Karabiner-Elementsでデザインツール(Photoshop・Sketch・Figma)のショートカットキーを設定する

Karabiner-Elementsのルールが一覧になっているページの中の「Application Specific」の欄には、デザインツールのショートカットキーのルールもあります。
- Photoshop
- Sketch
- Figma
数は少ないのですが、気に入ったものがあれば有効化してみても良さそうです(いまは使わないとしても、選択肢の1つとして、Karabiner-Elementsという方法もあると頭の片隅においておくと役に立つときが来るかもしれません)。
ルールの追加方法
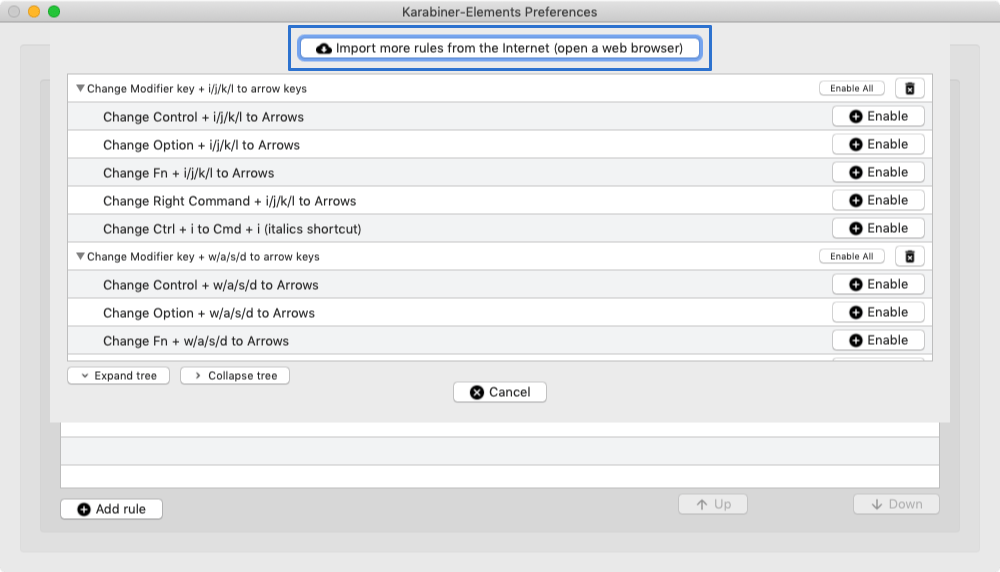
ルールの追加方法は、まずKarabiner-Elementsの環境設定の[Complex Modifications]の左下にある「Add rule」をクリックして、ルールの追加パネルを開きます。
次に、ルールの追加パネルの上にある「Import more rules from the Internet (open a web browser)」をクリックして、ウェブページを開きます。

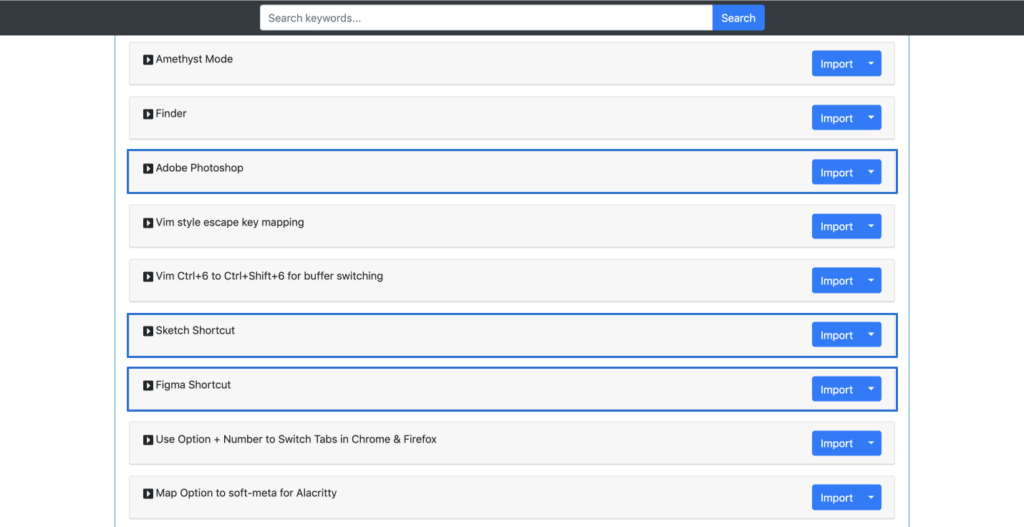
ウェブページの「Application Specific」の項目にあるルールの横にある「Import」をクリックして、Karabiner-Elementsにインポートします。
今回の場合は下記の3つの中から必要なものを選択してインポートします。
- Adobe Photoshop
- Sketch Shortcut
- Figma Shortcut

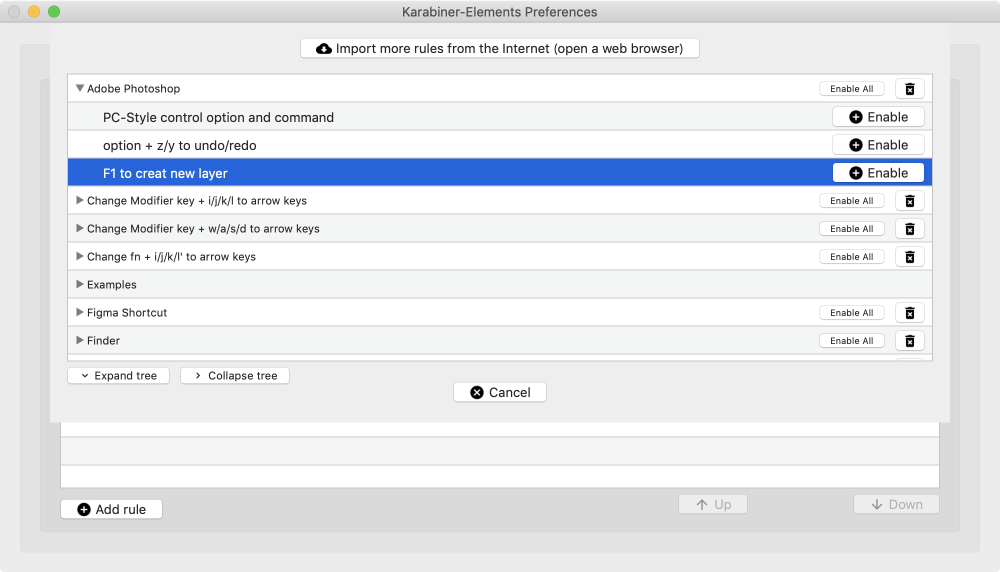
あとはKarabiner-Elementsに戻って、有効化したいルールの右横にある「Enable」ボタンを押せば設定完了です。

ルール一覧
2019年8月現在で設定されている、それぞれのルール一覧になります。
Adobe Photoshop
Photoshopの設定に関しては、正直Keyboard Maestroでもできそうなので、あえてKarabiner-Elementsで設定する必要はなさそうです。
| ルール名 | 内容 |
|---|---|
| PC-Style control option and command | controlがcommandに、optionがcontrolに変化(Windowsキーボード用の設定?) |
| option + z/y to undo/redo | option + zで元に戻す、option + yでやり直しができるようにする |
| F1 to creat new layer | F1で新しいレイヤーを作成する(creatはcreateのスペルミス?) |
Sketch Shortcut
「Post spacebar to Command+Shift+Ctrl if not press alone in Sketch app.」の設定は、他のアプリケーションでは実現が難しそうなので、Karabiner-Elementsの本領発揮だと思います。
とりあえずこれは設定しておけば、ショートカットキーをラクに押せるようになりますね。
| ルール名 | 内容 |
|---|---|
| Post spacebar to Command+Shift+Ctrl if not press alone in Sketch app. | space + ◯は、command + shift + control + ◯として扱う |
| Use spacebar+; and spacebar+’ switch artboard in Sketch app. (Should be used with previous rule and put… | space + ;またはspace + 'でアートボードを切り替える |
Figma Shortcut
Sketchと同様、「Post spacebar to Command+Shift+Ctrl if not press alone in Figma app.」が便利です。
1つしかありませんが、このルールは設定しておく価値があります。
| ルール名 | 内容 |
|---|---|
| Post spacebar to Command+Shift+Ctrl if not press alone in Figma app. | space + ◯は、command + shift + control + ◯として扱う |
まとめ
本来space + ◯はショートカットキーの発火に使えませんが、Karabiner-Elementsを使うことで、無理やり使えるようになります。
いくつも押さないといけないショートカットキーが1つのキーにまとまるのは便利ですし、これこそKarabiner-Elementsにしかできないことだなと感じました。
とりあえず自分はSketchとFigmaの設定は全て有効化しました。


 Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする
Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする  Google Chromeの別アカウントとのブックマークを同期する「TeamSync Bookmarks」
Google Chromeの別アカウントとのブックマークを同期する「TeamSync Bookmarks」  情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで
情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで  Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う
Dropboxのスマートシンク機能でハードディスクの容量を消費せずにファイルの管理を行う  Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する
Dropboxの「Macをバックアップ」機能でデスクトップや書類フォルダを同期する  Orbital 2と修飾キーの同時押しで、別のショートカットキーを発火させる方法
Orbital 2と修飾キーの同時押しで、別のショートカットキーを発火させる方法  「EvernoteSpotlightは、キーチェーン内の”Evernote”に保存されている機密情報を使用しようとしています」というダイアログボックスを非表示にする方法
「EvernoteSpotlightは、キーチェーン内の”Evernote”に保存されている機密情報を使用しようとしています」というダイアログボックスを非表示にする方法  Workspacesの特定ワークスペースのURLを取得・実行する方法
Workspacesの特定ワークスペースのURLを取得・実行する方法  Path Finderのデフォルト解凍アプリを変更する方法
Path Finderのデフォルト解凍アプリを変更する方法  高機能なランチャーアプリ「Alfred 4」がリリース!ダークモード対応やWorkflowが強化
高機能なランチャーアプリ「Alfred 4」がリリース!ダークモード対応やWorkflowが強化  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法