UlyssesとWordPressを連携して投稿する方法

シンプルなUIながら高機能なテキストエディタのUlyssesでは、WordPressと連携して執筆した記事をそのままWordPressに投稿できます。
わざわざコピペしてMarkdown記法を修正する手間が省けるので便利です。
WordPressとの連携方法
Ulyssesを開いて、記事を選択した状態で[ファイル]→[投稿プレビュー…(option + command + P)]を選択します。
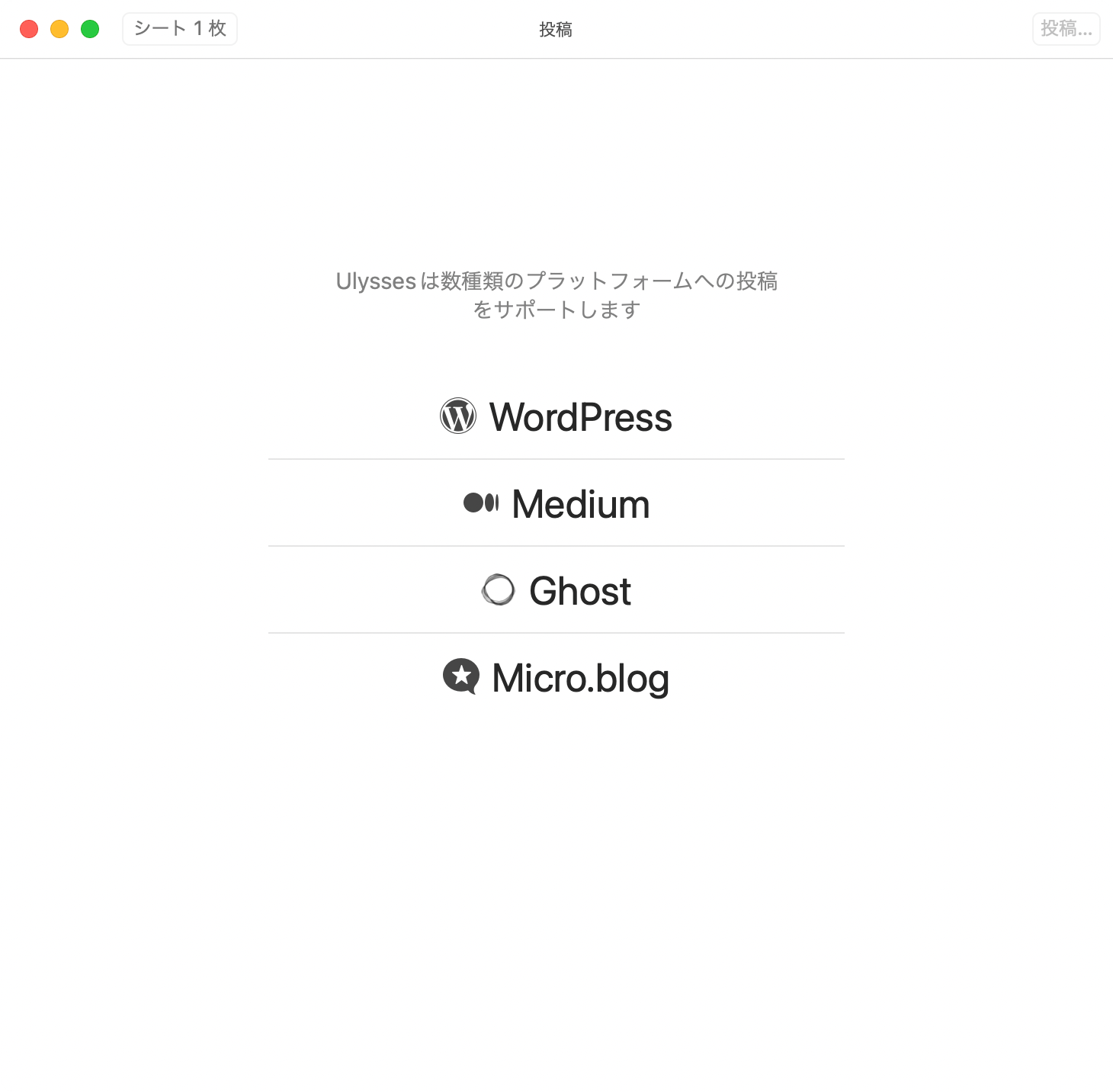
投稿プレビュー画面が開いて、なにもアカウント連携をしていない状態だと下の画像の表示になります。

- WordPress
- Medium
- Ghost
- Micro.blog
上記の4つのサービスに対応していて、今回はWordPressと連携したいので「WordPress」を選択します。
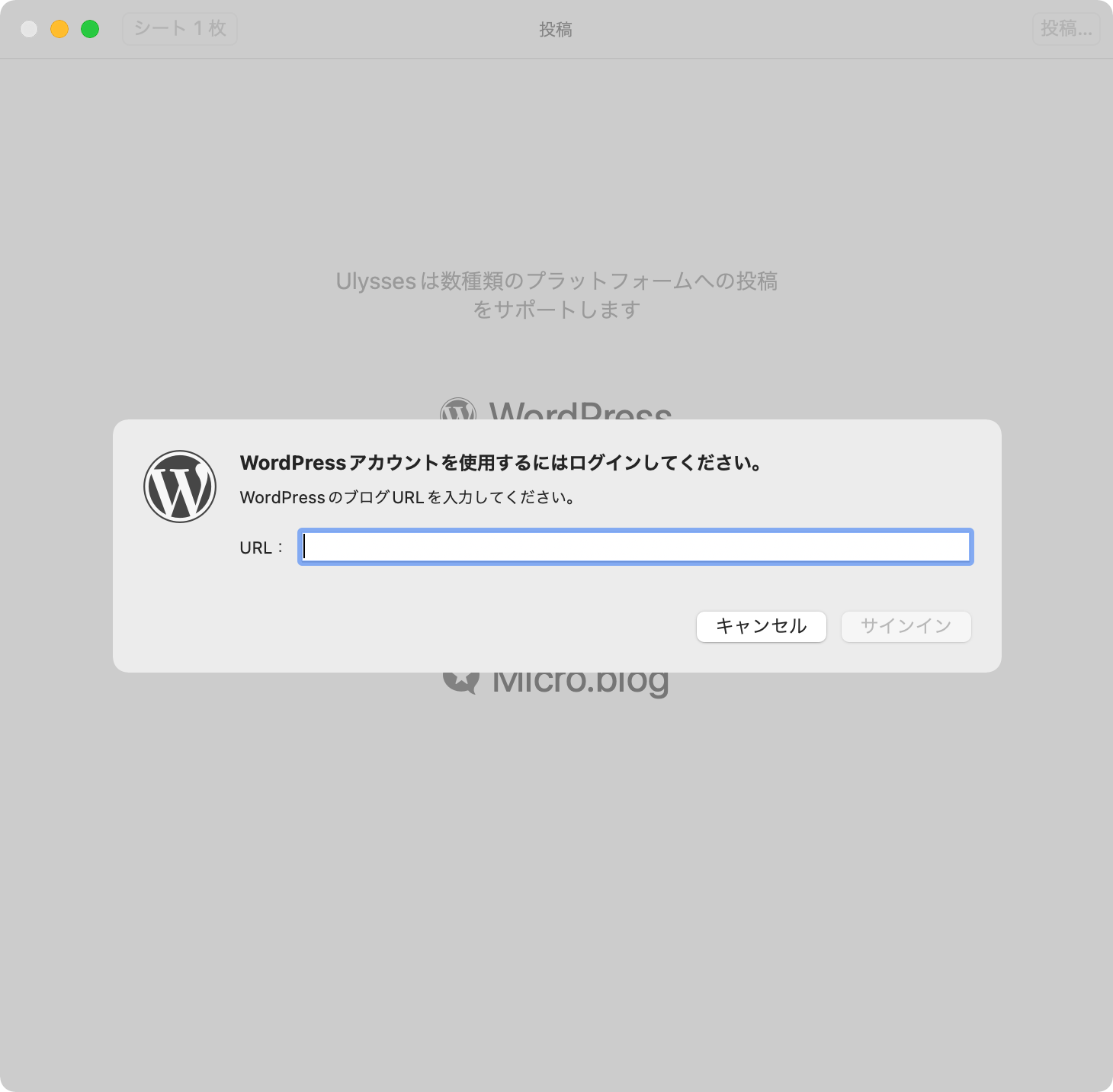
「WordPressのブログURLを入力してください。」と表示されるので、URLを入力します。
このときのURLはブログトップのURLで問題ありません。

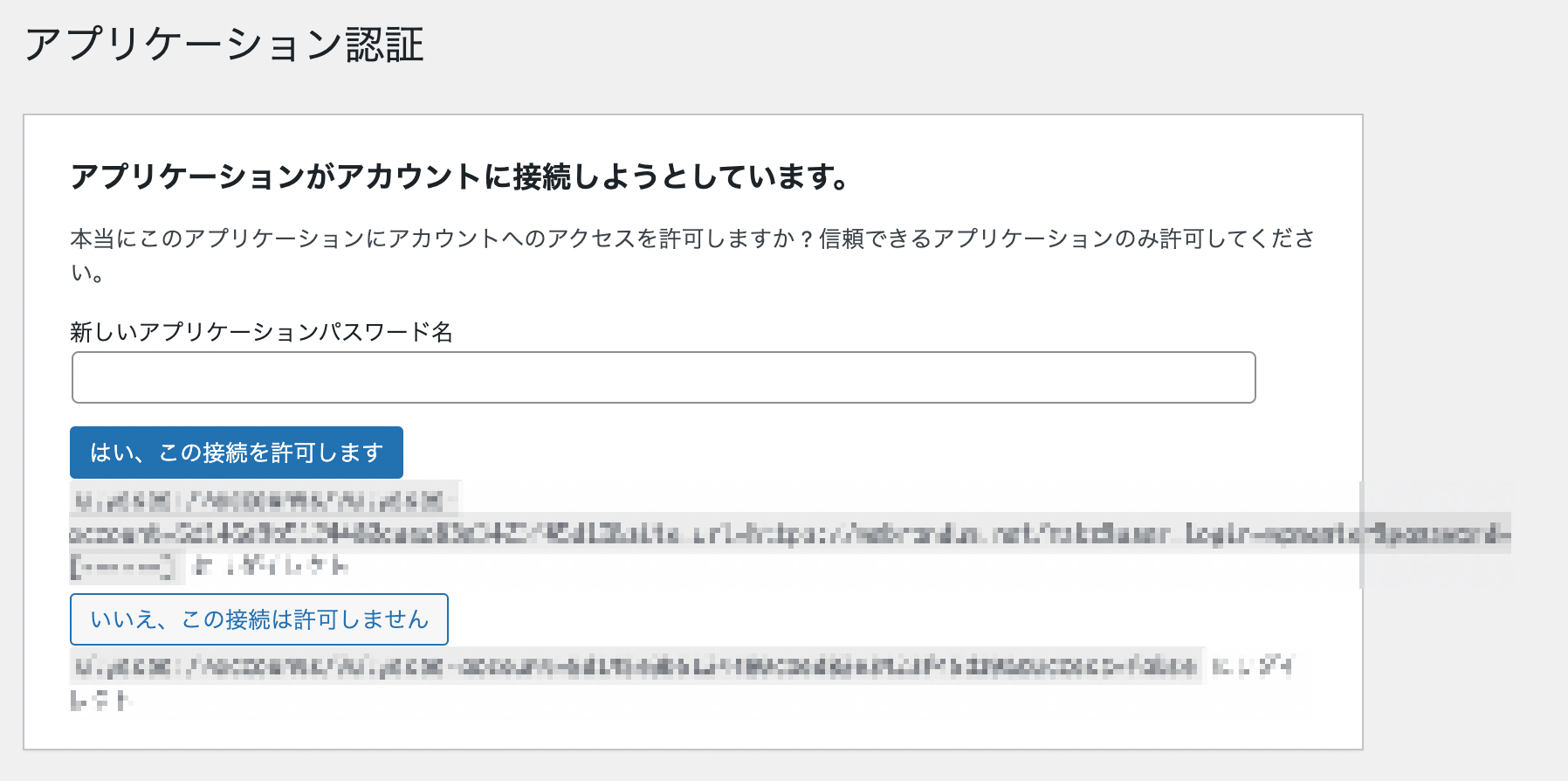
WordPressにログインしているユーザーで、「アプリケーション認証」画面が表示されるので、分かりやすいアプリケーション名を入力して「はい、この接続を許可します」をクリックします。

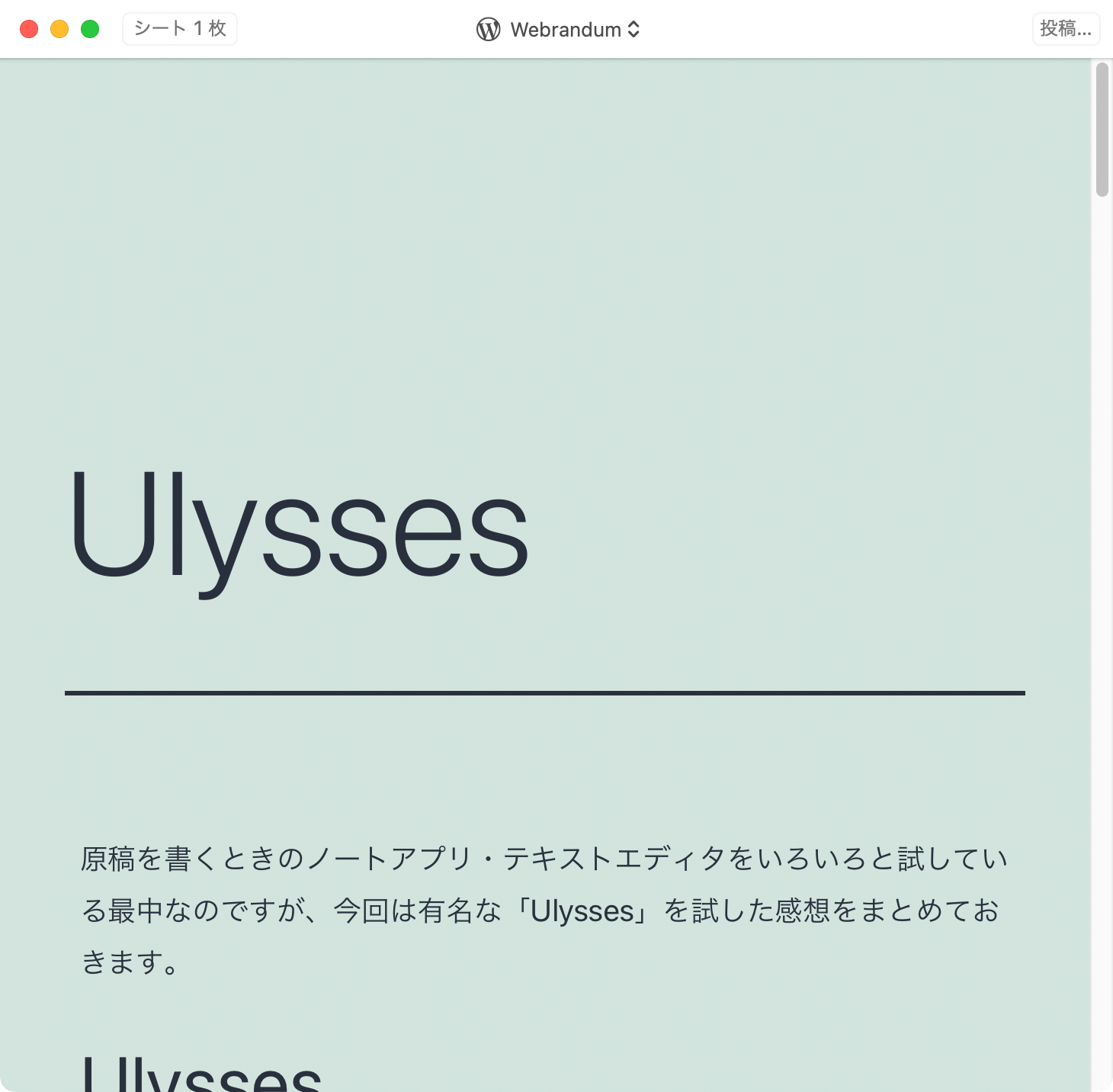
これで無事連携が完了して、Ulyssesで書いた記事の内容がプレビューされるようになりました。

アカウントの管理
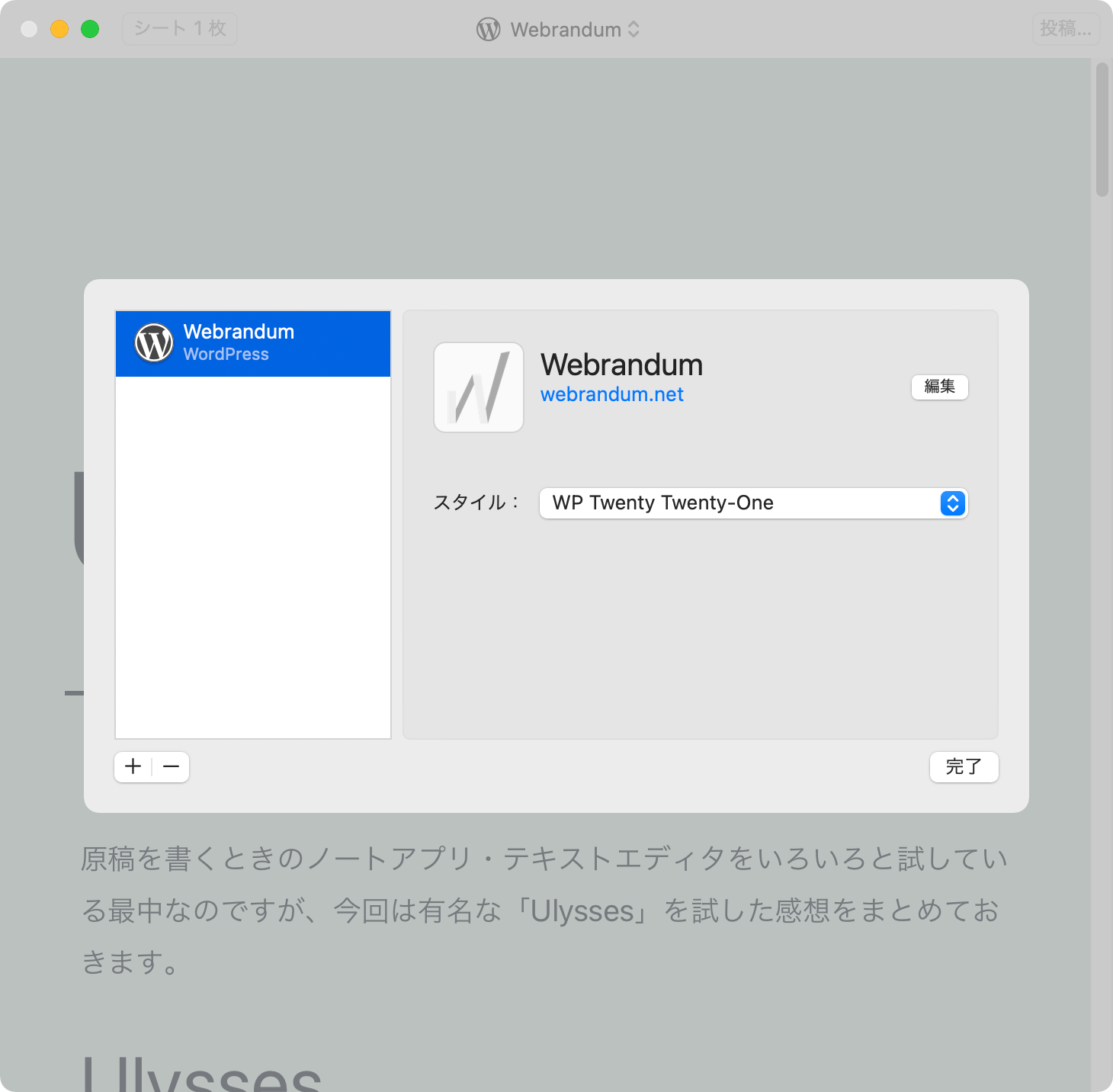
複数のサービスを利用したい場合は、プレビュー画面上のプルダウンメニューから[アカウントを管理…]を選択します。

アカウント一覧が表示されるので、左下から新規アカウントの追加ができます。
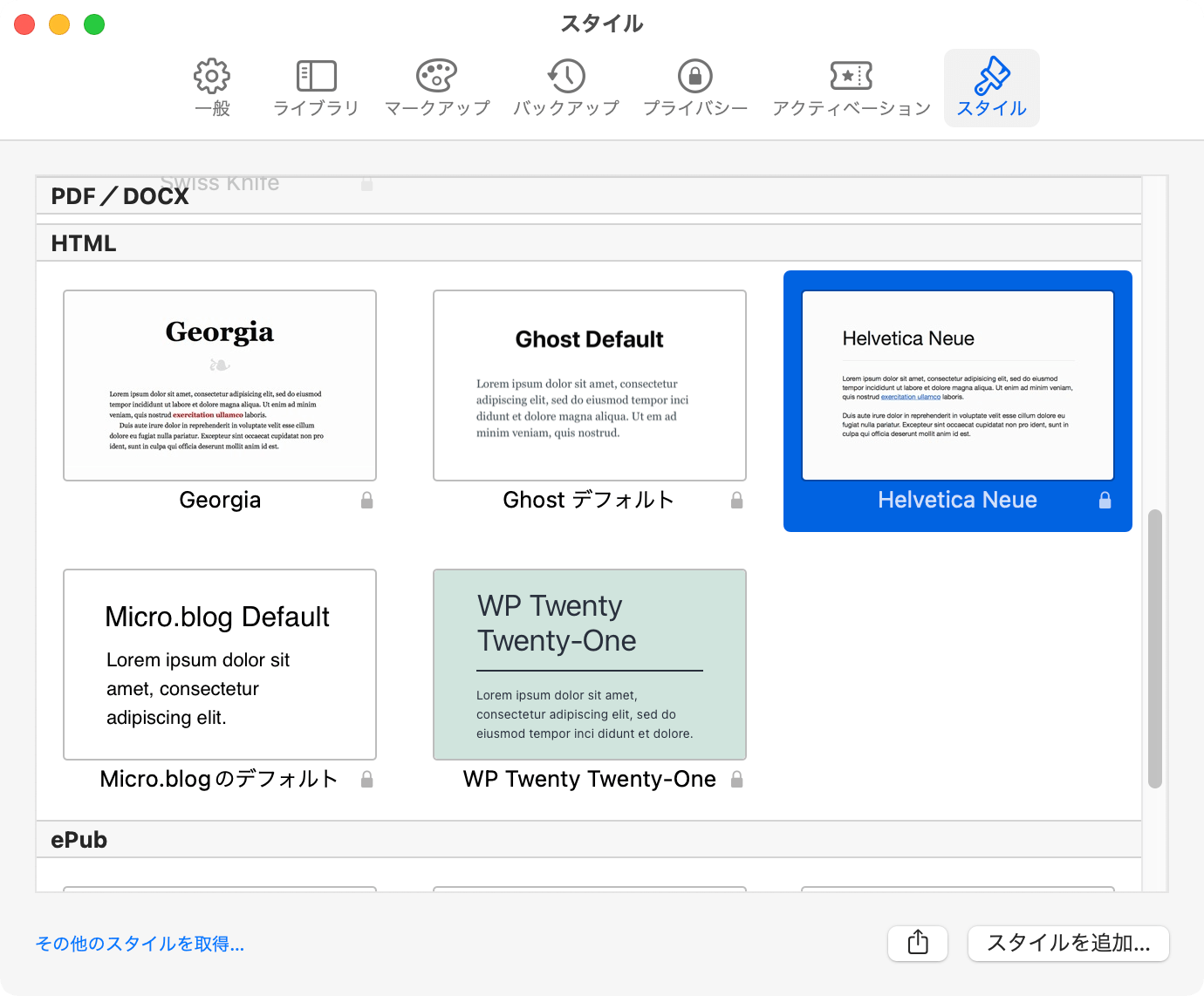
また、プレビュー時のスタイルもここから変更できます。
デフォルトは「WP Twenty Twenty-One」になっていて、使えるスタイルは環境設定の[スタイル]タブにある「HTML」内のものから選択できます。

記事の投稿
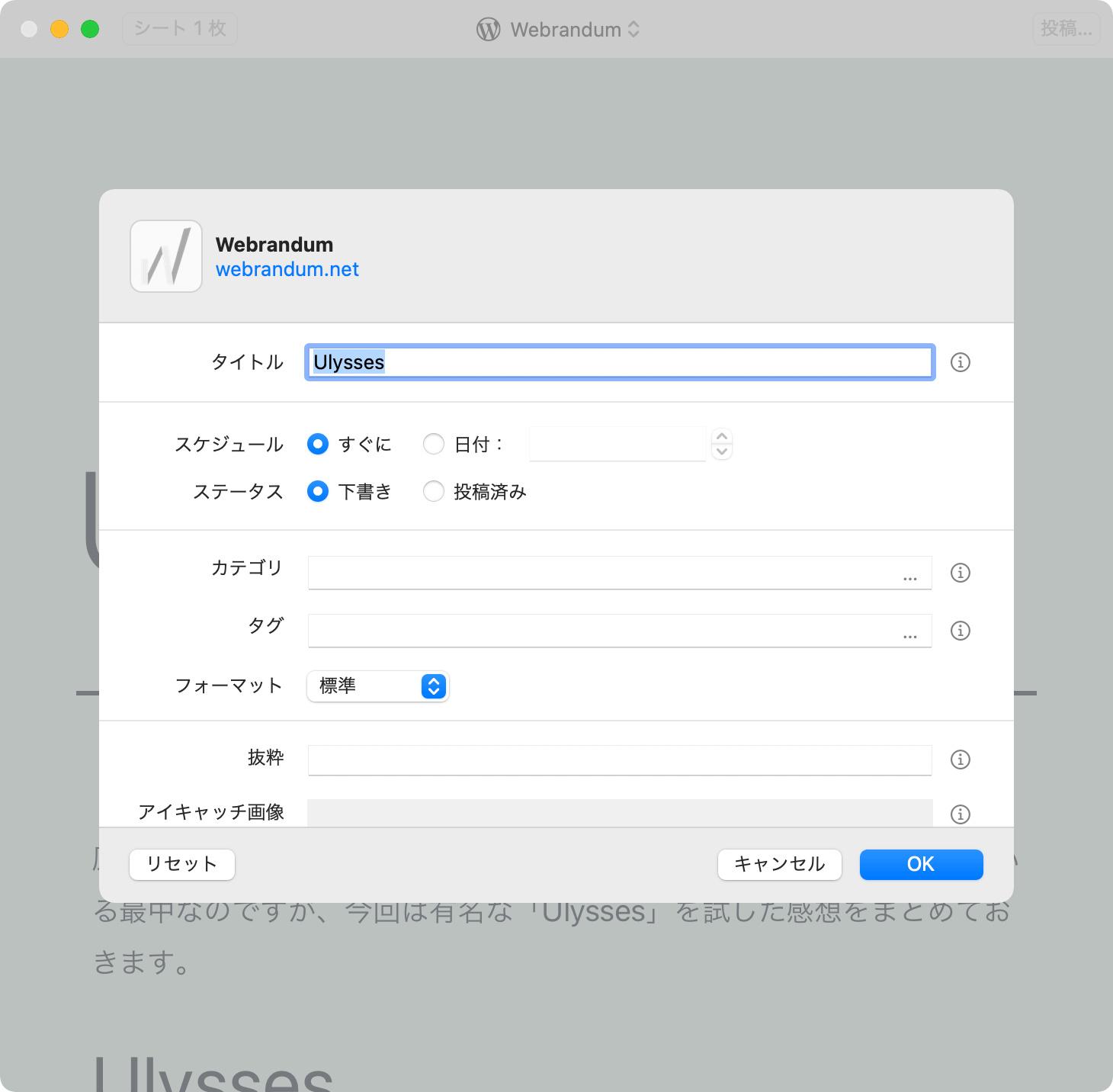
プレビュー画面の右上の「投稿…」ボタンを押すと、投稿時の設定が細かくできます。

情報を入力して「OK」を押せばWordPressに投稿されます。


 ウェブサイトにおける「コピーライト」の書き方
ウェブサイトにおける「コピーライト」の書き方  間違えて学習してしまったATOKの不要な変換候補を削除する方法
間違えて学習してしまったATOKの不要な変換候補を削除する方法  Ulyssesで目標や締め切りを決めて特定のプロジェクトの文章を管理できる機能
Ulyssesで目標や締め切りを決めて特定のプロジェクトの文章を管理できる機能  Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える
Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える  ATOKの「連想変換」で似た意味の別表現に変換して自分の文章に磨きをかける
ATOKの「連想変換」で似た意味の別表現に変換して自分の文章に磨きをかける  Ulyssesがテーブルの作成やフォーマットを正式にサポート!
Ulyssesがテーブルの作成やフォーマットを正式にサポート!  MacDownでLaTeX風の記述を使って数式をキレイに表示させる
MacDownでLaTeX風の記述を使って数式をキレイに表示させる  他人と共通認識を得るために必要な記号・括弧の正式名称一覧
他人と共通認識を得るために必要な記号・括弧の正式名称一覧  EvernoteとBearの違いや使い分けのヒント
EvernoteとBearの違いや使い分けのヒント  UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法
UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」