Google Chromeでいま開いているページのQRコード生成方法

昔はQRコードを生成するためには、Chrome拡張機能をインストールする必要がありました。
しかし、Google Chromeのバージョン85からは、デフォルトの機能としてQRコードの生成がサポートされるようになりました。
QRコード表示方法
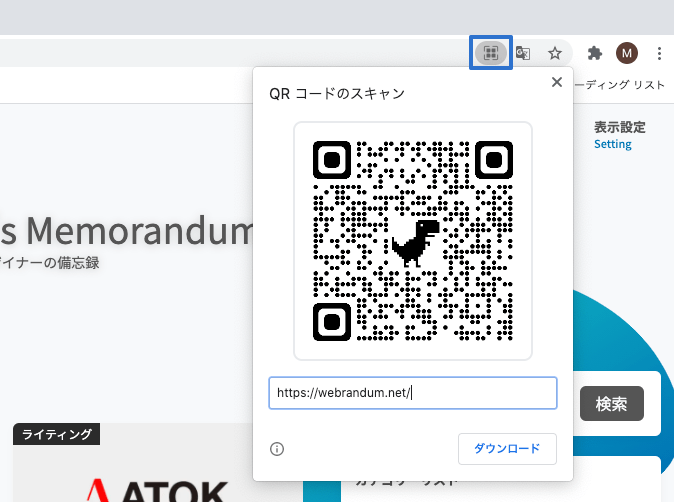
QRコードを表示したいページを開いて、画面上部のアドレスバーをクリックすると、アドレスバーの左にQRコードのアイコンが表示されます。
これをクリックすると、オフライン時に表示される恐竜アイコンの付いたQRコードが表示されます。

「ダウンロード」を押すとQRコード画像がダウンロードされますし、下のURLを変えるとそれに合わせてQRコードも変わってくれます。
iOS版ChromeのQRコード表示方法
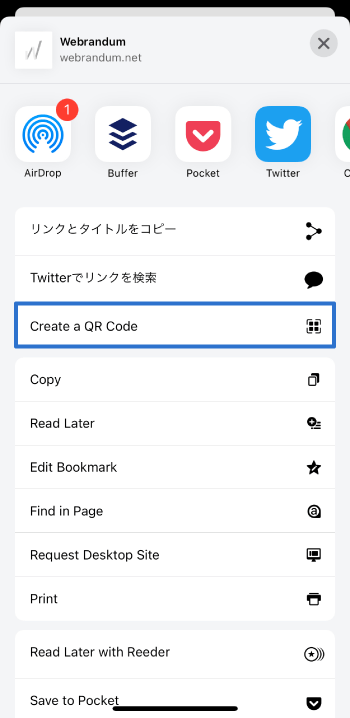
iOS版のChromeの場合は、共有アイコンをクリックすると「Create a QR Code」と表示されるので、これをクリックするとQRコードが表示されます。

こちらはPC版と違って恐竜アイコンは表示されませんが、下の「Share…(共有…)」ボタンからQRコードを保存したり、別のアプリに送信ができます。

状況に応じてURL共有と使い分ける
PCメインで使っていてITに強い人の場合は、とりあえずURLを直接送ったり共有したりしがちですが、画面共有しているときやスクリーンに映してなにか説明しているときに、ちょっと見てもらいたいときは、QRコードを表示させてスマホで読み込んでもらった方が早かったりします。
選択肢としてQRコードもあると頭に入れておいて、状況に応じて使い分けるように意識しておきましょう。
また、最近は今までChrome拡張機能でないと実現できなかった機能が、Google Chrome本体に組み込まれてきています。
ページ全体のフルスクリーンショットも、現在はChrome拡張機能なしで実現できます。




 Karabiner-Elementsでcommand + Qの2回押しでアプリが終了するように変更する方法
Karabiner-Elementsでcommand + Qの2回押しでアプリが終了するように変更する方法  iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月
iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月  macOS用パッケージ管理システムのHomebrewの概要とインストール方法
macOS用パッケージ管理システムのHomebrewの概要とインストール方法  Path Finder 8から大幅に強化されたモジュール機能の設定方法
Path Finder 8から大幅に強化されたモジュール機能の設定方法  FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法
FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法  Path Finder 8のサイドバー設定がたまに初期化されてしまう問題
Path Finder 8のサイドバー設定がたまに初期化されてしまう問題  MacのターミナルからVisual Studio Codeを開く方法
MacのターミナルからVisual Studio Codeを開く方法  合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる
合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる  何でもEvernoteに保存したい僕のEvernoteの使い方
何でもEvernoteに保存したい僕のEvernoteの使い方  一瞬で日時を取得するKeyboard Maestroのタイムスタンプ機能についてまとめる
一瞬で日時を取得するKeyboard Maestroのタイムスタンプ機能についてまとめる  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう