Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」

HTMLタグを修正するときに、地味に面倒なのが、開始タグと一緒に閉じタグも修正する必要があることです。
忘れることはないですが、階層が複雑になっていて<div>が大量にあったりすると、対応する閉じタグを間違えてしまうこともあるかもしれません。
今回は、開始タグを修正するときに一緒に閉じタグも修正してくれるVisual Studio Code拡張機能「Auto Rename Tag」についてまとめておきます。
Auto Rename Tag

Auto Rename Tagはインストールするだけで、HTMLの開始タグを修正時に、一緒に閉じタグも修正してくれる拡張機能です。
対応するタグを間違える心配や、修正忘れを防げますし、単純に記述量が半分で済みます。
ちなみに、HTMLファイルだけでなく、VueやReactなどのテンプレートファイル内でも同じように動作します。
「Auto Close Tag」は不要
一緒に「Auto Close Tag」という拡張機能も紹介されていることがあります。
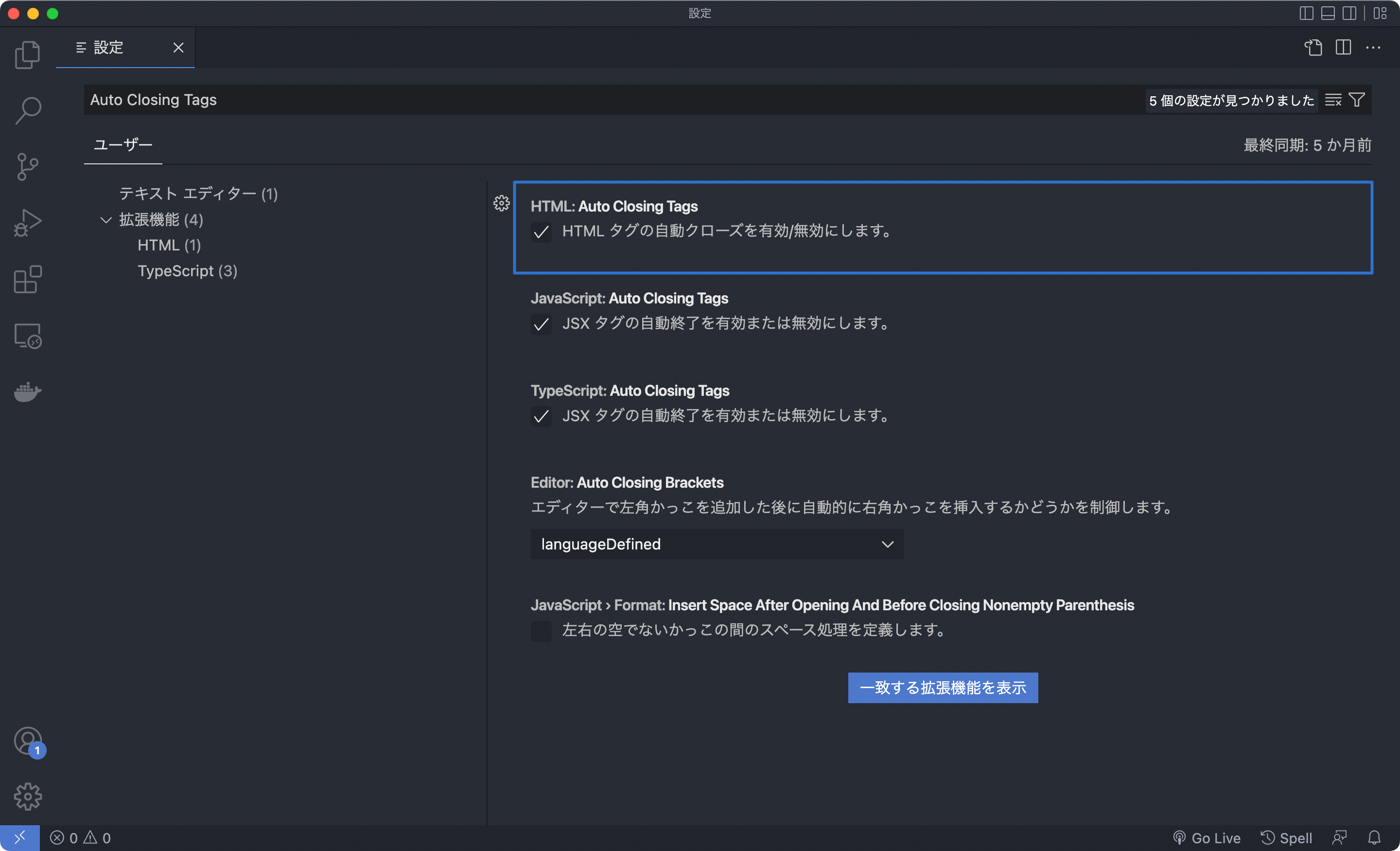
こちらは開始タグを新規で入力したときに、自動で閉じタグも入力してくれる拡張機能ですが、この機能はVisual Studio Codeのデフォルトの機能で備わっています。
デフォルトではオンになっていて、設定画面の「Auto Closing Tags」で切り替えられます。

基本的な使い方
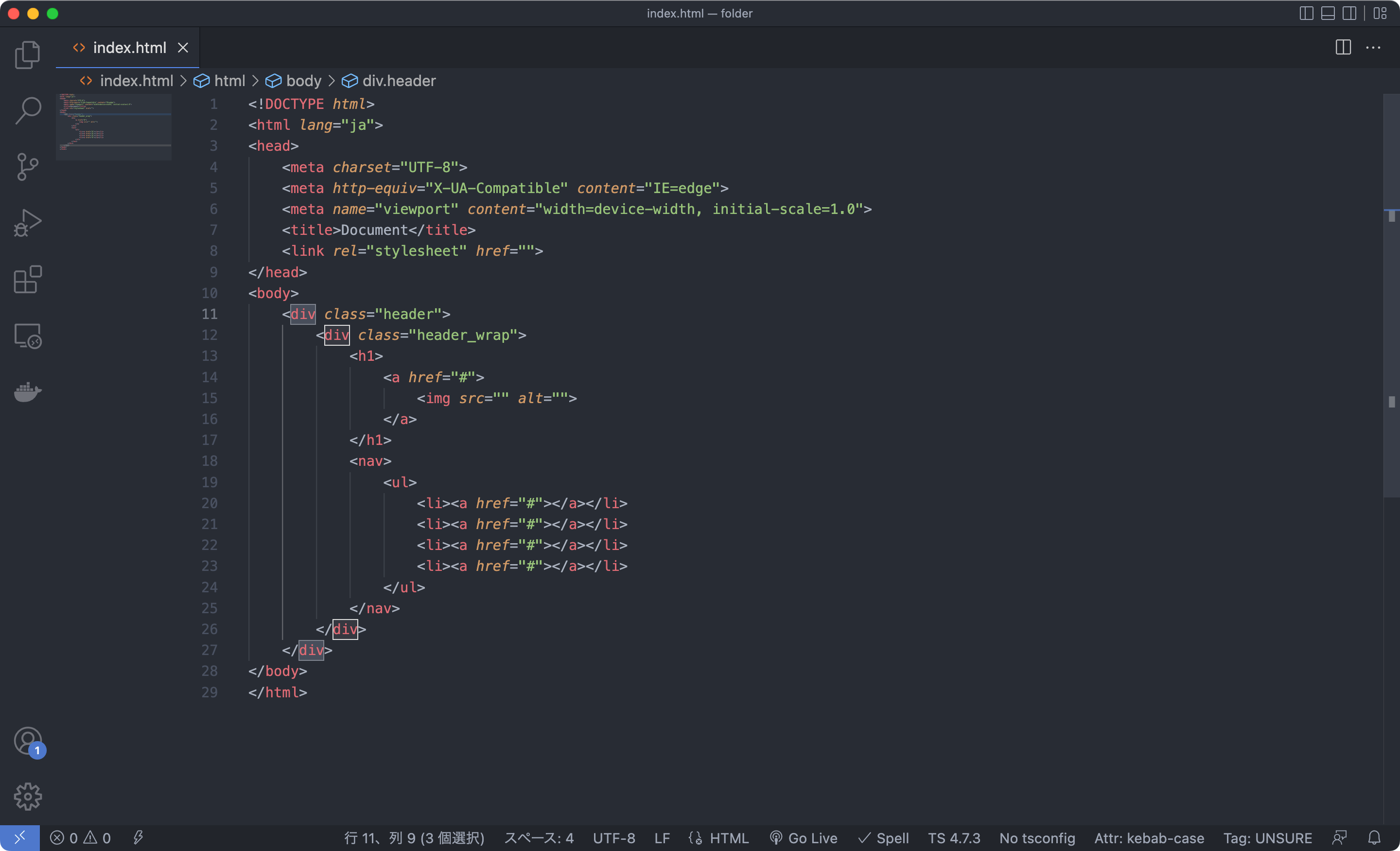
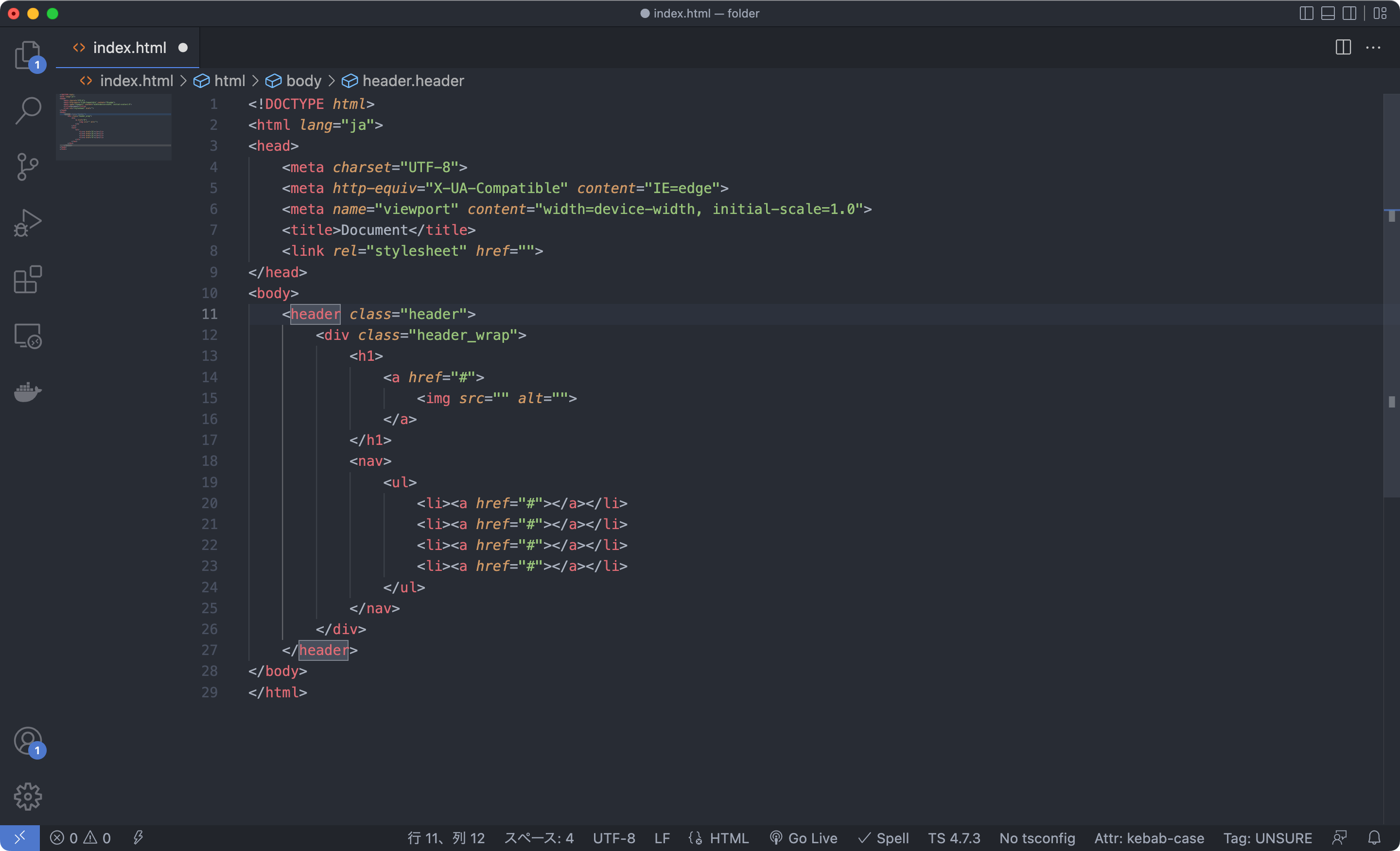
特別なにか設定をする必要はないので、HTMLファイルを開いて開始タグを修正すれば、自動で閉じタグも修正されます。

開始タグを修正しているとリアルタイムで修正が反映されていきます。
動きに重さを感じることもなく、違和感もありません。

設定の変更
使用する言語の設定
使用する言語を設定したい場合は「”auto-rename-tag.activationOnLanguage”」内に配列で使用したい言語名を入力します。
{
"auto-rename-tag.activationOnLanguage": ["html", "xml", "php", "javascript"]
}ちなみに["*"]という風にアスタリスクを使えば全言語で使えるようになります。



 Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」
Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく
既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく  「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法
「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  SVGを操作するためのCSSプロパティまとめ
SVGを操作するためのCSSプロパティまとめ  ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」
ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」  Visual Studio Codeでファイル差分の比較を行う方法
Visual Studio Codeでファイル差分の比較を行う方法  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法
WordPressで作成した記事をSlackでシェアしたときに、抜粋文が長く表示される場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」