Macで快適なFTPクライアントを探しているなら「Transmit 5」がオススメ

世の中にWebサイトを公開するためには、既存サービスを使う場合を除いて、サーバーにファイルをアップロードする必要があります。
そのために必要となるのが「FTPクライアント」と呼ばれるアプリケーションです。
今回はそんなFTPクライアントの中から、自分がずっと使っているTransmitの紹介をします。
Transmitとは?

TransmitはCodaで有名なPanic社が開発しているアプリケーションです。有料のアプリですが、それに見合った魅力があります。
- 動作や、アップロード・ダウンロードが早い
- FUSEを入れれば「ディスクにマウント」が可能(外部HDと同じ感覚でサーバー内を操作できる)
- ローカルとサーバーでファイル差分を見て同期する機能がある
- UIがかなりキレイで使いやすい
FTPクライアントは無料のものもあるので「わざわざ有料のものを買わなくても…」と思うかもしれませんが、無料のものとは比べ物にならないくらい安定していますし、UIもキレイです。
価格はMac App Store版がサブスクリプション制で年間24.99ドル(約2,800円)。
公式サイトだと買い切りで45ドル(約5,400円)します。細かい違いは下記の通り。
- Mac App Store版
- 今後Transmit6などのメジャーアップデートがあっても追加料金無しでアップデート可能
- 一部機能が制限される(Transmit DiskやOpen-In Terminalなど)
- サブスクリプションを解約すると自動で使えなくなる
- 公式サイト版
- メジャーアップデート時は別途アップデート料金が必要
- 全ての機能が使用できる
- 購入したユーザなら複数のMacでの利用も可能
ちなみに、自分は公式サイト版を使用しています。
Transmitの使い方
基本画面
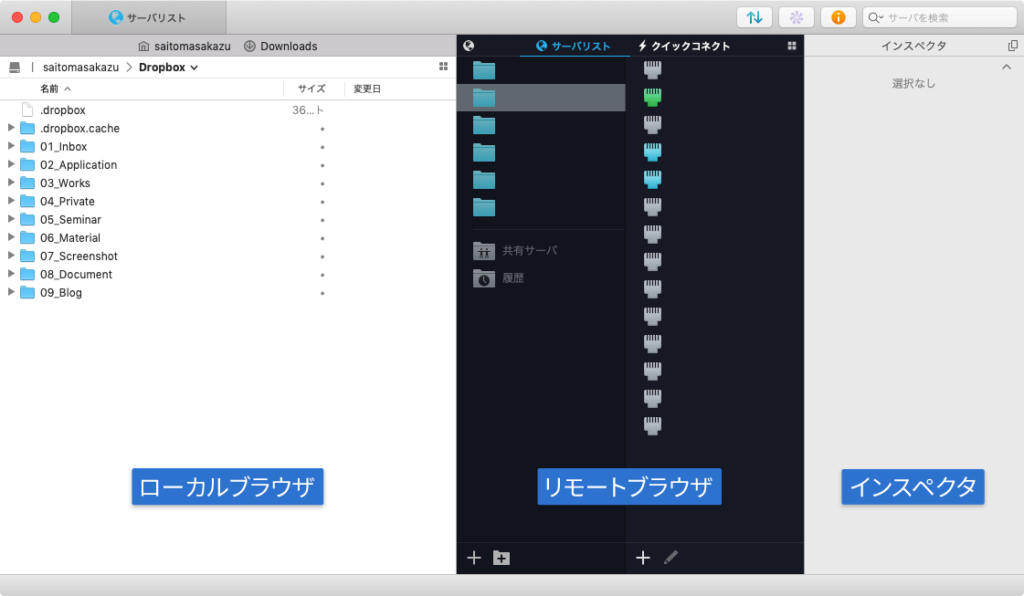
Transmitを起動すると、下記のような画面が表示されます。
基本的に左がローカルブラウザ(自分のMac内のフォルダ一覧)、右がリモートブラウザ(サーバーの一覧)、また、インスペクタという情報パネルのようなものが1番右に表示されることもあります。

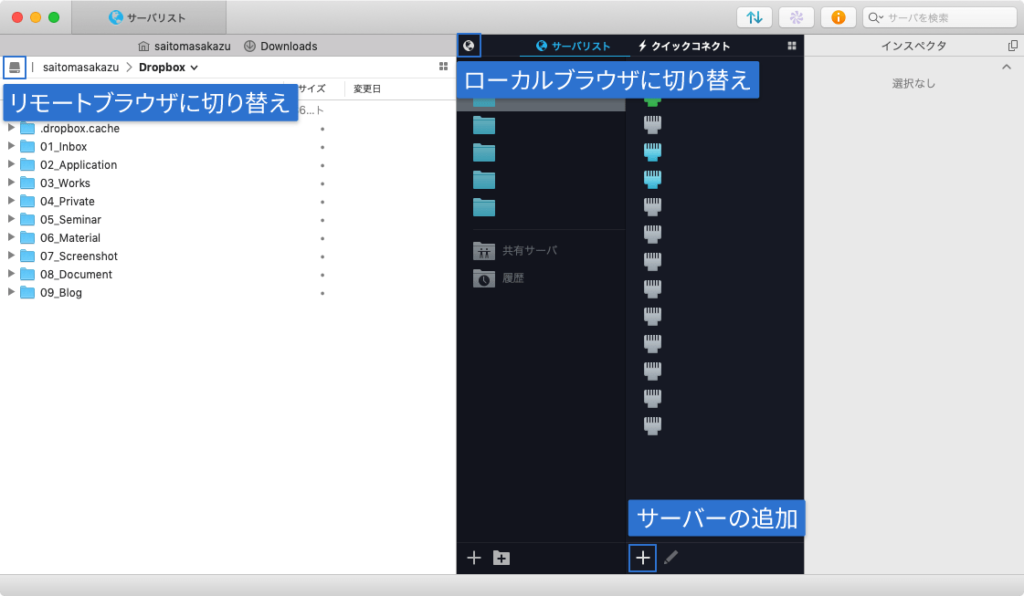
各ブラウザの左上にあるアイコンをクリックすると、ブラウザが切り替わりますし、ツールバーの「i」アイコンをクリックすれば「インスペクタ」の表示と非表示を切り替えられます。

サーバーの追加
とりあえず、まずはサーバーの追加をしたいので、リモートブラウザの左下にある「+」アイコンをクリックして、サーバーを追加します。

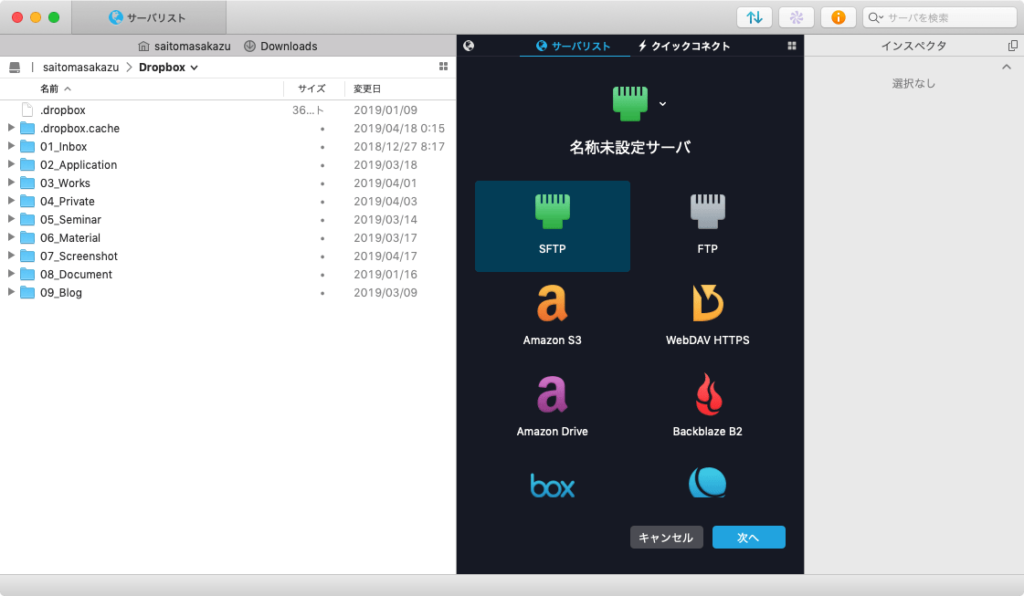
まずはサーバーのタイプを選択します。結構色んなサーバーに対応していますね。
- SFTP
- FTP
- Amazon S3
- WebDAV HTTPS
- Amazon Drive
- Backblaze B2
- Box
- DreamObjects
- Dropbox
- FTPS (implicit SSL)
- FTPS (TLS/SSL)
- Google Drive
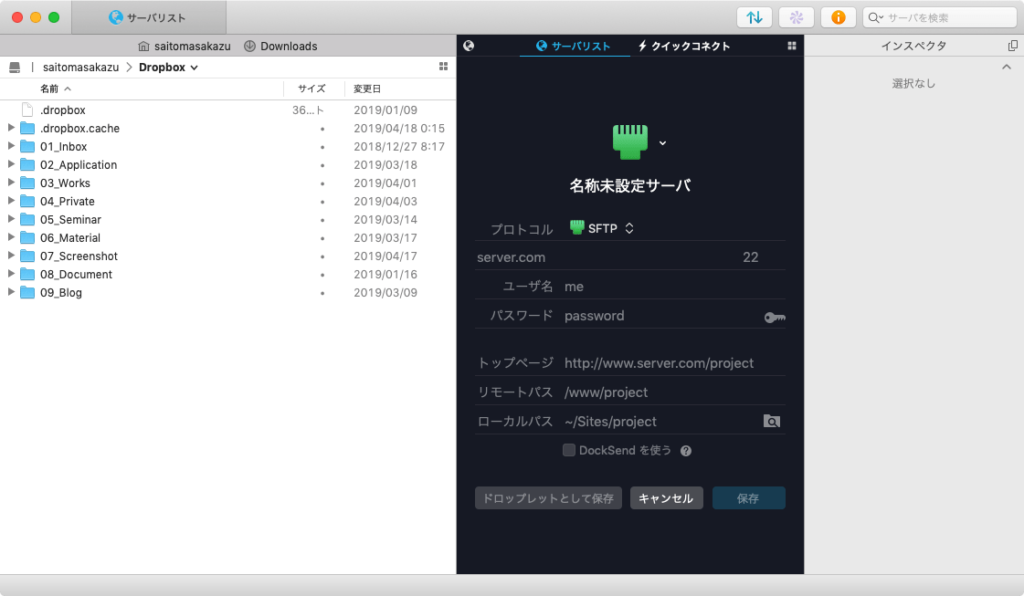
選択したら「次へ」をクリックして、次にサーバーの詳細情報を入力します。
ここに関しては選択したサーバーのタイプによって多少画面や設定項目が変わります。

入力したら「保存」でサーバーリストに保存。あとは保存したサーバーをダブルクリックすれば、アクセスできます。
サーバーにアクセスすればドラッグアンドドロップでファイルをアップロードしたり、ダウンロードしたり自由にできます。
ファイルの同期
Transmitにはファイルの同期機能があります。
ローカルブラウザとリモートブラウザでそれぞれ同期したいフォルダを開いて、ツールバーにある回転アイコンをクリックするか、[転送]→[同期]をクリックします。

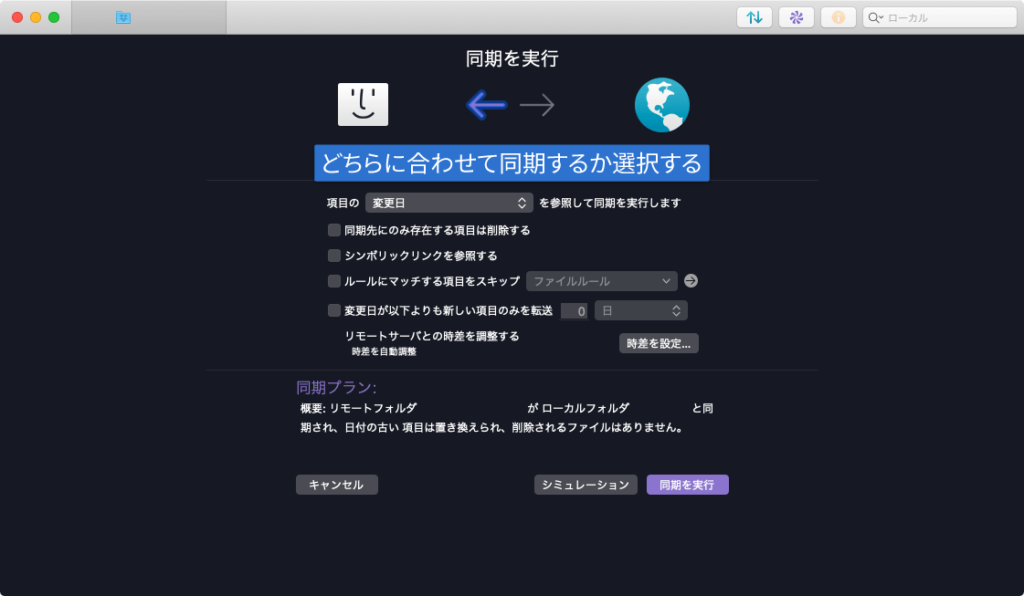
「同期を実行」画面が開くので、どちらに合わせて同期するのか、矢印をクリックして選択します。
ひと通り設定できたら「シミュレーション」か「同期を実行」をクリックします。
「シミュレーション」を押すと、どれだけのファイルが更新されるのか確認ができて、「同期の実行」を押すと完全に同期が開始されます。

大量のファイルをアップする時は、この同期を使ったほうが早く正確にアップロードできますし、ローカル開発環境とサーバー上のファイルを合わせるのにも使える機能です。
同期してしまうともとに戻せないので気をつけて使う必要はありますが、かなり便利です。



 AlfredのCustom Web SearchにDeepL翻訳を追加する方法
AlfredのCustom Web SearchにDeepL翻訳を追加する方法  Mac起動時に「Default Folder X は Finder のツールバーにボタンを追加しました」というダイアログが表示される場合の対処法
Mac起動時に「Default Folder X は Finder のツールバーにボタンを追加しました」というダイアログが表示される場合の対処法  Alfredと1Passwordの連携をもっと便利に使いこなすための1Passwordのカテゴリ管理方法
Alfredと1Passwordの連携をもっと便利に使いこなすための1Passwordのカテゴリ管理方法  Path Finderの「Finderで開く」が機能しないので、Keyboard Maestroで代替用マクロを作成する
Path Finderの「Finderで開く」が機能しないので、Keyboard Maestroで代替用マクロを作成する  ブラウザ × Keyboard Maestroでちょっとした操作をラクにするマクロサンプル
ブラウザ × Keyboard Maestroでちょっとした操作をラクにするマクロサンプル  ターミナルに表示されるmacのコンピュータ名を変更する方法
ターミナルに表示されるmacのコンピュータ名を変更する方法  Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法
Jedit Ωに「別名で保存」のショートカットキーを割り当てる方法  メールによくある「アーカイブ機能」が何なのか今まで知らなかったので調べてみた
メールによくある「アーカイブ機能」が何なのか今まで知らなかったので調べてみた  Macのアプリケーションやウインドウの切り替えまとめ
Macのアプリケーションやウインドウの切り替えまとめ  シンプルが特徴のノートアプリ「Simplenote」とApple純正の「メモ.app」の比較
シンプルが特徴のノートアプリ「Simplenote」とApple純正の「メモ.app」の比較  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」