Visual Studio Codeでパス補完機能を細かく設定して自分好みにできる拡張機能「Path Autocomplete」

Visual Studio Codeではデフォルトの状態でも、ある程度パスの入力補助がついていますが、拡張機能を使うことでさらに細かい設定ができて便利になります。
今回はパス入力を効率化する「Path Autocomplete」についてまとめておきます。
Path Autocomplete

Path Autocompleteはsrcやhref属性のパス候補を表示してくれる拡張機能です。
他に似た有名な拡張機能に「Path Intellisense」がありますが、Path Autocompleteは候補に表示したくないファイルを、いま開いているファイルの拡張子に合わせて条件を細かく設定できます。
Path Intellisenseも候補に表示するファイルの設定はできますが、全ファイル共通の設定になってしまいます。
たとえば、.scssファイルを開いているときは.scssファイルもインポートするために使いますが、.htmlを開いているときは.scssファイルは候補に出したくないなどの細かい設定ができます。
フォルダ分けしておけばあまり困ることはありませんが、条件設定の細かさからPath Autocompleteを使っています。
ただし、Path Intellisenseの方がインストール数は断然多いので、とりあえずメジャーな方を使っておくという意味ではPath Intellisenseの方が良いかもしれません。
基本的な使い方
拡張機能を有効化後は、デフォルトの自動補完機能を無効化するために、下記設定を追加します。
{
"javascript.suggest.paths": false,
"typescript.suggest.paths": false,
}あとはパスを入力しようとすると自動で候補が表示されます。
| 入力 | 表示される候補 |
|---|---|
| ./ | 現在のディレクトリからのファイル候補 |
| / | ルートディレクトリからのファイル候補 |
| ~/ | ユーザーのディレクトリからのファイル候補 |
Visual Studio Codeデフォルトの補完機能には「~/」でのユーザーディレクトリからの候補選択ができないので、これを入力することで拡張機能がインストールされているかどうか判断できます。
もしくは、「Path Autocomplete」で補完されるサジェストの項目がアクティブになったときに、フォルダ・ファイル名の右隣にパスが表示されます。

設定の変更
候補に表示しないファイルを指定する
デフォルトの状態だと、すべてのファイルが候補として表示されてしまうため、表示したくないファイルは「”path-autocomplete.excludedItems”」に設定しておくことで非表示にできます。
*(アスタリスク)を使いながら、どの拡張子やフォルダを候補に表示しないか入力します。
そして、{ "when": "" }の中に条件を適用するファイルを指定します。
**を指定すると全ファイルになりますし、**/*.htmlとすると.htmlファイルのみで条件が適用されます。
{
"path-autocomplete.excludedItems": {
"**/.*un~": { "when": "**" },
"**/*.js": { "when": "**/*.ts" },
"**/*.map": { "when": "**" },
"**/{.git,node_modules}": { "when": "**" }
}
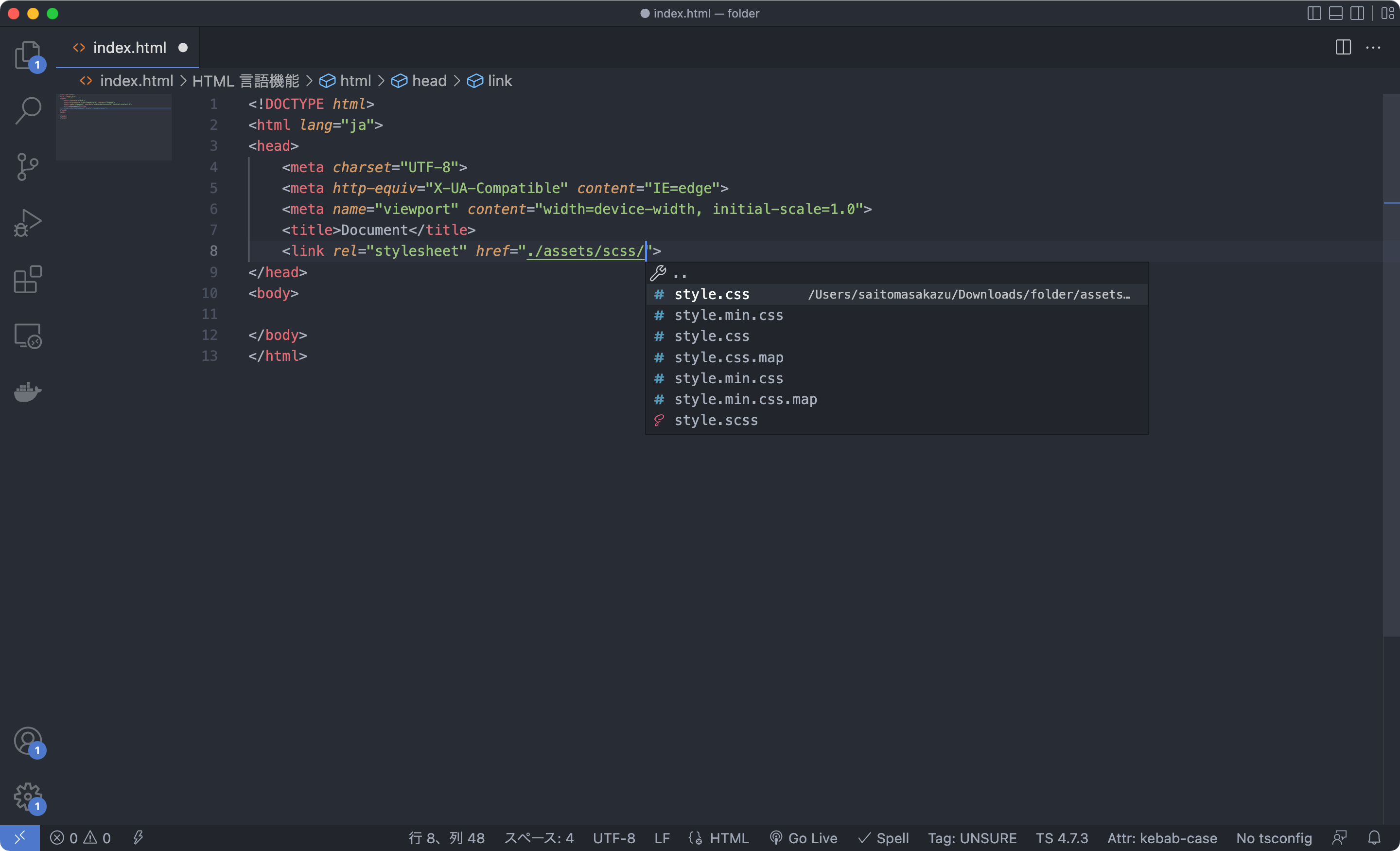
}フォルダ補完後の自動スラッシュ入力
デフォルトだとフォルダ補完後に自動でスラッシュは入力されないので、自分で入力する必要がありますが「”path-autocomplete.enableFolderTrailingSlashboolean”」を「true」にするとスラッシュが自動で入力されるようになります。
{
"path-autocomplete.enableFolderTrailingSlashboolean": true,
}Markdownやプレーンテキストでも補完できるようにする
Markdownやプレーンテキスト以外でも補完機能を使えるようにするためには「”path-autocomplete.triggerOutsideStrings”」を「true」にすると補完できるようになります。
{
"path-autocomplete.triggerOutsideStrings": true
}引用符の外側でも補完できるようにする
デフォルトだと””の中でのみ発火しますが、「”path-autocomplete.triggerOutsideStrings”」を「true」にするとどこでも補完できるようになります。
{
"path-autocomplete.triggerOutsideStrings": true
}どこでも発火されてしまうと逆に邪魔になることの方が多いですし、引用符外で使うこともないので基本的にはデフォルトのままで良さそうです。
絶対パスの設定
デフォルトだと絶対パスはワークスペースのルートパス内にされます。
基本的にはこの設定の方が便利だと思いますが、ディスクルートパスへの絶対パスに変更するためには、「”path-intellisense.absolutePathToWorkspace”」を「false」に設定します。
{
"path-intellisense.absolutePathToWorkspace": false,
}マッピング設定
特定フォルダを絶対パスのルートに設定したい場合や、Webpackでパスを使用したい場合は「”path-intellisense.mappings”」でマッピング設定ができます。
"path-autocomplete.pathMappings": {
"/": "${folder}/src",
"/test": "${folder}/src/Actions/test",
"$root": ${folder}/src
}「${folder}」を使うと、ワークスペースのトップのパスが指定されます。
Visual Studio Codeのデフォルト機能だとこの辺りの設定ができないので、この辺の設定ができるのが補完機能の拡張機能を使うメリットです。



 HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門
Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門  ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方
ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方  MAMPでローカル開発環境にWordPressをインストールする手順
MAMPでローカル開発環境にWordPressをインストールする手順  CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ
CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ  WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事
WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事  EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う
EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う  ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」
ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」