MacDownでシンタックスハイライト機能を使う方法と設定

MacDown(Mac専用のMarkdownエディタ)でたまに文章を書くときがあるのですが、今までコードのシンタックスハイライトは出来ないものだと思っていました。

しかし環境設定を見ると、普通にシンタックスハイライトに関しての項目があったので、今回は設定と使い方について書いておきます。
シンタックスハイライトの設定
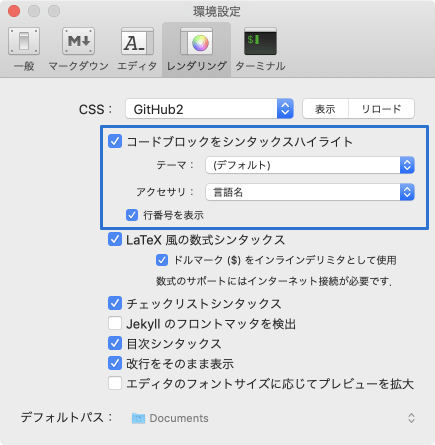
MacDownの[環境設定]→[レンダリング]→「コードブロックをシンタクスハイライト」のチェックを入れて、テーマやアクセサリの選択をすればOKです。

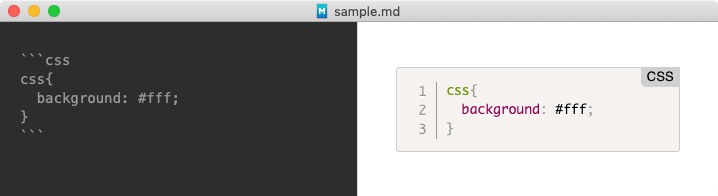
アクセサリというのは、コードブロックの右上に付くラベルのようなものです。
「言語名」を選択すると設定した言語名、「カスタム」を選択するとファイル名などを表示できるようになります。
使い方
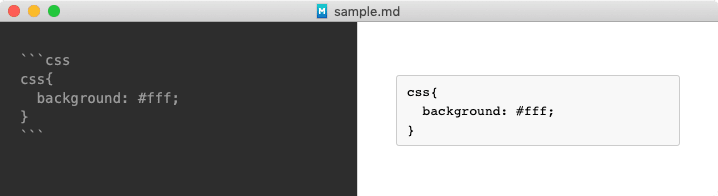
まずコードブロックの書き方ですがバッククォート(`)3つでコードを囲みます。
言語の指定をしたい場合は開始バッククォートの後に言語名を記述します。
```css
// CSSの場合
css{
background: #fff;
}
```
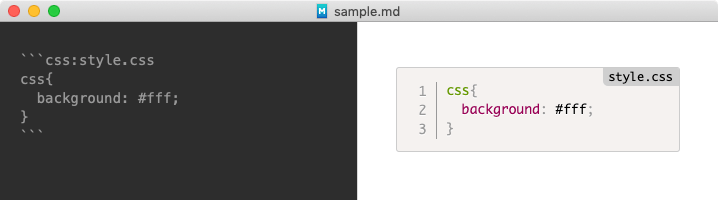
「アクセサリ」で「カスタム」を選択している場合は、言語名の後にセミコロンとファイル名を記述すれば表示されます。
```css:style.css
// style.cssとアクセサリを表示させたい
css{
background: #fff;
}
```


 BetterSnapToolでリサイズ前のウインドウサイズを復元する方法・復元しない方法
BetterSnapToolでリサイズ前のウインドウサイズを復元する方法・復元しない方法  Google Chromeのブックマークを綺麗に整理するコツ
Google Chromeのブックマークを綺麗に整理するコツ  ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目
ATOKで変換時に文章を指摘してくれる「校正支援」タブの設定項目  ショートカットキーの一覧をSketchを使って作成する方法とそのメリット
ショートカットキーの一覧をSketchを使って作成する方法とそのメリット  Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする
Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする  Keyboard MaestroでMacログイン時にアプリの遅延起動を行う
Keyboard MaestroでMacログイン時にアプリの遅延起動を行う  Keyboard MaestroのマクロをURLから発火する方法
Keyboard MaestroのマクロをURLから発火する方法  MacでYouTubeの動画再生速度を4倍速にする方法
MacでYouTubeの動画再生速度を4倍速にする方法  サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」
サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる