Figmaの画像書き出し方法

作ったデザインをコーディングで実装していくときに必要な、Figmaでの画像エクスポートに関してまとめておきます。
基本の書き出し方
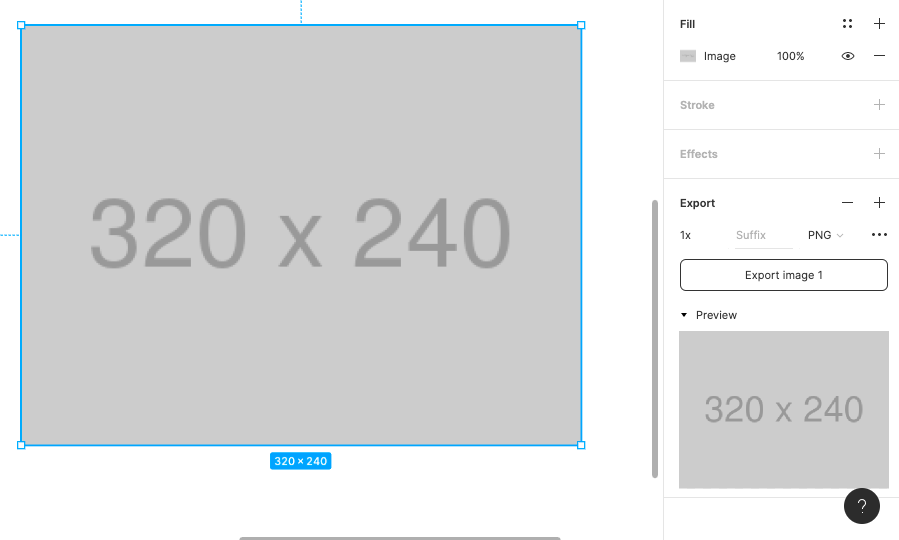
基本的には書き出したいオブジェクトを選択して、右下にある「Export」をクリックします。

あとは書き出し画像の設定をして「Export ○○」をクリックするだけです。
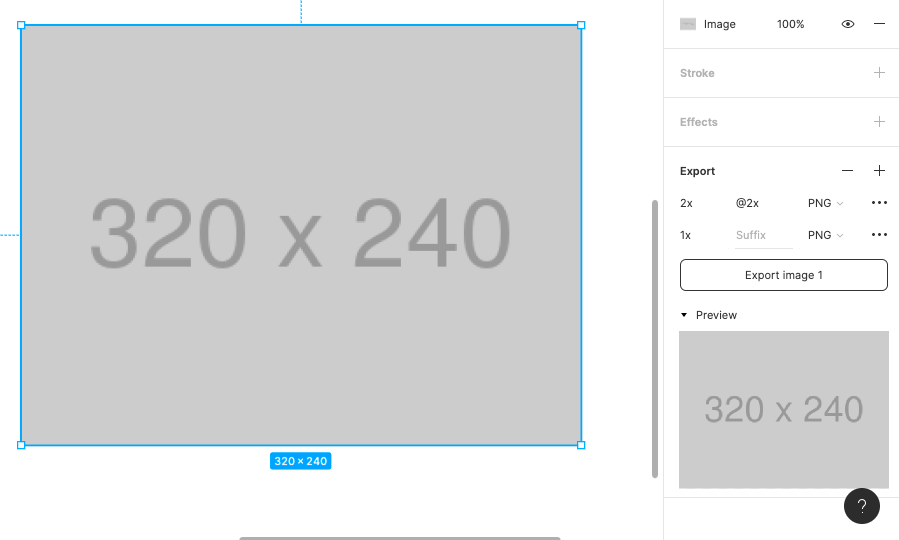
複数の設定で書き出しをしたい場合は「+」アイコンを押してそれぞれ設定していきます。

ちなみに、複数ファイルを選択して、一気に書き出し設定 → 書き出しもできます。
ファイルサイズ
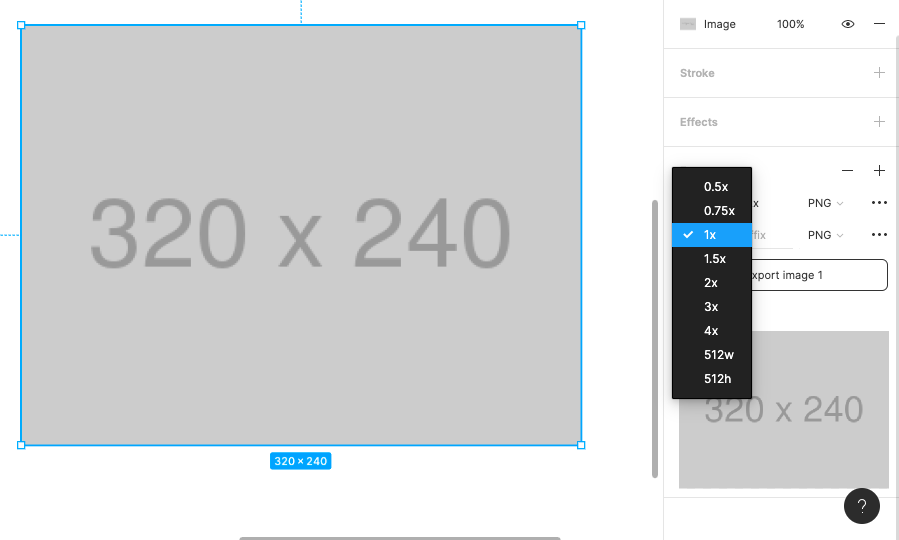
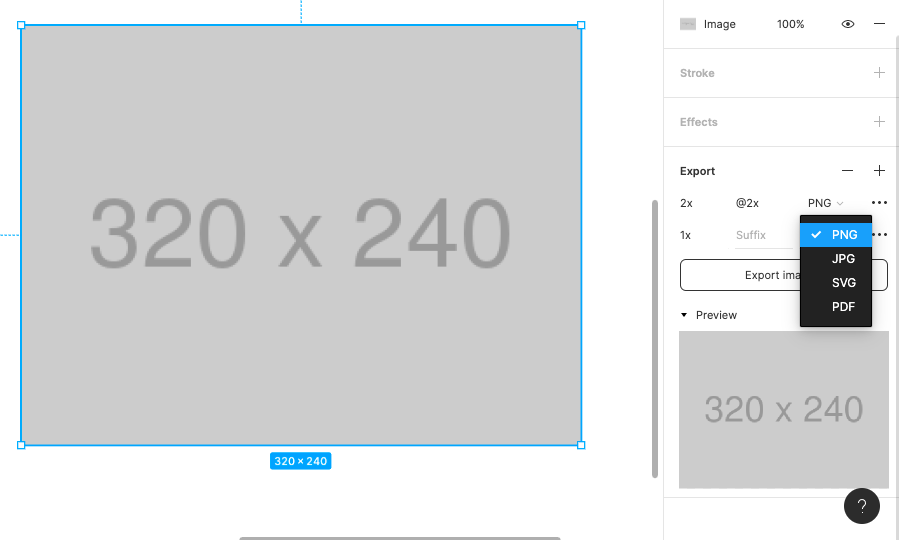
1番左側にある設定がファイルサイズで、「1x」が等倍のサイズで書き出されますが、他のサイズに指定して書き出しも可能です。

- 1x:等倍で書き出し
- ○x:○倍で書き出し
- ○○w:横幅を○○px固定で書き出す(高さは横幅に比率を合わせて自動)
- ○○h:高さを○○px固定で書き出す(横幅は高さに比率を合わせて自動)
「Sufix」にテキストを追加すると、書き出し時にファイル名の最後にそのテキストが追加されます。
「2x」の場合は「@2x」と書くのが一般的で書き出すと「ファイル名@2x.png」となります。
ファイル形式
ファイル形式は一番右で設定できます。

- PNG
- JPG
- SVG
塗りを無視して書き出し
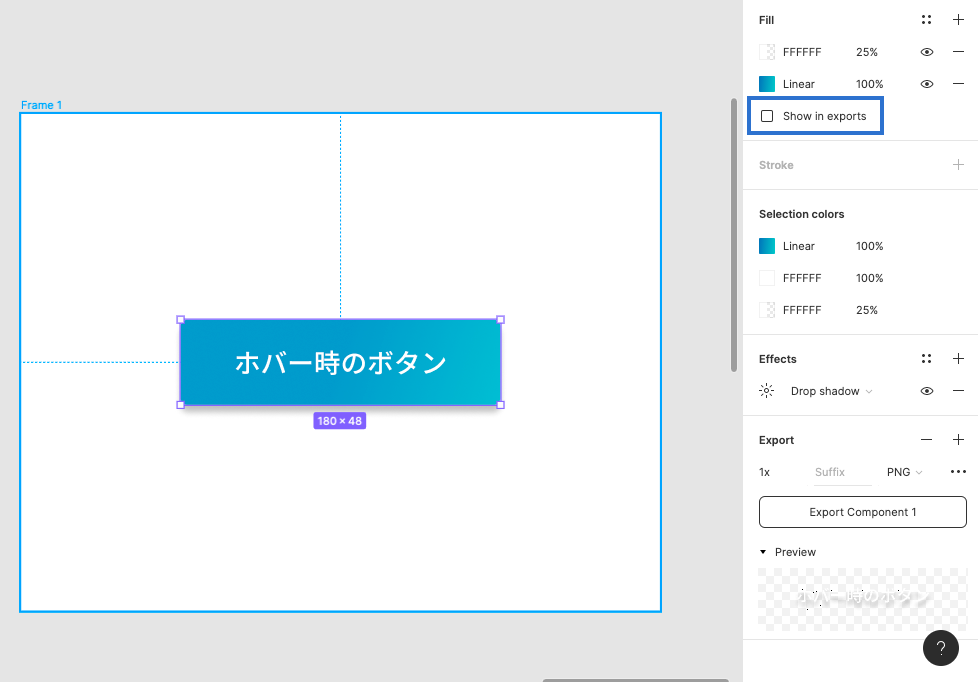
コンポーネントのFillパネルにある「Show in exports」のチェックボックスを外すと、書き出し時にFillが無視されるようになります。

Exportパネルの「Preview」を見るとちゃんとFillが反映されていないことがわかります。
正直使いどころがよく分からないので、基本はデフォルトのチェックを入れたままにして触らないようにしつつ、なにかの拍子に外れてしまっていた場合はチェックをつけるようにしましょう。
背景も一緒に書き出すかどうか
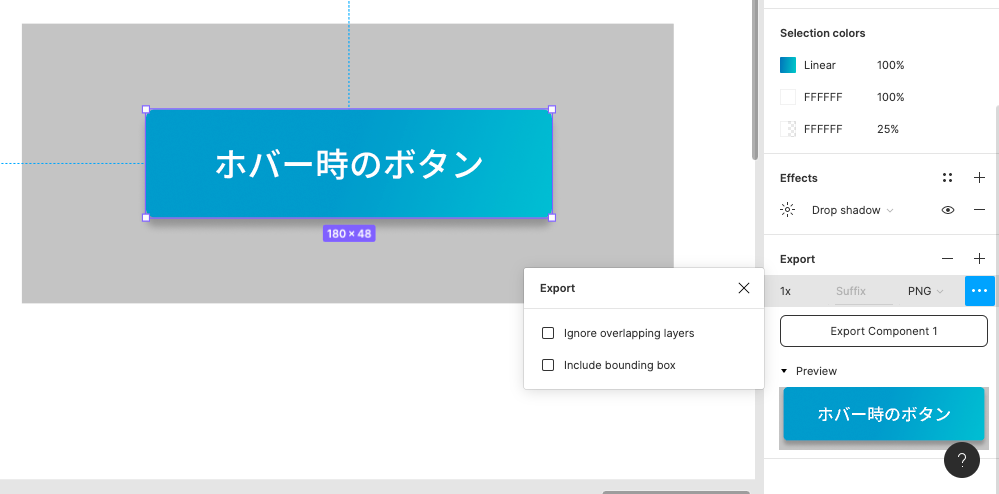
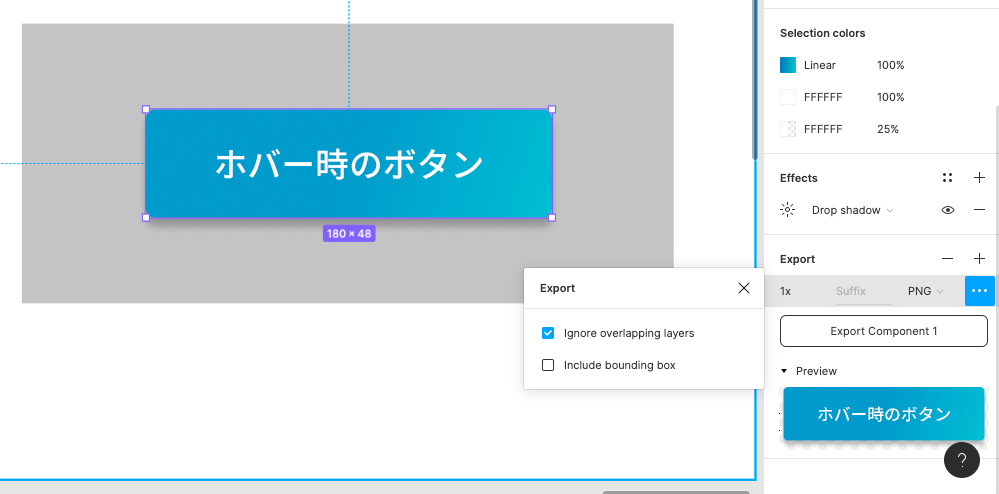
Exportパネルの画像設定で、一番右にある「…」をクリックすると、さらに詳細な設定が出てきます。
「Ignore overlapping layers」にチェックが入っていない場合は、レイヤー後ろの要素も一緒に書き出されます。

チェックが入っていると、選択した要素のみが書き出されます。

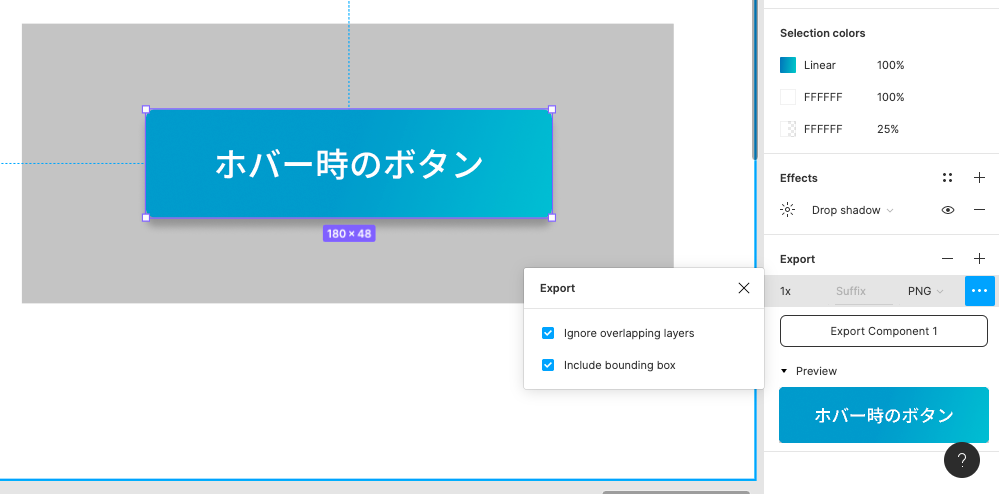
バウンディングボックス内を書き出す
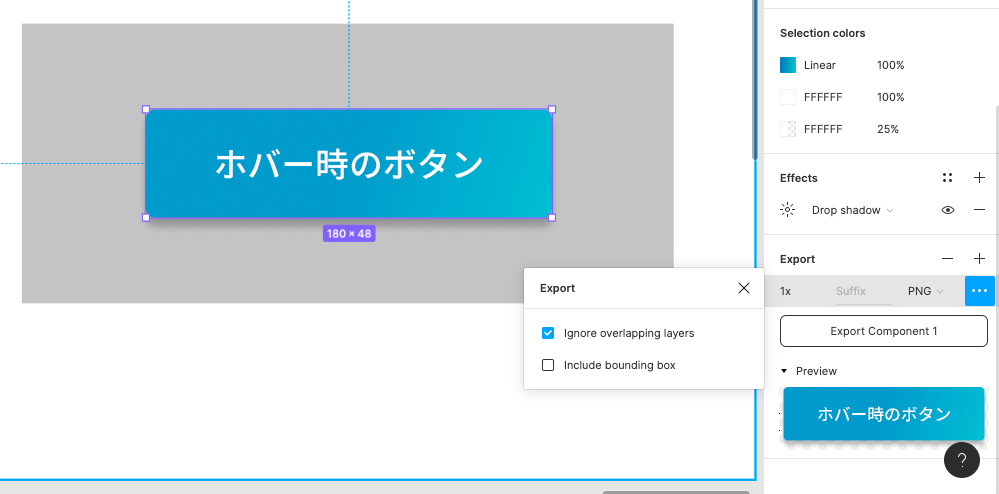
ボックスシャドウをつけていたり、テキストがFixed sizeになっている場合、バウンディングボックス内を書き出すかどうか設定できます。
「Include bounding box」にチェックが入っていないと、下の画像のようにドロップシャドウも含めて書き出しになります。

チェックを入れると、ドロップシャドウ部分は無視されて、書き出されます。

このあたりは最初わかりにくいので、「Preview」を見ながら意図した通りになっているか確認して書き出すようにしましょう。
フレームのPDF書き出し
デザインをクライアントにPDFで渡したいときなどは、メニューの[File]→[Export frames to PDF…]とすると、デザイン上のフレーム全てがPDFにまとまって書き出されます。
ただ、PDFの並び順は、Figmaのデザイン内で左上から右下に向かって順序付けされる(レイヤーは関係ない)ので、デザインを作るときにそこは意識する必要があります。


 Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  FigmaのVariants機能でコンポーネントの状態を管理する方法
FigmaのVariants機能でコンポーネントの状態を管理する方法  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」
Figmaで様々なグラフ・チャートが作れて、詳細な見た目の設定もできるプラグイン「Chart」  コーダー目線で理解するIllustratorのアピアランス機能
コーダー目線で理解するIllustratorのアピアランス機能  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する
Figmaのプロトタイプ機能の基本|作成したデザインに実際に画面遷移を設定する  液体が垂れているような図形「流体シェイプ」の作り方
液体が垂れているような図形「流体シェイプ」の作り方  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」