MacのターミナルからVisual Studio Codeを開く方法

テキストエディタのAtomだと「atom」というコマンドがターミナルで使えて、ターミナルからAtomでファイルを開くけたました。
Visual Studio Codeでも使いたいと思い、調べてみると機能としてはデフォルトでありますが、設定が必要だったので設定方法について書いておきます。
設定方法
Visual Studio Codeの場合は「code」コマンドなのですが、まずはcodeコマンドをインストールする必要があります。
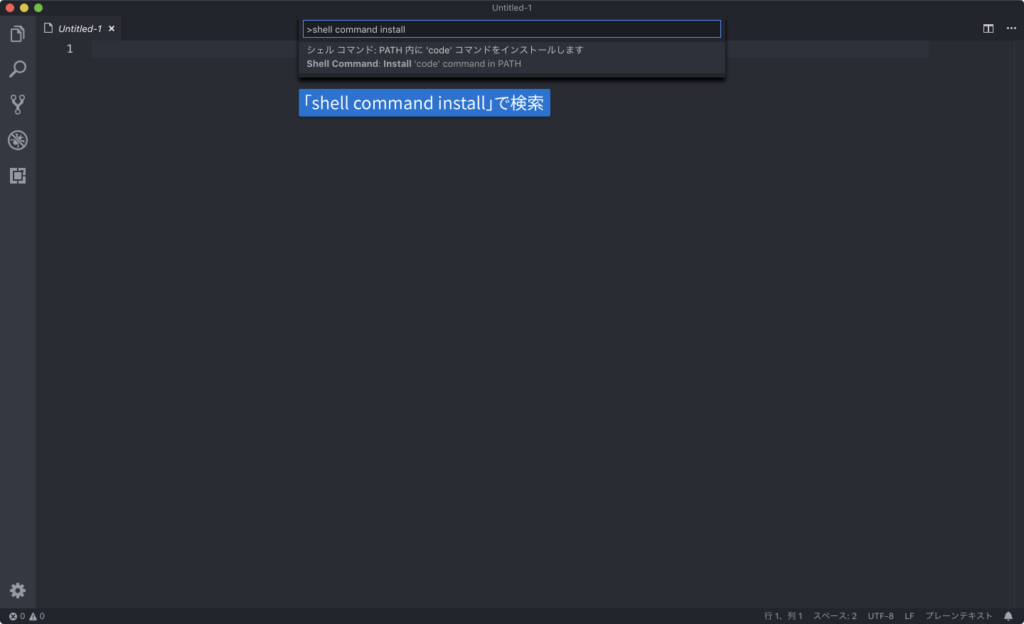
普通にVisual Studio Codeを起動して、command + shift + Pでコマンドパレットを開き、「shell command install」で検索します。

「シェルコマンド: PATH内に ‘code’ コマンドをインストールします」と表示されるので選択します。
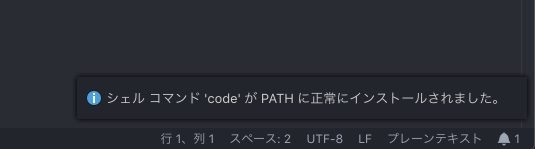
右下に「シェルコマンド ‘code’ がPATHに正常にインストールされました。」と表示されれば成功です。

ちなみに、コマンドを削除したい場合は「シェルコマンド: ‘code’ コマンドをPATHからアンインストールします」という選択肢もあるので、使わなくなった場合はこのコマンドから削除できます。
使い方
使い方はcodeコマンドの後にパスを指定すればOKです。
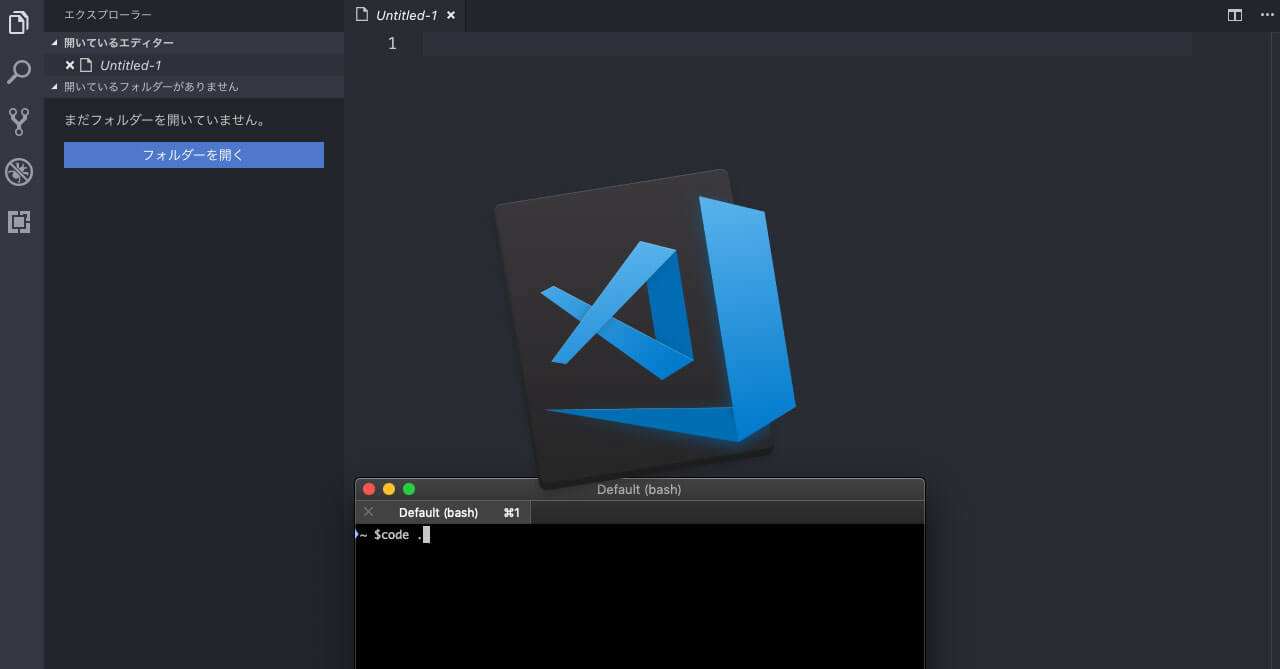
$ code ファイルパス今いるディレクトリをプロジェクトとして開きたい場合はcode .で開けます。
$ code .Atomだと起動に時間がかかるため、ターミナルからわざわざ開く事はありませんでした。
しかしVisual Studio Codeは起動も早いですし、機能も豊富で使いやすいので、ちょっとしたファイルの修正をしたい時にもターミナルから起動するメリットは充分にあるでしょう。


 Illustratorの環境設定ファイルを再生成する方法
Illustratorの環境設定ファイルを再生成する方法  Google Chromeで「パスワードを保存しますか?」ポップアップを非表示にする方法
Google Chromeで「パスワードを保存しますか?」ポップアップを非表示にする方法  単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう
単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう  macOSのシステム環境設定「通知」の設定見直し
macOSのシステム環境設定「通知」の設定見直し  Macの画面を手軽に録画できるアプリ「Kap」
Macの画面を手軽に録画できるアプリ「Kap」  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」
Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」  Alfredと1Passwordの連携をもっと便利に使いこなすための1Passwordのカテゴリ管理方法
Alfredと1Passwordの連携をもっと便利に使いこなすための1Passwordのカテゴリ管理方法  ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ
ブラウザを開かなくても高性能な翻訳ができるDeepLのMacアプリ  Client Folder Makerをショートカットキーからすぐ実行できるようにする
Client Folder Makerをショートカットキーからすぐ実行できるようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法