Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う

この記事の要約
- 「Debugger for Chrome」をインストールして、Visual Studio Codeの「実行」パネルからデバッグを開始すると、ローカルファイルと連動してJavaScriptのデバッグができる
- 設定内容は
.vscode/launch.jsonに記述する必要があるが、実行パネル内にある「launch.json ファイルを作成します」をクリックすればひな形は作成してくれる
Visual Studio Codeの拡張機能である「Debugger for Chrome」を使うと、Google Chromeで開いているローカルファイルとVisual Studio Codeを連携させてJavaScriptのデバッグが行えます。
具体的にできることは下記の通り。
- 変数の確認
- Visual Studio Code上でブレークポイントを設定してコールスタックを確認
- ウォッチ式の確認
- コールスタックの確認
特にJavaScriptのコード量やファイル数が増えてくると、Chrome開発機能側でブレークポイントを設定するのは面倒だったりするので、Visual Studio Code側でデバッグできるのはありがたかったりします。
逆にそこまでコード量やファイル数のないものであれば、Chrome開発機能で十分です。
初期設定
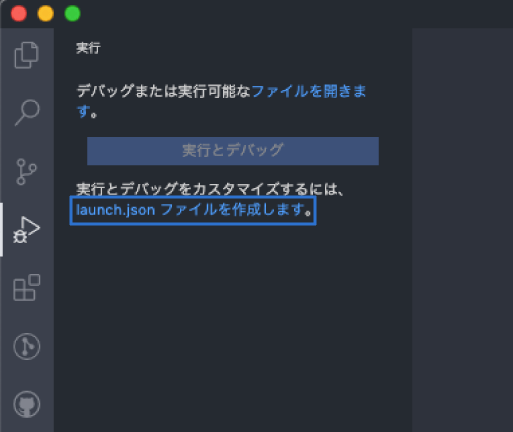
サイドバーの「実行」パネルを開くとデバッグに関する内容が表示されますが、最初はなにも設定していないのでサイドバー内にある「launch.json ファイルを作成します」をクリックします。

すると、.vscode/launch.jsonに下記の設定ファイルのひな形が作成されます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}もしlocalhostなどを設定しているのであれば、"url"の部分だけ合っているか確認して変更するだけで構いませんが、ローカルファイルを参照したい場合は下記の記述に変更します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch local file",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html"
},
]
}"file"の部分はそのとき表示させたいhtmlファイルのパスに変更すればOKです。
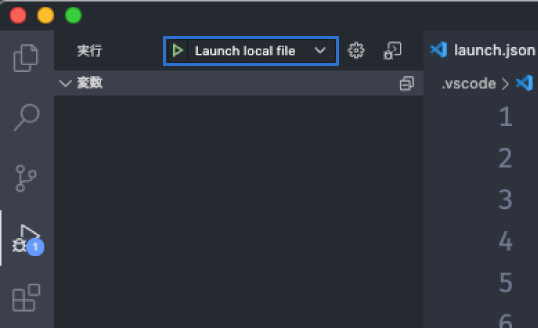
あとはメニューの[実行]→[デバッグ開始(F5)]を選択するか、実行パネルの左上の「Launch local file」の緑色の三角をクリックすると、Google Chromeが起動してデバッグを開始できます。

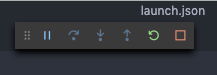
デバッグ時の停止・リロード・終了などの操作は画面上に表示されるコントローラから行います。

Google Chrome以外のブラウザ
Google Chrome以外のブラウザの拡張機能もあるので、他ブラウザで使いたい場合はそれぞれのブラウザ用の拡張機能をインストールしましょう。
- Firefox:Debugger for Firefox
- Microsoft Edge:Debugger for Microsoft Edge



 効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  サーバーのアップロードファイルの最大容量の確認と変更方法
サーバーのアップロードファイルの最大容量の確認と変更方法  SourceTreeを開くと「’git status’ failed with code 69:’」というポップアップが出てくる場合の解決方法
SourceTreeを開くと「’git status’ failed with code 69:’」というポップアップが出てくる場合の解決方法  GUIコンパイラのPreprosを使ってSassのコンパイルを行う
GUIコンパイラのPreprosを使ってSassのコンパイルを行う  Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法
Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法  Visual Studio Codeでできる最低限のGit操作方法
Visual Studio Codeでできる最低限のGit操作方法  サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法
サイトを運営する時必ず登録しておきたいGoogle Search Console(サーチコンソール)の登録方法  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法
Nuxt.jsで「Classic mode for store/ is deprecated and will be removed in Nuxt 3.」のエラーメッセージが表示される場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」