Macのプレビュー.appを使って画像のトリミングを行う方法

この記事の要約
- プレビュー.appで画像を開く
- ツールバーの「マークアップ」アイコンをクリックして、一番左の選択ツールでトリミングしたい場所を選択
- 「切り抜き」ボタンが表示されるのでクリックして保存すれば完了
Macでスクショを撮ったあとに、やっぱりもう少しトリミングしたいときがあります。
一番手軽な方法がプレビュー.appなので、今回はプレビュー.appを使ったトリミング方法をまとめておきます。
ちなみに、リサイズ方法に関しては過去に記事にしているので、そちらも合わせて知っておくと便利です。
プレビュー.appでのトリミング
1. 画像を開く
トリミングしたい画像をプレビュー.appで開きます(command + ↓)。

2. 範囲の選択
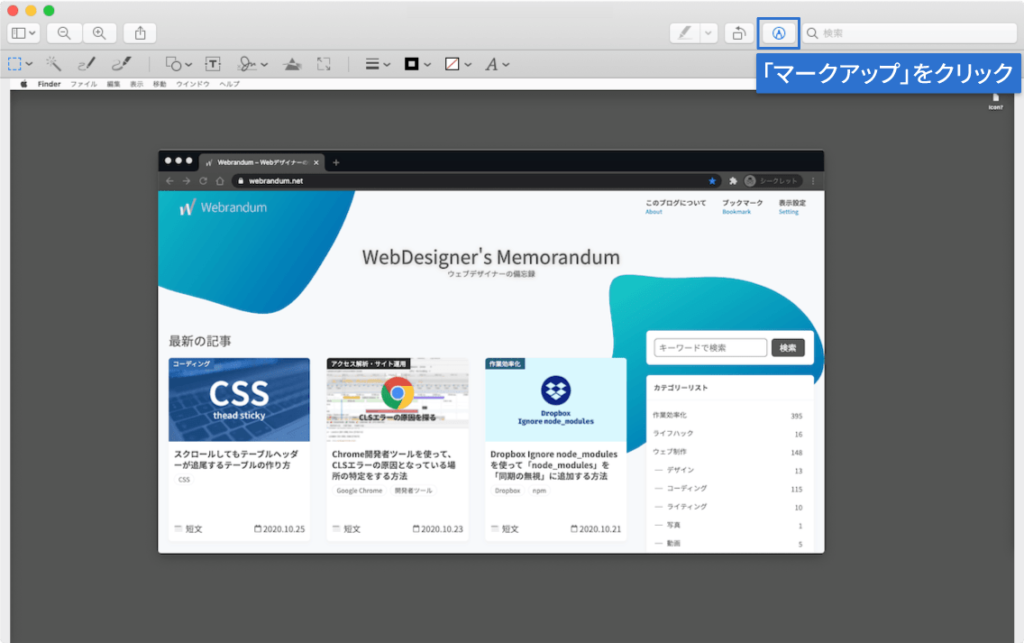
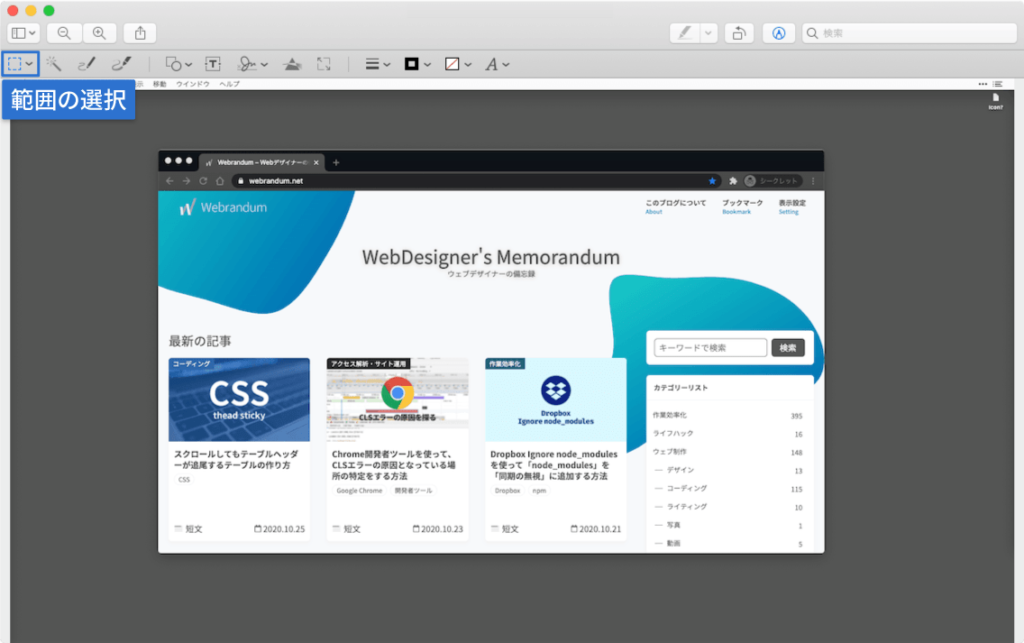
ツールバーの「マークアップ」アイコンをクリックして、ツールバーの下にメニューが出てきたら、一番左の選択ツールをクリックします。

選択ツールをクリックしたら、画像をドラッグしてトリミングしたい範囲を選択します。

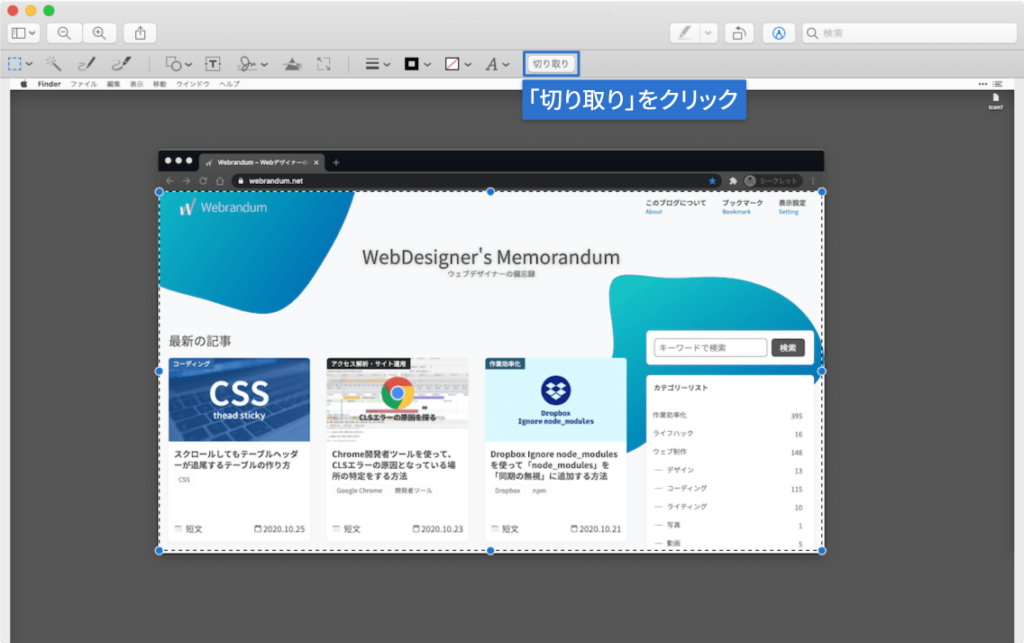
3. 「切り取り」の実行
範囲を選択したら、ツールバーの下のメニューに「切り取り」というボタンが表示されるので、それをクリックします。

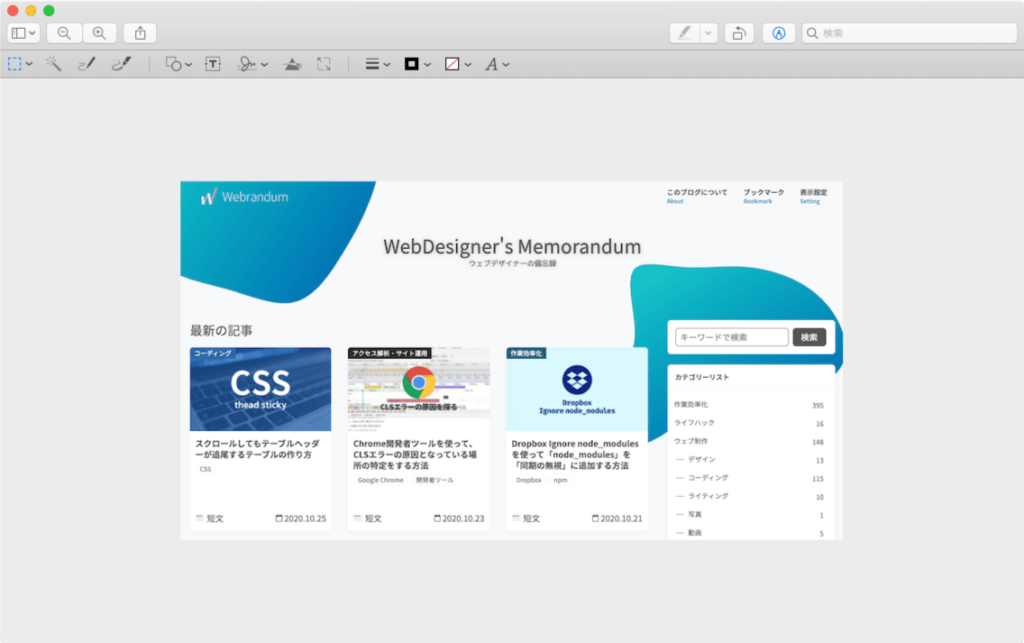
4. 画像の保存
画像が切り抜かれるので、あとは保存(command + S)するか、別名で保存(shift + command + S)すれば完了です。

トリミングのために、PhotoshopやIllustratorなど重いアプリを開く必要がありませんし、プレビュー.appであればMacには必ず入っているので、覚えておくと役に立つかもしれません。



 Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!
Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!  Path Finderがメジャーアップデートで今後はサブスクリプションモデルに!
Path Finderがメジャーアップデートで今後はサブスクリプションモデルに!  ATOKに「短縮読み」の単語を登録して、よく使うフレーズを一瞬で入力する
ATOKに「短縮読み」の単語を登録して、よく使うフレーズを一瞬で入力する  Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法
Keyboard Maestroでダークモードかどうか判定して、条件分岐で処理を変える方法  Homebrew Caskで自分がMacにインストールしているアプリの管理を行う
Homebrew Caskで自分がMacにインストールしているアプリの管理を行う  Alfred 4の無料版と有料版(Powerpack)で使える機能比較
Alfred 4の無料版と有料版(Powerpack)で使える機能比較  1Passwordのアカウントを持っていない人にもログイン情報を共有する方法
1Passwordのアカウントを持っていない人にもログイン情報を共有する方法  ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目
ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目  Path Finder 10がリリース!Big Surに完全対応したり、AirDropが使えるように!
Path Finder 10がリリース!Big Surに完全対応したり、AirDropが使えるように!  ソート時の「昇順・降順」どっちがどっちか迷わないための覚え方や対策
ソート時の「昇順・降順」どっちがどっちか迷わないための覚え方や対策  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」