Visual Studio Codeでウインドウタイトルバーをカスタマイズする方法

Visual Studio Codeでファイルを開くと、デフォルトではファイル名がウインドウタイトルバーに表示されます。
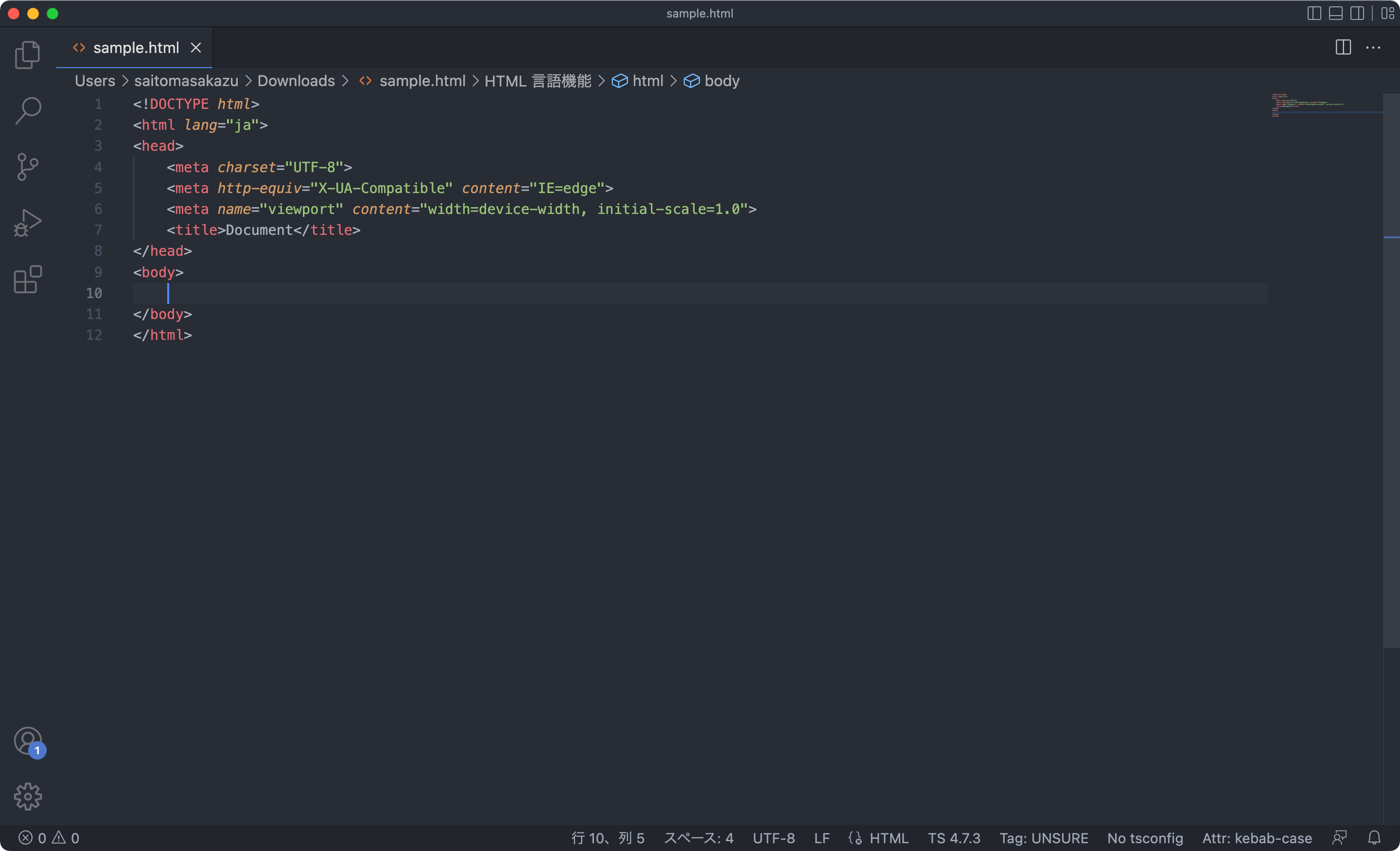
「sample.html」ファイルを開くと、ウインドウタイトルには「sample.html」と表示されます。

ただ、タブにもファイル名は表示されているのでウインドウタイトルにはパスを表示させたりして、もう少し情報を表示させた方が便利です。
今回はそのカスタマイズ方法をまとめておきます。
ウインドウタイトルのカスタマイズ方法
ウインドウタイトルをカスタマイズするには、メニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開きます。
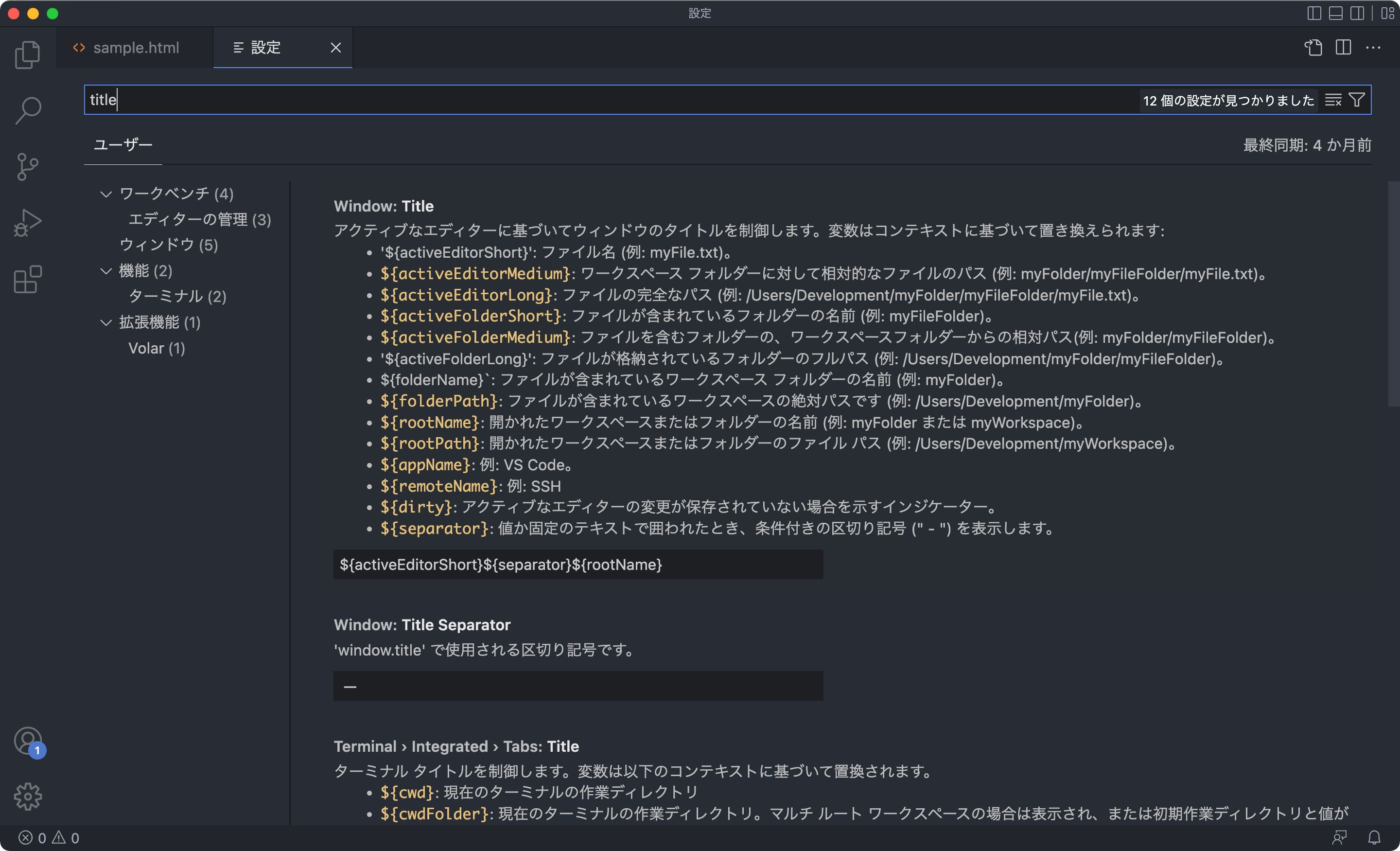
検索バーに「title」と入力すると「Window: Title」の設定が表示されます。
ここでウインドウタイトルに表示する内容を設定します。

ちなみにデフォルトの設定は下記の通りです。
${activeEditorShort}${separator}${rootName}これだと「ファイル名 — 開いているフォルダ名」のような表示になります。
ウインドウタイトルにパスを表示する
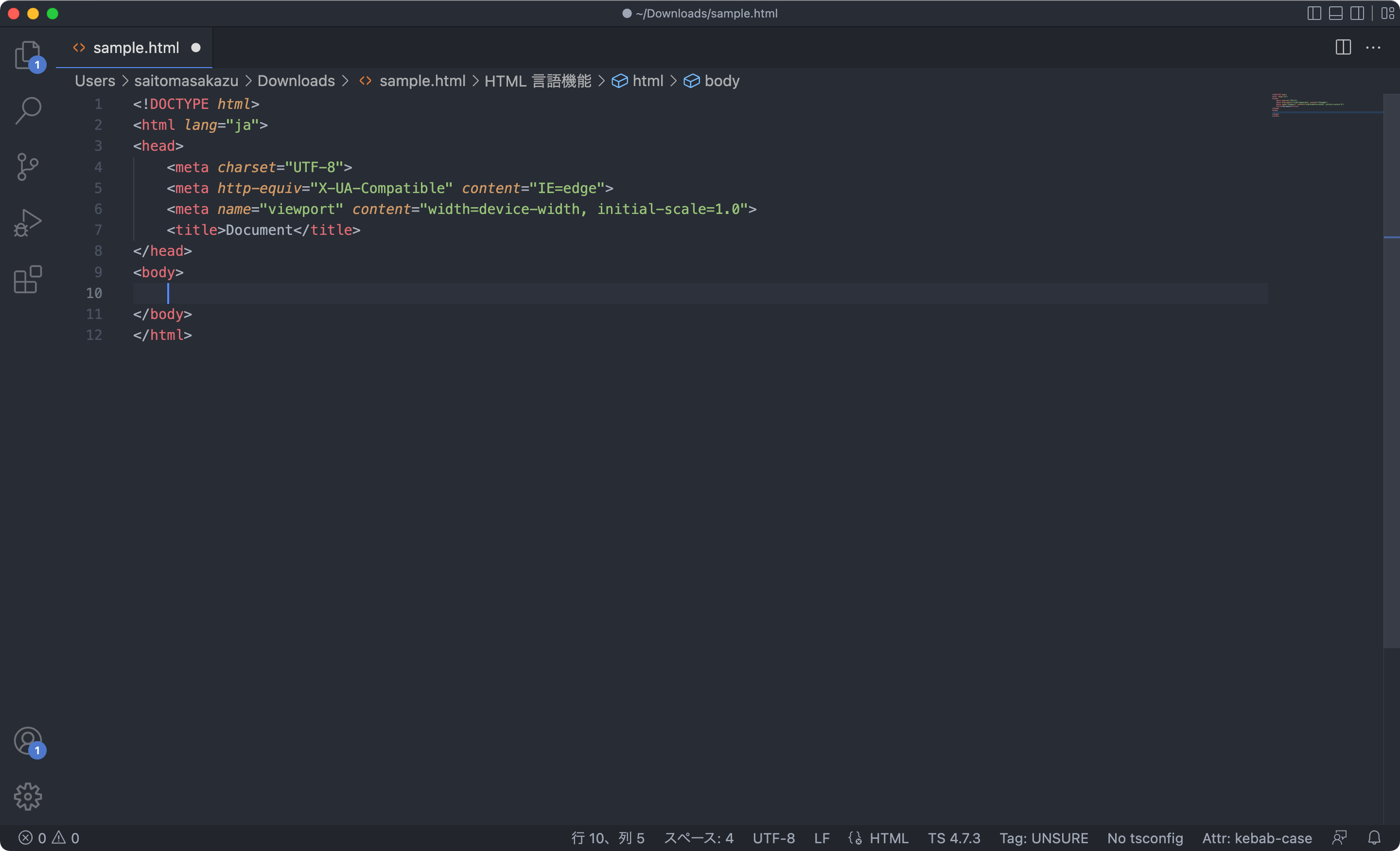
「${activeEditorShort}」から「${activeEditorMedium}」に変更すると、パスが表示されます。
${dirty} ${activeEditorMedium}${separator}${rootName}ついでに「${dirty}」も追加しています。
これは編集中の状態に「●」が表示されるようになります。

タブにも表示されるのであってもなくてもどちらでもいいのですが、とりあえず表示させました。


 新しいMacBook Proを購入して移行するときにやること|ユーティリティ系アプリの設定編
新しいMacBook Proを購入して移行するときにやること|ユーティリティ系アプリの設定編  さまざまな情報を一元管理するオールインワンのワークスペース「Notion」
さまざまな情報を一元管理するオールインワンのワークスペース「Notion」  Macで画面上に図形やフリーハンドで注釈が書ける「DemoPro」
Macで画面上に図形やフリーハンドで注釈が書ける「DemoPro」  新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える
新しいMacBook Proを購入して移行するときにやること|コーディングに必要な開発環境を整える  iStat Menusの「メモリ」アイコン表示と設定
iStat Menusの「メモリ」アイコン表示と設定  Bartender 4の「Show for Updates」機能で、特定条件でメニューアイコンが表示されるようにする
Bartender 4の「Show for Updates」機能で、特定条件でメニューアイコンが表示されるようにする  iTerm2でよく使うアクションやスニペットの設定ができる環境設定の「Shortcuts」タブ
iTerm2でよく使うアクションやスニペットの設定ができる環境設定の「Shortcuts」タブ  「mas-cli」を使ってターミナルからMac App Storeの操作をできるようにする
「mas-cli」を使ってターミナルからMac App Storeの操作をできるようにする  画面共有しながら説明するときに画面上に図形が描ける「Presentify」
画面共有しながら説明するときに画面上に図形が描ける「Presentify」  Slackにカスタム絵文字を追加する方法
Slackにカスタム絵文字を追加する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法