WordPressでコンタクトフォームを設置したいならこれ!!Contact Form 7のインストール方法

そういえばこのブログ…お問い合わせフォーム無いな。
それどころかアバウトページもカテゴリ一覧ページもサイトマップも本当に何も無い!
まだ始めて間もないから仕方ないと言ってしまえばそれまでですが、流石に作っていこうという事で少しづつ作っています。
というわけで今回はWordPressプラグインを使用してお問い合わせフォームを設置します。
プラグインといえば以前「WordPressを初めて最初に導入したプラグイン達」という記事を投稿した事があるので便利なプラグインを色々見てみたい方は是非そちらもご覧ください。
使用するのはContact Form 7
今回はContact Form 7というWordPressプラグインを使用してお問い合わせフォームの設置を行います。
WordPressにお問い合わせフォームを追加するプラグインは他にも色々あるのですが、このプラグインは充実したお問い合わせフォームを簡単に作って設置できる。その上国産のプラグインという事で圧倒的な人気を誇っています。
ちなみにContact Form 7の公式サイトはこちら
インストール
それでは早速インストールしてみましょう。
管理画面からインストールする方法
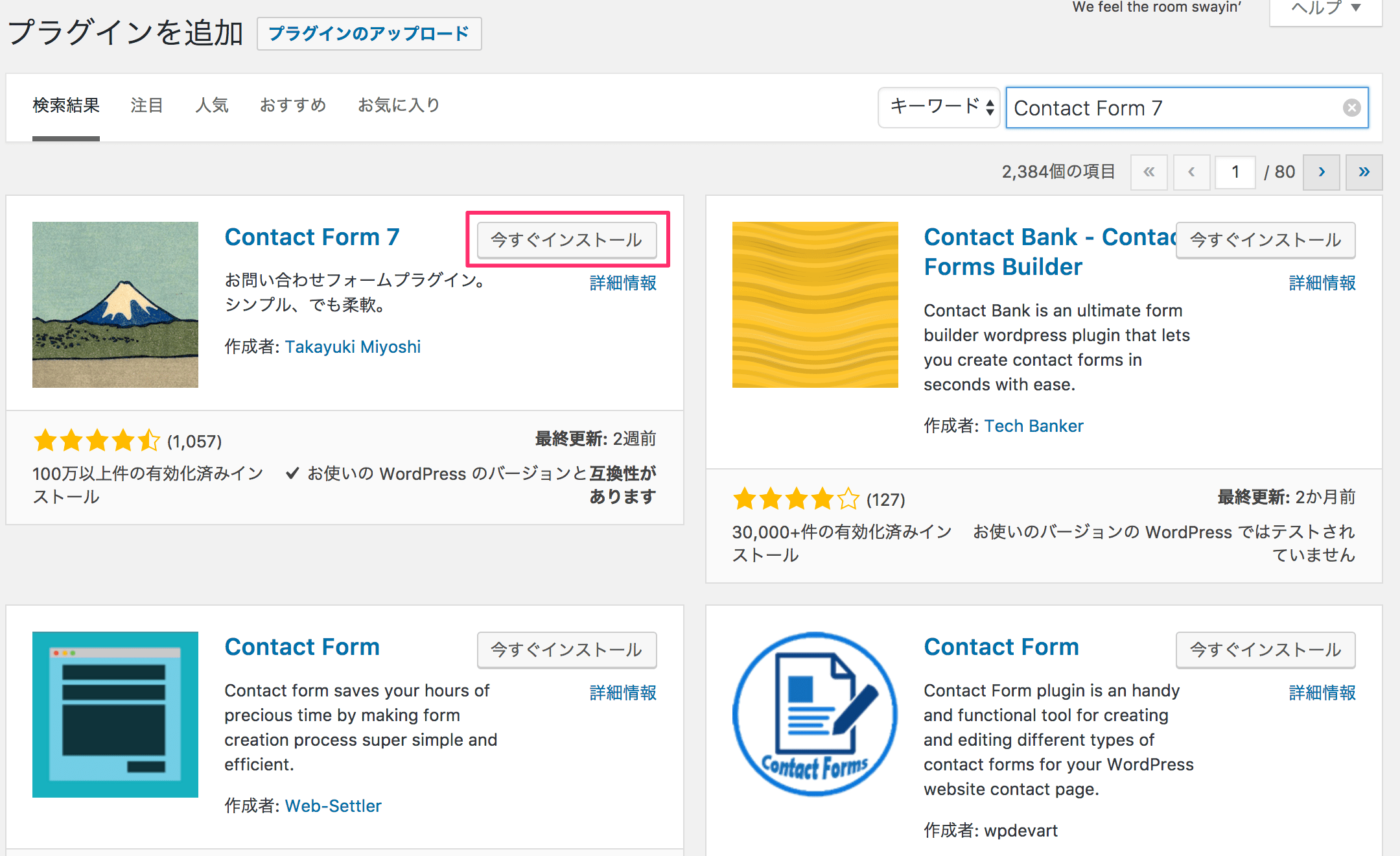
WordPress管理画面の「プラグイン」メニューの「新規追加」をクリックして、右上の検索バーで「Contact Form 7」と検索します。

いかにも国産という感じの富士山のアイコンが目印です。
「今すぐインストール」をクリックしてインストール。その後ボタンが「有効化する」に変化するのでそのボタンをクリックして有効化すれば完了です。
Zipファイルをアップしてインストールする方法
Zipファイルをアップロードしてインストールしたい場合はWordPress.orgのPlugin DirectoryのContact Form 7のページへ行き、ダウンロードボタンを押してContact Form 7のZipファイルをダウンロードします。
[appbox wordpress contact-form-7]
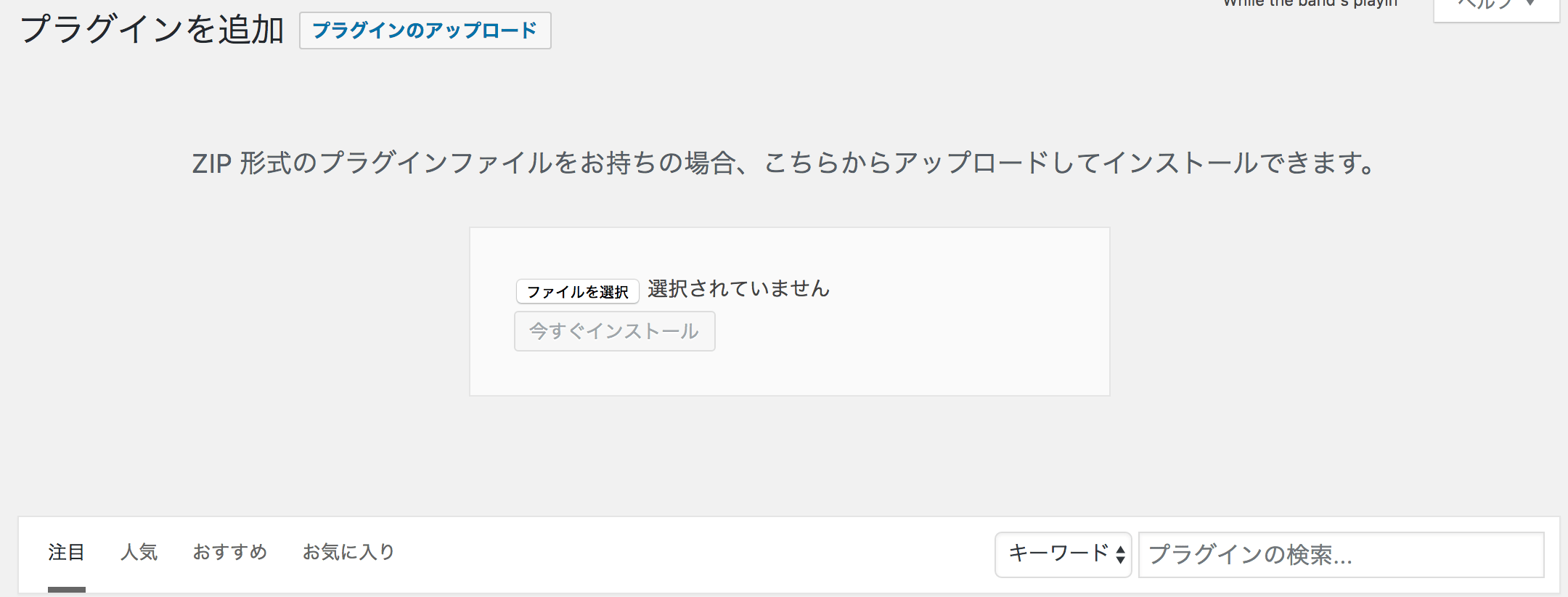
ZipファイルをダウンロードしたらWordPressの管理画面の「プラグイン」メニューの「新規追加」をクリックして上部にある「プラグインのアップロード」からZipファイルをアップロードしてインストール、有効化すれば完了です。

お問い合わせフォームを作成する
さてプラグインの導入が完了したらお問い合わせフォームを作成していきましょう。
WordPress管理画面のサイドバーに新しく「お問い合わせ」という項目が増えているのでそこをクリックします。
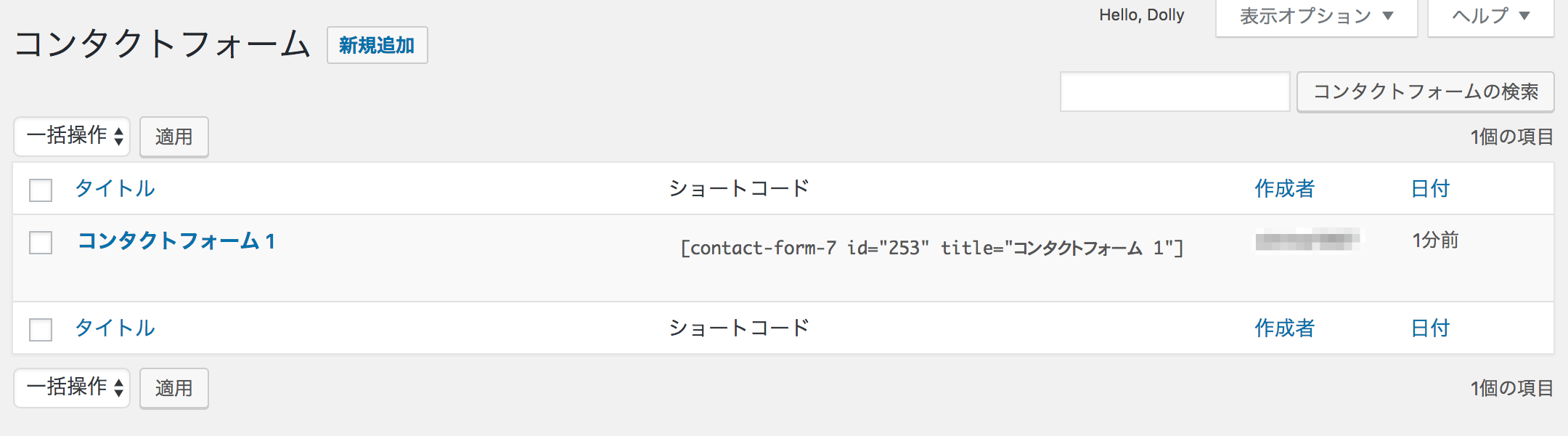
クリックしたら下の画像のような画面になります。
インストール時点で既に1つサンプルのフォームが作成されてますね。
1から作成する場合は上の「新規追加」ボタンから作成が可能ですが、今回は既に作成されている「コンタクトフォーム1」を編集して使用する事にしましょう。

「コンタクトフォーム1」の上にマウスカーソルを持ってくると「編集」というリンクが現れるのでそれをクリックして、フォームの編集を行います。
フォーム

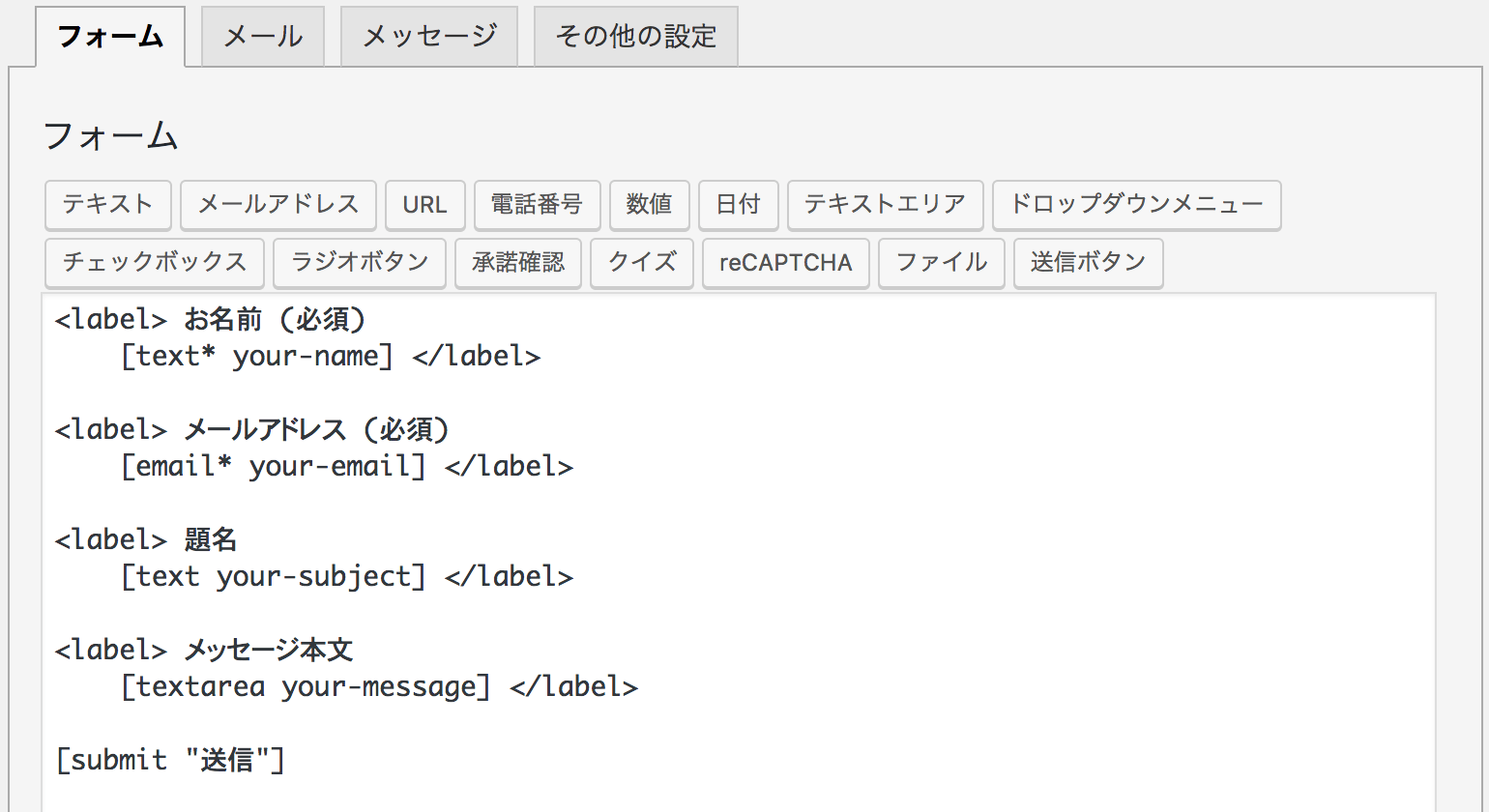
まず初めに表示されるのは「フォーム」タブです。
必要そうな項目は既に入っていますね。
新たに項目を追加したい場合は上の方にあるボタンをクリックして必要事項を入力するだけの簡単な作業で追加できます。
ちなみに僕の場合は「メッセージ本文」を「本文」、「題名」を「件名」に表記を変更しました。
特に意味はありません。好みの問題です。
項目の追加が完了したら上の方の「メール」タブをクリックして次の項目に移動しましょう。
メール

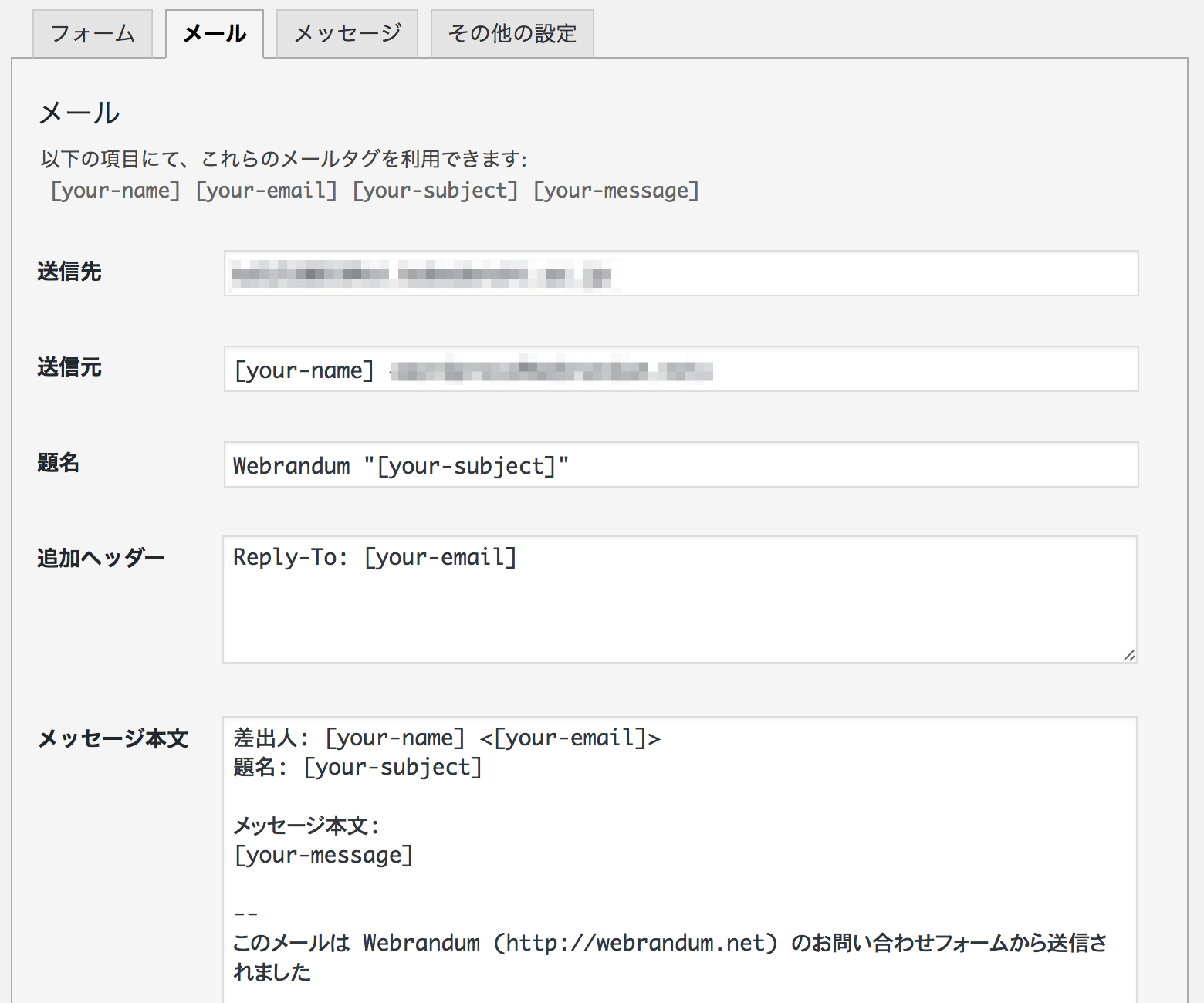
お次は「メール」タブです。ここではお問い合わせフォームから発信されたメッセージが、どのメールにどんな形で送信されるのかを設定する事ができます。
「送信先」には自分のメールアドレスを入力して他は初期設定のままで大丈夫でしょう。
ちなみにタグの部分にはそれぞれお問い合わせフォームで入力された内容が入ります。
- [your-name]→お名前
- [your-email]→メールアドレス
- [your-subject]→題名
- [your-message]→本文
メッセージ

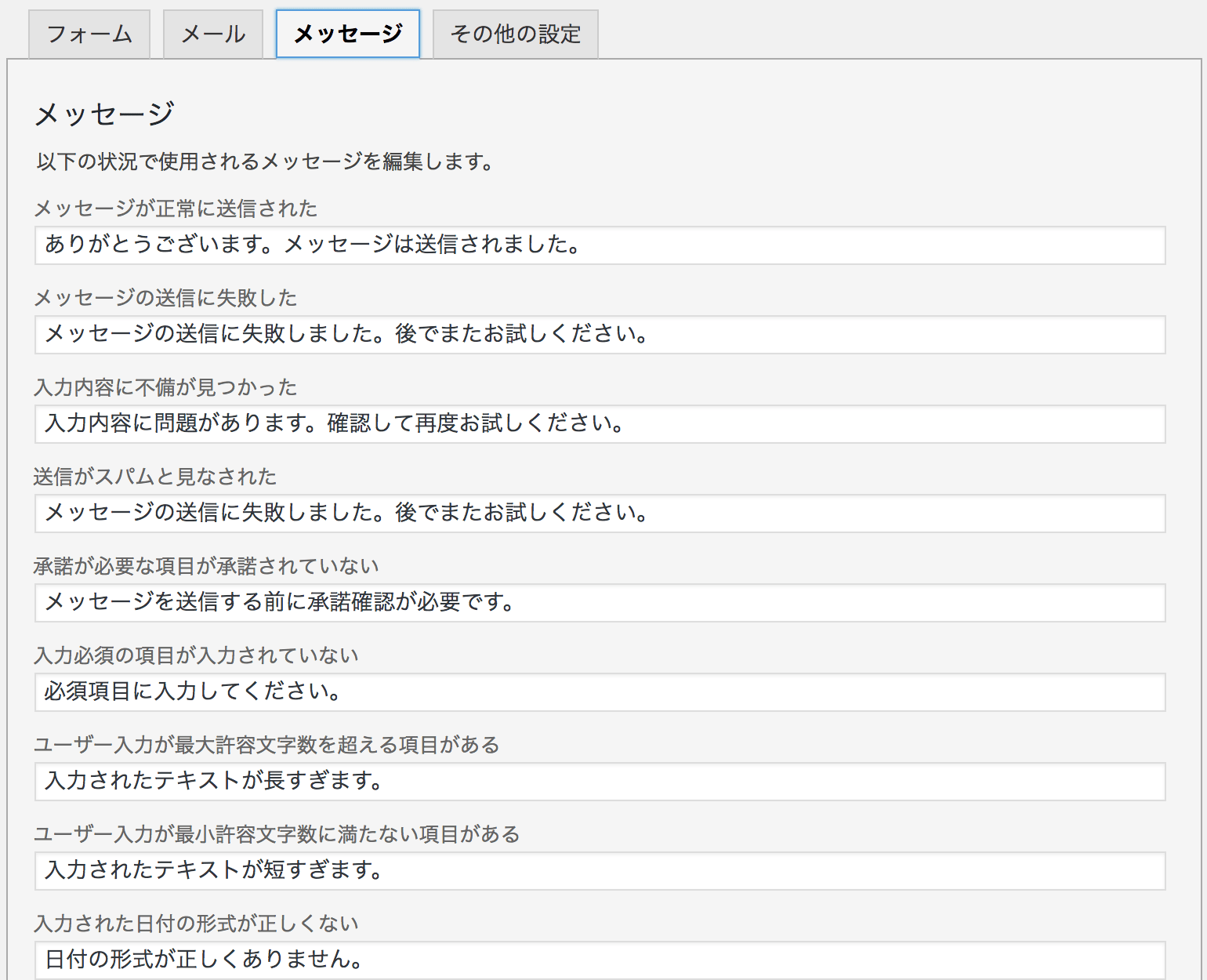
「メッセージ」タブでは、基本的に送信ボタンの下に表示されるメッセージの設定が可能です。
なんかもうデフォルトの設定で充分すぎる気がしますね。
何かこだわりがある方は変更してみましょう。
僕はこのままで行く事にしました。
最後に「その他の設定」というタブがありますが、ここはちょっとマニアックな設定になると思いますので今回は割愛します。
全ての設定が完了したら右の方にある「保存」ボタンを押して保存しましょう。
固定ページにフォームを表示させる
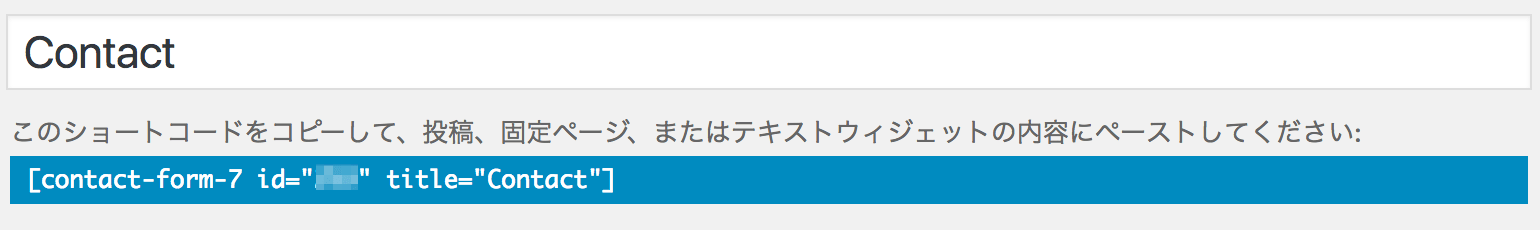
さてフォームの設定が終わり、保存が完了したらタイトルの下にあるショートコードをコピーしましょう。
(ちなみにタイトルは分かりやすいようにContactに変更しました)

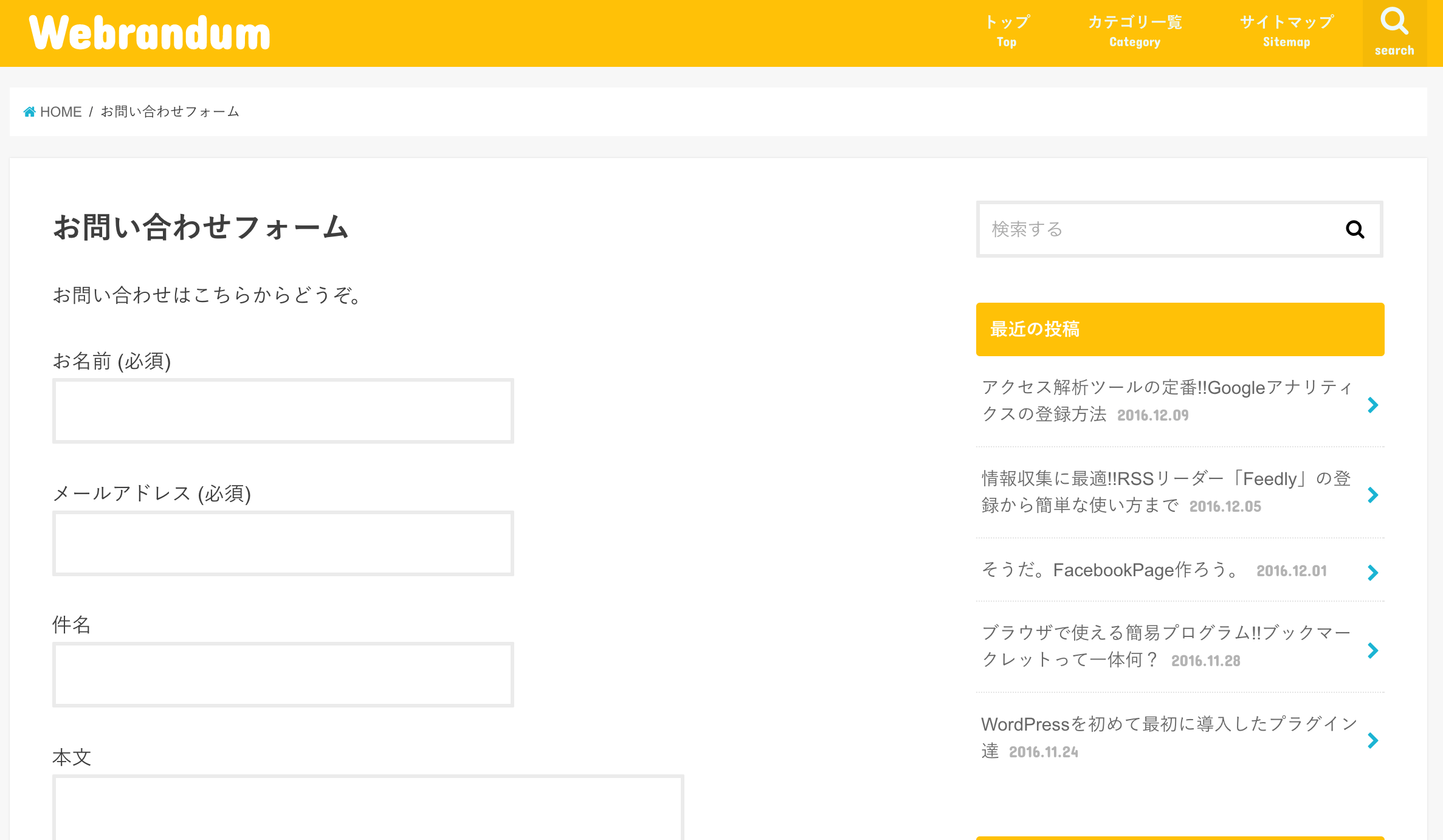
固定ページを作成してそこにショートコードをペーストするだけでページにお問い合わせフォームが表示されます。
本当に簡単に表示させれましたね。

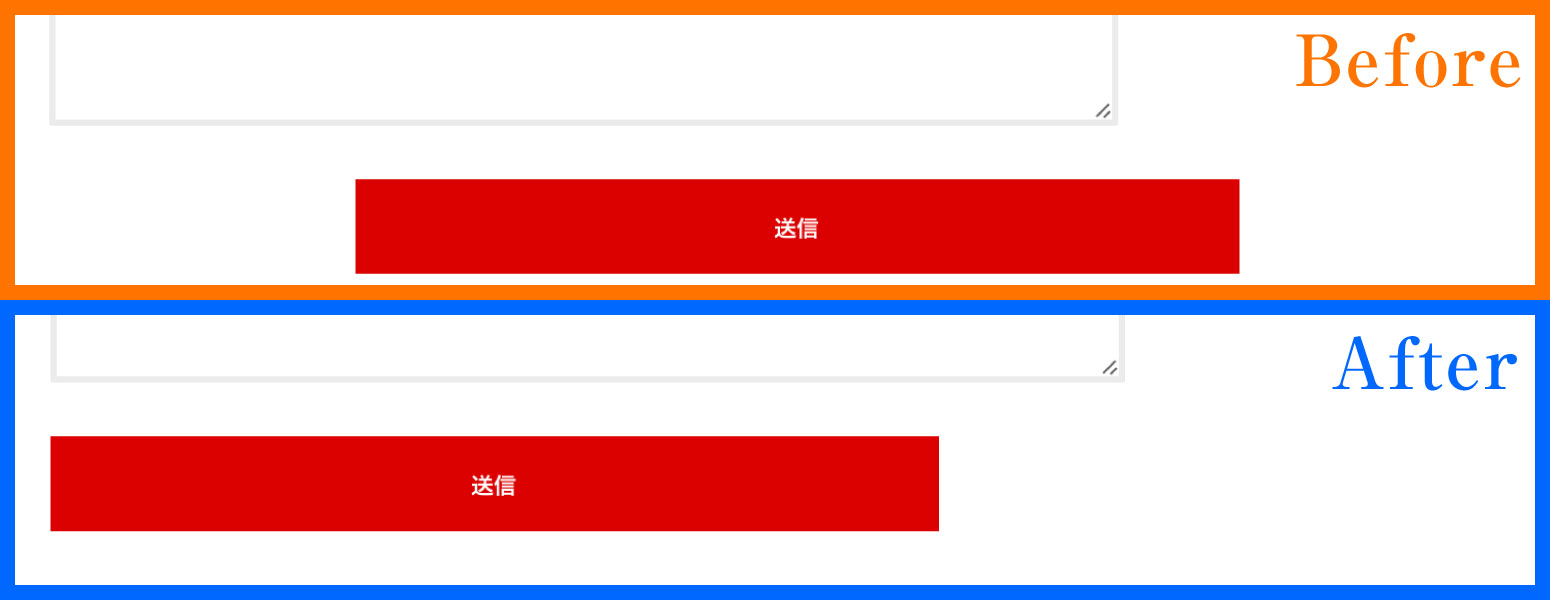
使用しているテーマによって表示が変わるので調整してみましょう。
僕の使用しているテーマだとボタンが中央揃えになっていたのでCSSで調整しました。

ちなみに固定ページじゃなくて記事内に表示させる事も可能です。
記事内に表示させたい場合は記事内にショートコードをペースとするだけ。
(↓こんな感じになります)
[contact-form-7 id=”253″ title=”Contact”]
さいごに
めちゃくちゃ簡単にお問い合わせフォームが作成できましたね。
注意点としましては、プラグインを削除したり無効化したりするとショートコードがただの文字列になってしまうという点です。まあこのプラグインを削除したりしない限り大丈夫ですけどね。
あと「メール」の送信先をきちんと設定しておかないと折角送ってもらったメッセージにも気がつく事ができません。念のためテストしておいた方がいいでしょう。
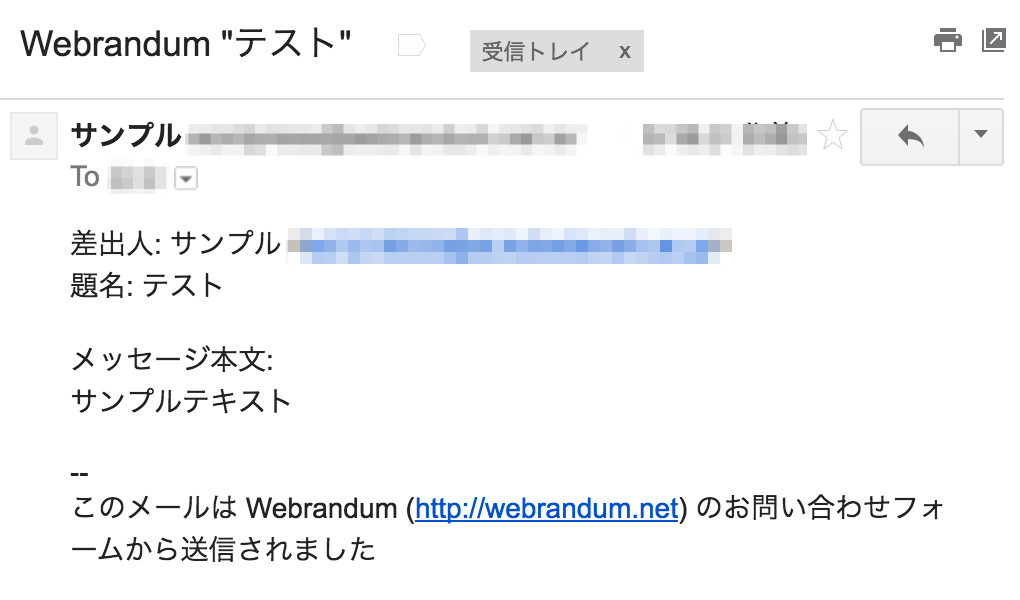
ちなみに僕もテストで1回お問い合わせフォームを使用してみました。

ちゃんとメールきてますね。よかったよかった。
作成したお問い合わせページはこちらになります。






 Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる
Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる  全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」
全角スペースを可視化してくれるVisual Studio Codeの拡張機能「zenkaku」  gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法
gulpfile.jsにAutoprefixerのブラウザオプションを書くとエラーがでる場合の修正方法  アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  スクロールしてもテーブルヘッダーが追尾するテーブルの作り方
スクロールしてもテーブルヘッダーが追尾するテーブルの作り方  gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト
WordPressのContact Form 7で送信時に回転アイコンが出たまま止まってしまうときのチェックリスト  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」