定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする

Web系の仕事をしている人でも意外とパスワードについて考えていない人が多いみたいです。
- 単語を使っている
- パスワードが使い回し
- 大文字小文字と数字が混ざっていない
こうしたパスワードを使っている人は要注意ですし、個人的なアカウントなら乗っ取られても被害はそこまで無いのかもしれませんが、仕事用のアカウントのパスワードが上記のようなものの場合は信用に関わります。
本来パスワードは、下記のようなランダムな文字列が望ましいです。
「KffbnkiDg8ob」「3C88J2hM2GWUGZq」「WbCbuZci.Pud@ZMrqv」
ただ、これだとパスワードは覚えられませんし、ノートアプリにパスワードをそのまま載っけておく…なんてことになりかねません。
そこで使いたいのがパスワード管理ツールです。
今回は幾つかあるパスワード管理ツールの中でもダントツで有名な1Passwordについてまとめておきます。
1Passwordとは?

1Passwordはマスターパスワードというパスワード(自分が覚えられるもの)を1つ覚えておいて、それを使って1Passwordにログインして各アカウントへログインする。といった使い方をします。
これを使うことで、パスワードを使い回す必要がなくなりますし、ランダムな文字列をパスワードに設定できます。
また、スマホアプリや主要ブラウザの拡張機能も用意されていて、拡張機能を使えばいま開いているサイトに関連するアカウントが表示され、それをクリックするとアカウント情報が自動で入力される。なんて事もできます。
サイトパスワードの設定
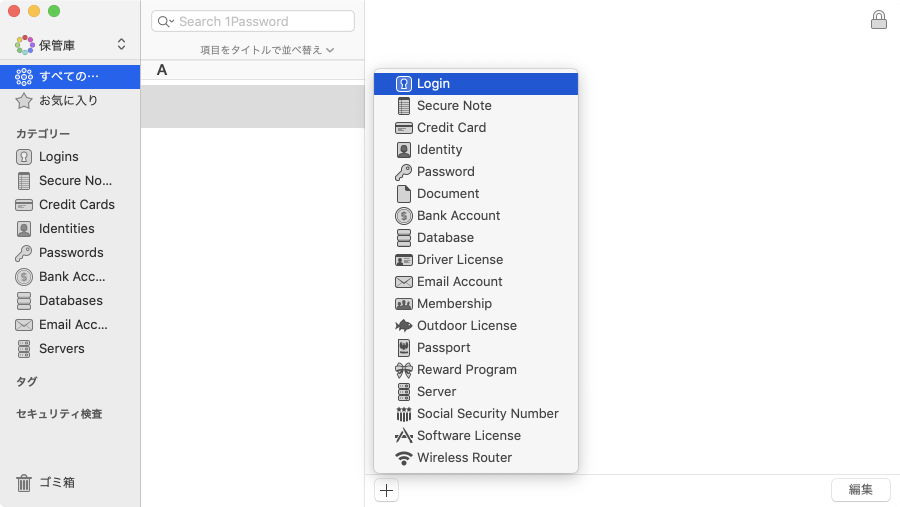
1Passwordを開いて、画面左下にある「+」アイコンから「Login」をクリック。

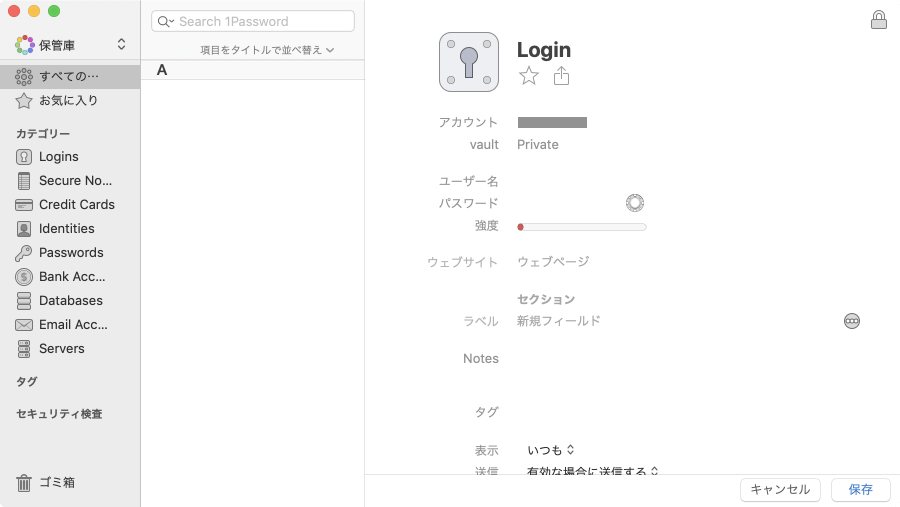
後は「サイトのURL」「ユーザー名」「パスワード」を入力すれば完了です。

パスワードの使用

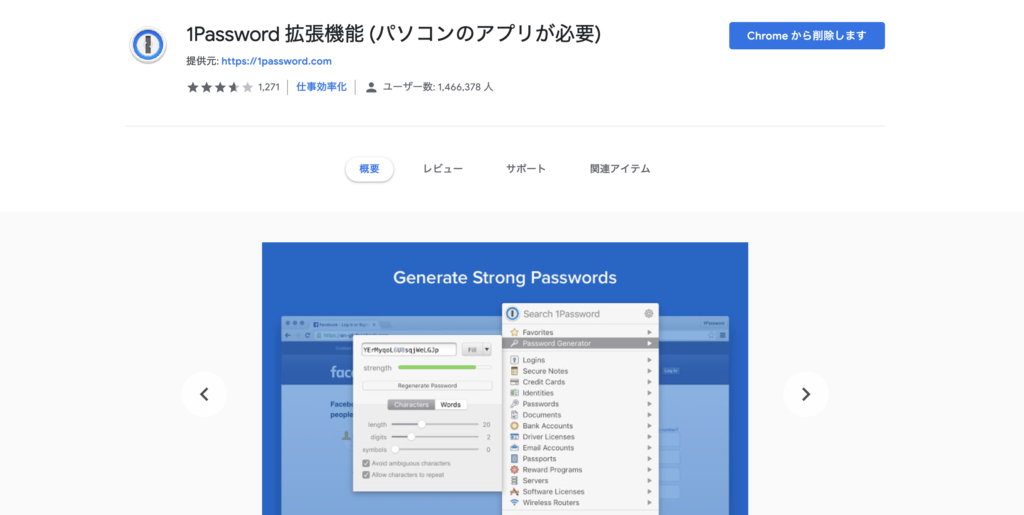
単純に1Passwordからコピペしてもいいのですが、Google Chromeで使用する時は、Chrome用の拡張機能があるので、それをインストールしておきます。
あとは目的のサイトで1Passwordのアイコンをクリックしてマスターパスワードでログイン。
今開いているサイトのログイン情報が1Passwordに登録していれば、登録したログイン情報が表示されるので、それを選択すれば情報が入力されます。
また、このChrome拡張機能を入れておけば、アカウント作成時に1Passwordで保存するかどうかダイアログボックスが出てくるので、そこからログイン情報の登録もできます。




 Macでアプリケーションを指定してファイルを開く方法まとめ
Macでアプリケーションを指定してファイルを開く方法まとめ  Macのデフォルトシェルをbashからzshへ変更する方法
Macのデフォルトシェルをbashからzshへ変更する方法  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  ATOKの変換領域(文節区切り)を選択しやすくするカスタマイズ
ATOKの変換領域(文節区切り)を選択しやすくするカスタマイズ  Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ
ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ  Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい
Google Chromeのブックマークバーを「新しいタブ」でも非表示にしたい  アプリやフォルダを一気に開ける「Workspaces」の環境設定
アプリやフォルダを一気に開ける「Workspaces」の環境設定  macOSのシステム環境設定「言語と地域」の設定見直し
macOSのシステム環境設定「言語と地域」の設定見直し  Keyboard Maestroでスニペットの登録をする方法
Keyboard Maestroでスニペットの登録をする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」