Visual Studio Codeで正規表現にマッチするか確認できる拡張機能「Regex Previewer」

フォームのバリデーションチェックなどをするときに正規表現を使います。
このとき、本当に正規表現でテキストがマッチできているのか確認していくのは面倒です。
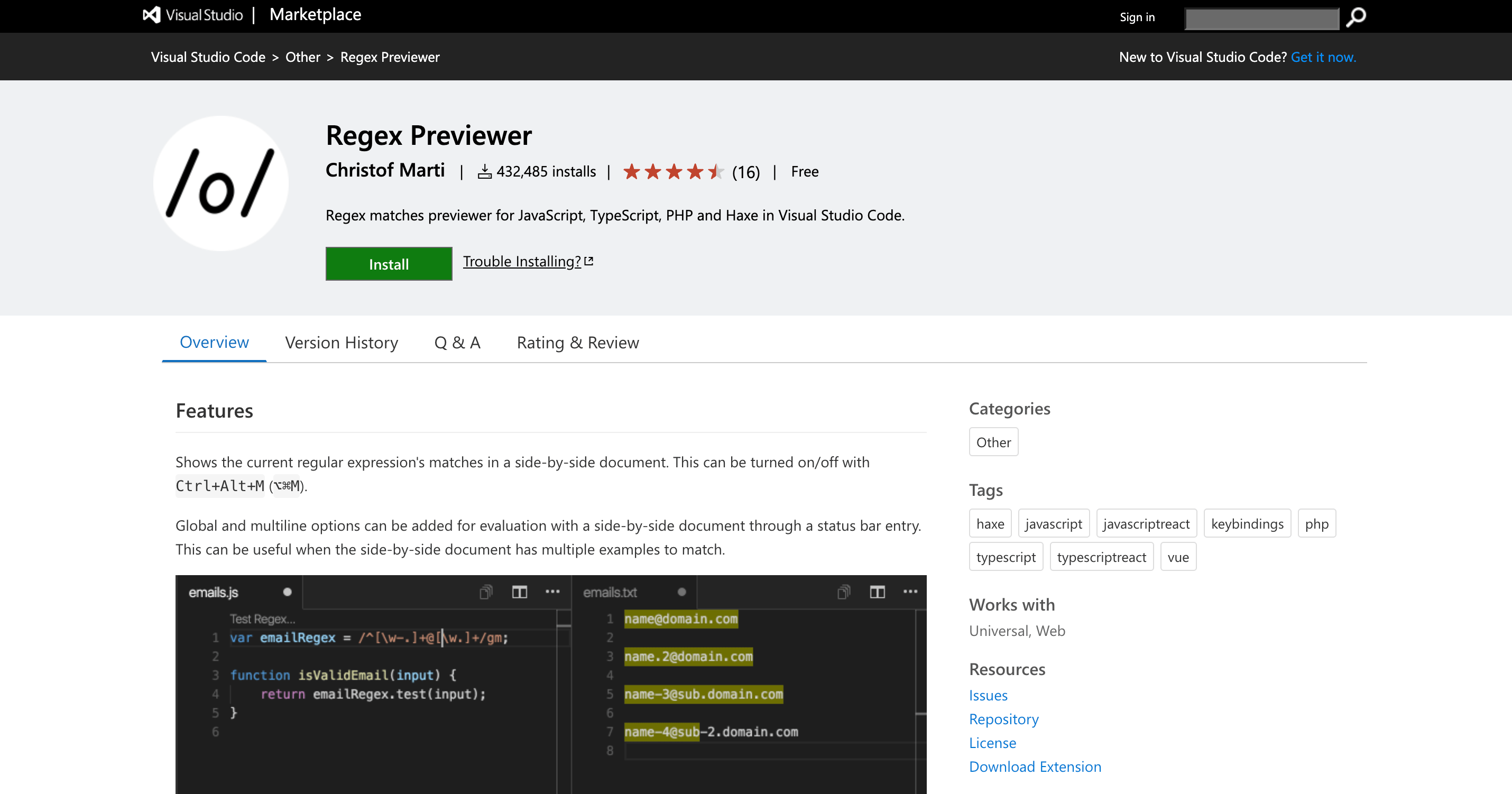
Visual Studio Codeの拡張機能に、正規表現でマッチするか確認する「Regex Previewer」があるので、これを使うとラクに確認できます。
Regex Previewer

Regex Previewerは入力した正規表現がテキストにマッチしているかどうかプレビューして確認できる拡張機能です。
チェック用テキストは自由に追加可能なので、好きなテキストを用意して何個でも確認できます。
基本的な使い方
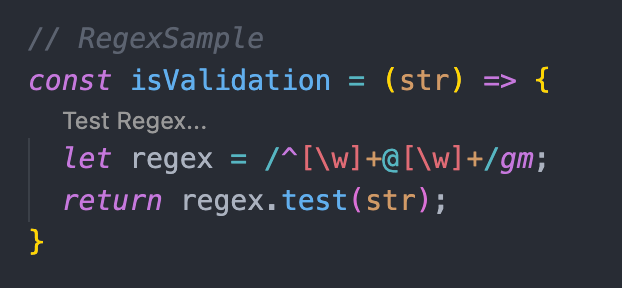
拡張機能をインストールしたら、option + command + Mのショートカットキーを実行するか、もしくは正規表現を記述した行のすぐ上に「Test Regex…」が表示されるのでそれをクリックすると、チェック用のファイルが別ペインで開きます。

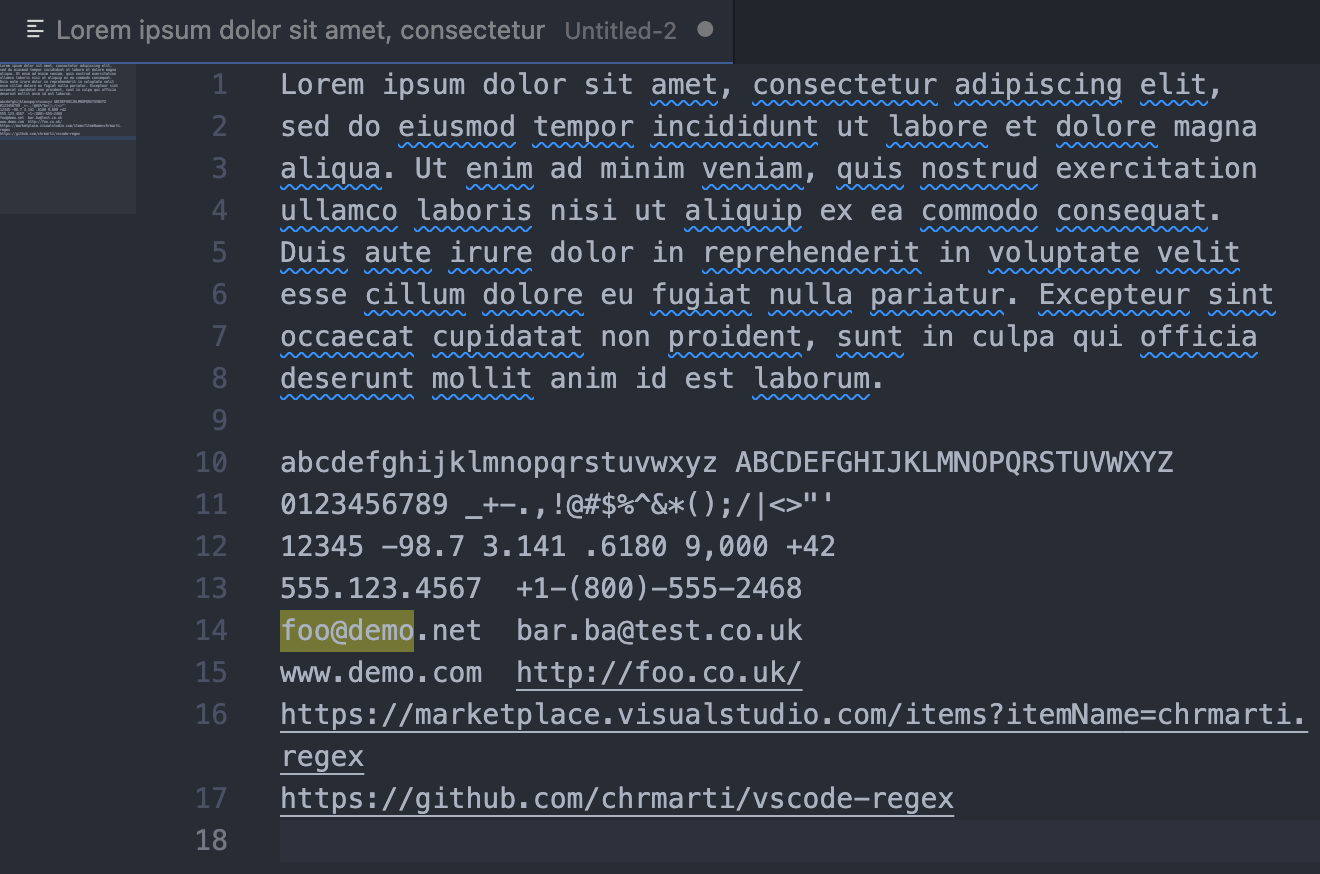
正規表現部分にカーソルがあると、チェック用ファイル上で正規表現にマッチした部分の背景が黄色くなります。

開いたタイミングで自動でデフォルトの文字列が入っていますが、ただのテキストファイルなので自由に追加したり編集できます。
いろんなパターンの文字列を入力して、本当に問題ないか確認できます。
特に拡張機能の設定はなく、本当に正規表現が対象の文字列にマッチするかを確認するだけになります。
デフォルトで用意されているテキストを編集できるといいなと思ったのですが、そういった機能もなさそうです(ある程度よく使いそうな文字列は用意されているので、それで十分な気もします)。



 効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本
効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!
Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!  WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法
WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法  WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認
WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認  Facebookでシェアした記事の画像反映ができていない時の修正方法
Facebookでシェアした記事の画像反映ができていない時の修正方法  全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」
全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」  コードスニペットの管理方法や命名規則について
コードスニペットの管理方法や命名規則について  Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能
Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」