UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法

ウェブサイト上でLaTeXをプレビューする方法に、MathJaxというJavaScriptライブラリを使用する方法があります。
Ulyssesのソースブロックを使えば、HTMLをプレビュー時にそのままHTMLとして読み込んでくれるので、ソースブロックにMathJaxのコードを追加すれば、Ulysses上でもMathJaxが使えるようになります。
MathJaxに関しての詳細や、Ulyssesのソースブロックに関しては過去に記事にしているので、そちらもご覧ください。
MathJaxの読み込み
まずはMathJaxの読み込みからです。
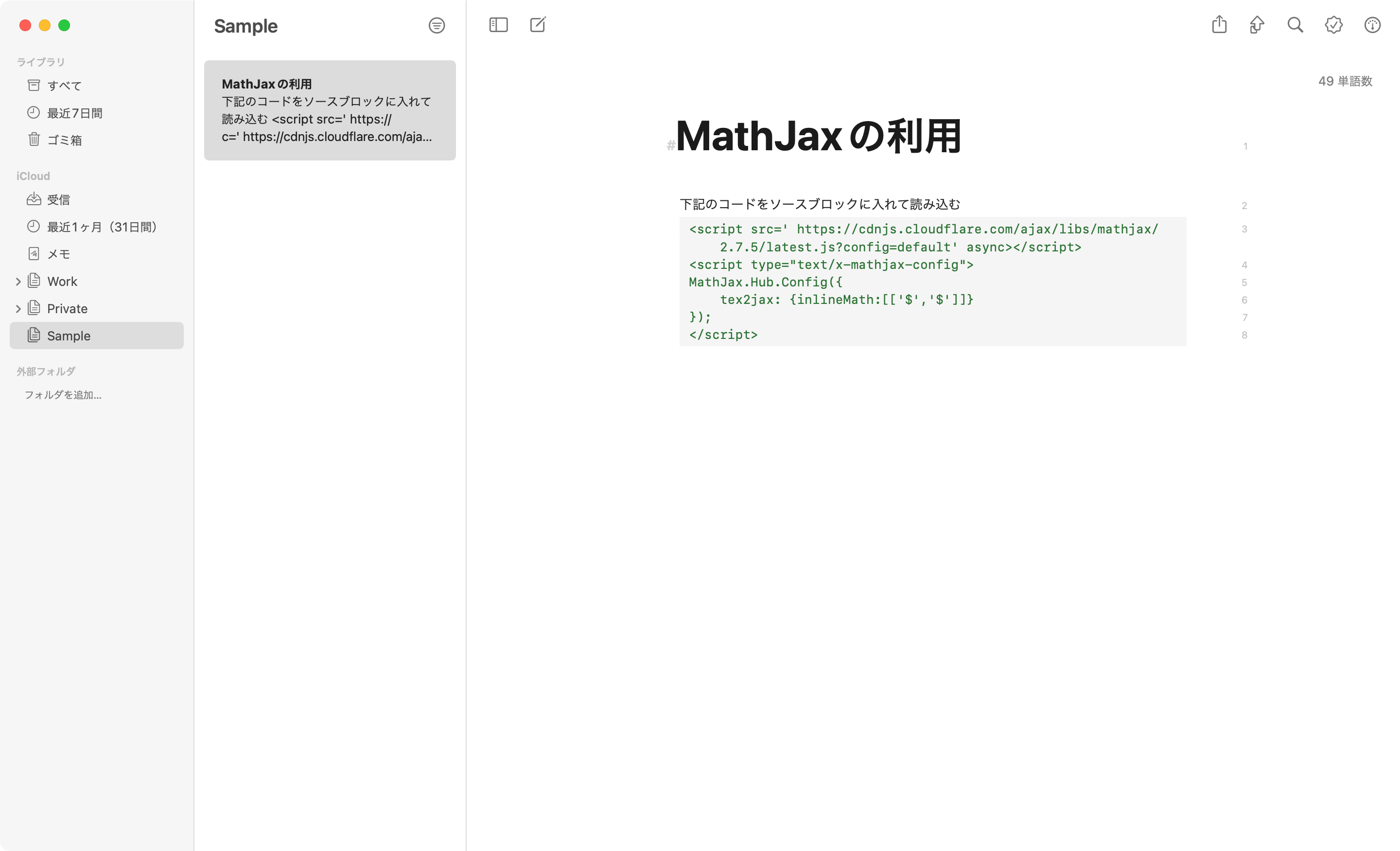
下記のコードをUlysses上のソースブロックに追加します。

<script src=' https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=default' async></script>
<script>
MathJax.Hub.Config({
tex2jax: {
inlineMath:[
[
'$', //開始記号
'$' //終了記号
]
]
}
});
</script>これで「$」で囲った部分にMathJaxが反映されるようになります。
他の記号に変更したい場合は<script>内の設定を変更します。
プレビュー方法
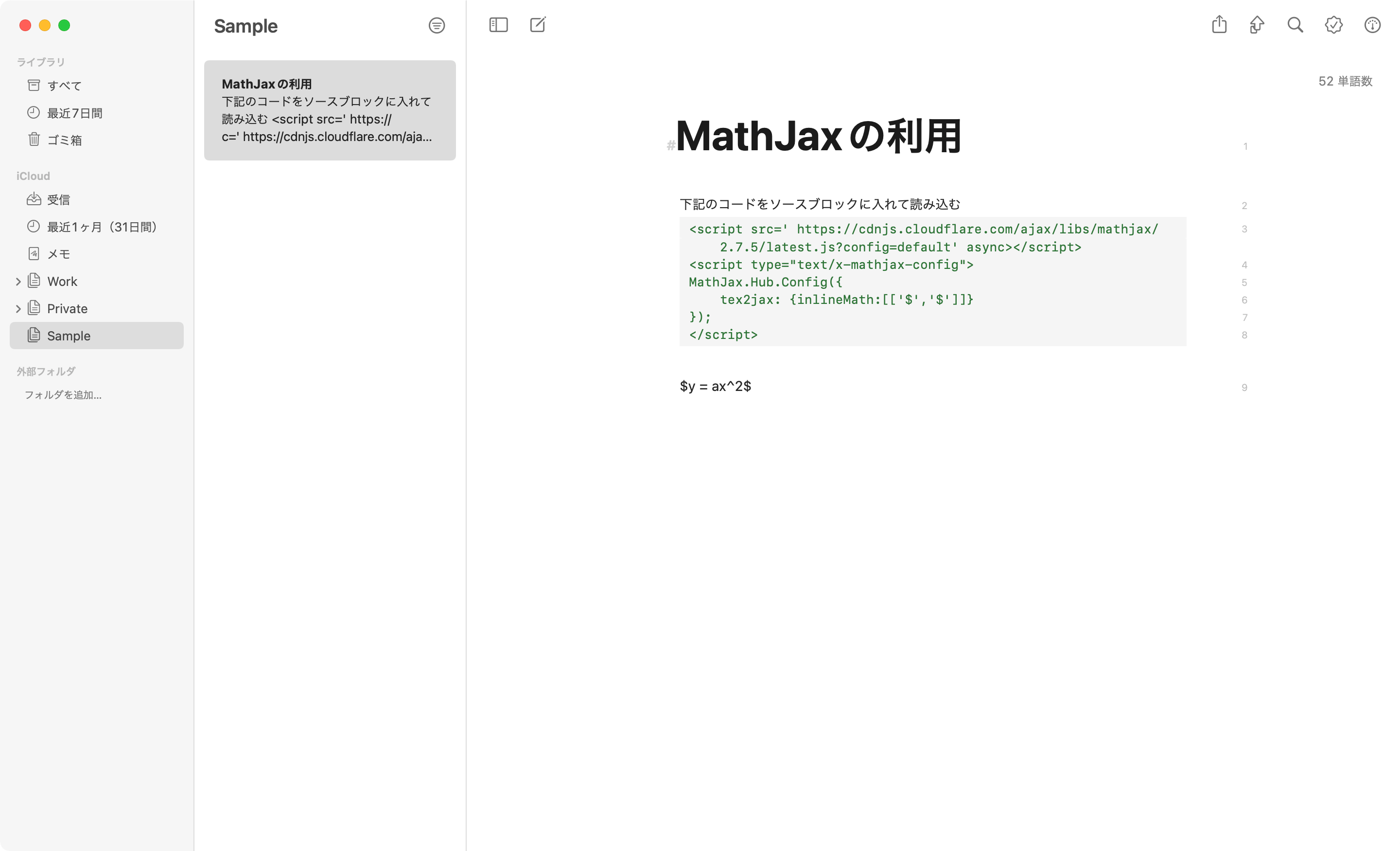
試しに2乗をプレビューしてみます。
下記のように「^」のあとに数字を入力すれば累乗を表現できます。

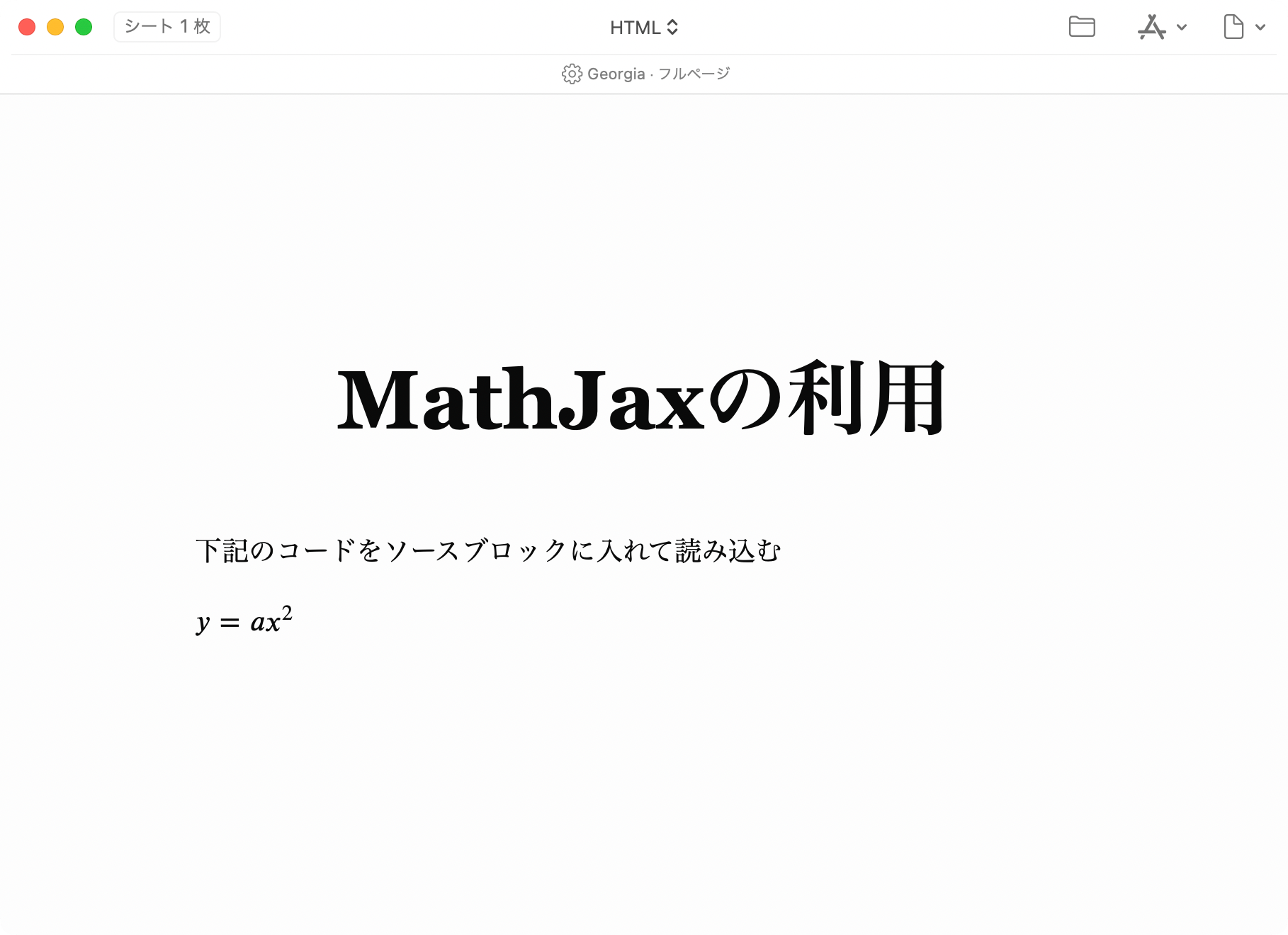
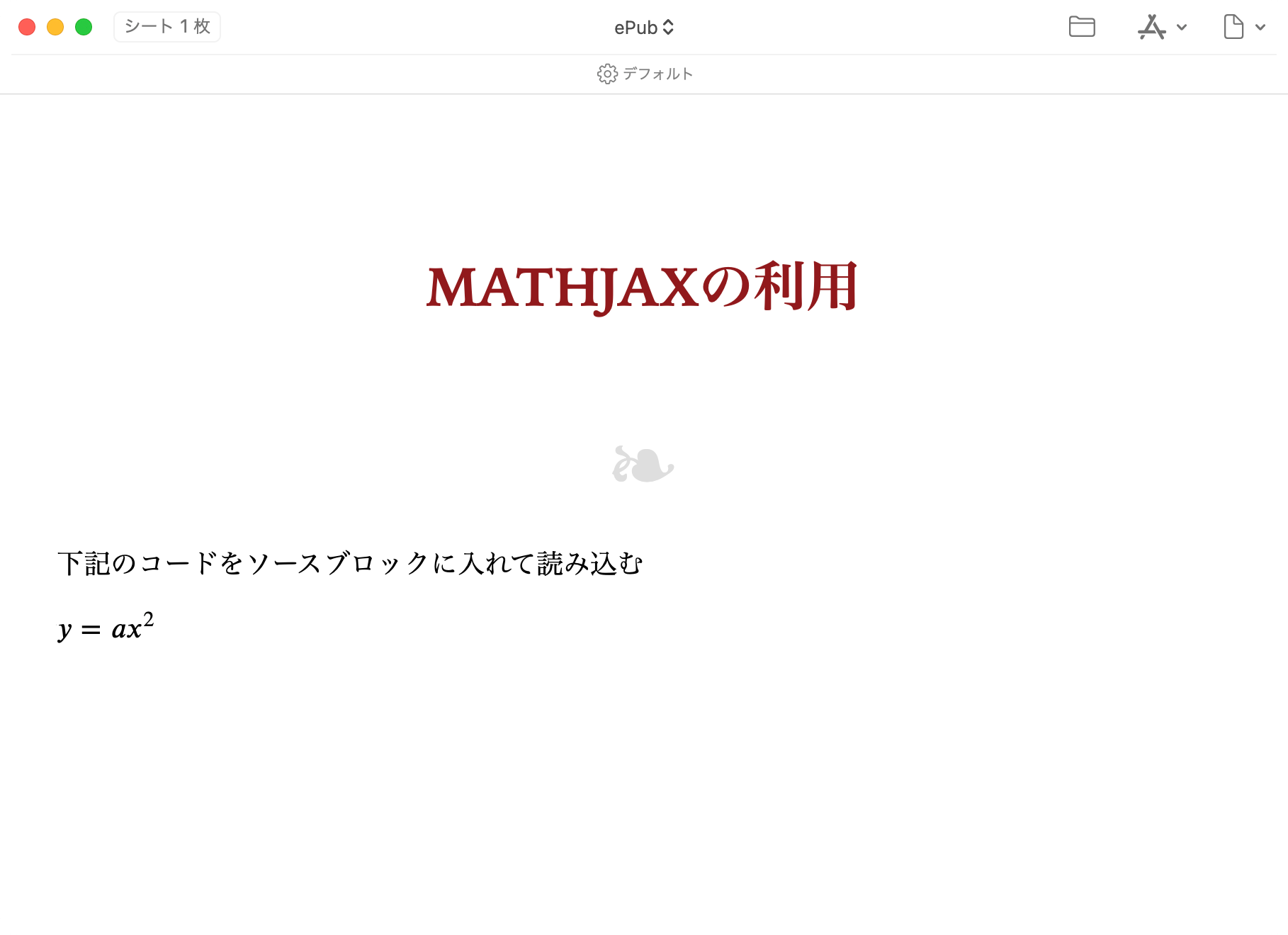
$y = ax^2$入力したらプレビューして確認します。
「HTML」と「ePub」のプレビューだと、無事MathJaxが効いて2乗がキレイに表示されました。


それ以外の普通の「テキスト」や「PDF」「DOCX」では効かないので注意しましょう。




 ATOKで日本語を英単語に変換したいときはF4で変換する
ATOKで日本語を英単語に変換したいときはF4で変換する  ATOKの「連想変換」で似た意味の別表現に変換して自分の文章に磨きをかける
ATOKの「連想変換」で似た意味の別表現に変換して自分の文章に磨きをかける  間違えて学習してしまったATOKの不要な変換候補を削除する方法
間違えて学習してしまったATOKの不要な変換候補を削除する方法  どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」
どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」  ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)
ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)  Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能
Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能  ATOKのキーワードチャージで、よく見るサイトで使われている単語を学習させる方法
ATOKのキーワードチャージで、よく見るサイトで使われている単語を学習させる方法  Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法
Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法  UlyssesとWordPressを連携して投稿する方法
UlyssesとWordPressを連携して投稿する方法  UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する
UlyssesでシートをDropboxやGoogle Driveなどの外部フォルダ上で管理する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう