Visual Studio CodeのEmmetのlang属性をjaに変更する方法

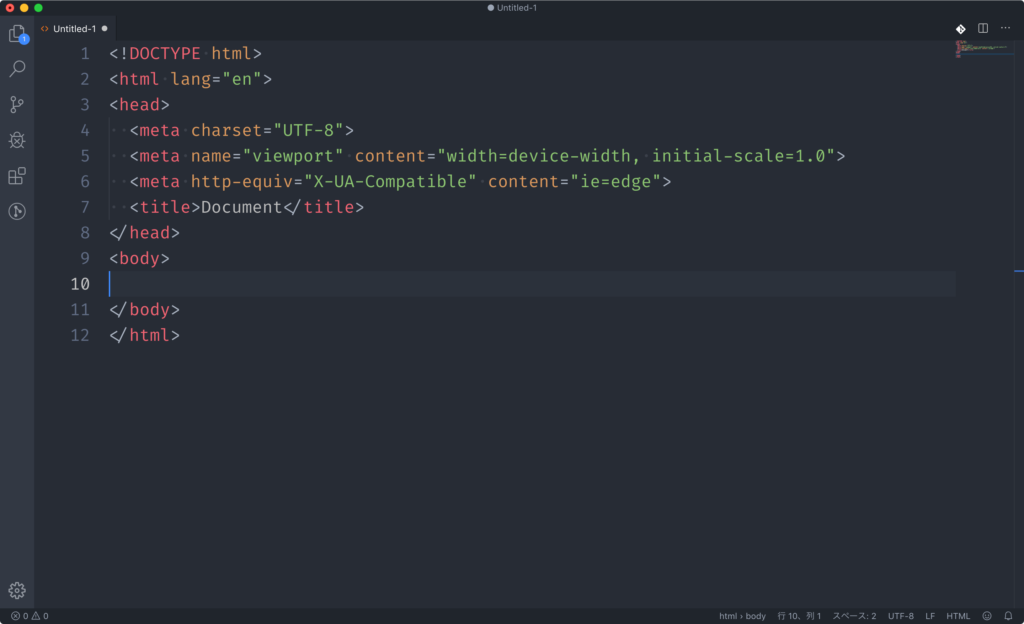
Visual Studio CodeではEmmetがデフォルトでインストールされていて、言語モードがHTMLの状態で!と入力してtabを押すと下記のようにHTMLに必要な最低限のコードが展開されます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>非常に便利なのですが、lang="en"になってしまっているので、これを毎回lang="ja"に変える手間がかかります。
手間といっても一瞬で終わることなので別にいいかもしれませんが、変え忘れる可能性がありますし、モヤッとします。
setting.jsonで設定を変える
ネット上を見てみると、ユーザースニペットを使う方法で解決している人が結構います。
しかし、ユーザースニペットはあくまで別のスニペットを追加しているだけなので根本的な解決になりませんし、!が使えません(正確には、!も使えるのですがen用とja用の2種類の展開が混在することになってしまいます)。
今回使う方法はsetting.jsonからEmmetの変数を変える方法です。
まずはVisual Studio Codeの[Code]→[基本設定]→[設定]へ行って[拡張機能]→[Emmet]へ移動します。
「setting.json で編集」というリンクがあるはずなので、それをクリックしてsetting.jsonを開きます。

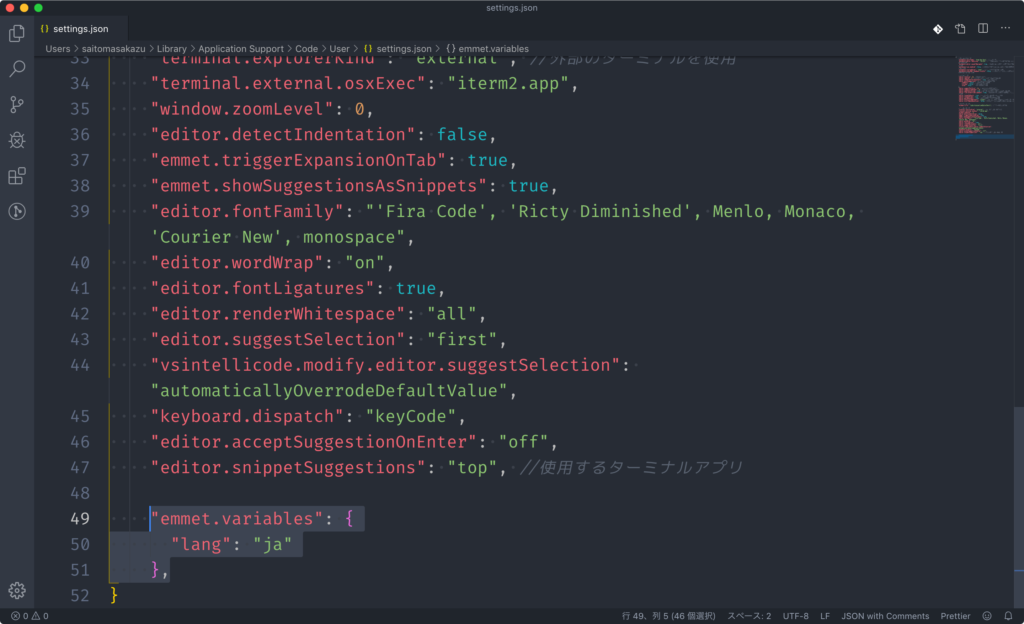
あとは下記のコードを追加するだけです。
"emmet.variables": {
"lang": "ja"
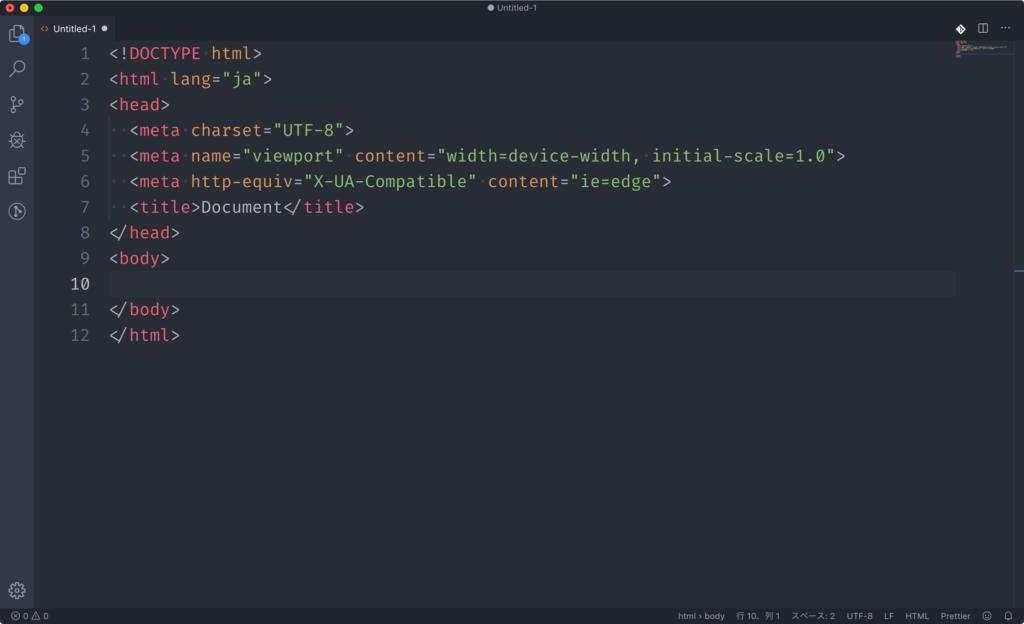
},追加したら保存して、改めて!を展開してみるとちゃんとlang="ja"で展開されました。

小さなことですが、余計な手間が減るだけでかなり快適になります。
特にコーディング作業は他にもっと注意したり意識するべきことがあるはずなので、余計なところで頭のリソースを取られないようにしたいですね。


 ATOKの句読点変換を無効にしているのに、変換されてしまう場合は「変換方法」を確認!
ATOKの句読点変換を無効にしているのに、変換されてしまう場合は「変換方法」を確認!  Keyboard MaestroのThird Party Plug Insの作り方
Keyboard MaestroのThird Party Plug Insの作り方  ATOKで登録した単語の品詞を、あとから一括で変更する方法
ATOKで登録した単語の品詞を、あとから一括で変更する方法  ATOK Passport / ATOK for Macで日々の文字入力をラクにする
ATOK Passport / ATOK for Macで日々の文字入力をラクにする  Visual Studio CodeでIllustratorのスクリプトを書く時に便利な拡張機能「ExtendScript Debugger」
Visual Studio CodeでIllustratorのスクリプトを書く時に便利な拡張機能「ExtendScript Debugger」  weblocファイルを作成してサイトのリンク情報をFinder上に保存しておく方法
weblocファイルを作成してサイトのリンク情報をFinder上に保存しておく方法  ターミナル起動時のLast login表示を無効にする方法
ターミナル起動時のLast login表示を無効にする方法  AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」
AlfredでDropbox Paperの検索ができるWorkflow「Dropbox Paper Finder」  Karabiner-Elementsでcommand単体押しで英かなキーを送信するように設定するとcommand + クリックが効かなくなる問題の修正
Karabiner-Elementsでcommand単体押しで英かなキーを送信するように設定するとcommand + クリックが効かなくなる問題の修正  Alfred 4の無料版と有料版(Powerpack)で使える機能比較
Alfred 4の無料版と有料版(Powerpack)で使える機能比較  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」