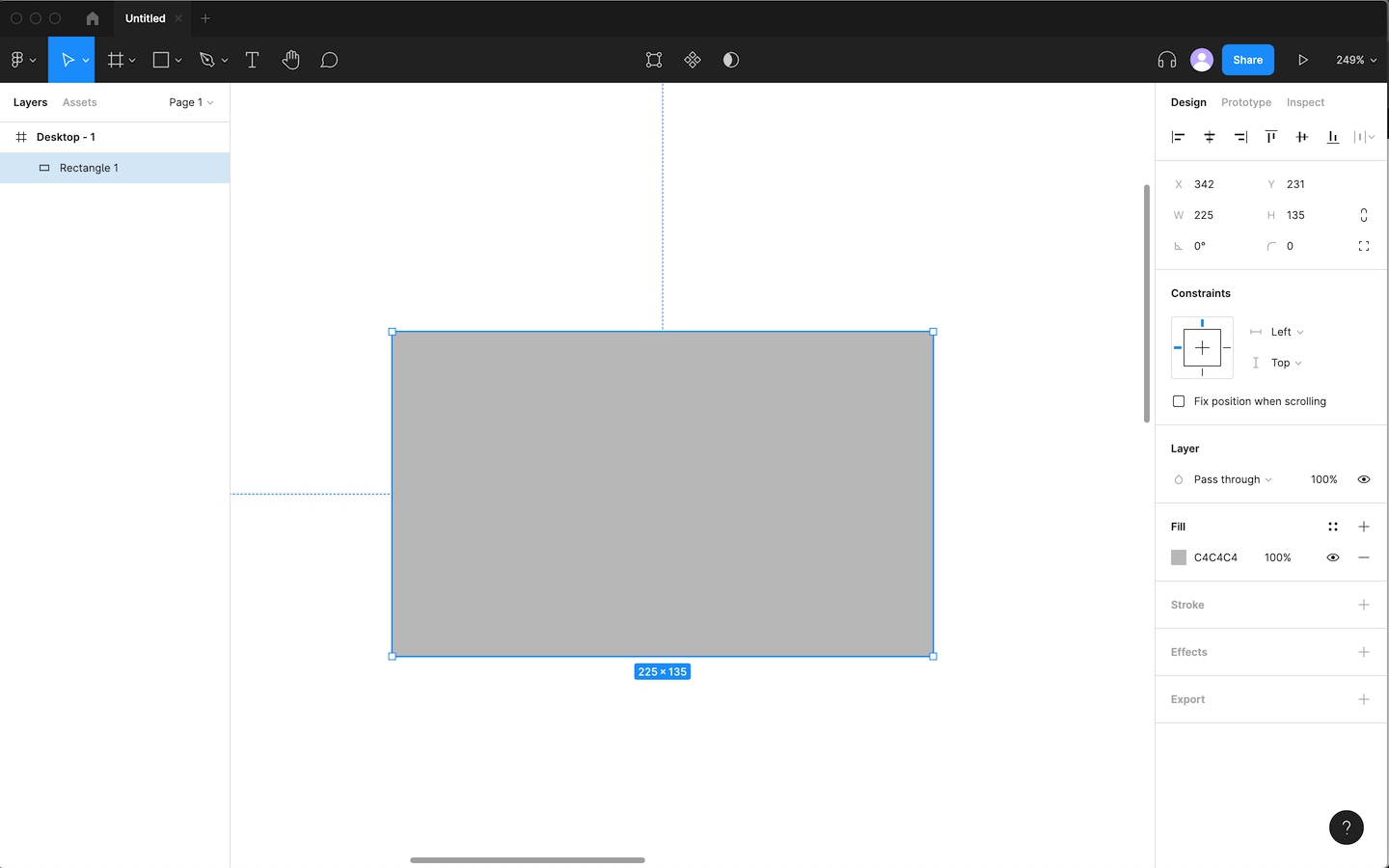
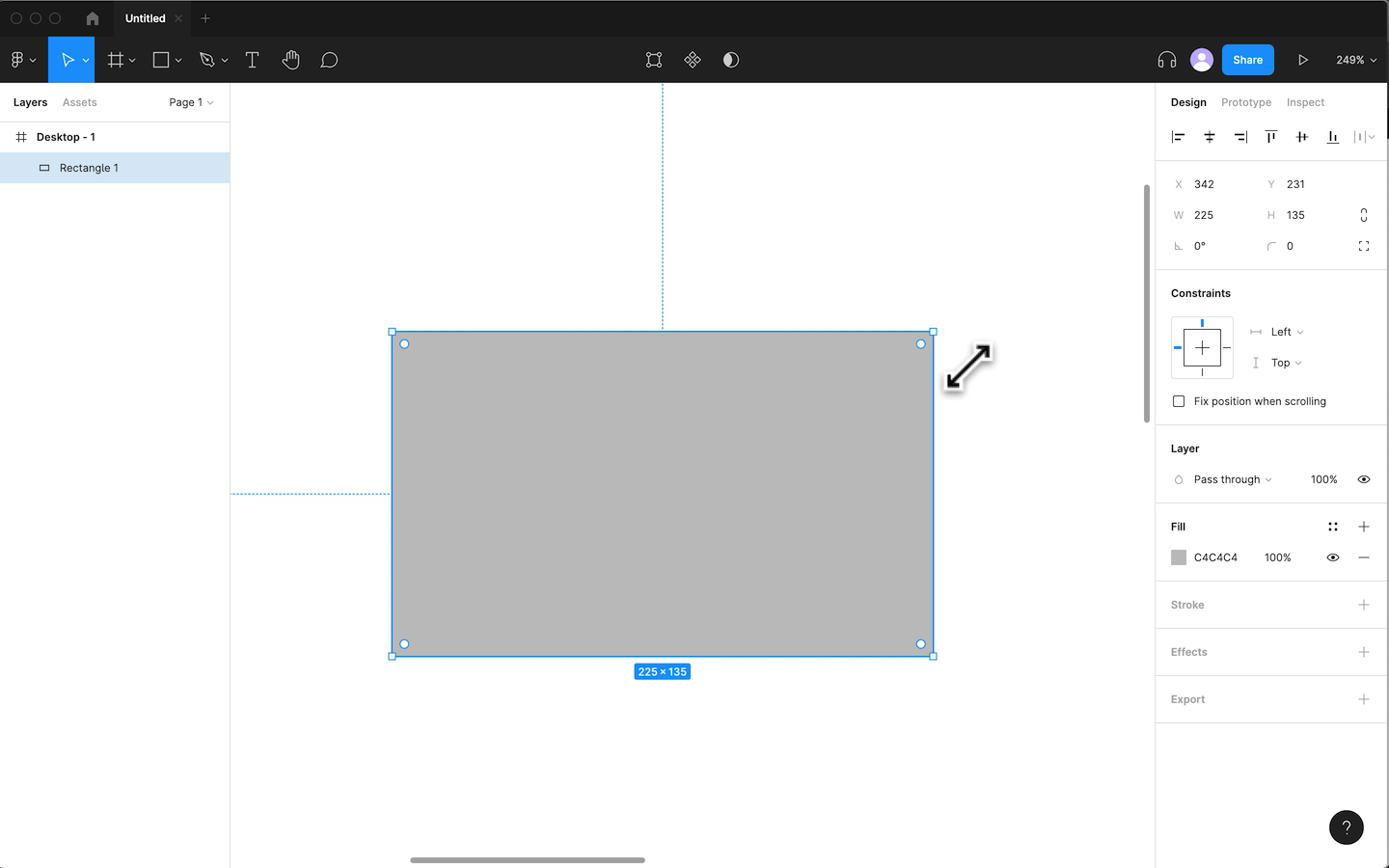
選択ツールで図形の縦・横・斜めの端をドラッグすると、それぞれの方向に図形のサイズを変更できます。
このときもshiftを押しながらで比率を変えずに変形、optionを押しながらで中央を中心に変形できます。

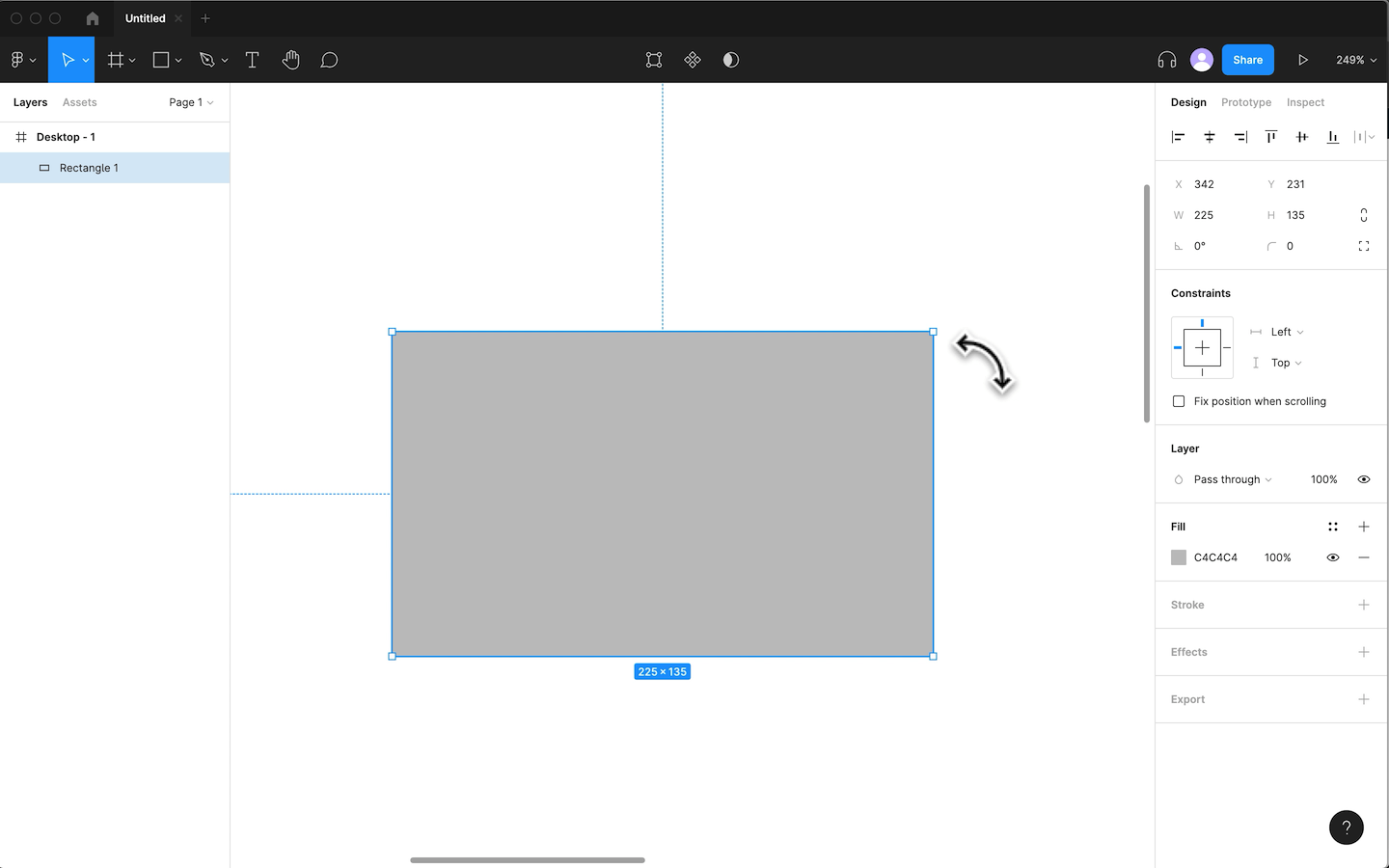
また、斜め端の図形の少し外側にカーソルを持って行くと、カーソルが丸いアイコンに切り替わります。
この状態でドラッグすると図形の回転ができます。

ちなみにこのときshiftを押しながらで、15度刻みで回転ができます。
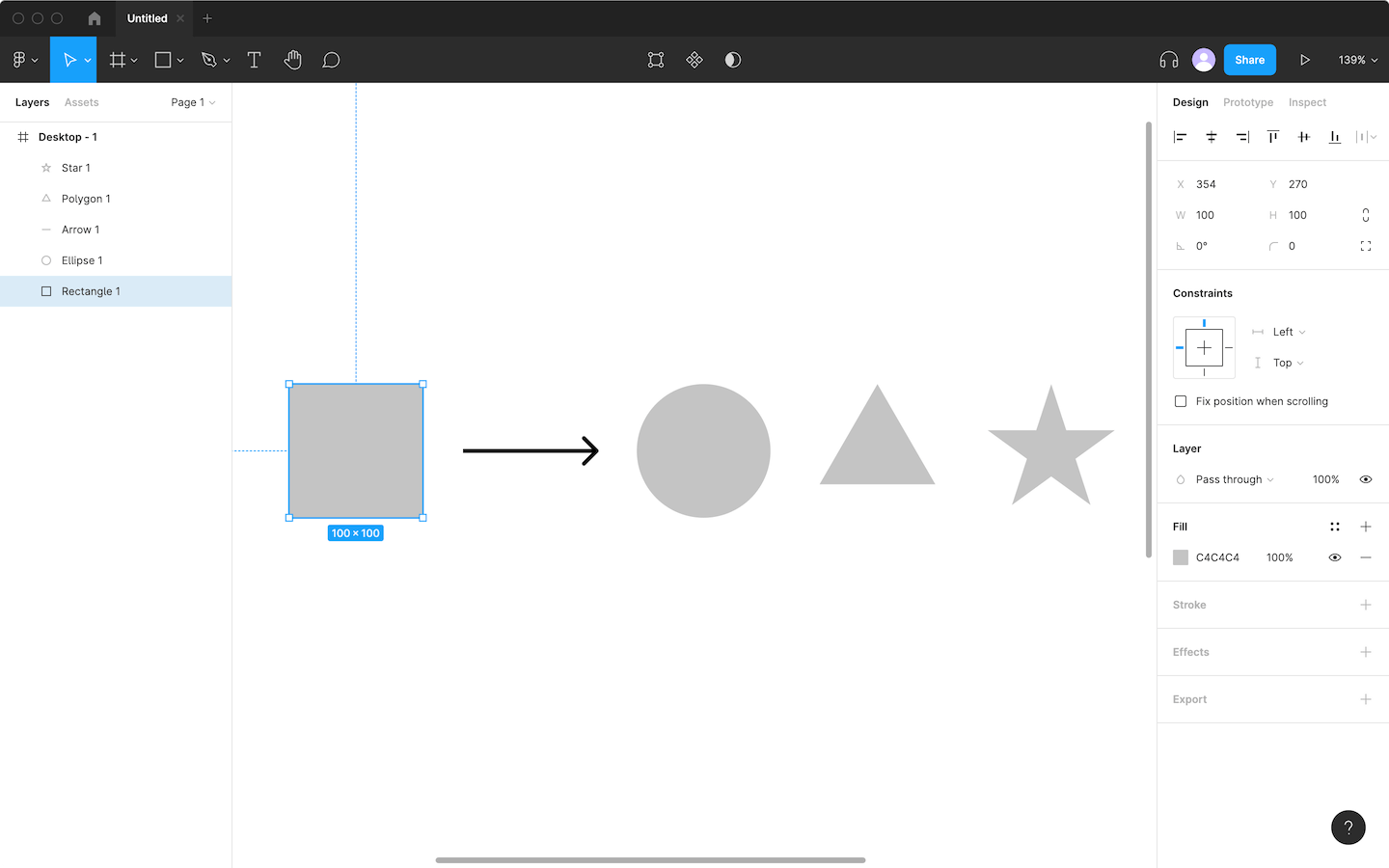
クリックで描画される図形
描画系ツールに切り替えて、ドラッグではなくクリックをすると、一瞬でデフォルトの図形が描画されます。

ちなみに、図形からは省きましたが矢印ツールもクリックでデフォルトの矢印が作成されます。
作成されるデフォルト図形の情報は下記の通りです。
| 図形 | 作成されるデフォルト図形 |
|---|---|
| 長方形 | 縦横100pxで塗り「#C4C4C4」の長方形 |
| 直線 | なし |
| 矢印 | 横幅100pxで線「#000」で太さ3pxの矢印 |
| 楕円 | 縦横100pxで塗り「#C4C4C4」の円 |
| 多角形 | 縦横100pxに収まる塗り「#C4C4C4」の三角形 |
| スター | 縦横100pxに収まる塗り「#C4C4C4」の頂点5つの星形 |
図形ごとの特徴
選択ツールで選択したときにできる挙動が図形毎に少し違います。
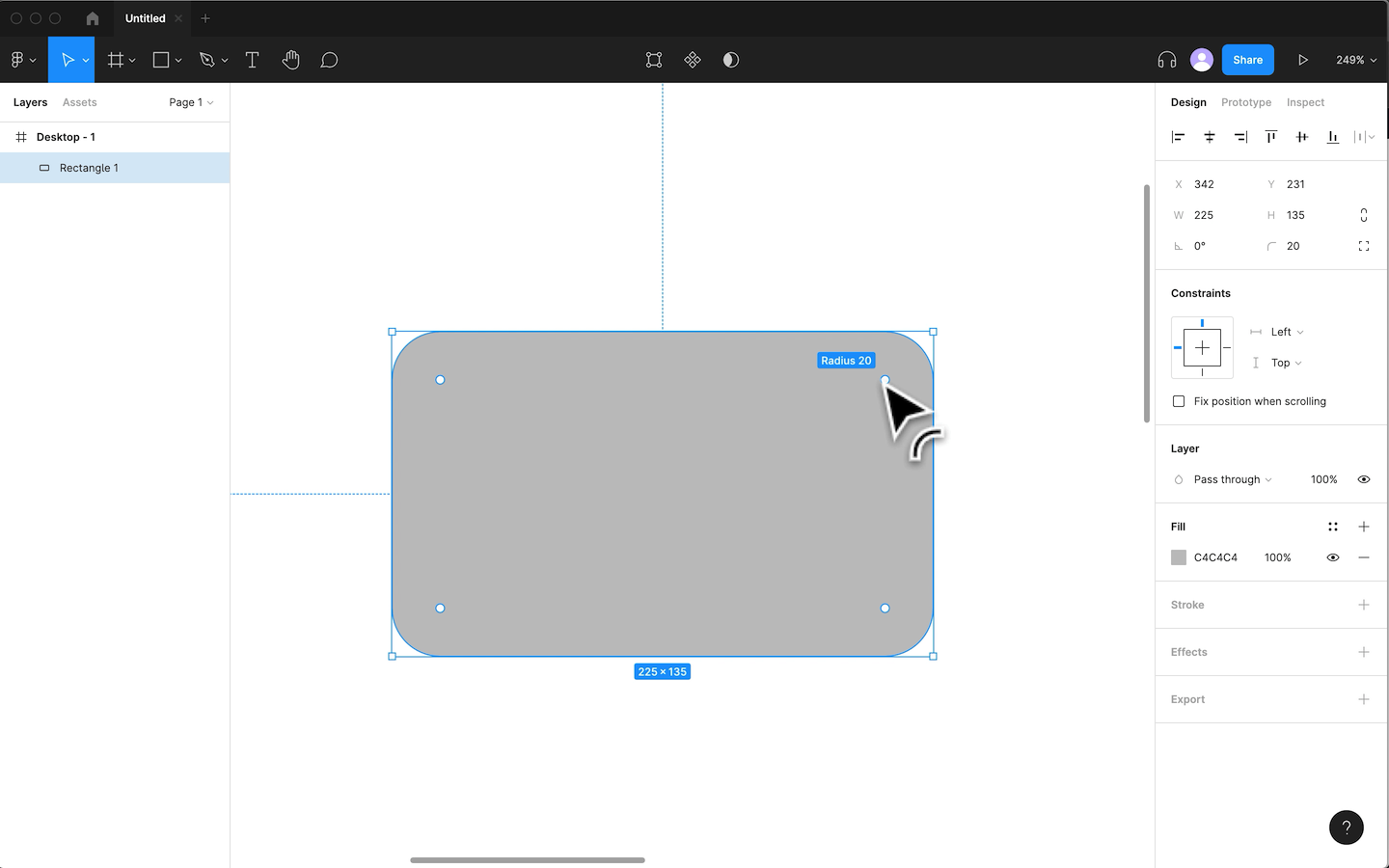
長方形
長方形の場合は、四隅にある白い丸をドラッグして角丸にできます。

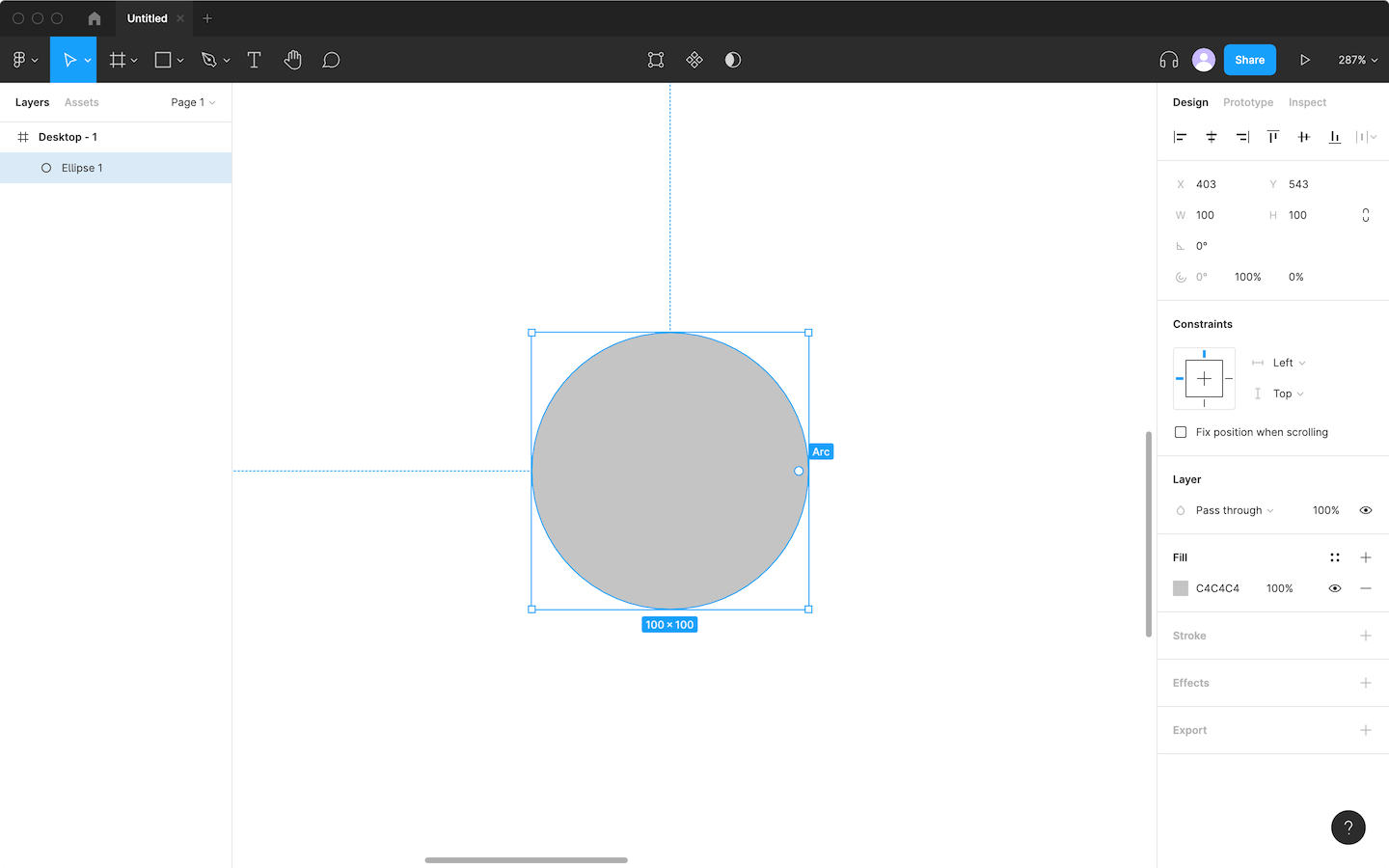
楕円
楕円を選択すると、図形右側に白い丸が表示されます。

これを上下にドラッグすると、楕円が途中で割れたような見た目にできます。
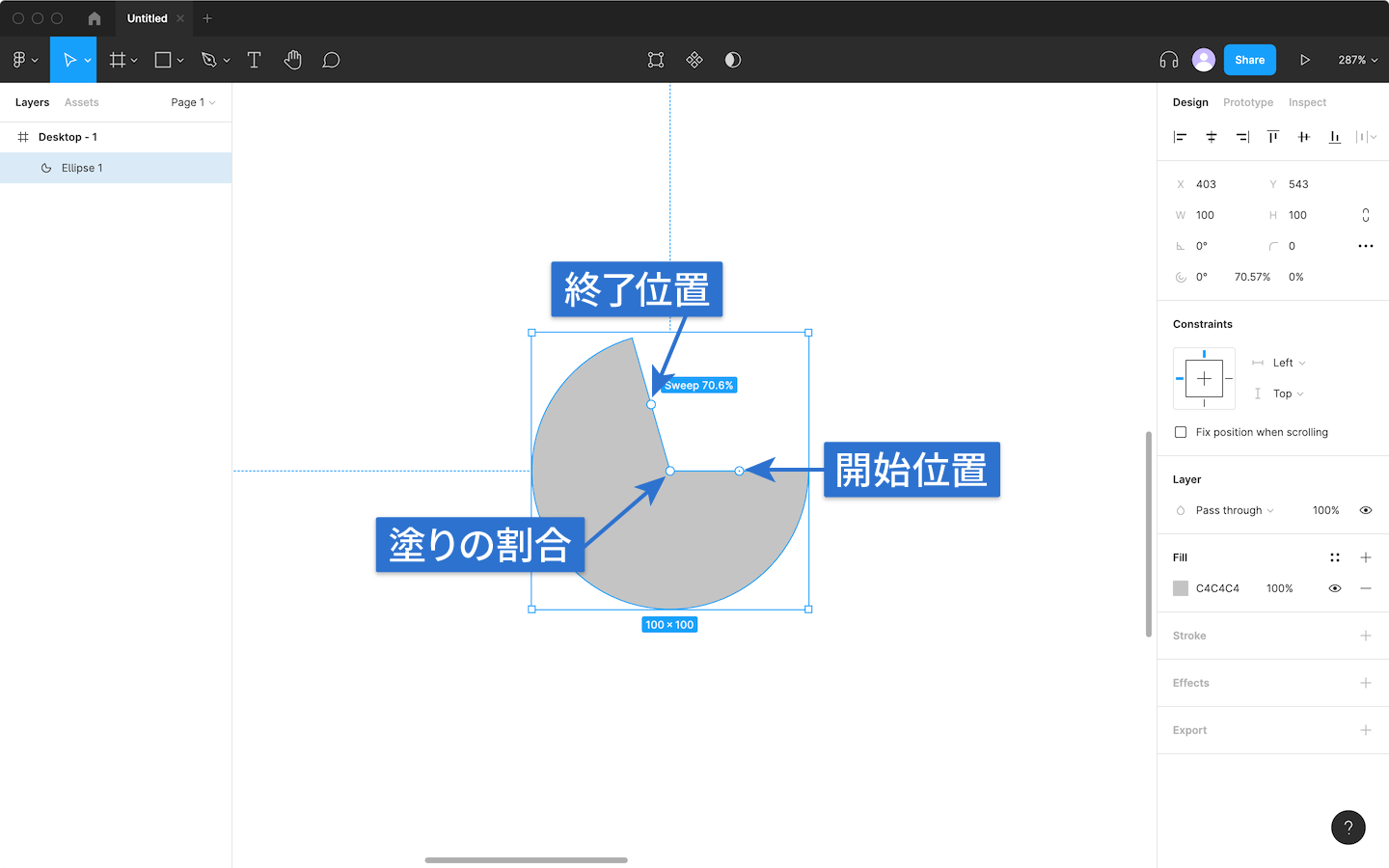
白い丸の数も増えて、「開始位置」「終了位置」「塗りの割合」をドラッグで設定できます。

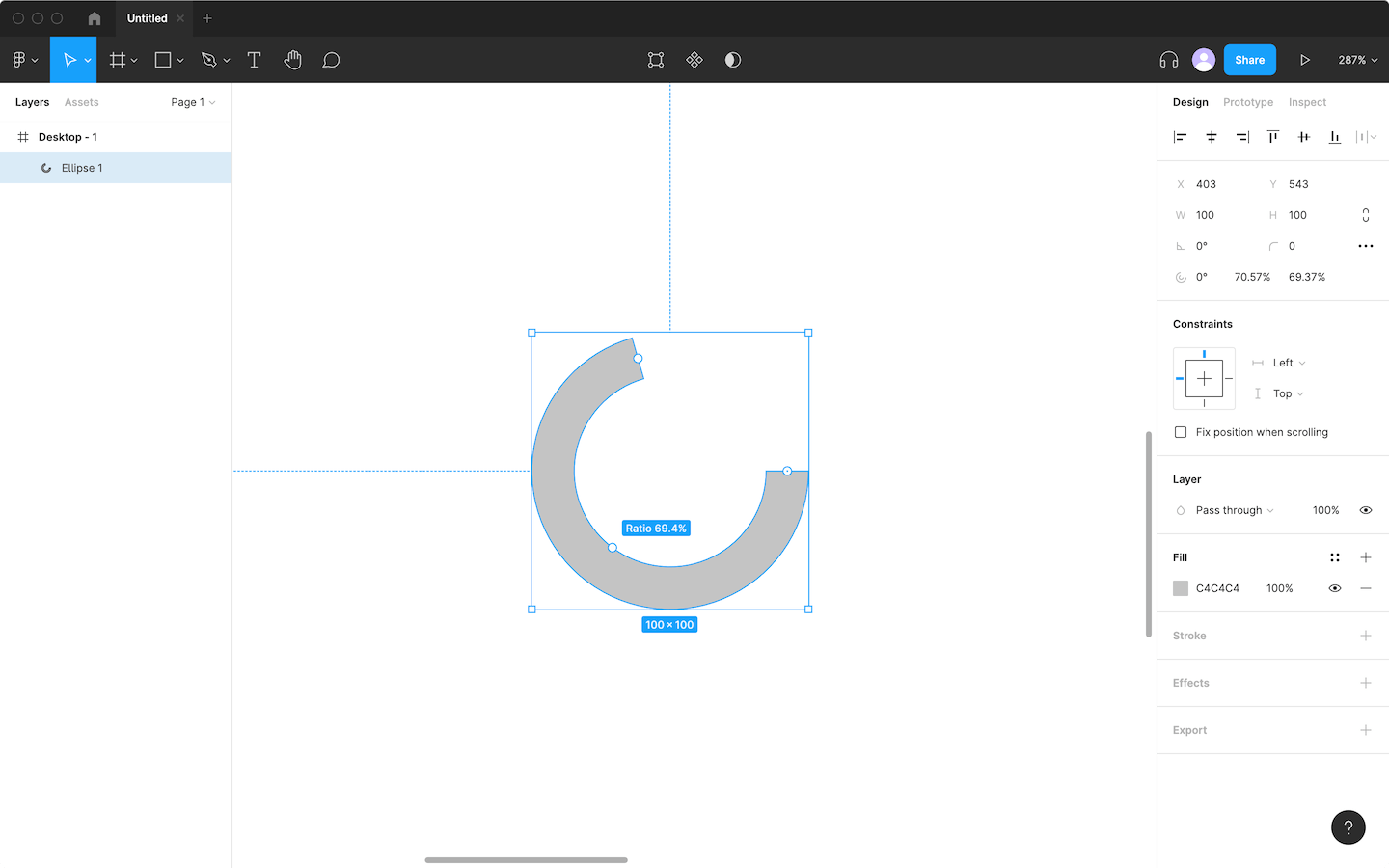
これらをうまく調整することで、下の画像のようなドーナツグラフを簡単に作れます。

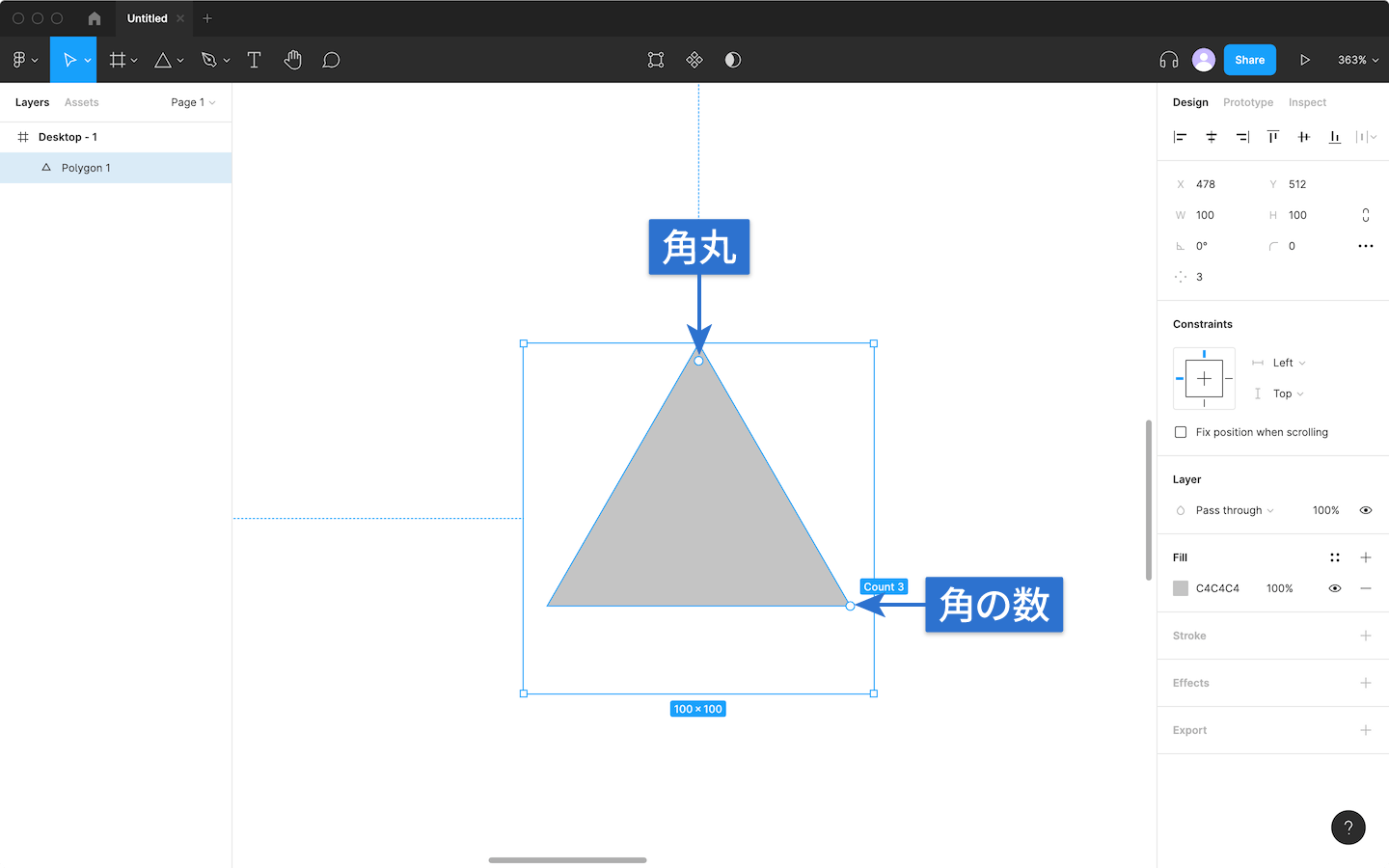
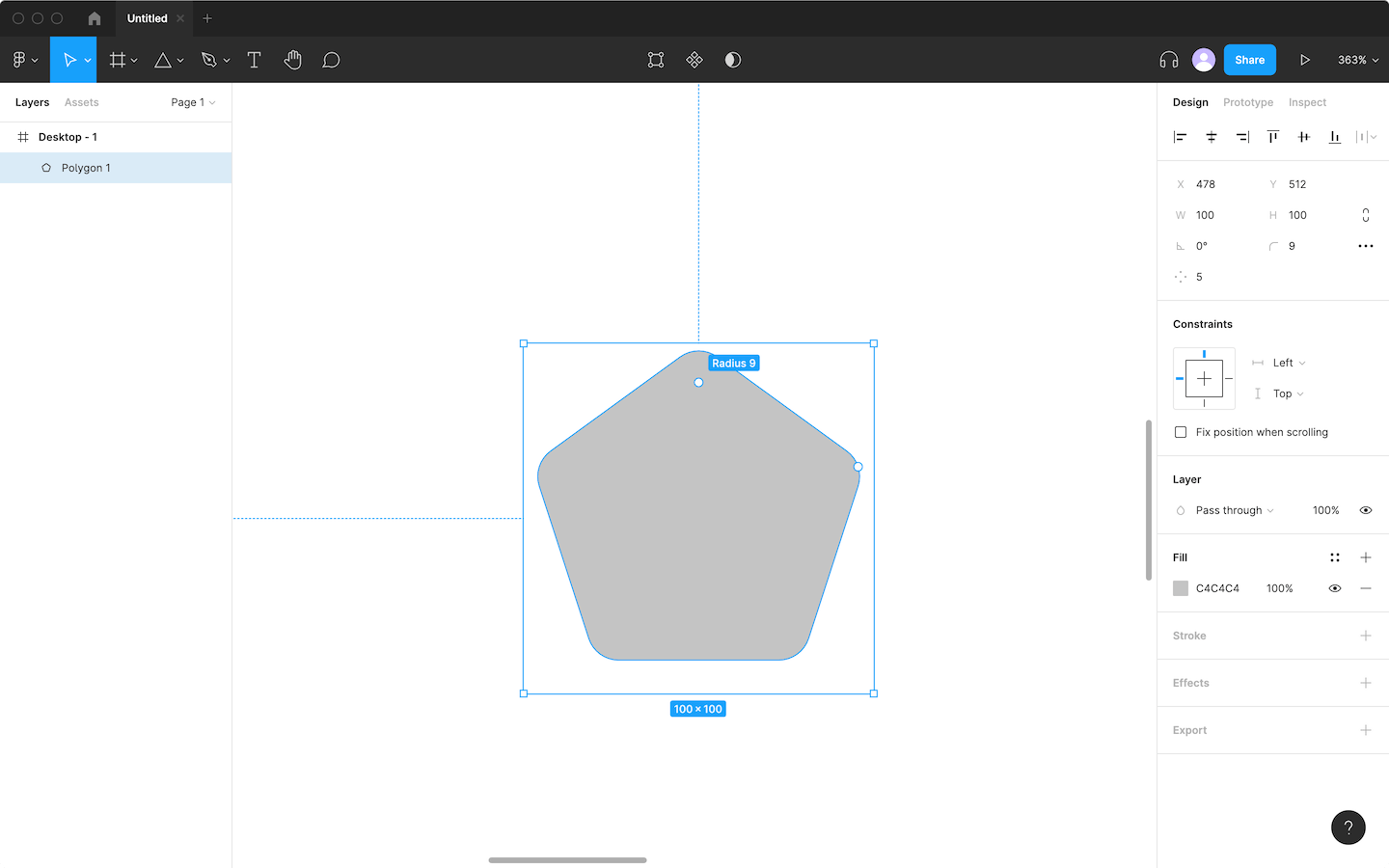
多角形
多角形にも白い丸があり、それぞれ「角丸」と「角の数」を調整できます。

角の数は、上下にドラッグすることで角数が増減され、三角形から四角形や五角形に変更できます。

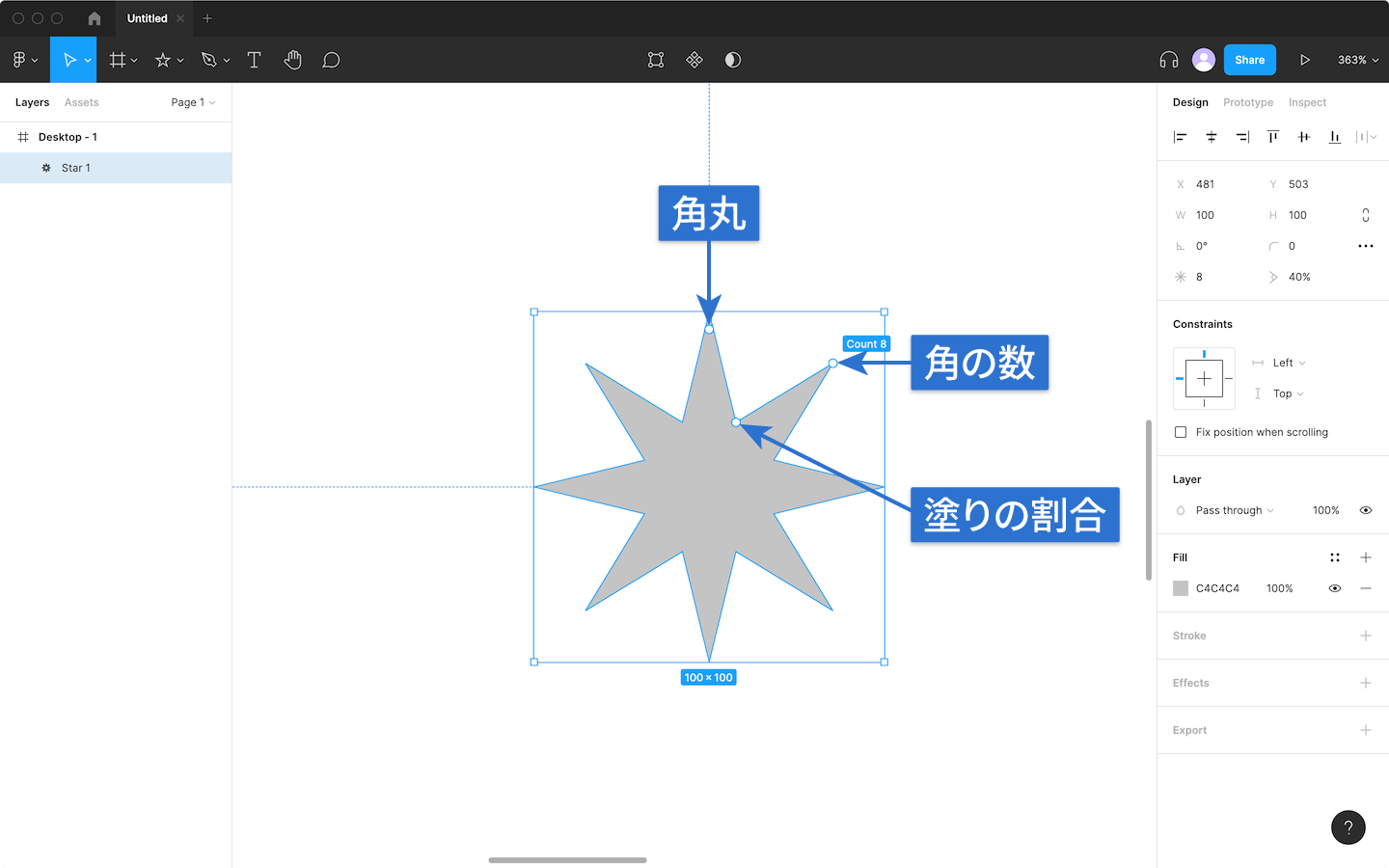
スター
スターの白い丸はそれぞれ「角丸」「角の数」「塗りの割合」が設定できます。
角の数に関しては多角形ツールと同じで上下にドラッグで角数の増減ができます。

図形選択時のプロパティエリア
図形を選択していると、画面右のプロパティエリアの表示項目も図形用に切り替わります。
図形情報
右上に図形情報が数値で表示されます。

Fill
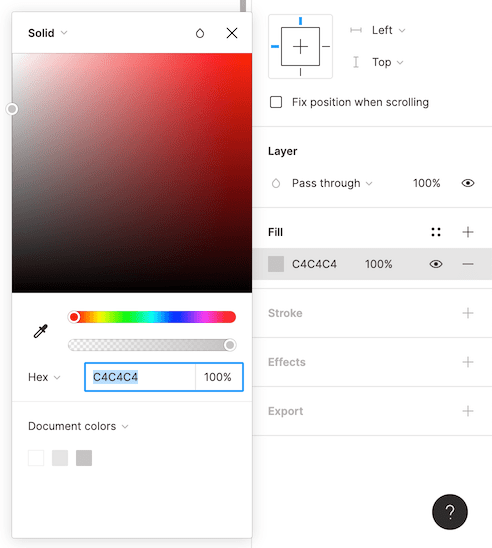
[Fill]プロパティでは図形の色を設定します。
![[Fill]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_4-5.png)
色をクリックすると、別パネルが開いて色の指定ができます。

左上の「Solid」をクリックするとグラデーションや画像を塗りとして設定できたり、「バツボタン」の左隣にある「しずくアイコン」をクリックするとブレンドモードの変更ができます。
Stroke
[Stroke]プロパティでは図形のボーダー設定をします。
![[Stroke]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_5-3.png)
色の設定は[Fill]プロパティと同じですが、それに追加で「線の太さ」と「線の位置」を指定します。
線の位置に関しては下記の3つから選択します。
- Outside:図形の外側に線がつく
- Inside:図形の内側に線がつく
- Center:図形の中央に線がつく
Effects
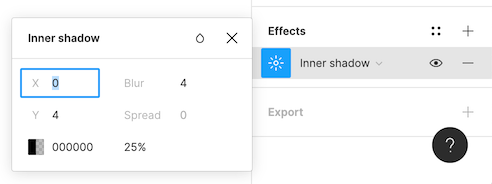
[Effects]プロパティでは図形の特殊効果を設定します。
![[Effects]プロパティ](https://webrandum.net/mskz/wp-content/uploads/2021/10/image_6-2.png)
| Inner shadow | 図形の内側にシャドウをつける |
|---|---|
| Drop shadow | 図形の外側にシャドウをつける |
| Layer blur | 図形をぼかす |
| Background blur | 塗りや線に透明度が設定されてある場合、その後ろの要素がぼけて表示される |
それぞれ左についてあるアイコンをクリックすると詳細な設定画面が表示されます。



 Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」
Figmaで企業やサービスのブランドロゴやカラーをすぐ参照できるプラグイン「Brandfetch」  記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?
記事内の画像にマウスホバーした時に画像が半透明になる意味はあるのか?  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Figmaでデザインを作成するときの基本的な操作方法
Figmaでデザインを作成するときの基本的な操作方法  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで
Sketchの図形周りの基本操作|図形の作成方法から描画に関する細かい部分まで  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」