Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする

かなりマニアックな内容ですが、自分はKarabiner-Elementsを使って、right_command + hjklキーを押すと矢印キーが押されるように設定しています。
| ショートカットキー | 内容 |
|---|---|
| right_command + h | ← |
| right_command + j | ↓ |
| right_command + k | ↑ |
| right_command + l | → |
前はcontrolだったり、fnを試したり、色々やってみたのですが、right_commandが1番ラクでした。
- ホームポジションが崩れない
- 片手で入力できる
- left_command + hjklだと普通のショートカットキーが発火するので、ショートカットキーのバッティングが発生しない
- control + hjklで設定していたときは、それらのショートカットキーは使えなかったので、わざわざ別のショートカットキーに割り当て直す必要がありました
今回はその設定方法についてまとめておきます。
Karabiner-Elementsのルール追加
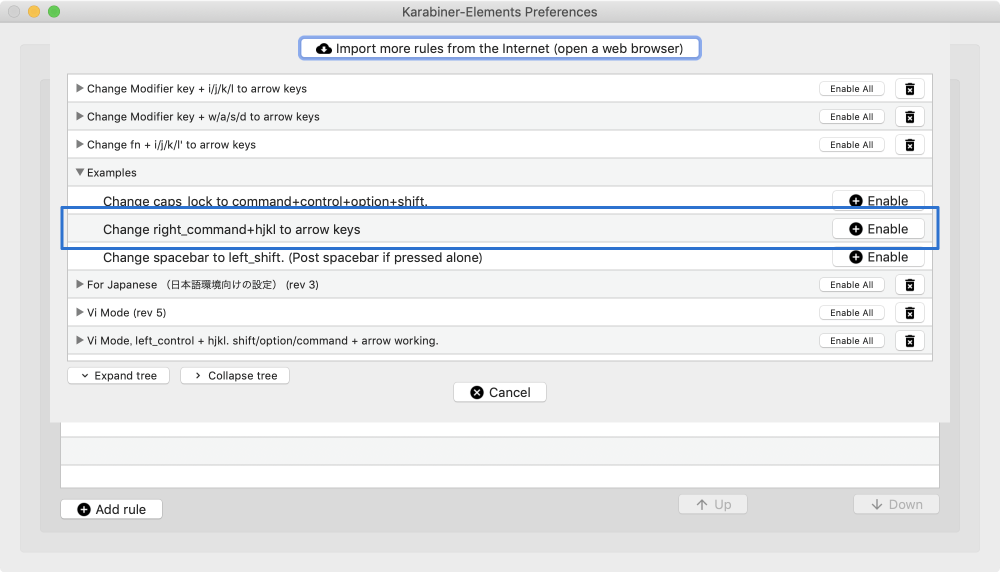
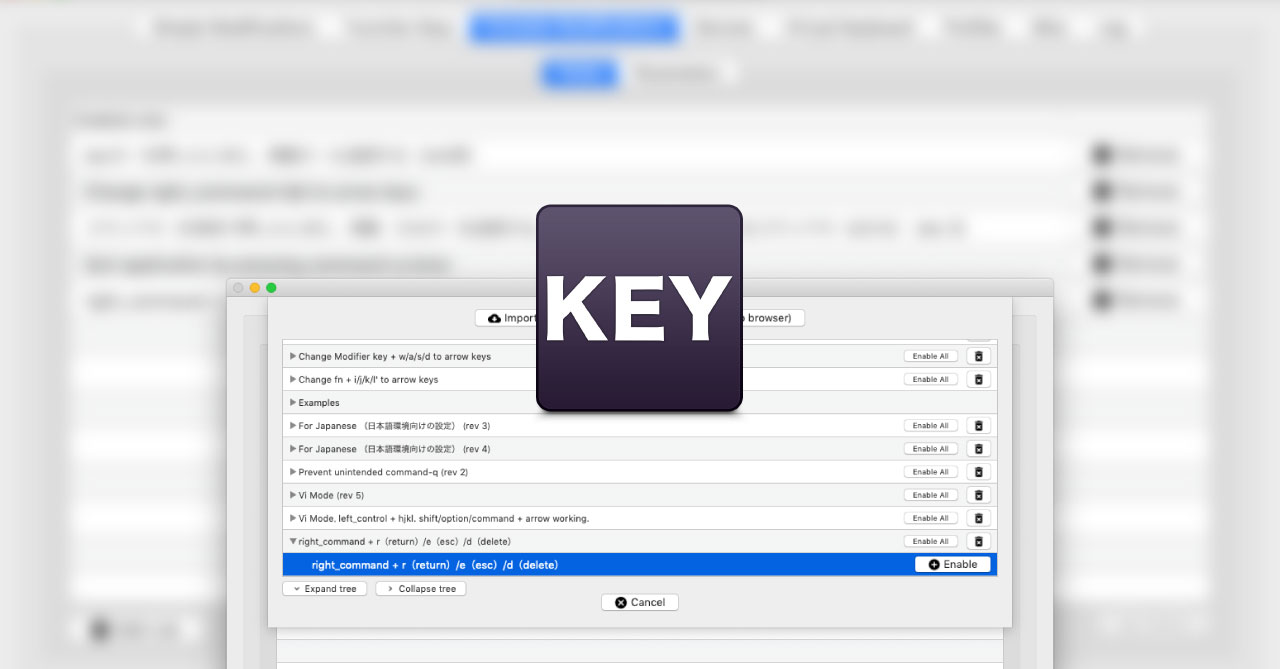
Karabiner-Elementsの[環境設定]→[Complex Modifications]→「Add rule」でルールの追加画面を表示させ、「Example」の中にある「Change right_command +hjkl to arrow keys」を「Enable(有効化)」します。

デフォルトで入っている設定なので、ブラウザ経由でルールを追加する必要はありません。
英かな.appを使用している人は要注意
left_command単体押しで「英数」、right_command単体押しで「かな」を入力する方法は、現在2通りあります。
- Karabiner-Elementsの「コマンドキーを単体で押したときに、英数・かなキーを送信する。(左コマンドキーは英数、右コマンドキーはかな)(rev 2)」ルールを使用する方法
- 英かな.appというアプリをインストールする方法
Karabiner-Elementsの方法だと、安定しなかったりcommand + クリックが正常に動作しなかったりする(解決方法はこちら)ので、今まで英かな.appを使用していました。
ただ、英かな.appを使用していると、right_command + hjklを押したときに強制的に「かな」モードになってしまいます。
回避するには英かな.appを辞めてKarabiner-Elementsを使用する方法に切り替えなければいけません。
英かな.appを使っている人は注意しましょう。


 ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月
ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月  スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する
スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する  Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  Alfred 4で使えるシステムコマンドのまとめ
Alfred 4で使えるシステムコマンドのまとめ  Macのちょっとした設定をメニューバーから変更できる「One Switch」
Macのちょっとした設定をメニューバーから変更できる「One Switch」  Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ
Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ  Keyboard Maestroのアクション タイムアウト設定方法で、マクロの継続・停止をコントロールする
Keyboard Maestroのアクション タイムアウト設定方法で、マクロの継続・停止をコントロールする  Fantastical 3がサブスクリプションモデルになりUIが刷新!予定の管理がさらに便利になる機能が追加
Fantastical 3がサブスクリプションモデルになりUIが刷新!予定の管理がさらに便利になる機能が追加  Path Finder 8でブックマークバーにフォルダやアプリケーションを設置して使用する
Path Finder 8でブックマークバーにフォルダやアプリケーションを設置して使用する  Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法
Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう