Chrome拡張機能のVimiumを使ってキーボードだけでブラウザを操作する

最近ちょっとしたブラウジングであれば、VimiumというChrome拡張機能を使ってキーボードだけで操作するようにしています。
Vimiumのインストール

VimiumのインストールはChromeウェブストアからインストールできます。
ちなみにFirefoxの場合はVimium-FFというアドオンがあります。
基本的な操作
Vimiumの基本的な操作は下記の通りです(Vimiumは大文字小文字の区別をします)。
| ショートカットキー | 実行内容 | 備考 |
|---|---|---|
| j or control + e | 下へスクロール | |
| k or control + y | 上へスクロール | |
| h | 左へスクロール | |
| l | 右へスクロール | |
| gg(連続押し) | ページの一番上までスクロール | |
| G | ページの一番下までスクロール | |
| d | 半ページ分下へスクロール | downの略 |
| u | 半ページ分上へスクロール | upの略 |
| r | ページの再読込 | reloadの略 |
| yy | 表示中のページのURLをコピー | |
| p | クリップボード内のURLを現在のタブで開く | pasteの略(?) |
| P | クリップボード内のURLを新しいタブで開く | |
| i | インサートモードへ切り替え | |
| v | ビジュアルモードへ切り替え | |
| gi | ページ内の最初の入力欄にフォーカス | iを先に押してしまうと、 インサートモードになるので注意 |
| f | リンクを選択して現在のタブで開く | |
| F | リンクを選択して新しいタブで開く | |
| gf | ページ内の次のフレームを選択する | |
| gF | ページ内のメイン/トップフレームを選択する | |
| o | ブックマークか履歴からURLを現在のタブで開く | |
| O | ブックマークか履歴からURLを新しいタブで開く | |
| b | ブックマークを現在のタブで開く | |
| B | ブックマークを新しいタブで開く | |
| T | 現在開いているタブを検索する | |
| / | 検索モードへ切り替え | |
| n | 次の検索一致に進む | 検索モード時のみ |
| N | 前の検索一致に戻る | 検索モード時のみ |
| H | 前のページへ戻る(ブラウザバック) | |
| L | 次のページへ進む | |
| t | 新しいタブを開く | |
| J or gT | 左のタブへ移動する | |
| L or gt | 右のタブへ移動する | |
| ^ | 直前のタブへ戻る | |
| g0 | 最初のタブへ移動する | |
| g$ | 最後のタブへ移動する | |
| yt | 現在のタブを複製する | |
| option + p | 現在のタブをピンする | |
| option + m | 現在のタブをミュートにする | |
| x | 現在のタブを閉じる | |
| X | 閉じたタブを復元する | |
| ? | ヘルプを表示 |
「i」でリンクをクリックできるようにする
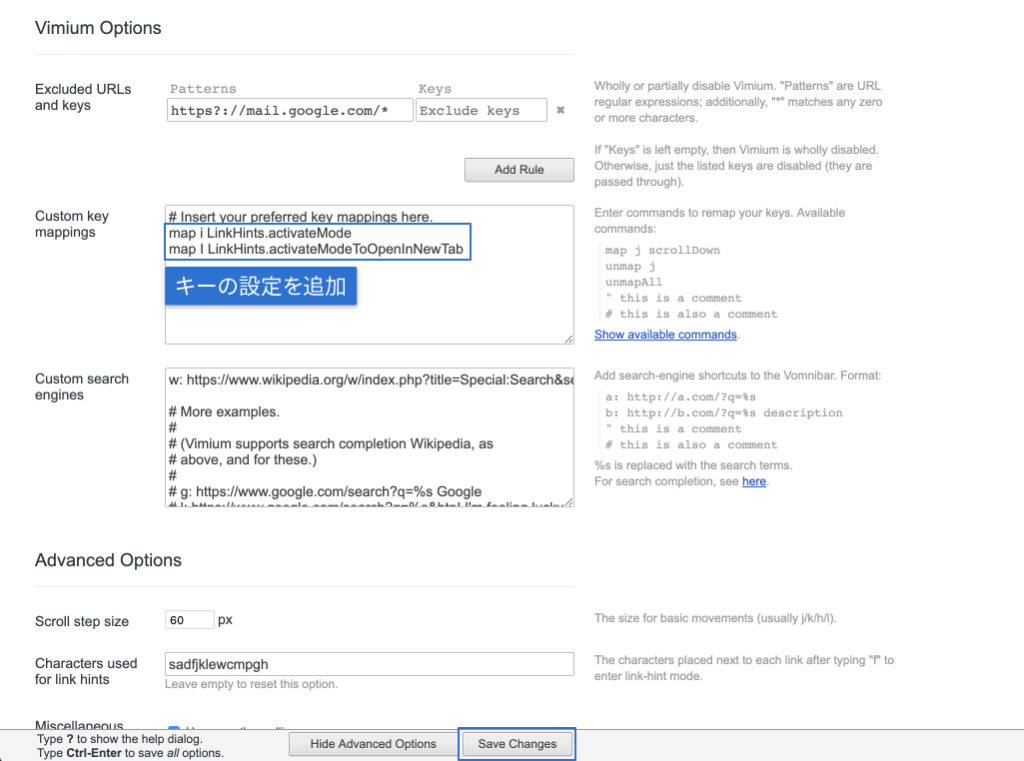
Vimiumのアイコンを右クリックして[オプション]をクリックしてオプション画面を開きます。
あとは「Custom key mappings」の部分に下記の設定を追加し、「Save Changes」をクリックします。
map i LinkHints.activateMode
map I LinkHints.activateModeToOpenInNewTab
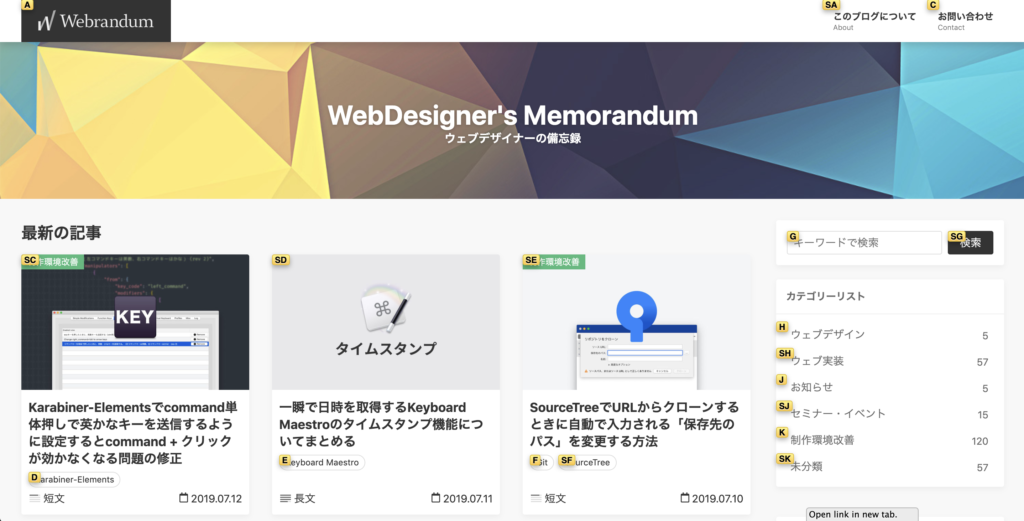
これで、ページでiを押すとページ内のリンクがハイライトされ、アルファベットが表示されます。

あとはアルファベットを入力するとそのリンクが開かれますし、大文字で入力すれば新規タブで開きます。
デフォルトで設定されているショートカットキーの使用方法
Vimiumをインストールすると、サイト内で設定されている元々のショートカットキーが使用できなくなってしまいます。
例としては下記のサイトです。
- Backlogで/を押すと検索ボックスにフォーカス
- Gyazoでcommand + option + Cを押すとMarkdownをコピー
このような元々のショートカットキーを使用したい場合は、fnキーを同時に押すと発火してくれます。
つまり先程の例だと、下記のようにします。
- Backlogでfn + /を押すと検索ボックスにフォーカス
- Gyazoでfn + command + option + Cを押すとMarkdownをコピー
元々のショートカットキーが発火しないと混乱してしまいますが、とりあえずfnを押せばいいとだけ覚えておきましょう。
まとめ
ページ内のスクロールとリンクの開き方さえ覚えておけば、マウスを使わずにブラウザの操作ができるようになります。
コードを書いている最中のちょっとした、検索が非常にラクになります。



 BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法
BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法  Stationの「My custom apps」機能を使って好きなウェブサイトをStationに追加する
Stationの「My custom apps」機能を使って好きなウェブサイトをStationに追加する  ATOK Passport / ATOK for Macで日々の文字入力をラクにする
ATOK Passport / ATOK for Macで日々の文字入力をラクにする  AlfredのWorkflowで新規ファイルを作成する方法
AlfredのWorkflowで新規ファイルを作成する方法  Path Finder 8のウインドウにターミナルを追加して使用する
Path Finder 8のウインドウにターミナルを追加して使用する  Alfred 4のClipboard History機能で、前にコピーした内容をペーストする方法
Alfred 4のClipboard History機能で、前にコピーした内容をペーストする方法  Keyboard Maestroにサードパーティ製アクションを追加する方法
Keyboard Maestroにサードパーティ製アクションを追加する方法  Path Finderでのカラム表示とリスト表示の切り替え
Path Finderでのカラム表示とリスト表示の切り替え  Fantastical 2は音声入力を使って予定を追加するのが便利!
Fantastical 2は音声入力を使って予定を追加するのが便利!  Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう