Markdownで画像を表示する時はGyazoを使うのが便利

Markdownで画像を表示したい時は下記の書き方で表示ができます。
!(alt属性)[画像URL "title属性"]
!(alt属性)[画像URL] //title属性は省略も可能
ただこの方法だと、他人にMarkdownファイルを渡す時に、一緒に画像ファイルも渡す必要が出てきますし、画像パスを書いていくのは面倒です。
そこで最近はGyazoという画像共有サービスを利用して、画像を表示させるようにしています。
Gyazoの画像URL
Gyazoは画像をアップロードして、URLを共有する事で他人と画像を共有できるサービスです。
PCに画像が保存される事もないですし、URLなので画像をやり取りするよりも容量が軽く済むので、非常に便利です。
また、公式アプリもあって、Mac標準のスクリーンショットと同じ用な使い勝手で、撮影したスクリーンショットをすぐにGyazoにアップ→共有ができます。
下の画像は実際のGyazoページになります。

Gyazoは普通のWebページなのですが、URLの末尾に「.png」や「.jpg」などの拡張子を付け加える事で画像リンクとして扱えます(拡張子の種類は画像によって変わりますが、公式アプリで普通に撮影した場合は、基本PNGだと思って問題ありません)。
通常のリンク: https://gyazo.com/e40db813498509a96c83b6dee769dc5f
画像リンク: https://gyazo.com/e40db813498509a96c83b6dee769dc5f.pngこの画像リンクをMarkdownに埋め込めばちゃんと表示されます。

追記:Gyazoの画像ページから直接Markdownをコピーする方法
Twitterにてもっと簡単な方法を教えていただきました。
Gyazoの画像ページにてcommand + option + Cを押せばMarkdown用に整形された画像リンクがコピーされます。
画像ページでcmd+option+cを押すとMarkdownがコピーされます(Windowsの場合はCtrl+Alt+c) https://t.co/qP8euFcrbC
— Hiroki Akiyama (@akiroom) February 18, 2019
ただMacのChromeやSafariでは、開発用のショートカットとしてcommand + option + Cが既に割り当てられているらしく、自分の環境ではうまく機能しませんでした。
しかし、command + option + fn + Cでそれを回避してコピー出来ました。
何故かは分かりませんが、もし同じような症状になった方は試してみてください。
Create Linkでもっと楽する
ここから更に、Markdownの記述もすぐ生成できるようにしたいので、Create LinkというChrome拡張機能をインストールします。
Create Linkは現在いるWebページのURLやタイトルを取得して、すぐに目的の形のURLを生成してくれる拡張機能です。
追加されたアイコンをクリックして[Configure…]を選択します。

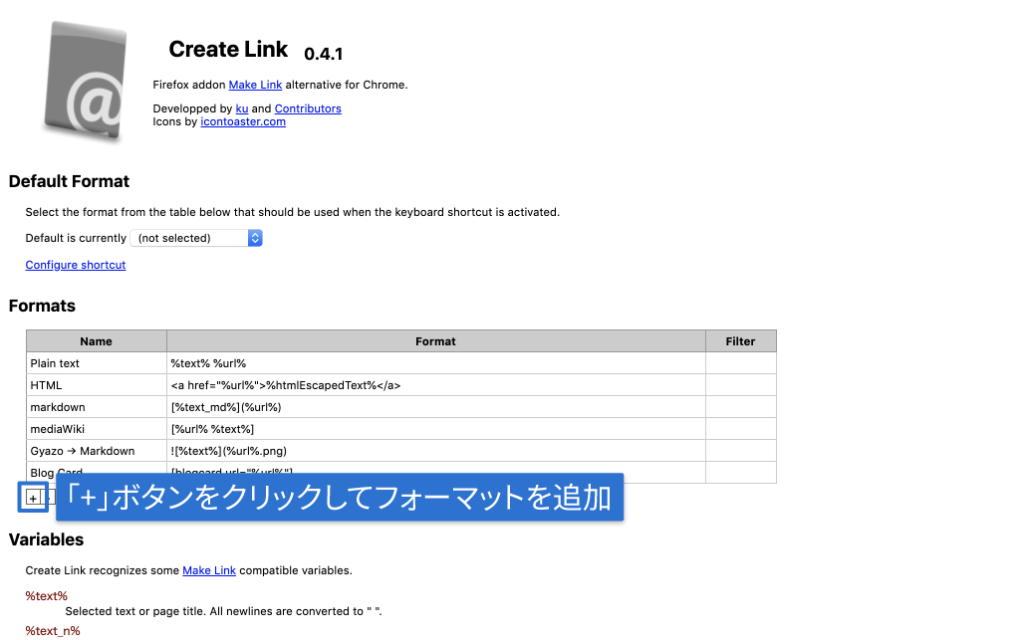
設定画面が表示されるので。「+」ボタンをクリックしてフォーマットを追加します。
Nameは分かりやすい名前を付けて(自分の場合はGyazo → Markdown)Formatには下記のコードを入力します。
「%text%」には表示中のWebサイトのタイトル、「%url%」にはURLが入るのでその後に「.png」を付けています。
後はGyazoのページでCreate Linkを使用すればすぐにMarkdown記法の画像リンクをコピーできます。
Create Linkにショートカットキーをつける
更に楽をするために、Create Linkにショートカットキーを付けます。
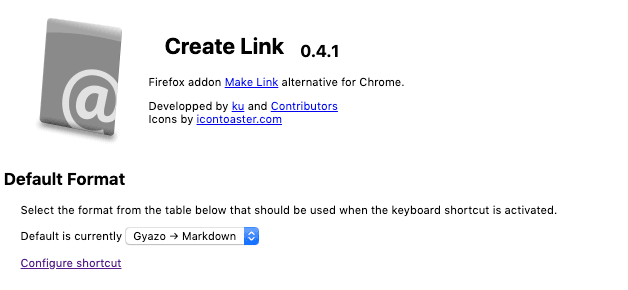
先ほど同様に、Create Linkの設定画面へいき「Default Format」にショートカットキーを設定したいフォーマットを選択します。

その後、すぐ下の「Configure shortcut」リンクをクリックします。
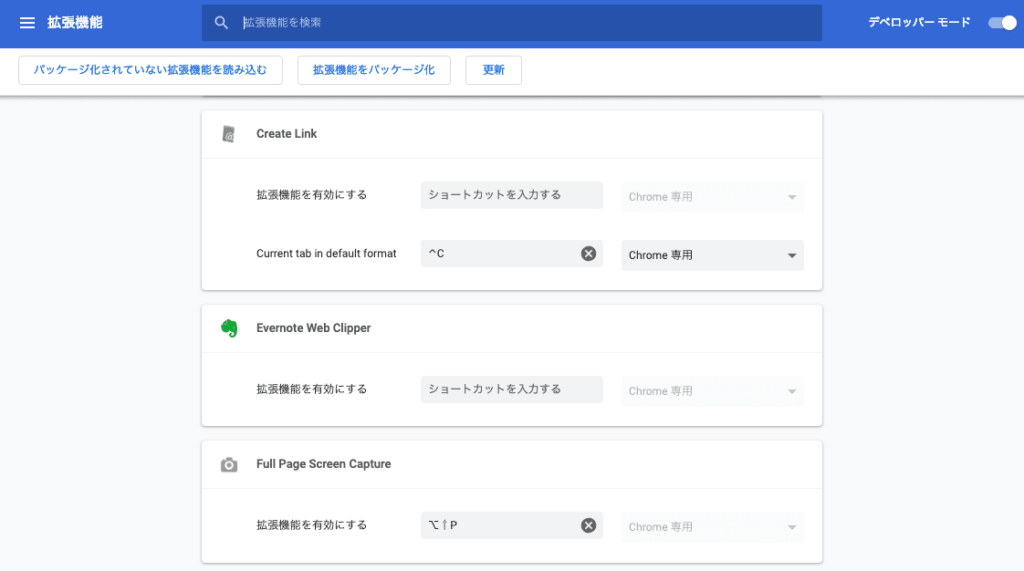
するとChrome拡張機能のショートカットキー設定画面へ移動するので、ここでCreate Linkの「Current tab in default format」にショートカットキーを設定します。

自分の場合はcontrol + Cに設定しました。
これで、Gyazoページを開いてcontrol + CすればすぐにMarkdown記法のURLがコピーされます。
Markdownファイル単体で済むようになる
このように、Gyazoを使用するとMarkdownファイル単体の受け渡しで済むようになります。単純に受け渡し時の容量削減にもなりますし、Gyazoは意図して削除しない限り画像URLは残るので安心です。



 連絡先.appを活用して他人のメールアドレスなどの情報を管理する方法
連絡先.appを活用して他人のメールアドレスなどの情報を管理する方法  Homebrew Caskで自分がMacにインストールしているアプリの管理を行う
Homebrew Caskで自分がMacにインストールしているアプリの管理を行う  Finderで選択したフォルダを特定のアプリケーションで開くAlfred Workflowの作り方
Finderで選択したフォルダを特定のアプリケーションで開くAlfred Workflowの作り方  知っていると作業が少しラクになるMacの豆知識 #1日1Tips – 2019年12月
知っていると作業が少しラクになるMacの豆知識 #1日1Tips – 2019年12月  デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法
デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法  macOS用パッケージ管理システムのHomebrewの概要とインストール方法
macOS用パッケージ管理システムのHomebrewの概要とインストール方法  Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」
Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」  JavaScriptパッケージマネージャーをnpmからYarnへ移行しました
JavaScriptパッケージマネージャーをnpmからYarnへ移行しました  コード管理に特化したノートアプリ「Quiver」でコードの管理を行う
コード管理に特化したノートアプリ「Quiver」でコードの管理を行う  Visual Studio Codeのテキストを、書式設定無しでコピーする設定
Visual Studio Codeのテキストを、書式設定無しでコピーする設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる