AlfredでURLをBit.lyで短縮URLにするWorkflow「Bit.ly URL Shorten」

現状、短縮URLを作成するとなると「Bit.ly」を利用する人が多いと思います。
わざわざBit.lyを開くのは少し手間ですが、AlfredのWorkflowを使うと一瞬で短縮URLが作成できます。
今回はそんな「Bit.ly URL Shorten」についてまとめておきます。
Bit.ly URL Shorten
「Bit.ly URL Shorten」を使うと、Alfred上でキーワードのあとにURLを入力すると、入力したURLの短縮URLがすぐに生成されます。
jqのインストール
このWorkflowは、「jq」というコマンドを使っているため、そのコマンドのインストールをしておく必要があります。
jqはJSONから値を簡単に抜き出したり、整形したり、JSON関連の処理できます。
Homebrewを使えば、下記コマンドを実行するだけでインストールできます。
$ brew install jqインストールが完了したら、下記コマンドを実行して、jqコマンドがインストールされているパスを表示します。
$ which jq表示されたパスは、あとでWorkflowをインストールするときに必要になるので、メモしておきましょう。
ちなみに自分の場合は、下記のパスが表示されました。
/opt/homebrew/bin/jqBit.lyのアクセストークンを取得
Bit.lyにログインして、右上のアカウント名をクリックして、[Settings]を選択します。
![Bit.lyの[Settings]](https://webrandum.net/mskz/wp-content/uploads/2022/06/image_1-18.png)
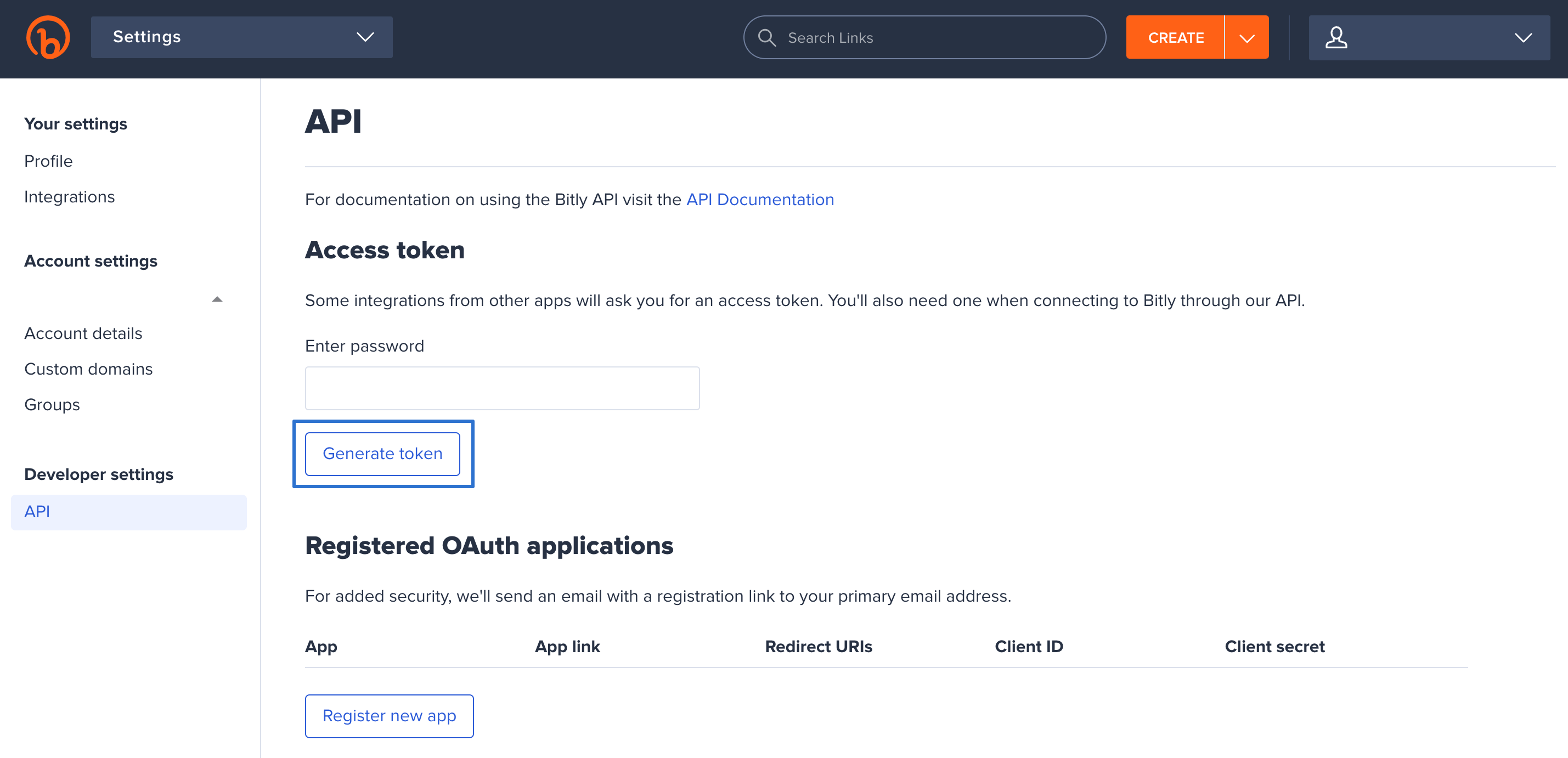
サイドバーから[API]を選択して、「Access token」部分にパスワードを入力して「Generate token」を選択します。

するとアクセストークンが表示されるので、それをメモしておきましょう。
これも、あとでWorkflowをインストールするときに必要になります。
Workflowのインストール
jqのインストールとBit.lyのアクセストークン取得ができたら、WorkflowのGitHubのページから「shorten.alfredworkflow」ファイルをダウンロードします。
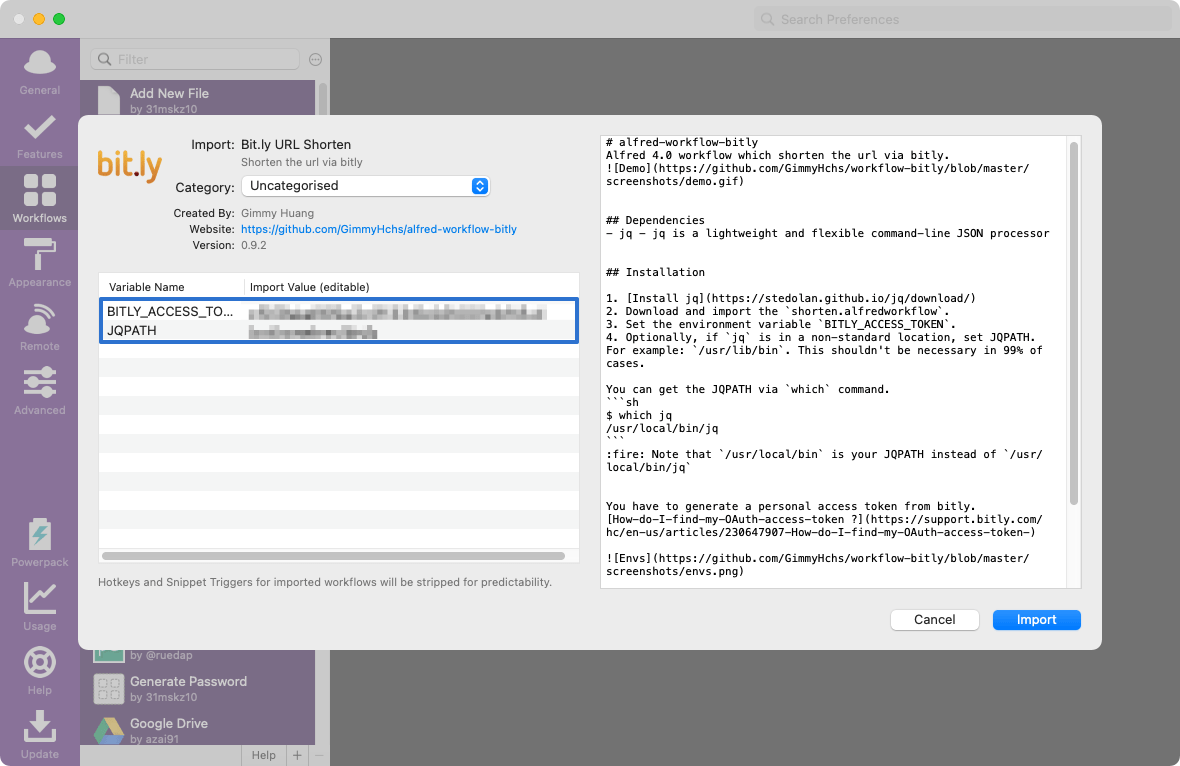
ファイルをダブルクリックするか、AlfredにドラッグアンドドロップするとWorkflowのインストール画面が表示されます。
インストールするときに、変数の「JQPATH」と「BITLY_ACCESS_TOKEN」に先ほど取得した内容をペーストします。

設定できたら「Import」をクリックしてインポートしましょう。
基本的な使い方
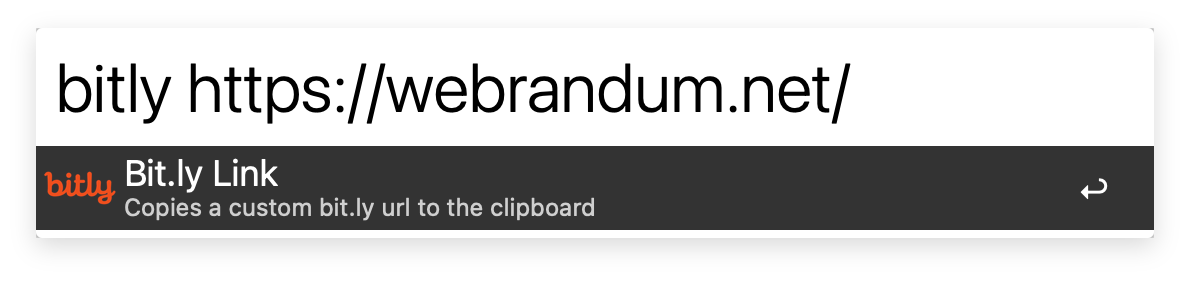
使いたいときは、URLをコピーして、Alfredランチャーに「bitly」キーワードを入力したあとに、URLをペーストしてenterですぐに短縮URLが生成できます。

クリップボードに短縮URLがコピーされているので、ペーストして使用しましょう。



 Alfred 4で使えるシステムコマンドのまとめ
Alfred 4で使えるシステムコマンドのまとめ  ファイル移動を補助するPath Finderの特徴的な機能「ドロップスタック」について
ファイル移動を補助するPath Finderの特徴的な機能「ドロップスタック」について  Stationで複数のGoogleアカウントでGoogle Driveを使用する方法
Stationで複数のGoogleアカウントでGoogle Driveを使用する方法  複数サービスを1つのアプリで管理できるStationの通知設定
複数サービスを1つのアプリで管理できるStationの通知設定  Path Finderの「閉じたタブの開き直し」ショートカットキーを他アプリに合わせる
Path Finderの「閉じたタブの開き直し」ショートカットキーを他アプリに合わせる  ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法
ATOKの8カ国語クラウド翻訳変換を使って、英語の翻訳をすばやく行う方法  サイト運営には不可欠!!自分のブログ用のFacebookPage作ろう。
サイト運営には不可欠!!自分のブログ用のFacebookPage作ろう。  Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!
Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!  ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法
ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法