Visual Studio Codeとスニペット・ドキュメント検索アプリの「Dash」連携を行うプラグイン

普段スニペットアプリはAlfredを使っていますが、コーディング関連のスニペットはすべてDashにまとめるようにしています。
理由としてはDashの方がコードに特化しているからと、Alfredと分けておくことで普段使いの方に余計な接頭辞を付ける必要がなくなります。
- コードのハイライト機能など、コードに特化している
- 「Dashを起動 = コーディング関連」が成立する(それ以外はAlfred)
- Dashはリファレンス検索機能もあるので、スニペット検索だけでなく調べ物もできる
ちなみに、Visual Studio Code自体にもスニペット機能がありますが、エディタに依存するような形でスニペットを保存してしまっていると、他のエディタで使用できないので使っていません。
今回はそんなコーディング特化のスニペットツールであるDashとVisual Studio Codeの連携方法についてです。
普通にDashを起動してペーストでも問題ありませんが、連携するとさらに使いやすくなります。
Visual Studio CodeのDash拡張機能をインストール

まずはDashのVisual Studio Code拡張機能をインストールしましょう。
もちろんDash自体のインストールも必要ですが、特に連携を意識する必要はなく、Visual Studio Codeの拡張機能とDashが揃っていればすぐに使えます。
Dashの呼び出し方法
ショートカットキーでDashを起動できます。
いずれもカーソル下のテキストが自動で選択されて、Dashで検索されます。
わざわざテキストのコピーやドキュメントの絞り込みが不要になって、ショートカットキーを押せばある程度絞り込まれた状態になるのが、拡張機能を使うメリットです。
| ショートカットキー | 内容 |
|---|---|
| control + h | ファイルをもとに言語の絞り込みをした状態で検索 |
| control + option + h | すべての言語・ドキュメントセットの中から検索 |
| control + shift + h | ファイルをもとにドキュメントセットの絞り込みをした状態で検索 |
| option + h | 検索ボックスが表示されて、そこに入力した内容で検索 (ファイルをもとにドキュメントセットの絞り込みはされる) |
全部で4つショートカットキーがあり、うまく使い分けながら使うのは大変なので、基本的にcontrol + option + hを使えばよさそうです。
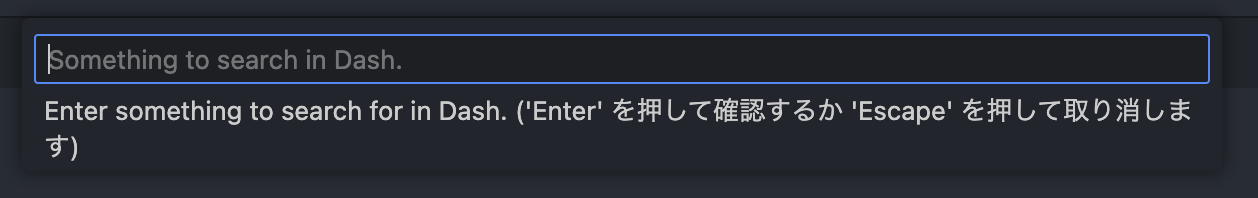
option + hに関しては、下記のようにVisual Studio Code上に検索ボックスが表示されます。

入力したテキストがDash上で検索されて、ドキュメントセットに関しては、Visual Studio Codeで開いているファイルから自動で検出されて絞り込みがされます。





 goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  Visual Studio Codeでできる最低限のGit操作方法
Visual Studio Codeでできる最低限のGit操作方法  MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?
MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?  ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」
ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」  Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法
Emmetで複数のタグを一括展開して、コーディングスピードをさらに上げる方法  Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」
Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」  WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」
コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」  コードスニペットの管理方法や命名規則について
コードスニペットの管理方法や命名規則について  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」