1Passwordでウェブサイトの入力フォームを一瞬で入力する方法

本来であればパスワードを管理するためのサービスですが、1Passwordを使うことでお問い合わせフォームの項目を一瞬で入力できます。
ウェブサイトからのお問い合わせ
自分の場合、ウェブサイトのお問い合わせフォームから定期的に問い合わせる必要があるのは歯医者の検診くらいですが、それでも毎回「名前」「メールアドレス」「住所」「電話番号」と入力していくのは地味に面倒です。
半年に1回くらいのペースで定期的に行うことが分かっているのでラクをしたいのと、この方法は1度PCから設定してしまえば、スマホアプリ版の1Passwordから呼び出してスマホでの入力も一瞬にできます。
住所の入力ってPCならまだ耐えられるのですが、スマホでの入力ってかなりしんどいです。
- URLが同じで定期的に入力する必要があるサイト
- 最初はPCで設定が必要
- 1度設定してしまえば、PCはもちろんスマホアプリ版の1Passwordを入れてスマホから簡単に一瞬で入力できる
自動入力の設定
1Passwordの[新規項目]→[ログイン]でログイン項目を作成します。
「ユーザー名」と「パスワード」は空にして、「ウェブサイト」にはお問い合わせフォームがあるページのURLを貼ります。
あとはその下の「セクション」部分にお問い合わせフォームの項目を設定していきます。
セクション部分の設定
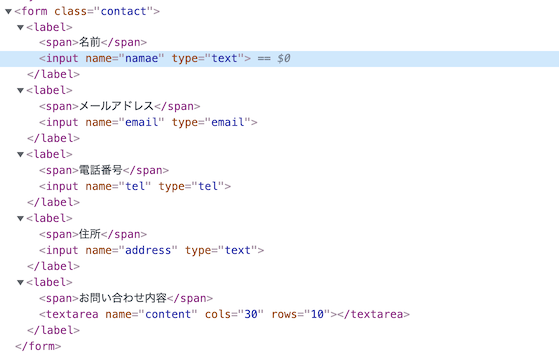
お問い合わせフォームのあるページを開き、右クリック→[検証(F12)]で開発者ツールを表示し、フォーム部分のタグを確認します。

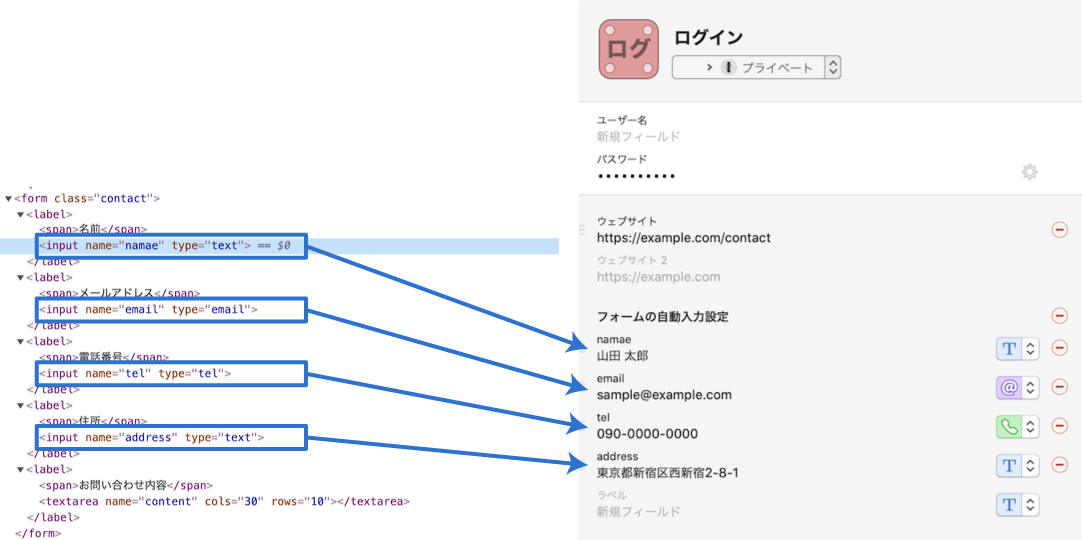
各項目のname属性を1Passwordの「ラベル」と同じ文字を入力し、その項目に入力したい値を「新規フィールド」に入力していきます。

ちなみに、type属性がtextの場合はデフォルトの「T」のアイコンのままで問題ありませんが、emailやtelなど別の場合はそれに合わせた設定に切り替える必要があります。
| type属性 | 1Passwordの設定 |
|---|---|
| text | テキスト |
| メール | |
| date | 日付 |
| password | パスワード |
| tel | 電話番号 |
| file | ファイル |
この開発者ツールでname属性を確認しての設定が必要なので、スマホではなくPCからでないと設定ができません。
入力がすべて完了したら保存して設定完了です。
設定した情報で入力する
PCの場合
ウェブサイトのログインのときと同じ要領で使用できます。
ブラウザに1Passwordの拡張機能を入れて、お問い合わせフォームのあるページでショートカットキー(デフォルトはoption + command + \(バックスラッシュ))を入力するのが早いです。
ちなみに、自分の場合は左手だけで入力したいので、ショートカットキーをoption + command + `(チルダ)に変更しています。
ショートカットキーの変更は1Passwordの環境設定の[一般]タブにある「ログイン入力または 1Password を表示する」を変更すればOK。
![[一般]タブにある「ログイン入力または 1Password を表示する」](https://webrandum.net/mskz/wp-content/uploads/2021/12/image_3-3.png)
SP(iOS)の場合
スマホアプリ版の1Passwordをインストールして、「パスワードの自動補完」機能を使えば一瞬で入力できます。
詳しくは過去に記事にしているのでそちらをご覧ください。
ウェブサイト上の入力が一瞬でできるようになる
わざわざ設定するのが面倒ですが、inputタグ系はこの方法で設定すれば一瞬で入力できるようになります。
下記のような不満もありますが、それでも一瞬で入力されるのは爽快感があります。
- 「ログイン」ではないのにログイン項目として設定しないといけないのが違和感
- 設定するには開発者ツールからname属性をわざわざ確認する必要がある
- name属性が「myouzi」「zyuusyo」みたいに微妙な名前でも、サイトのname属性に合わせないといけない
- サイトの改修によってname属性が変わると修正が必要になる
定期的に入力しているようなサイトで、入力項目が多い場合はぜひ設定してみてください。



 テキストを画面いっぱいに表示できるAlfredのLarge Type機能の設定項目
テキストを画面いっぱいに表示できるAlfredのLarge Type機能の設定項目  定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする
定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする  Stationのサイドバーで、Slackのチームアイコンをメインに表示させる
Stationのサイドバーで、Slackのチームアイコンをメインに表示させる  知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月
知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月  撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法
撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法  BetterTouchToolを使って、ショートカットキーでAirPods ProをMacBook Proに接続する方法
BetterTouchToolを使って、ショートカットキーでAirPods ProをMacBook Proに接続する方法  Path Finderがメジャーアップデートで今後はサブスクリプションモデルに!
Path Finderがメジャーアップデートで今後はサブスクリプションモデルに!  Chrome拡張機能の「1Password」と「1Password X」の違いはなに?どちらを使えばいいの?
Chrome拡張機能の「1Password」と「1Password X」の違いはなに?どちらを使えばいいの?  StationであらゆるWebサービスをまとめて管理する
StationであらゆるWebサービスをまとめて管理する  Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法
Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法