Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」

Visual Studio Codeで連番を入力したいときがありました。
HTMLであればEmmetを使ってclass名などを連番にできますが、例えばスタブ用のJSONで要素を増やすためにコピペをして、値部分に連番を追加したいときには使えません。
今回紹介する拡張機能の「vscode-input-sequence」を使えば、連番の入力ができます。
vscode-input-sequence

vscode-input-sequenceはマルチカーソル機能を使ってカーソルを置いた状態で、ショートカットキーで開けるパネルで連番用の入力をすると、それに従って連番が入力されます。
連番の入力方法
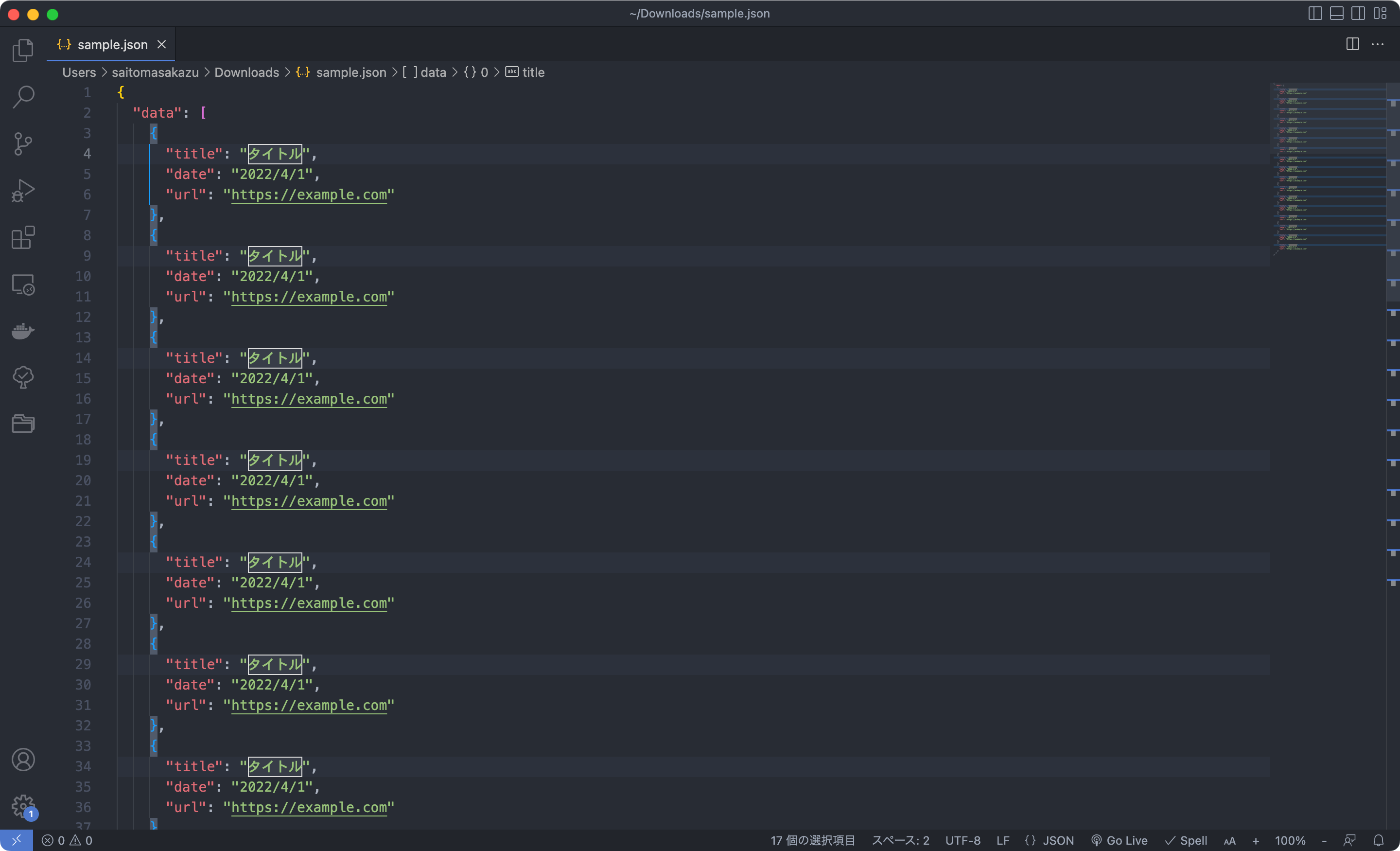
まずは連番を入力したい場所にマルチカーソルを置きます。
単語を選択してshift + command + Lを押せば、選択している単語すべてがファイル上で選択されるので、とりあえずそれだけ覚えておいて問題ありません。
マルチカーソル機能に関しては過去に記事にしているので、他の選択方法も知りたい場合はそちらをぜひご覧ください。

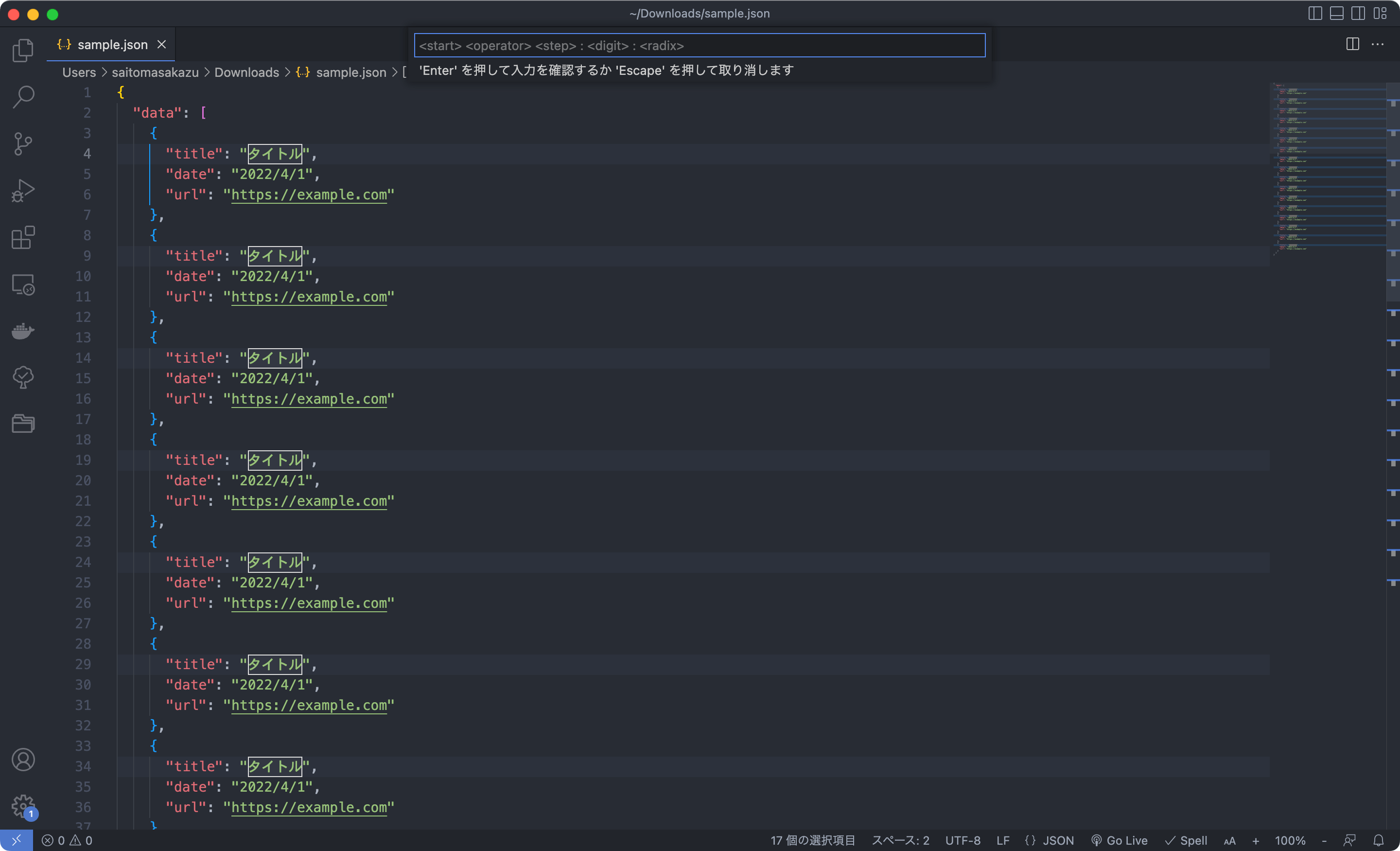
カーソルが置けたら、option + command + 0を押してパネルを表示します。

最後に連番を作成するための構文を入力してenterを押せば入力されます。

連番の構文は下記のような構造になっています。
<start> <operator> <step> : <digit> : <radix>
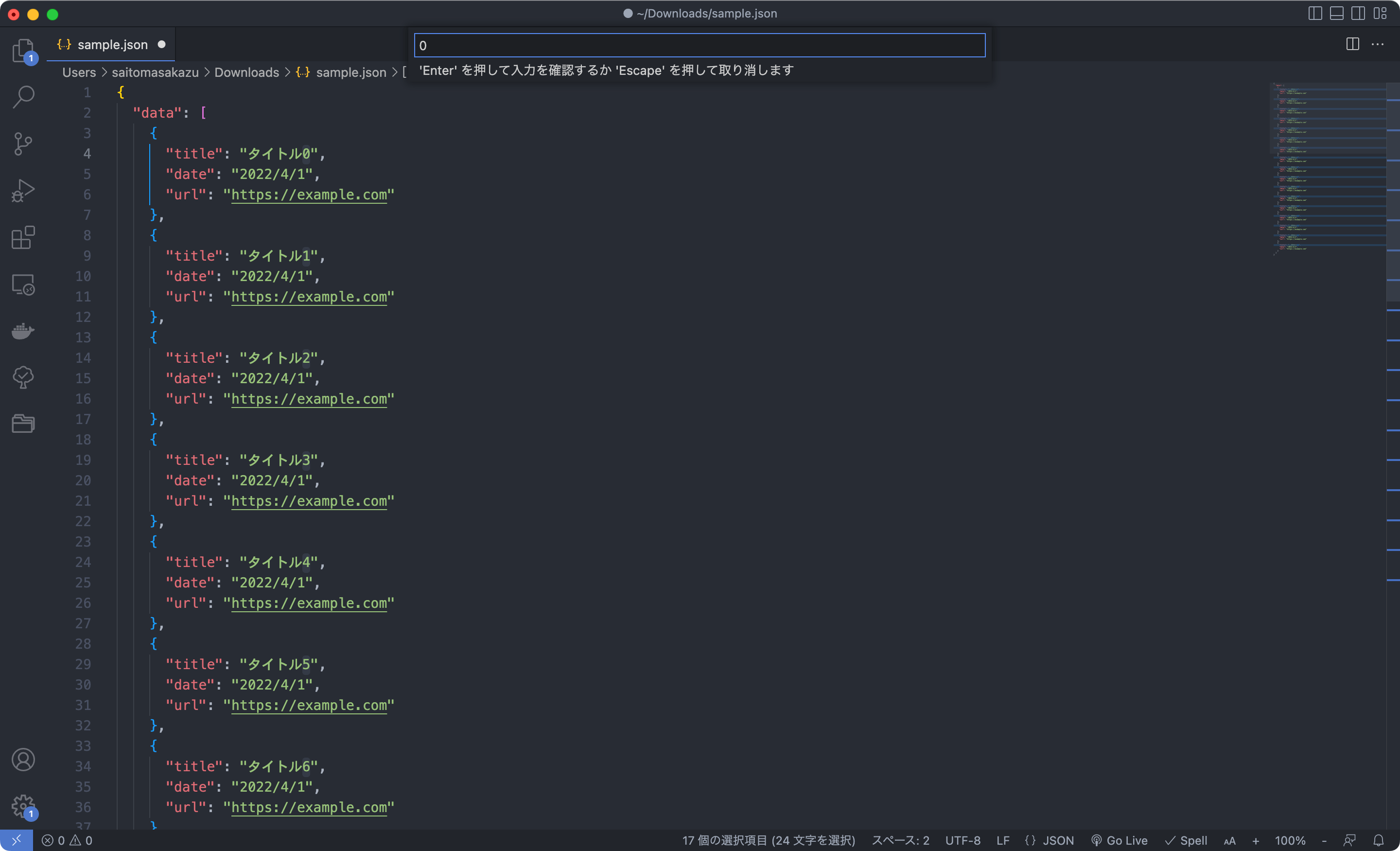
<開始値> <演算子> <増減値> : <桁数> : <基数>開始値以外は省略可能で単に「0」と入力すると、0から開始する連番になります。
10から1ずつカウントダウンしたい場合は「10 – 1」と入力すればOKですし、0から2ずつ増やしたい場合は「10 + 2」のようにします。
細かい構文ルール
その他細かいルールとして、連番の桁数や基数まで指定できます。
そこまで複雑なルールはないので、すぐ使いこなせるようになると思いますし、パネルにも構造がプレースホルダーとして表示されるので、忘れてもすぐ思い出せそうです。
| キー | デフォルト | 内容 |
|---|---|---|
| start | “” | 整数を入力し始める番号を指定する |
| operator | + | 「+」または「-」連番の生成規則を指定する(++や–も指定可能) |
| step | 1 | 加算または減算する数を指定する |
| digit | 0 | 連番の桁数を指定する |
| radix | 10 | 基数を表す2〜36の数字を指定する |





 JavaScriptのテンプレートリテラル内で条件分岐を行う方法
JavaScriptのテンプレートリテラル内で条件分岐を行う方法  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  CSSやJavaScriptでスクロールバーの横幅を取得する方法
CSSやJavaScriptでスクロールバーの横幅を取得する方法  EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う
EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う  WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法
WordPressのカスタム投稿タイプを追加後、ページは存在しているはずなのに404になる場合の解決方法  ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」
ウェブサイト上で簡単にWYSIWYGエディタを実装する「TinyMCE」  ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方
ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方  Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと
Local by Flywheelの「Starting Local Machine…」画面から進まないときに試すこと  サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法
サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう