Visual Studio Codeの文字サイズやタブサイズの設定方法

デフォルト状態のVisual Studio Codeでは、文字サイズがかなり小さいです。

俯瞰して見る分にはこの文字サイズがちょうどいいのかもしれませんが、1日中小さい文字を見続けているとかなり目が疲れます。
また、デフォルトではタブ1つあたりのスペースの数が4つに設定されてしまっているので、文字サイズを上げると1行に表示できる文字数が少なくなってしまいます。
今回はVisual Studio Codeで文字サイズの変更と、それと一緒にタブの設定方法についてまとめておきます。
文字サイズの変更
デフォルトの文字サイズを変更する
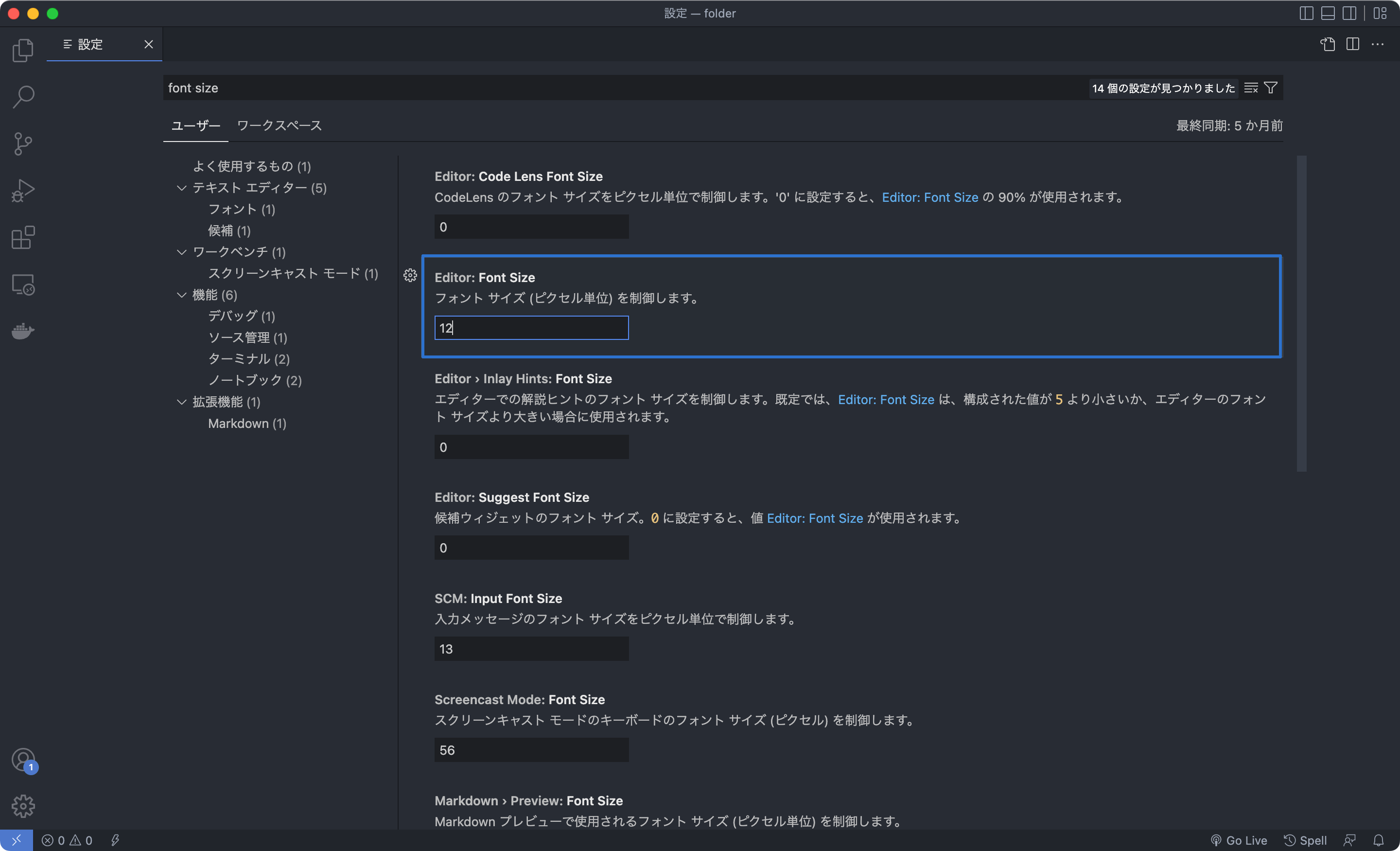
Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いて検索窓に「font size」と入力します。
「Editor: Font Size」にフォントサイズをpx指定します。

デフォルトは12pxになっています。
自分の場合は「16px」にしています。
これで文字サイズが大きくなって見やすくなりました。

拡大・縮小を使用する
[表示]→[外観]→[拡大(command + =)]と[縮小(command + -)]で画面全体の拡大縮小ができます。
これでも文字サイズは大きくなりますが、設定画面から文字サイズを変更するのと違って、サイドバーやファイルタブ部分、下のアクティビティバーのサイズまで変わります。

[表示]→[外観]→[ズームのリセット [⌘NumPad0]]で拡大率を100%に戻せます。
コーディング中は目に負担のないように少しフォントサイズは大きめにしておいて、全体を俯瞰して見たいときはズームアウトして確認。
確認が終わったら拡大率を戻してまた作業という風に使っています。
タブ設定
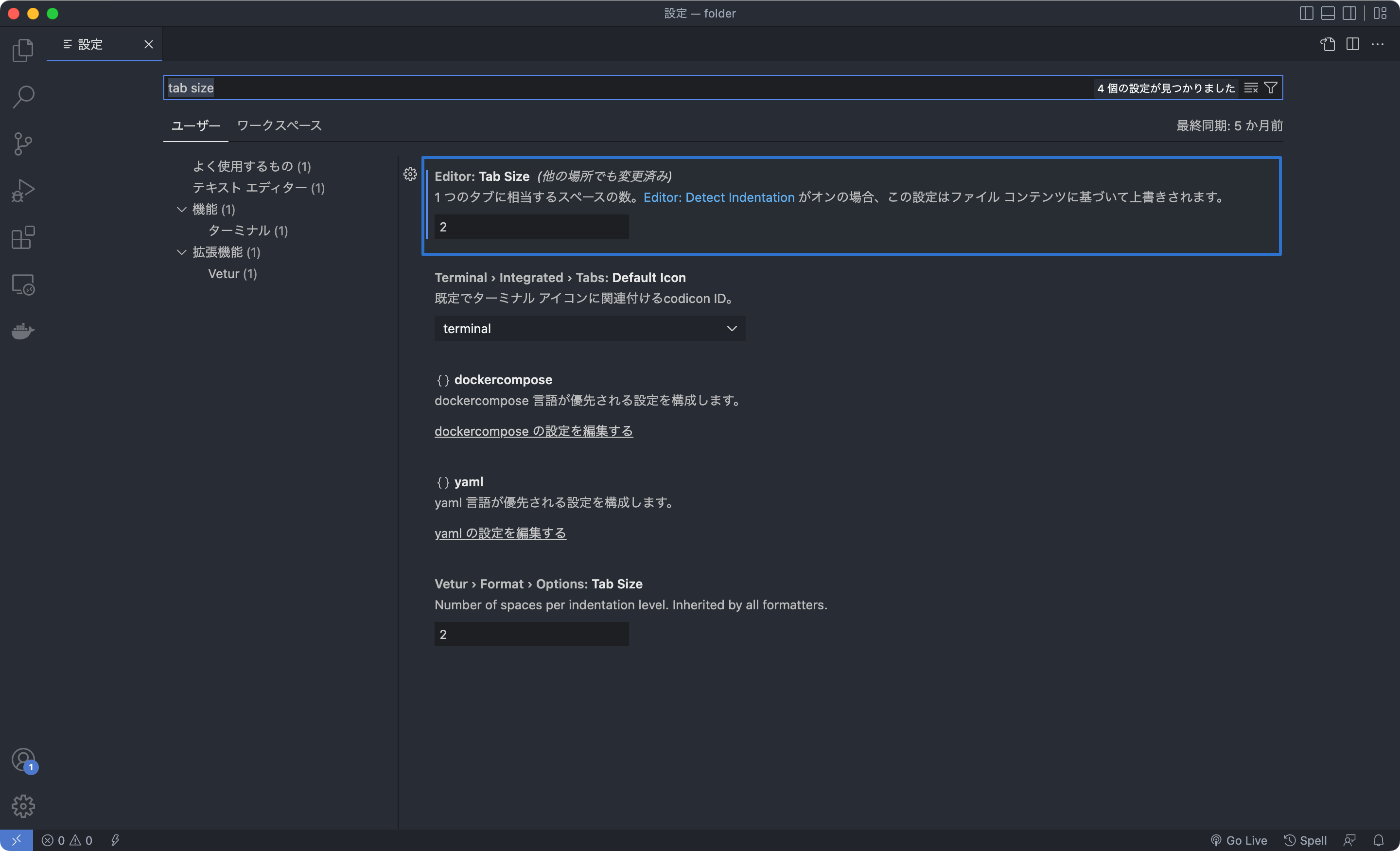
Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いて検索窓に「tab size」と入力します。
あとは「Editor: Tab Size」に1つのタブに相当するスペースの数を設定します。

デフォルトは「4」になっていて、そのままだと画面を拡大したり文字サイズを大きくしたときに、すぐ横幅いっぱいになってしまうので「2」にしています。
また、個人的な感覚ですがコーディングはスペースの数は「2」の方がよく見かけます。


 「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較
「とりあえず無料版!」ではなく、機能を知った上で判断したいMAMPとMAMP PROの比較  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  Vue CLIでVue.jsの開発環境をセットアップするまでの流れ
Vue CLIでVue.jsの開発環境をセットアップするまでの流れ  HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法
HTMLのpattern属性を使ってフォームのバリデーションチェックを行う方法  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法
WordPressで「現在メンテナンス中のため、しばらくの間ご利用いただけません。」の状態でログインできなくなった場合の対処法  Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する
Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する  Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門
Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門  ウェブサイトをダークモードに対応するときに気をつけること
ウェブサイトをダークモードに対応するときに気をつけること  Nuxt.jsでaxios-moduleを使ってAPIからデータを取得・表示する|Nuxt.jsの基本
Nuxt.jsでaxios-moduleを使ってAPIからデータを取得・表示する|Nuxt.jsの基本  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法