HyperSwitchでアプリ・ウインドウ間の切り替えを素早く行う

Macではアプリ間の切り替えはcommand + tab(アプリケーションスイッチャー)、ウインドウ間の切り替えはcommand + tilda (JISであればcommand + F1)です。
今回は、この切り替えをもっと使いやすく便利にしてくれるHyperSwitchに関しての紹介です。
HyperSwitchの特徴
HyperSwitchを使うと切り替え系の操作が一気に便利になります。
- ウインドウ間の切り替えをアプリ切り替えと同じ見た目にしてくれる
- 全アプリウインドウの中から切り替えられる
- アプリ切り替えとウインドウ切り替えを同時にできる
アプリの切り替えの度にDockを触ったり、ウインドウを移動させたりするのは面倒なので、こういったアプリを使ってすぐ切り替えられるようにしておくと、それだけで作業時のストレスが減ります。
HyperSwitchのインストール

ダウンロードは公式サイトの「Download Beta」から行います。
インストールが完了して起動すると、すぐに使えます。
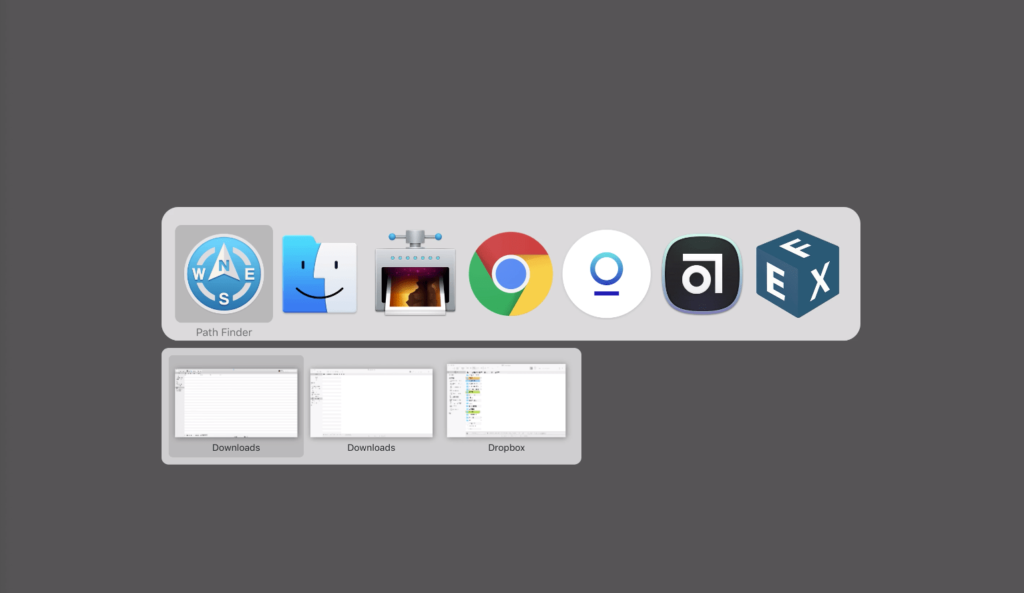
- command + tab:アプリ切り替えの下にウインドウが表示されるようになる
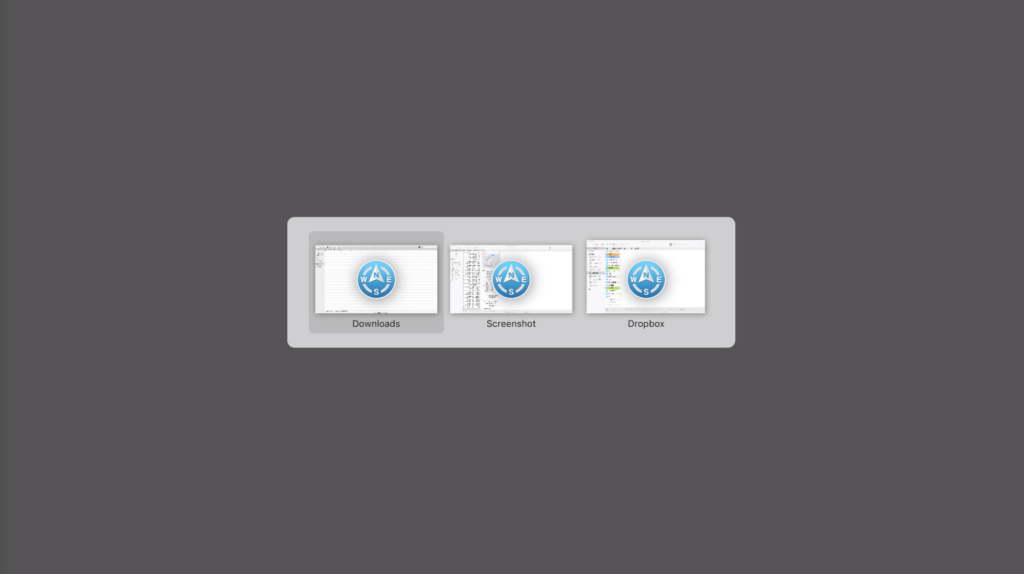
- command + `:ウインドウ間の切り替え
- option + tab:全アプリウインドウの中から切り替え
HyperSwitchの設定
HyperSwitchはインストールしたらすぐに使えますが、デフォルトの設定よりもカスタマイズした方が更に使いやすくなります。
General
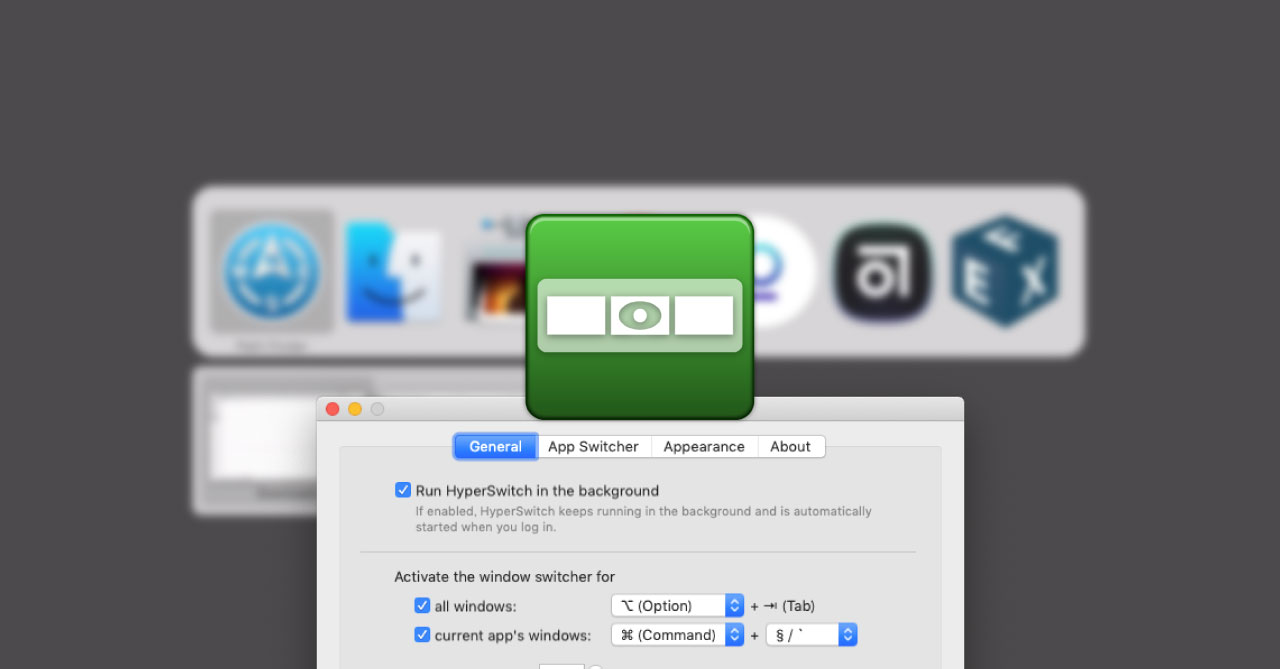
[General]ではHyperSwitch全般に関する設定ができます。
![[HyperSwitch]→[General]](https://webrandum.net/mskz/wp-content/uploads/2019/11/image_2-15.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Run HyperSwitch in the background | MacにログインしたタイミングでHyperSwitchが起動するようになる | |
| all windows | 全てのアプリウインドウを切り替え | デフォルトはoption + tab 正直これはあまり使いません |
| current app’s windows | 現在アクティブなアプリのウインドウ切り替え | |
| Delay activation for | ホットキーを入力してからHyperSwitchが発火するまでの遅延時間 | 0msがオススメ |
| Show on Screen | HyperSwitchが表示される画面を設定 | 「Screen including mouse…(マウスのある画面)」がオススメ |
| Include windows from other spaces | 他のデスクトップスペースのウインドウも含める | |
| Include windows from other screens | 他の画面のウインドウも含める | デュアルディスプレイにしているのであれば、 ここはチェックを入れる |
| Show full size previews on hover | HyperSwitchホバー時に、ウインドウがプレビューで表示されるようになる | ホバーしてから時間がかかるので、使いません |
| Use shift to cycle backwards | shift単体押しで、選択ウインドウを反対向きに進める | shift + tabがshiftだけで済むようになるので、 とりあえずチェックしています |
HyperSwitchの「all windows」は、全てのウインドウが一気に表示されてしまうため、あまり使いません(オフでもいいかも)。
アプリをまたいだ切り替えの場合はcommand + tabでアプリを切り替え、そのままアプリ下に表示されるウインドウを`を押して切り替えます。

アプリは同じでウインドウだけ切り替えたい場合はcommand + `でウインドウを切り替えます。Macデフォルトの切り替えと違って、見た目がアプリケーションスイッチャーに寄っていて、ウインドウのプレビューも見れるので切り替えが更に分かりやすいです。

App Switcher
[App Switcher]では、command + tabを押したときに表示されるアプリ切り替えの拡張設定ができます。
![[HyperSwitch]→[App Switcher]](https://webrandum.net/mskz/wp-content/uploads/2019/11/image_3-13.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Show window previews on the app switcher | command + tabのアプリケーションスイッチャーに、 ウインドウのプレビューも表示させる | |
| Delay activation for | ウインドウプレビューが表示されるまでの遅延時間 | 両方0msにしておくのがオススメ |
| When activating an app without windows, try to open the default window | ウインドウが何もない状態でアプリを切り替えたときは、 そのアプリのデフォルトウインドウを表示させる | |
| Automatically activate the current app after | 指定秒後にアプリをアクティブにする | あまり効果が分からないので、使わない |
こういう切り替え系は、いかにスピーディーに切り替えられるかが重要なので、遅延時間は基本的に0msに設定しておきます。
Appearance
[Appearance]では、HyperSwitchで追加される部分の見た目に関する設定ができます。
![[HyperSwitch]→[Appearance]](https://webrandum.net/mskz/wp-content/uploads/2019/11/image_4-6.png)
| 項目 | 内容 | 備考 |
|---|---|---|
| Appearance | 外観のテーマを選択 (選択後はHyperSwitchを再起動) | 「Classic」は半透明で見にくいのでそれ以外 |
| Background color | 背景色の設定 | |
| Thumbnail size | 表示されるウインドウのプレビューサイズを設定 | |
| Quality | 表示されるウインドウのクオリティを設定 | 「Low」の方が表示が早くなるのでオススメ |
| Show 〇〇 app icons | アプリアイコンの大きさや表示設定 | アプリアイコンは、あった方が識別しやすい |
| Hide animation | HyperSwitchを閉じるときのアニメーション | |
| Show HyperSwitch in | Dockとメニューバーに表示させるかどうか |
見た目の部分に関しては、ほぼ好みの問題になってきますが、「半透明よりも普通の色で見やすく」「どのアプリか識別しやすくする」の2つはおさえておきましょう。



 Google Chromeの新規タブページのウェブページへの「ショートカット」を非表示にする方法
Google Chromeの新規タブページのウェブページへの「ショートカット」を非表示にする方法  Keyboard Maestroのバージョン9.0がリリース!ダークモード対応やJSON関連のアクションが追加
Keyboard Maestroのバージョン9.0がリリース!ダークモード対応やJSON関連のアクションが追加  AlfredのWorkflowをコードを書いて作成する方法
AlfredのWorkflowをコードを書いて作成する方法  Alfredで複数のアプリケーションを一気に起動できるようにする
Alfredで複数のアプリケーションを一気に起動できるようにする  macOSのシステム環境設定「言語と地域」の設定見直し
macOSのシステム環境設定「言語と地域」の設定見直し  Macの文字入力をもっと楽にする小技集
Macの文字入力をもっと楽にする小技集  JavaScriptパッケージマネージャーをnpmからYarnへ移行しました
JavaScriptパッケージマネージャーをnpmからYarnへ移行しました  Dropbox Ignore node_modulesを使って「node_modules」を「同期の無視」に追加する方法
Dropbox Ignore node_modulesを使って「node_modules」を「同期の無視」に追加する方法  ATOKで言葉の意味を確かめる「電子辞典検索」タブの設定項目
ATOKで言葉の意味を確かめる「電子辞典検索」タブの設定項目  知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月
知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法