コード管理に特化したノートアプリ「Quiver」でコードの管理を行う

自分はノートアプリはEvernoteを使用しているのですが、Evernoteにはコードハイライト機能がありません。
そして、スニペットアプリはDashを使用していますが、Dashは細かい注釈を入れたり大量のコードの管理には向きません。
この2つのアプリの間になるようなアプリを探していたのですが、Quiverというエンジニア向けのノートアプリが良かったので紹介します。
Quiverで出来ること
Quiverはひと言で説明すると「エンジニア向けのメモアプリ」です。
エンジニア向けなだけあって、コードの管理に必要そうな機能がひと通り揃っています。
- コードハイライト機能がある → テーマ変更可能
- Markdown記法にも対応
- コードだけでなく文章も混ぜて書く事ができる
- ノートブック・タグによる管理が可能
- 他人とのノートの共有可能
やはりコードハイライトとMarkdown記法に対応しているのが大きいです。

また、コードと文章を混ぜて書く事ができるため、大量のコードを保管して、必要な時に自分のメモを頼りに使用する事が出来ます。
自分の場合はその使い方が基本となるでしょう。
Quiverのインストール

QuiverはmacOS向けの有料アプリで1,200円(2019年1月現在)の買い切りなのですが、トライアル版もあります。まずはトライアル版で試してみるといいと思います(トライアル版を使う場合はWebサイトよりダウンロード)。
また、有料版とトライアル版の違いは右下に「Free Trial」のテキストが付くかどうかの違いのようです。トライアル版のインストールは公式サイトの「Free Trial」からアプリのダウンロードが出来ます。
購入する場合はmac AppStoreから行います。
Quiverの使い方
ここから先はQuiverの基本的な使い方について書いていきます。
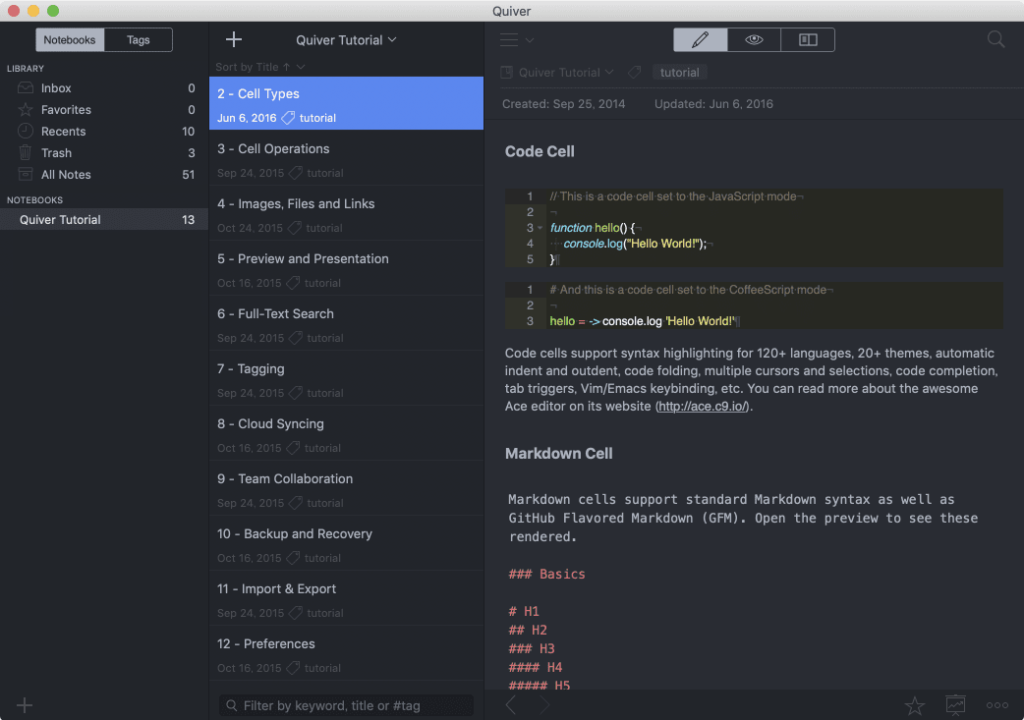
Cell
Quiverでは、文章をセル(Cell)という単位で分けて文章を書いていきます。
セルの種類は全部で5つ、それぞれのセルごとに機能が決まっています。
- Text Cell :プレーンテキスト
- Code Cell :コード
- Markdown Cell :マークダウン
- LaTeX Cell :ラテック(高品質な組版を用いた文書作成システム。レイテックと発音する事もあります。)
- Diagram Cell :ダイアグラム
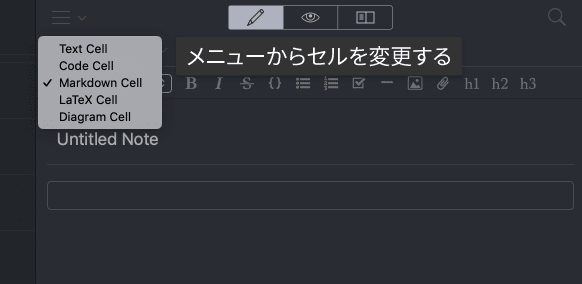
ノート内でShift + Enterを押せばセルが新規で挿入され、メニューから別のセルに変更が可能となっています。

例えばコードを書きたい場合は「Code Cell」を追加して、そのセル内にコードを追加。その下にMarkdownで文章を書きたい場合は、「Markdown Cell」を追加して書いていく。という流れになります。
このセルという仕組みがあるおかげで、Quiverでは1つのノートの中でテキスト・コード・Markdownなどを組み合わせて書いていくことが可能です。
画像やファイルの埋め込み
もちろん画像やファイルの埋め込みも可能です。
テキストセルにドラッグアンドドロップすれば埋め込まれますし、ファイルはファイルリンクとして処理されます。
ノートブックの共有
なんとQuiverでは、共有ノートブックを作成して複数人で同じノートを表示・編集できる機能があります。
コードメモを1人で書いて1人で使用するのではなく、チーム内で共有する事が可能です。これも僕がQuiverを使おうと思った理由の1つです。
自分なりのQuiverの使い方
さて、最後にQuiverの自分なりの使い方をまとめておきます。
まず自分が使っているノート・スニペットアプリは「Evernote」「Dash」「Quiver」の3種類になりました。
それぞれの役割は下記の通りです。
- Evernote:他サービスとの連携が強みで、Dash・Quiverに保存する事以外は全てEvernoteに集約
- Dash:スニペットアプリ。よく使う定型文やコードスニペットを登録しておいて、瞬時に呼び出して利用
- Quiver:コードに特化して管理。コーディングの際に開いて検索して利用
コードの管理がかなりしやすいので、コードの管理を行いたい方は検討してみては如何でしょうか?



 Fantastical 2で予定の登録時に使えるキーワードまとめ
Fantastical 2で予定の登録時に使えるキーワードまとめ  Google Chromeのタブを1つにまとめる拡張機能「OneTab」
Google Chromeのタブを1つにまとめる拡張機能「OneTab」 ![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2-320x190.jpg) Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して  Google Chromeで「パスワードを保存しますか?」ポップアップを非表示にする方法
Google Chromeで「パスワードを保存しますか?」ポップアップを非表示にする方法  Karabiner-Elementsを使ってキーボードを快適に使えるように設定する
Karabiner-Elementsを使ってキーボードを快適に使えるように設定する  Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法
Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法  macOSのシステム環境設定「Spotlight」の設定見直し
macOSのシステム環境設定「Spotlight」の設定見直し  Hazelを使ってMacのファイル整理を自動化する
Hazelを使ってMacのファイル整理を自動化する  ターミナルに表示されるmacのコンピュータ名を変更する方法
ターミナルに表示されるmacのコンピュータ名を変更する方法  Orbital 2と修飾キーの同時押しで、別のショートカットキーを発火させる方法
Orbital 2と修飾キーの同時押しで、別のショートカットキーを発火させる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる