macOSのシステム環境設定「アクセシビリティ」内にあるVoiceOverの設定見直し

今回はシステム環境設定の「アクセシビリティ」内のVoiceOverについて見直します。
VoiceOverはmacOSに搭載されているスクリーンリーダー(画面に表示しているものを音声で説明してくれる機能)です。
スクリーンリーダーは視覚障がい者の方がPCを操作したり、ウェブサイトを閲覧するためのものという印象が強いですが、うまく使いこなせばブログ記事を読み上げてもらって「記事を聞く」ような使い方ができます。
自分も最近までは使っていなかったのですが、日々仕事をしていて目が疲れているときに、ふと目を瞑ってウェブサイトを聞いてみています。
今回はそのように、ふとしたタイミングでVoiceOverを使うための設定をまとめておきます。
そのため、細かすぎる機能や点字機能などは省いています。
VoiceOverの設定
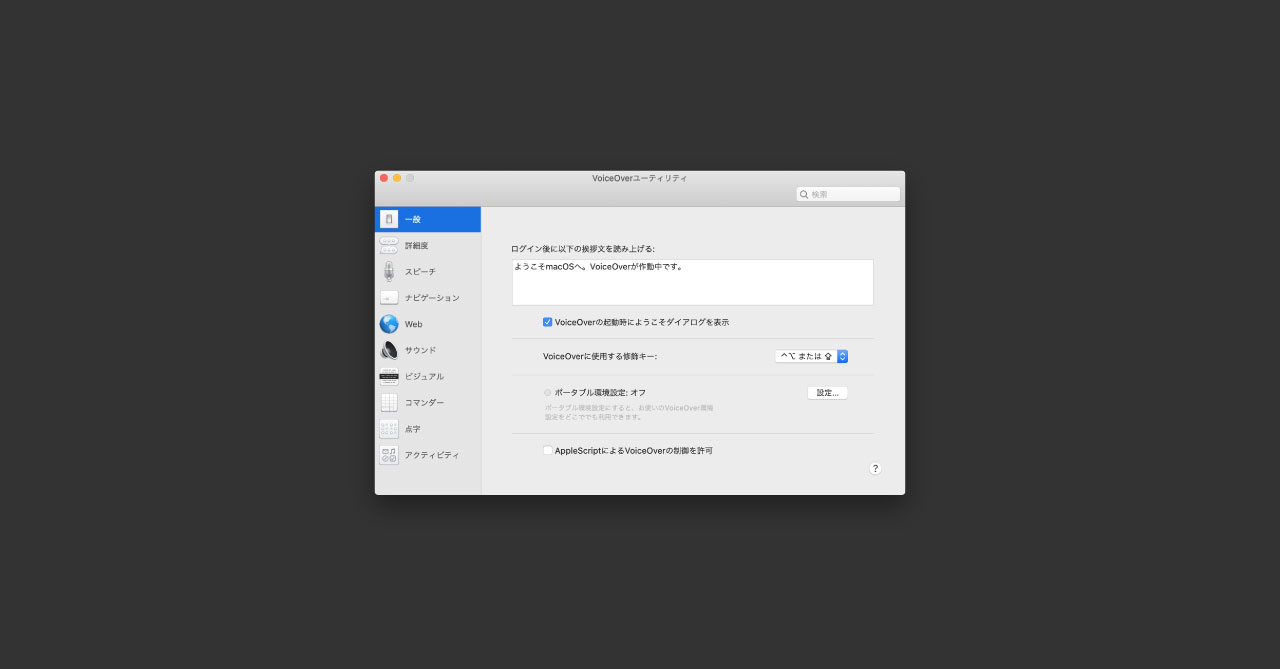
[システム環境設定]→[アクセシビリティ]→[VoiceOver]から設定できます。
![[アクセシビリティ]→[VoiceOver]](https://webrandum.net/mskz/wp-content/uploads/2020/02/image_1-17.png)
VoiceOverを使うためには「VoiceOverを有効にする」にチェックを入れるか、command + F5で有効化します。
ちなみに、Touch Bar搭載モデルのMacBook Proの場合はcommandを押したままTouch IDをすばやく3回押してオン/オフを切り替えられます。
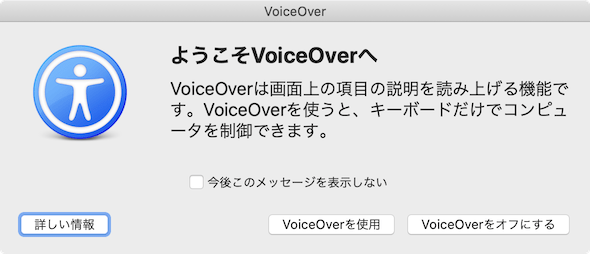
初回起動時は下の画像のような画面が表示されるので「今後このメッセージを表示しない」にチェックを入れて「VoiceOverを使用」にチェックを入れましょう。

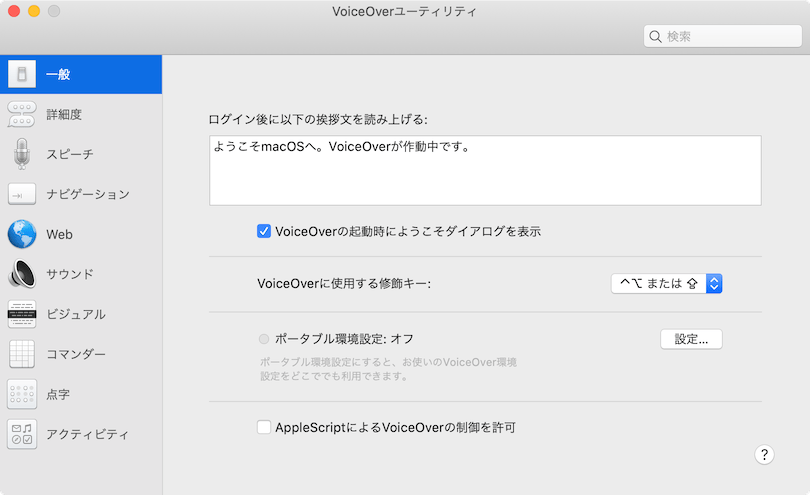
一般
「VoiceOverユーティリティ…」をクリックすると、VoiceOverの細かい設定ができるVoiceOverユーティリティが開きます。

| 項目 | 内容 | 備考 |
|---|---|---|
| VoiceOverの起動時にようこそダイアログを表示 | VoiceOver起動時にダイアログを表示させる | オフにしておく |
| VoiceOverに使用する修飾キー | 下記の中から1つを選ぶ 1.「control + option」 2.「caps lock」 3.「control + option または caps lock」 | |
| ポータブル環境設定 | ポータブル環境設定ドライブが検出されると、 別のVoiceOver環境でも同じ設定を使い回せる | |
| AppleScriptによるVoiceOverの制御を許可 |
起動時のダイアログは不要なので、ここでもオフにしておきます。
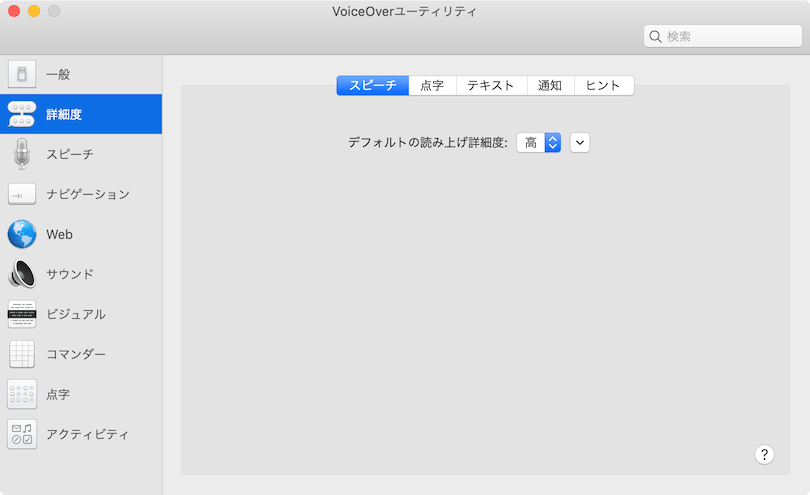
詳細度
サイドバーの[詳細度]では、どこまで文章を読み上げるのか細かい設定ができます。

| 項目 | 内容 | 備考 |
|---|---|---|
| [スピーチ]画面上の読み上げ詳細度 | どこまで詳細にテキストを読み上げるか選択 | 横の矢印でさらに詳細を設定できる |
| [点字]デフォルトの点字詳細度 | 点字の詳細度を選択する | 横の矢印でさらに詳細を設定できる |
| [テキスト]句読点 | 句読点や特殊記号を読み上げるかどうかの設定 | 「なし」が1番自然 |
| [テキスト]繰り返しの句読点 | 繰り返しの句読点の読み方を設定 | |
| [テキスト]タイプ入力中の読み上げ | 入力中の読み上げの設定 | |
| [テキスト]カーソルを移動するとき | 「カーソルが通ったテキストを読み上げ」 「カーソルの右側のテキストを読む」から選択 | |
| [テキスト]テキスト属性が変わったとき | テキスト属性が変わったときに 「トーンを再生するか」「属性を読み上げる」から選択 | |
| [テキスト]スペルミスのある単語があったとき | スペルミスのある単語をどう読み上げるか選択 | 「属性を読み上げる」が良さそう |
| [テキスト]リンクが存在するとき | リンクの読み上げをどうするか選択 | |
| [テキスト]数字の読み上げ | 数字の読み上げをどうするか選択 | |
| [テキスト]大文字を読み上げるとき | 大文字の読み上げ方を選択する | 「何もしない」で問題なさそう |
| [テキスト]テキストを削除するとき | 削除中のテキストの読み上げ方を選択する | |
| [テキスト]単語の区切り | 単語の区切りの読み上げ方を選択する | |
| [通知]マウスカーソルがウインドウに 入ったときに知らせる | マウスカーソルがウインドウに入ったことを読み上げるかどうか設定 | 目を瞑って操作することはないので、 通知系は基本オフでよさそう |
| [通知]修飾キーが押されたときに知らせる | 修飾キーを押したことを読み上げるかどうか設定 | |
| [通知]caps lock キーが押されたときに 知らせる | caps lockが押されて、大文字入力に切り替わってしまった場合に お知らせしてくれるかどうか設定 | |
| [通知]表の行を移動したときに ヘッダを読み上げる | 表の行のヘッダを読み上げるかどうか設定 | |
| [通知]ダイアログボックスのテキストを 自動的に読み上げる | ダイアログ内のラベルテキストを読み上げるかどうか設定 | |
| [通知]各文字にフォネティックスペリングを 付加する | 正確にスペルを伝えるために、読み上げ方を工夫してくれるかどうか | |
| [通知]VoiceOver カーソル下の 状況テキストが変化したとき | あとから変化するテキストの読み上げ方を選択する | |
| [通知]VoiceOver カーソル下の 状況インジケータが変化したとき | あとから変化するインジケーターの読み上げ方を選択する | |
| [通知]サイズや位置を読み上げるときの単位 | 「インチ」「ミリ」「ピクセル」から単位を選択する | |
| [通知]マウスポインタを文字に重ねたら、 指定の間を取って読み上げる | マウスカーソルをテキストの上に置いてから、 実際に読み上げるまでの間を設定する |
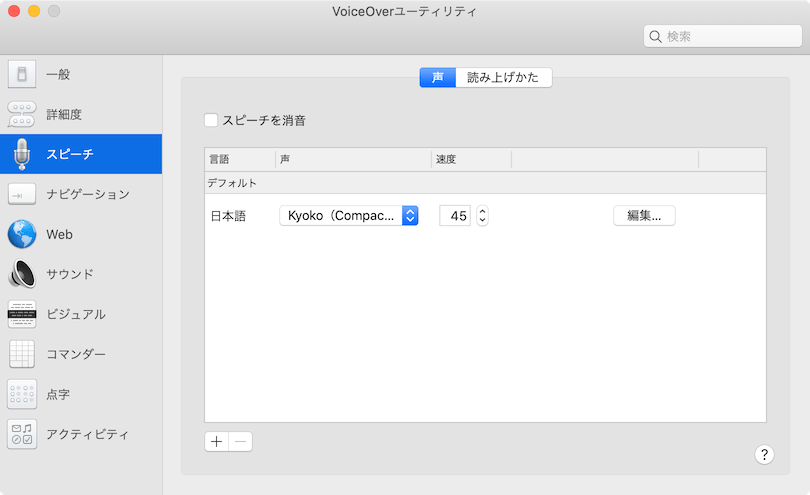
スピーチ
[スピーチ]では読み上げの音声に関する内容を設定できます。

| 項目 | 内容 | 備考 |
|---|---|---|
| スピーチを消音 | スピーチをミュートにする | |
| 声 | 話す声を選択 | 日本語の場合は下記の3つの中から選択 「Kyoko」「Kyoko (Compact)」「Otoya」 |
| 速度 | 読み上げの速度を変更 |
再生速度に関しては、最初はデフォルトのまま聞いていて、慣れてきたら少しずつ早めていくのがオススメです。
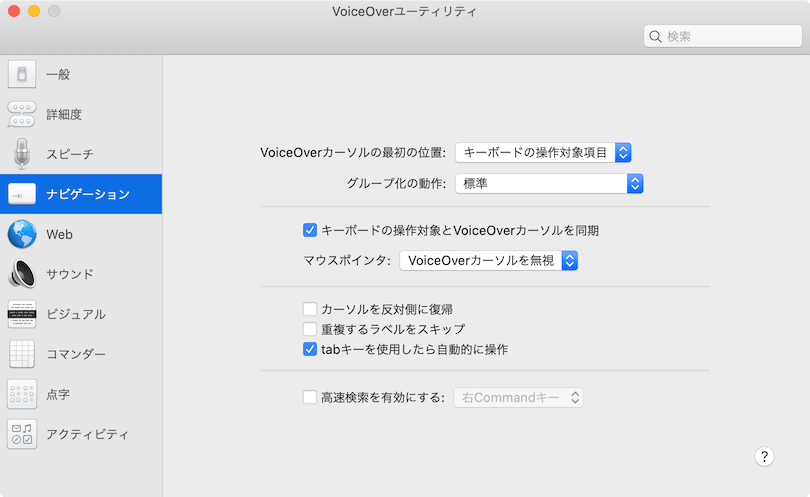
ナビゲーション
[ナビゲーション]ではVoiceOverカーソルの操作に関する設定ができます。

| 項目 | 内容 | 備考 |
|---|---|---|
| VoiceOverカーソルの最初の位置 | VoiceOverカーソルの最初の位置を選択 | VoiceOverカーソル自体を非表示にしたい場合は [ビジュアル]から設定可能 |
| キーボードの操作対象が VoiceOverカーソルに追従 | ||
| VoiceOverカーソルが キーボードの操作対象に追従 | 上の設定がオンの場合はこちらの設定が優先 | |
| 挿入ポイントがVoiceOverカーソルに追従 | ||
| VoiceOverカーソルが挿入ポイントに追従 | ||
| マウスポインタ | マウスポインタがVoiceOverカーソルに追従する方法を選択 | |
| カーソルを反対側に復帰 | VoiceOverカーソルを動かしているときに カーソルを反対側に復帰するようにする | |
| 重複するラベルをスキップ | ラベルが重複しているときに1回だけ読み上げるようになる | |
| tabキーを使用したら自動的に操作 | tabキーで項目に移動するだけで VoiceOver操作を開始できるようになる | |
| 高速検索を有効にする | 指定したアルファベットから始まる場所へすばやく移動できるようになる |
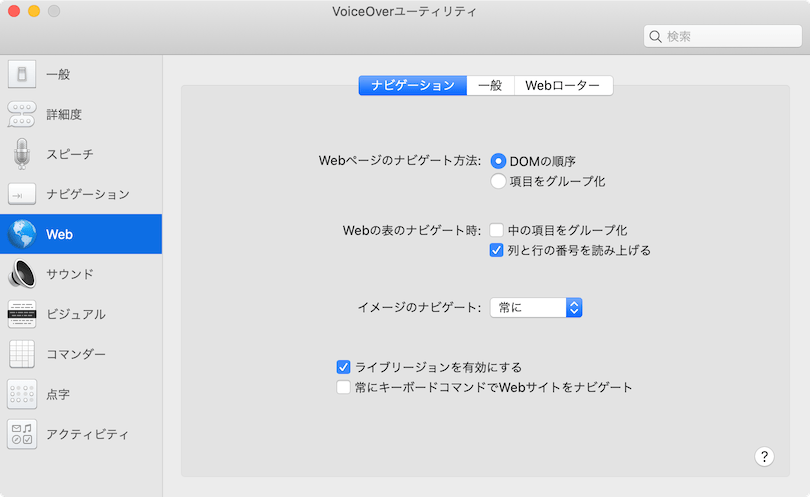
Web
[Web]ではウェブサイトを閲覧するときに関する設定ができます。

| 項目 | 内容 | 備考 |
|---|---|---|
| Webページのナビゲート方法 | 「DOMの順序」だと、DOMに基づいてカーソルがページ内を移動する 「項目をグループ化」だと、VoiceOverカーソルが情報のだいたいのグループに基づいて移動する | DOMの順序で良さそう |
| 中の項目をグループ化 | 表を移動するときに表の要約と各セルの要約を読み上げてくれる | |
| 列と行の番号を読み上げる | 表で列と行の番号を読み上げてくれる | |
| イメージをナビゲート | イメージ上を移動するときに、代替テキストを読み上げるかどうか設定する | |
| ライブリージョンを有効にする | コンテンツの動的な変更が発生したときに、ライブリージョン技術を使って実装されていれば、 変更を感知してお知らせしてくれるようになる |
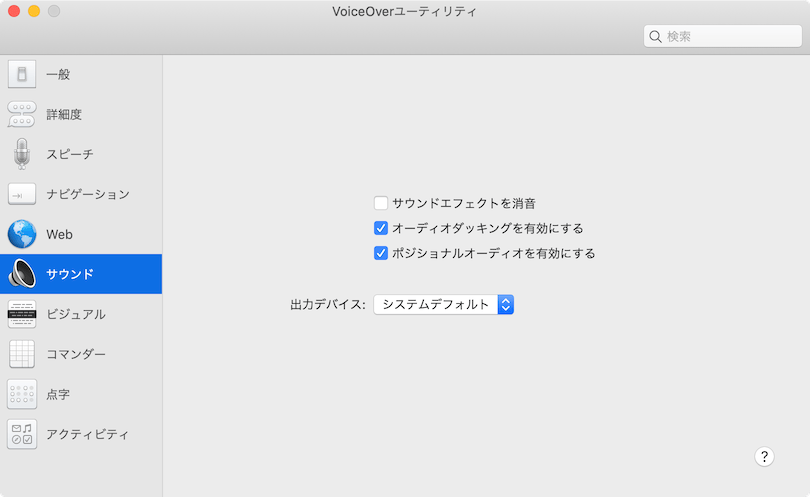
サウンド
[サウンド]ではVoiceOver使用時に流れるサウンドの設定ができます。

| 項目 | 内容 |
|---|---|
| サウンドエフェクトを消音 | VoiceOverのサウンドエフェクトがオフになる |
| オーディオダッキングを有効にする | ビデオが流れたときはサウンドを自動的に下げてくれたりする |
| ポジショナルオーディオを有効にする | 画面上で項目の場所を見つけやすくなる |
| 出力デバイス | 出力したいデバイスを選択する |
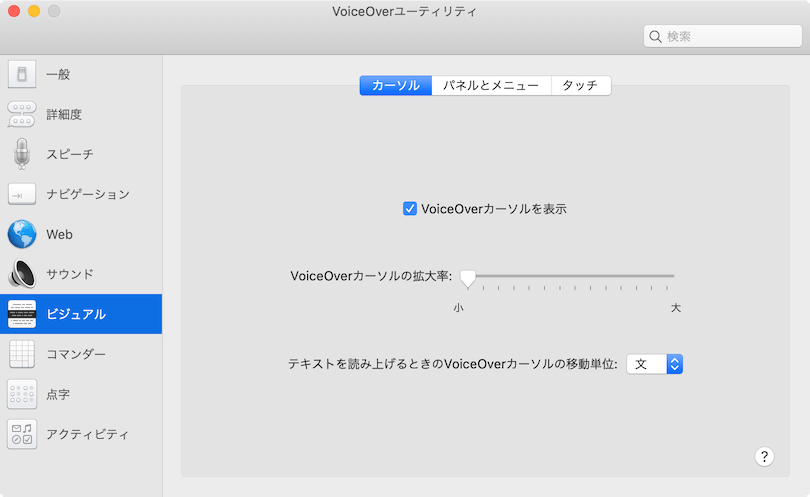
ビジュアル
VoiceOverは基本的に音で聞くものですが、[ビジュアル]ではVoiceOverの視覚的な部分の設定ができます。

| 項目 | 内容 | 備考 |
|---|---|---|
| VoiceOverカーソルを表示 | VoiceOverカーソル(黒いボックス)を表示するかどうか | 不要であればオフでも良さそう |
| VoiceOverカーソルの拡大率 | VoiceOverカーソルの拡大率を選択 | |
| テキストを読み上げるときの VoiceOverカーソルの移動単位 | 読み上げ中にVoiceOverカーソルを「文」単位か「単語」単位で 動かすか選択 |


 テーブルタグ一式をすばやく・ラクに入力するためのスニペットサンプル
テーブルタグ一式をすばやく・ラクに入力するためのスニペットサンプル  macOSのシステム環境設定「Spotlight」の設定見直し
macOSのシステム環境設定「Spotlight」の設定見直し  日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit
日々のやり取りを便利にしてくれるチャットサービス統合アプリの比較!Franz・Rambox・Station・Stack・Biscuit  MacのターミナルからVisual Studio Codeを開く方法
MacのターミナルからVisual Studio Codeを開く方法  Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い
Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い  Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ
Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ  単語登録機能に日常でよく使うフレーズを登録して、文章を素早く入力する方法
単語登録機能に日常でよく使うフレーズを登録して、文章を素早く入力する方法  ウインドウリサイズを素早く行う!BetterTouchToolのウインドウスナップ機能の自分なりのカスタマイズ設定
ウインドウリサイズを素早く行う!BetterTouchToolのウインドウスナップ機能の自分なりのカスタマイズ設定  Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法
Keyboard Maestroでブックマークレットにショートカットキーを割り当てる方法  Macユーザーにオススメのスニペットアプリ「Dash」でコードや定型文の管理を行う
Macユーザーにオススメのスニペットアプリ「Dash」でコードや定型文の管理を行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」