Ulysses編集画面の画像プレビューが小さすぎる場合の対処法

Ulyssesで原稿を書いているときに画像をドラッグアンドドロップすると、編集画面内に画像がプレビューされます。
しかし、このプレビューサイズがデフォルトだとかなり小さいです。
今回はこのプレビューサイズの設定方法についてまとめておきます。
デフォルトの画像プレビューサイズ
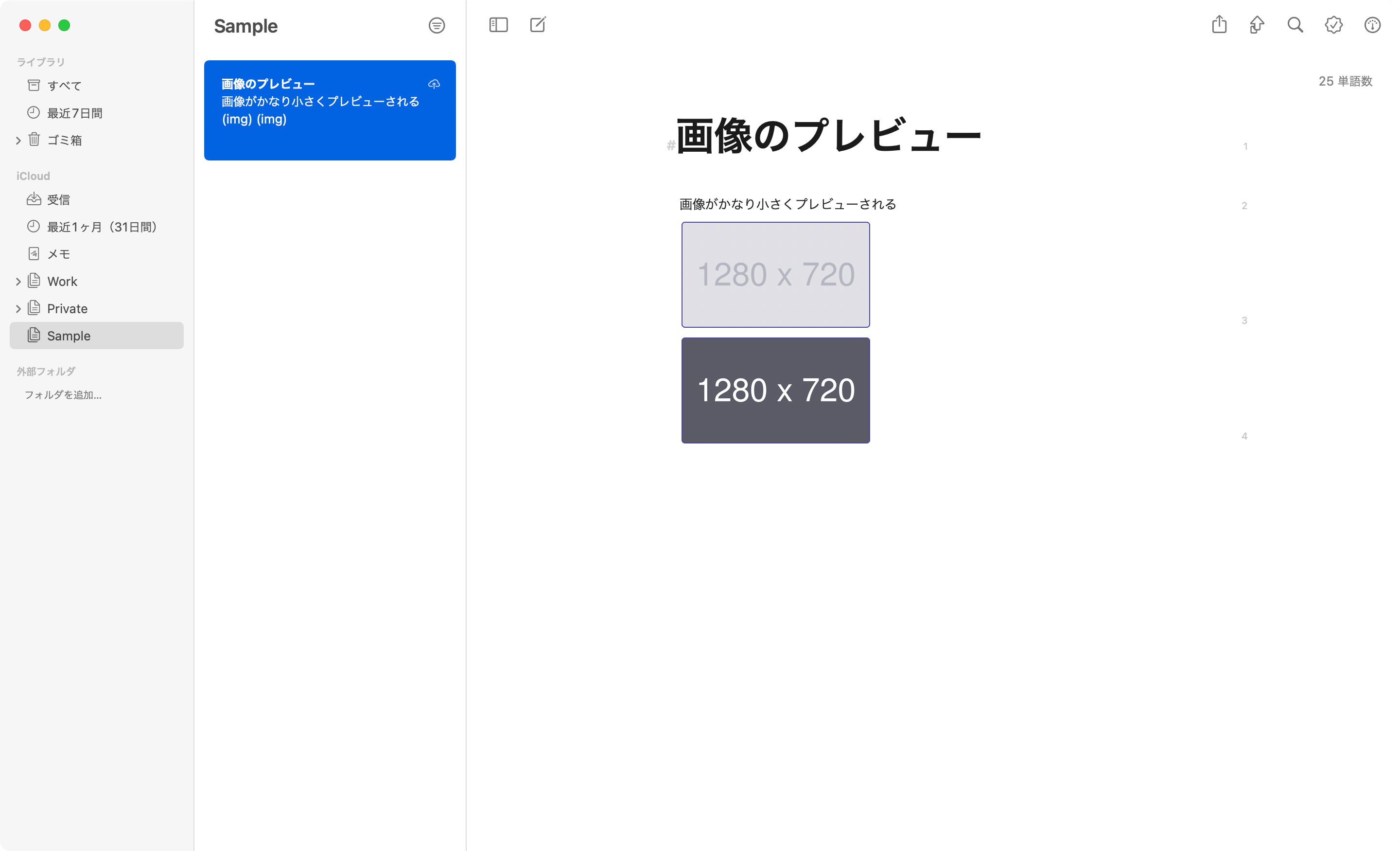
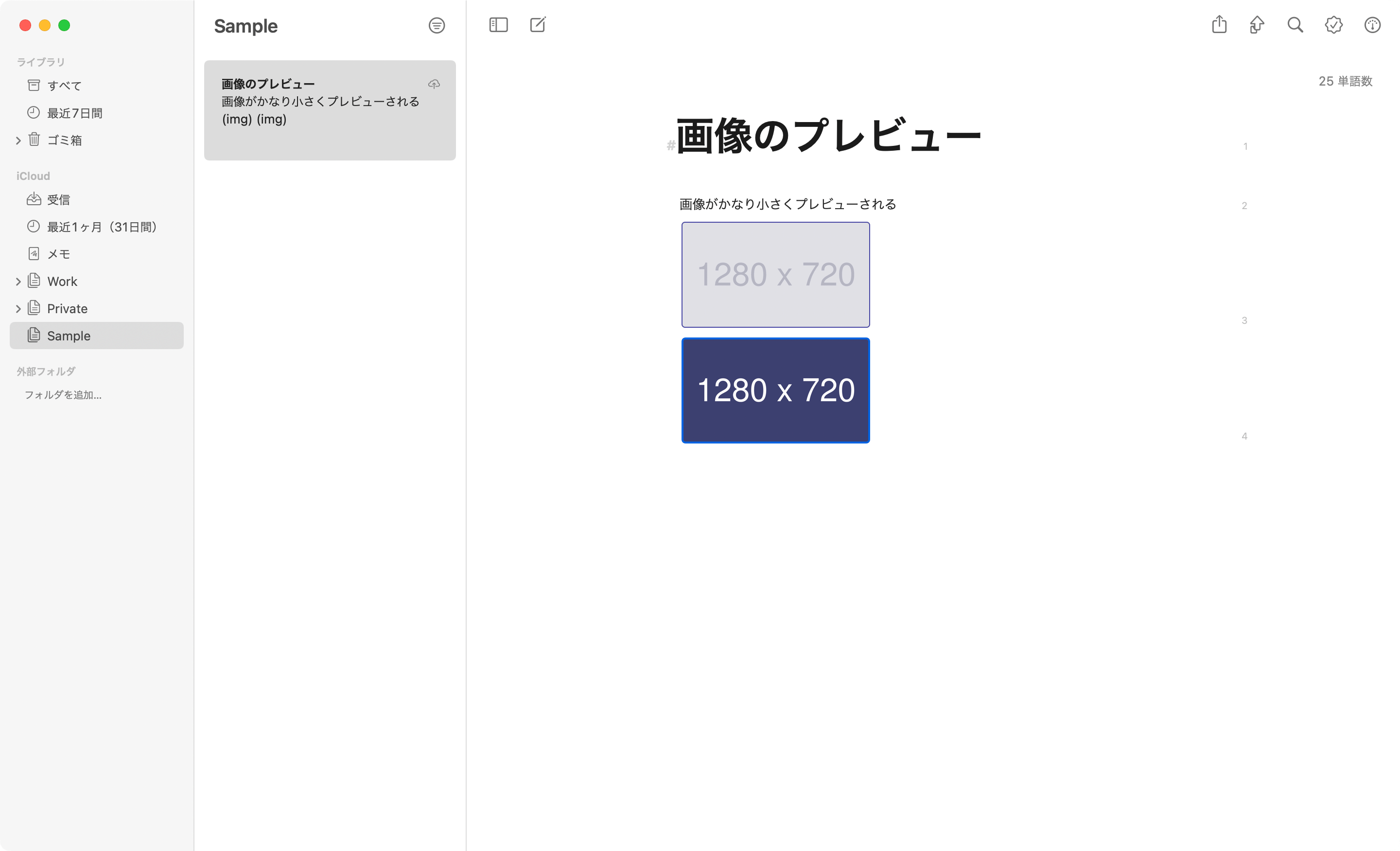
デフォルトだと下記の通りかなり小さくプレビューされます。

イメージ画像のように、本文とそこまで密接に関わらないものであれば文章を邪魔しないという意味でこのサイズで問題ありません。
ただ、自分の場合はブログの記事を書いたりするときにテクニカルな内容を書く方が多いです。
スクショを撮って、その画面について説明するので画像が大きくないと書いてある文字などが読めません。
画像サイズの変更方法
プレビューの画像サイズを変えたい場合は、メニューバーの[Ulysses]→[環境設定…(command + ,)]で環境設定を開きます。
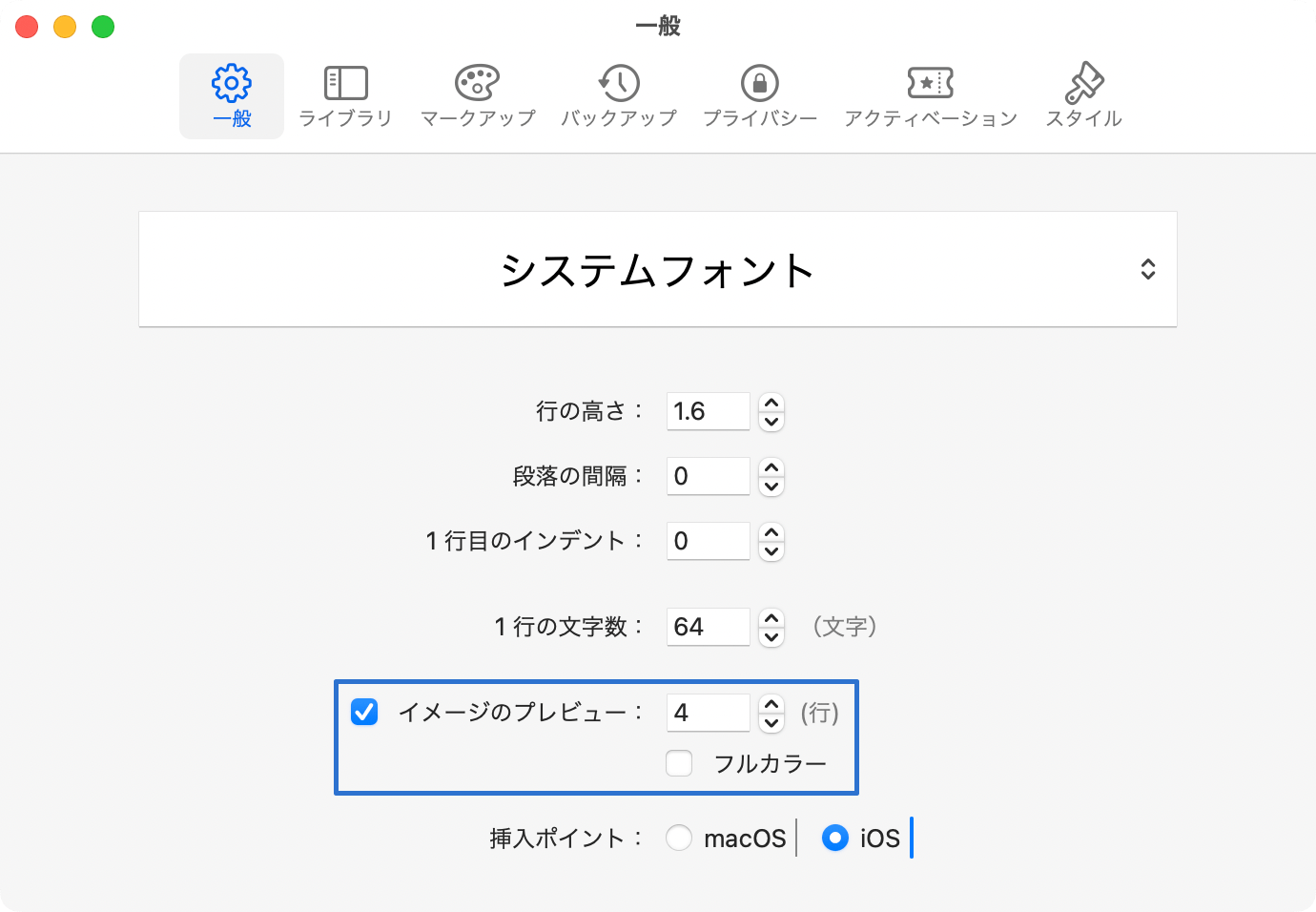
[一般]タブ内にある「イメージのプレビュー」で画像の高さは行数で設定できます。

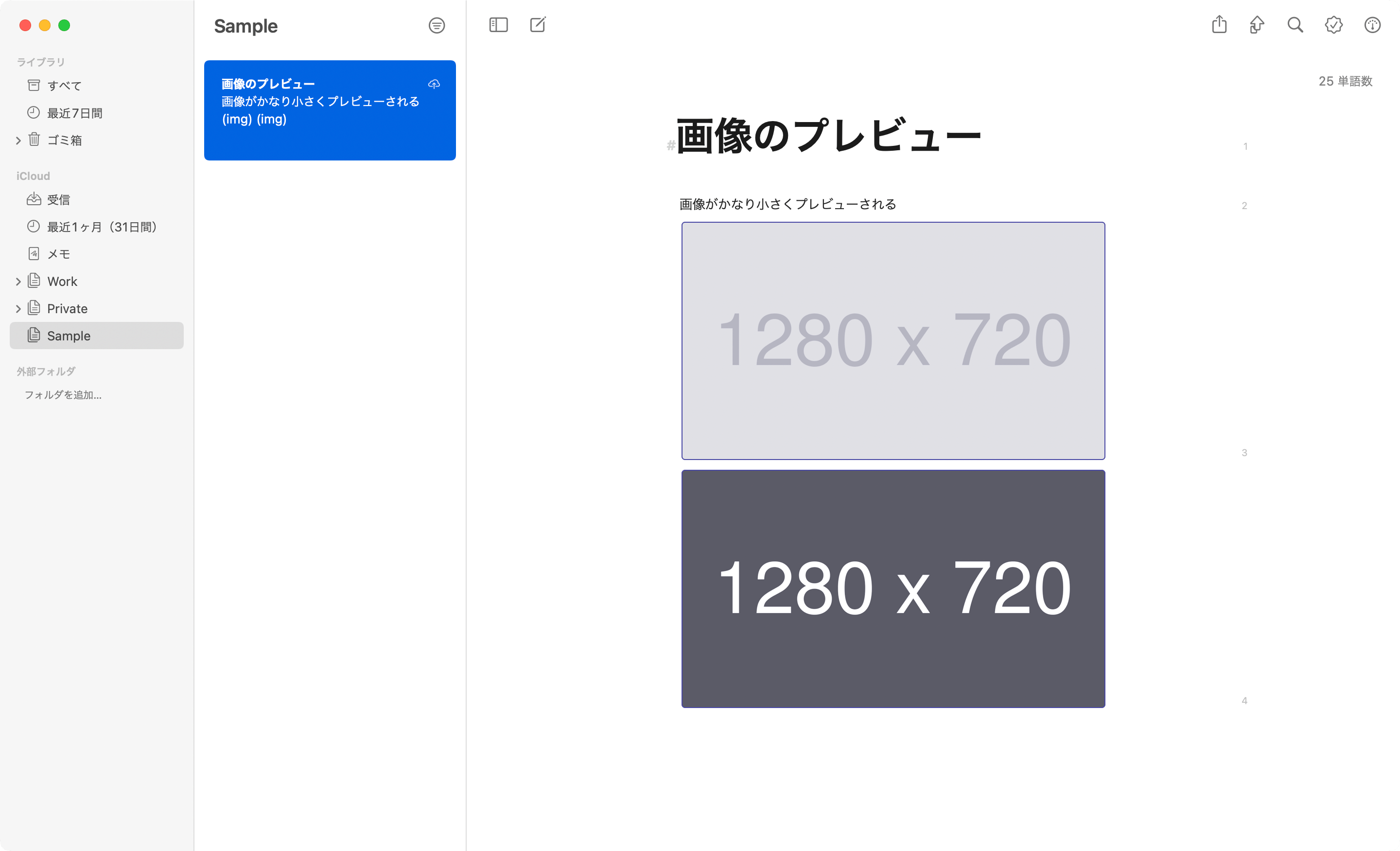
行数を大きくしていくと、それに伴って画像も大きくプレビューされるようになります。

プレビュー自体をオフにする
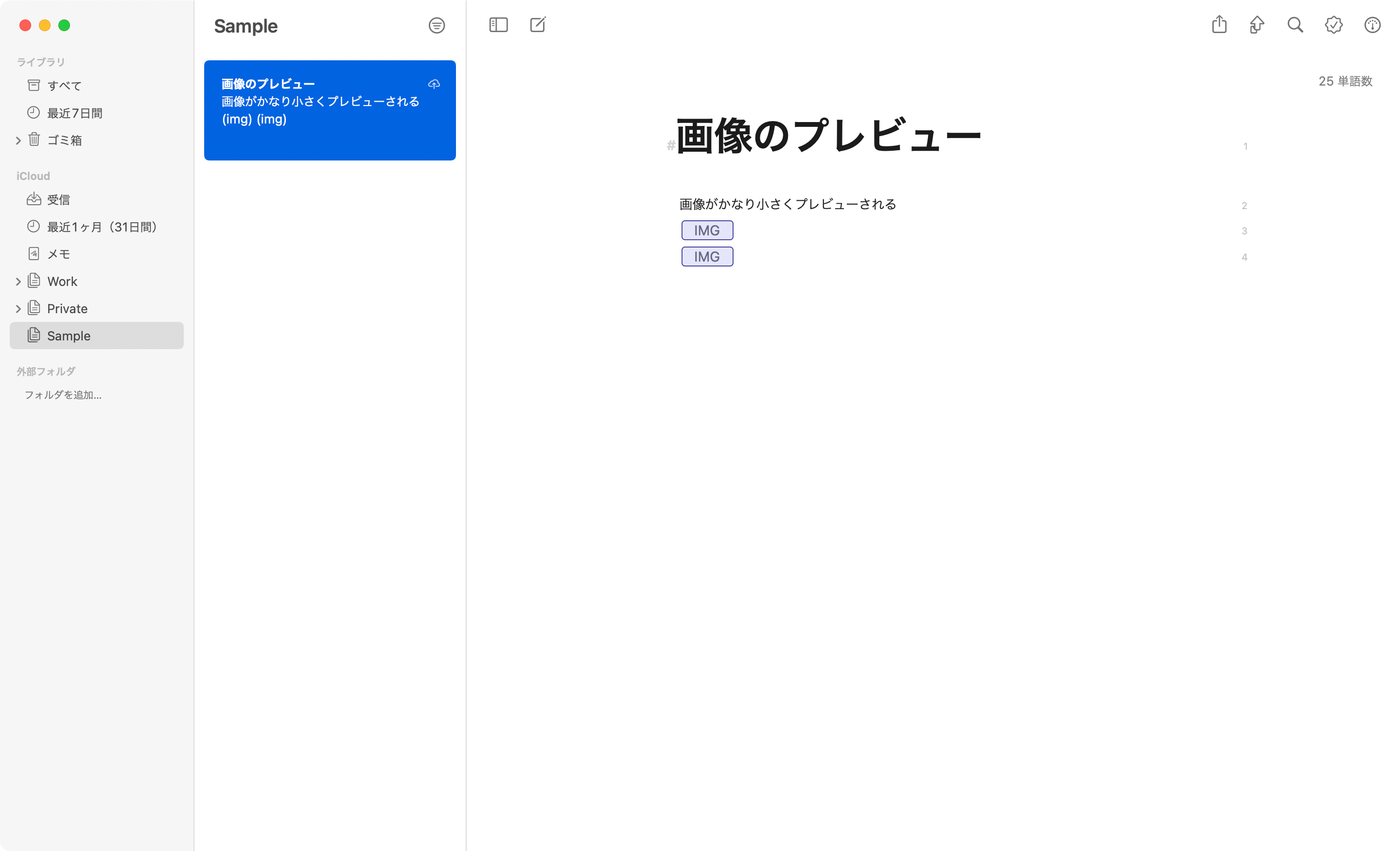
「イメージのプレビュー」の左側にあるチェックを外すと、「(img)」とだけ表示されます。

これは完全に文章に集中したいとき用の設定ですね。
わざわざ環境設定を開かなくても切り替えられないか探してみましたが、見当たりませんでした。
常にフルカラーにする
デフォルトだと画像はモノクロでプレビューされて、画像をクリックしてフォーカスが当たったときだけカラーでプレビューされます。

文章に集中するための配慮だと思いますが、常にカラーでプレビューしたい場合は「イメージのプレビュー」の下にある「フルカラー」にチェックを入れれば常にカラーになります。


 Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  Macの「コマンド」キーの表記は「command」と「Command」のどちらが正しいのか
Macの「コマンド」キーの表記は「command」と「Command」のどちらが正しいのか  ウェブサイトにおける「コピーライト」の書き方
ウェブサイトにおける「コピーライト」の書き方  間違えて学習してしまったATOKの不要な変換候補を削除する方法
間違えて学習してしまったATOKの不要な変換候補を削除する方法  技術的な文章を書く時の自分ルール
技術的な文章を書く時の自分ルール  どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」
どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」  毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技
毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技  高機能で定番なテキストエディタ「Jedit Ω」で自分好みの編集を実現する
高機能で定番なテキストエディタ「Jedit Ω」で自分好みの編集を実現する  ATOKで変換候補に表示させたくない単語は「抑制単語」ではなくcontrol + Dで単語の削除をする
ATOKで変換候補に表示させたくない単語は「抑制単語」ではなくcontrol + Dで単語の削除をする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」