Client Folder Makerでファイルの中身まで一括で作成する方法

Webのコーディングをするときなど、いちいちフォルダ構成を1つ1つ作っていくのが面倒なので、Client Folder Makerというアプリで一括作成していました。
ただ、フォルダ構成は作れても、ファイルの中身の設定まではできないものだと思いこんでいたのですが、最近ファイルの中身まで指定する方法を見つけました。
ファイルの中身の設定方法
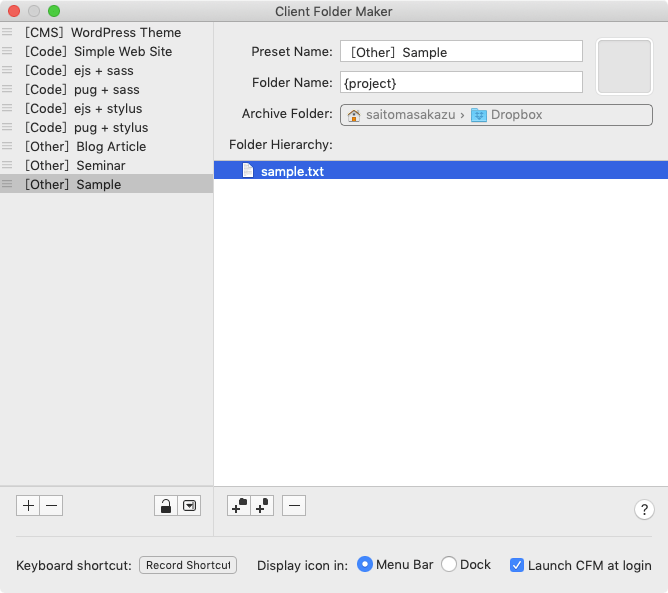
Client Folder Makerの編集画面では、直接ファイルの中身を設定できません。
代わりに、「File Content」というフォルダにあらかじめファイルを用意しておいて、そのファイルとClient Folder Makerで作成するファイルを紐付けることで、中身も一緒に生成してくれるようになります。
今回の場合は、「sample.txt」の中に「サンプルテキスト」と入力された状態で生成するテンプレートを作成してみます。

ファイルの準備
まずはファイルの中身を準備するところからです。
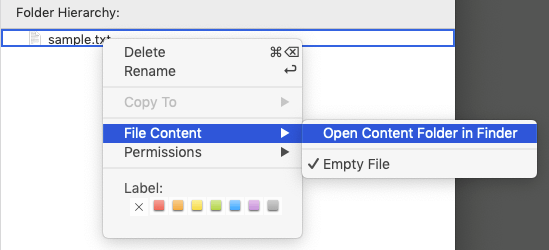
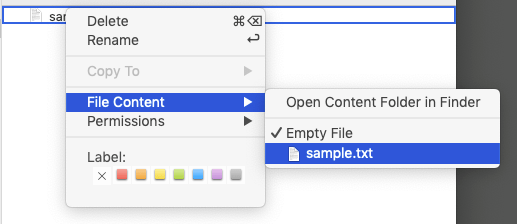
Client Folder Makerの編集画面でファイルを右クリック→[File Content]→[Open Content Folder in Finder]をクリックします。

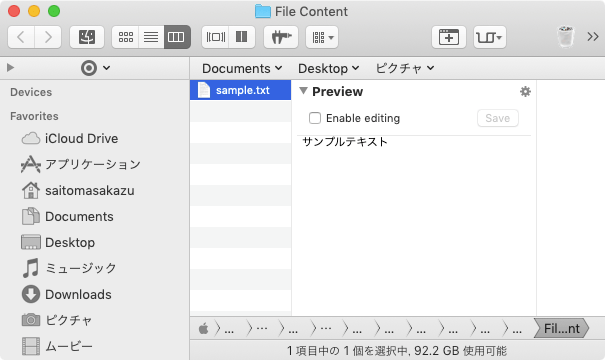
するとFinderで下記フォルダが開きます。
/Users/ユーザー名/Library/Containers/com.geeksuit.clientfoldermaker/Data/Library/Application\ Support/Client\ Folder\ Maker/File\ Contentここに、内容を設定したいファイルを新規作成します。
今回の場合はsample.txtとして、ファイルの中身には「サンプルテキスト」と文字を入力しておきます。

現状を整理しておくと、「File Content」フォルダの中に「sample.txt」というファイルが作成され、その中には「サンプルテキスト」と入力されています。
作成するファイルとの紐付け
Client Folder Makerの編集画面で、改めてファイルを右クリック→[File Content]を見てみると、「File Content」フォルダの中に入れたファイルが表示されるようになっているので、「sample.txt」を選択します。

これで、ファイルと「File Content」内の「sample.txt」の紐付けが完了しました。
あとはテンプレートを実行すると、「サンプルテキスト」という文字が入力された「sample.txt」が生成されるはずです。
ちなみに、他の拡張子でも「File Content」の中に入れれば紐付けが可能なのですが、「File Content」の直下に配置する必要があります(フォルダで整理して管理することはできません)。
File Contentのファイルを削除した場合
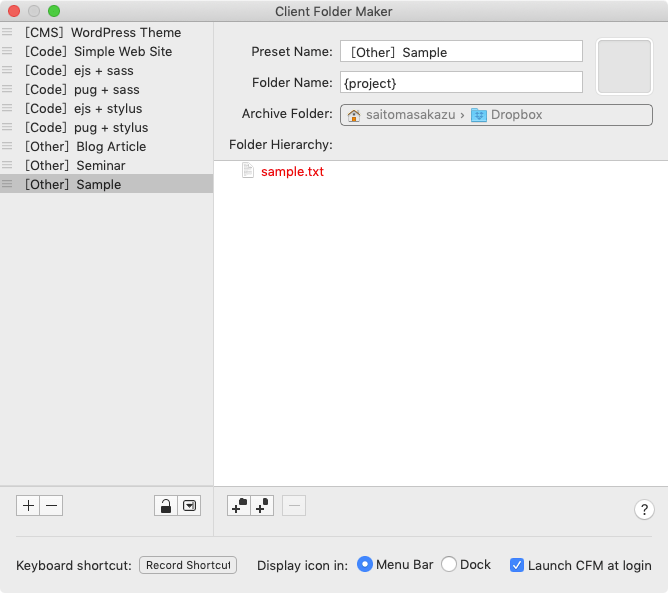
もし、ファイルを紐付けた状態で、File Contentからファイルを削除してしまうと、Client Folder Makerの方で紐付いていたファイルが赤文字になります。

改めて別のファイルを指定しなおせば元に戻ります。



 FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法
FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法  AlfredのTerminal機能を使って、すばやくターミナルコマンドを実行する
AlfredのTerminal機能を使って、すばやくターミナルコマンドを実行する  Drive File StreamでGoogle Driveをローカル容量を圧迫せずにファイルを閲覧する
Drive File StreamでGoogle Driveをローカル容量を圧迫せずにファイルを閲覧する  技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技
技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技  Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける
Gmailのラベルとフィルタ機能を使ってメールを自動的に振り分ける  Client Folder Makerでよく使うフォルダ構成を一気に作成する
Client Folder Makerでよく使うフォルダ構成を一気に作成する  Google Chromeの別ユーザーへの切り替えを簡単に行うKeyboard Maestroマクロ
Google Chromeの別ユーザーへの切り替えを簡単に行うKeyboard Maestroマクロ  weblocファイルを作成してサイトのリンク情報をFinder上に保存しておく方法
weblocファイルを作成してサイトのリンク情報をFinder上に保存しておく方法  macOS用パッケージ管理システムのHomebrewの概要とインストール方法
macOS用パッケージ管理システムのHomebrewの概要とインストール方法  Alfred 4のスニペットで使えるプレースホルダー機能
Alfred 4のスニペットで使えるプレースホルダー機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法