SNSやウェブサービスを並べて、見やすく管理できるアプリ「Stack」

今までチャット系サービスの統合アプリはStationを使っていたのですが、最近Stackというアプリを見つけて、これが面白かったので最近そっちをメインで使っています。
やはり定期的に自分の使っているアプリやサービスは見直していくと、新しい発見があって面白いですね。
Stationの問題点
Stationはかなり多くのウェブサービスに対応していますし、自分でURLを入力して追加できるようになったので、どんなサービスでも個人のブログの投稿画面でも登録して1つのウインドウで管理できます。
ただ、その分すぐにサイドバーがいっぱいになってしまうので、僕のStationのサイドバーはほとんどが仕事用のSlackチームで埋め尽くされてしまいました。
そこで、「SNSとかプライベートなサービスは別のアプリを使ってアプリごと切り替えて管理すればいいのでは?」と思い、見つけたのがStackです。
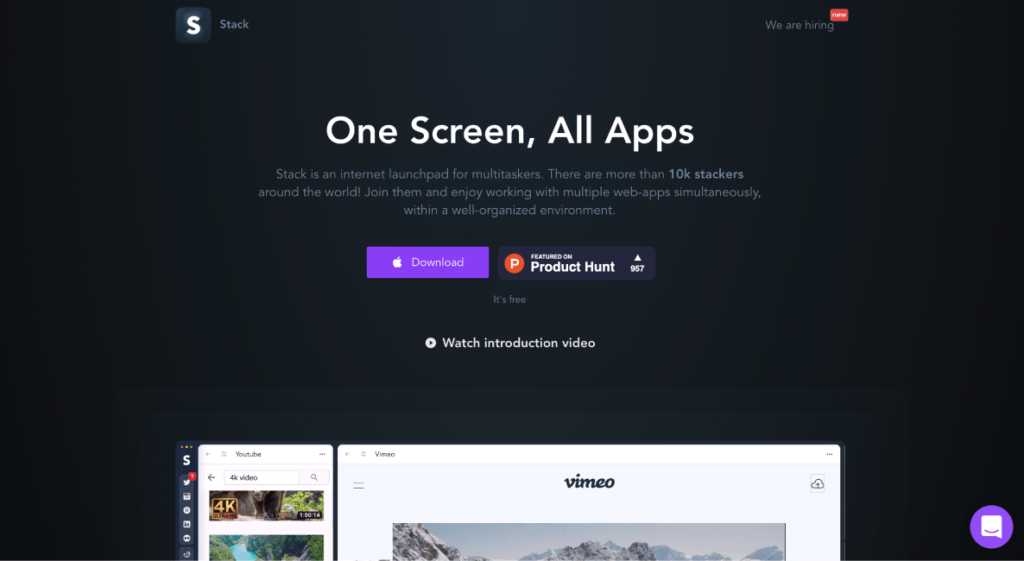
Stack

Stackは公式サイトからダウンロードできます。
コンセプトは、有名なTwitterクライアントであるTweetDeckらしく、いろんなサービスを横に並べて表示できます。
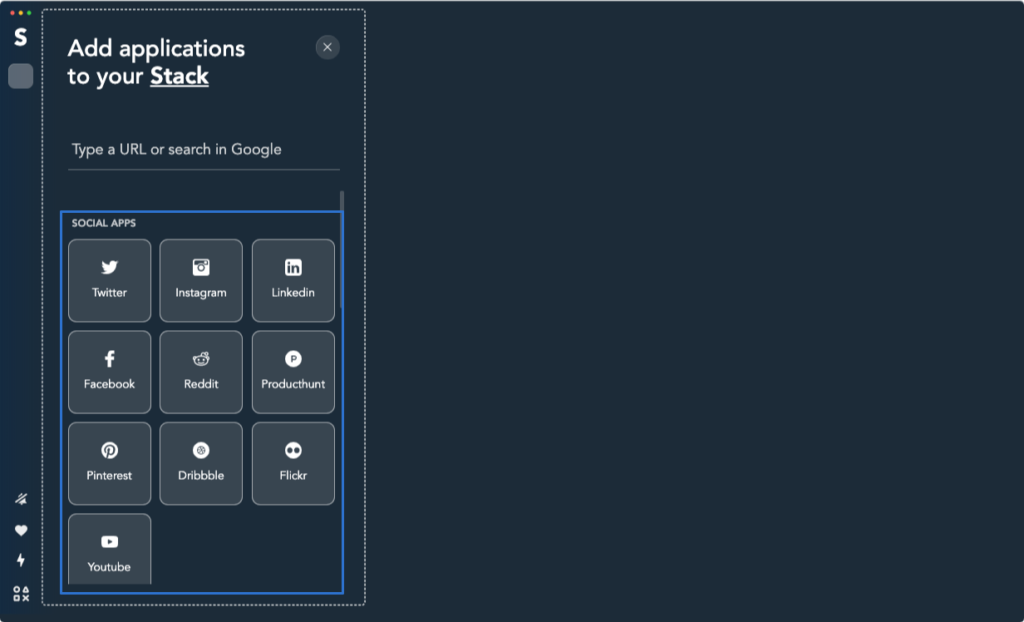
Stackの設定
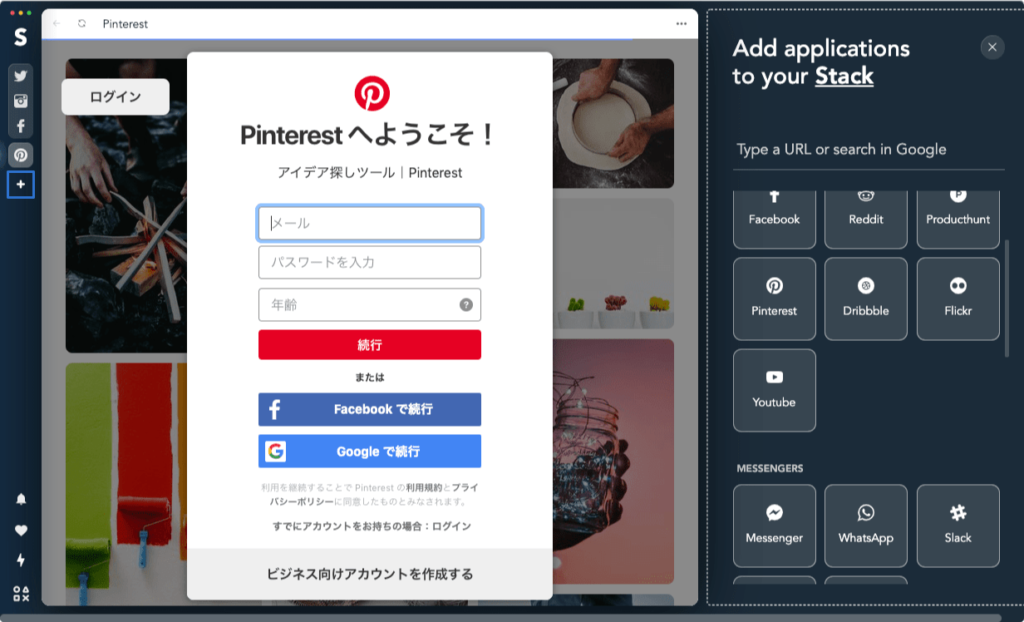
Stackをインストールしたあとは、下の画像のような表示が出てくるので、追加したいサービスを選択して追加していきます。

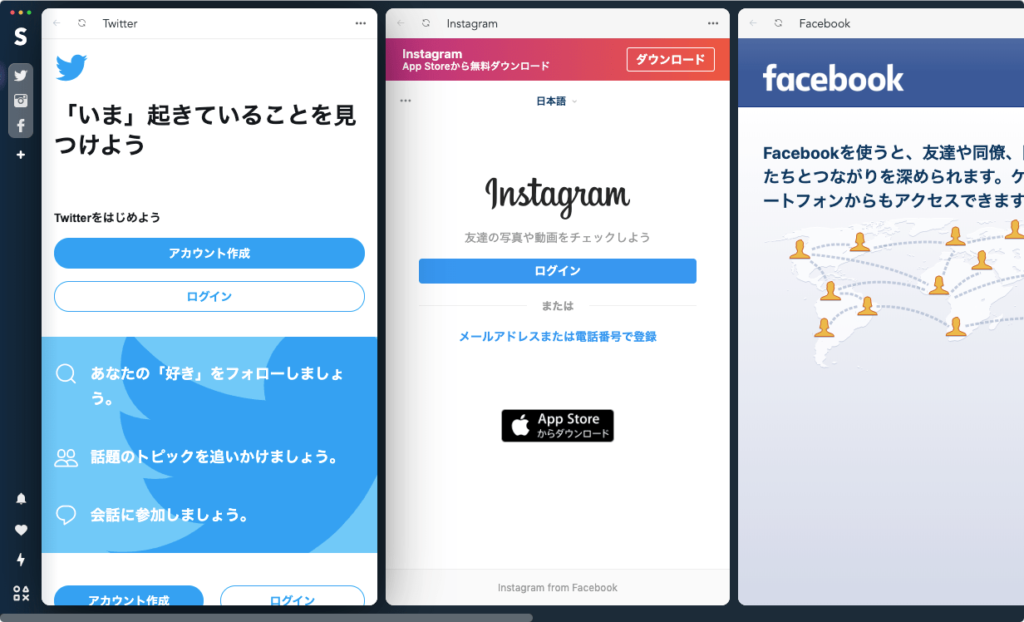
サービスの端っこをドラッグすると横幅を自由に変えられます。

完全な別タブを追加したいときは、サイドバーにある「+」アイコンをクリックすれば追加できます。

複数サービスを並べて一気に見られるので、まさにウェブサービス版のTweetdeckですね。
Stackで利用できるサービス
Stackでは追加画面の上に表示されてある「Type a URL or search in Google」でURLを入力すると、そのページを開いておけるので実質URLさえあれば登録可能なのですが、デフォルトで用意されてあるサービスは少なめです。
Stationとの使い分けが良さそう
やはり使ってみて、StationとStackで使い分けるのが良さそうという結論に至りました。
そもそも今の時代、使うウェブサービスが多いため、自分が使っている全てのサービスをサイドバーに収めようとするのは現実的ではありません。
ですから、「Stationは仕事用のチャットサービス」「StackはプライベートなSNS」と使い分けておくことで、管理もしやすくなりますし、通知もアプリ単位でオンオフを切り替えられます(仕事中はStackをアプリごと落として、逆にプライベートな時間はStationを落としておくという使い方ができる)。
また、Stackの横に並べて表示するというのはSNSでこそ威力を発揮するので、SlackやMessengerだとあまり使う意味がありません。
当分の間はこの環境で使ってみます。




 Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  macOS CatalinaでもQuick Lookのサードパーティー製プラグインを使う方法
macOS CatalinaでもQuick Lookのサードパーティー製プラグインを使う方法  Homebrew Caskで自分がMacにインストールしているアプリの管理を行う
Homebrew Caskで自分がMacにインストールしているアプリの管理を行う  テキストエディタ.app起動時に表示されるダイアログボックスを非表示にする方法
テキストエディタ.app起動時に表示されるダイアログボックスを非表示にする方法  Apple Watchでスクリーンショットを撮る方法
Apple Watchでスクリーンショットを撮る方法  Illustratorでスクリプトを実行するいくつかの方法
Illustratorでスクリプトを実行するいくつかの方法  Stationで複数のGoogleアカウントでGoogle Driveを使用する方法
Stationで複数のGoogleアカウントでGoogle Driveを使用する方法  BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法
BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法  2019年時点で使っている便利なAlfredのWorkflowまとめ
2019年時点で使っている便利なAlfredのWorkflowまとめ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法