Visual Studio Codeでショートカットキーを変更する方法

Visual Studio Codeでは「選択行の複製」がshift + option + ↓(下に複製)shift + option ↑(上に複製)に設定されています。
他のAtomやSublimeTextなどのテキストエディタではcommand + shift + D(duplicateの頭文字)が一般的です。
というわけで、ショートカットキーを設定し直してみました。
ショートカットキーの変更方法
ショートカットキーの変更は専用の画面で行うので、まずはその画面に移動します。
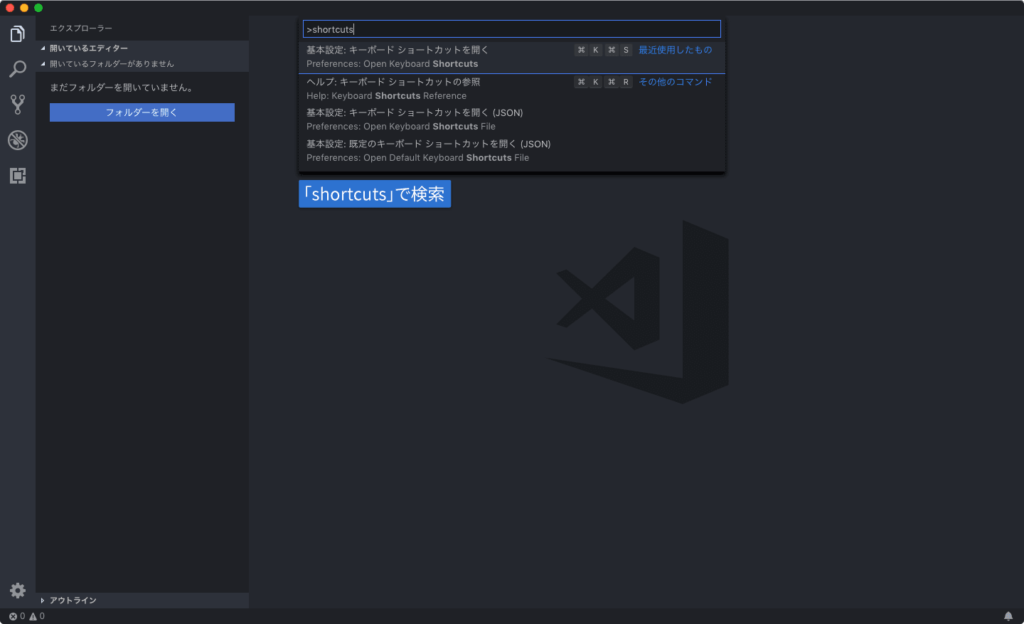
まずはcommand + shift + Pでコマンドパレットを表示、「shortcuts」で検索して「基本設定: キーボードショートカットを開く」を選択します。

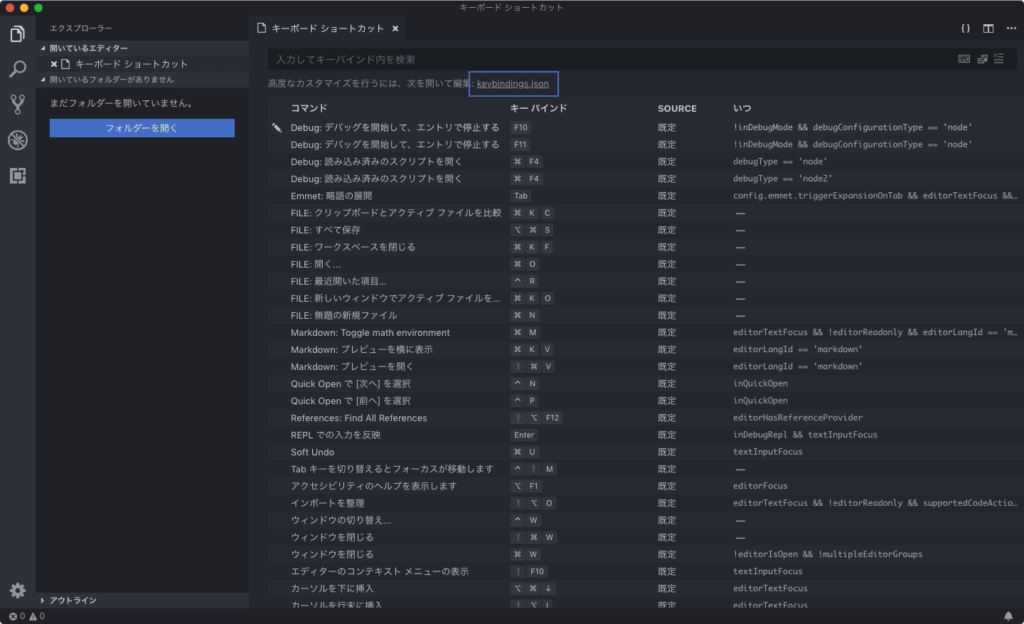
キーボードショートカットを編集するためのページが出てくるので、ここで「行を下へコピー」で検索して変更が可能です。
少しだけであればここで1つ1つ設定していってもいいのですが、後から他のPCでも同じ設定を反映させたい場合や、ネット上にある設定をすぐ反映させるためには別の方法が必要です。
検索ボックスのすぐ下にある「高度なカスタマイズを行うには、次を開いて編集: keybindings.json」というメッセージをクリックします。

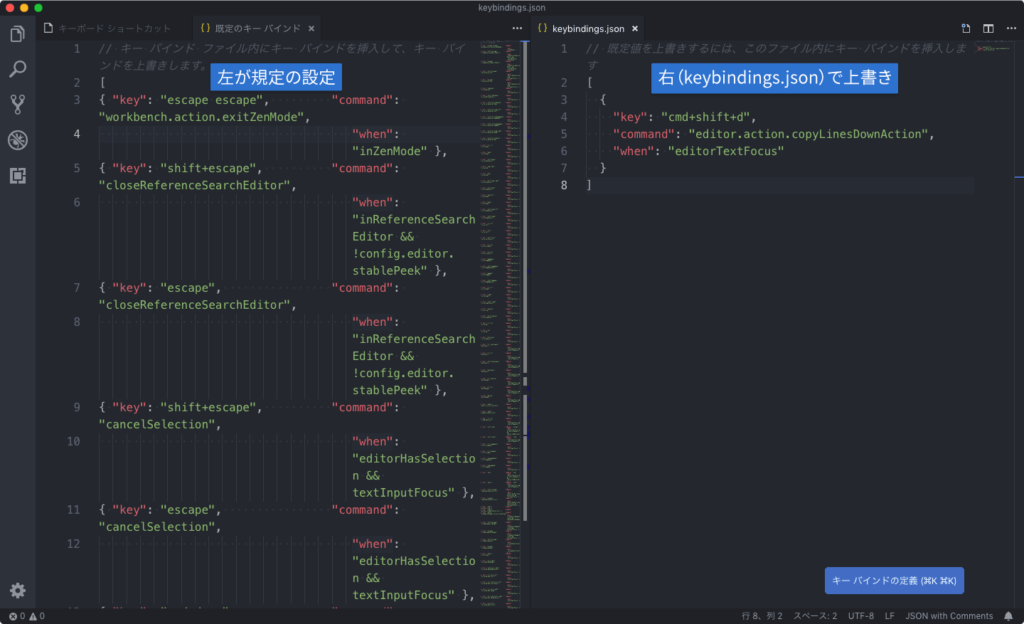
すると「規定のキーバインド(左)」と「keybindings.json(右)」の2つのファイルが開きます。
左がデフォルトのショートカットキーの設定で、それを右の方で上書きしていきます。

| キー | 値 |
|---|---|
| key | 設定したいショートカットキーを入力 |
| command | 設定したい内容を入力 (キーボードショートカットファイルで右クリックして「コピー コマンド」でコピー可能) |
| when | キーボードショートカットファイルの「いつ」の部分 |
この方法で設定して、ファイルをバックアップしておけば、PCの移行をする時にもすぐにショートカットキーの移行が完了しますし、ネット上に出回っている設定をすぐ反映する事ができます。
ちなみに今回の設定は下記のコードを貼り付ければ設定できます。
keybindings.json
[
{
"key": "cmd+shift+d",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus"
}
]Visual Studio Codeはショートカットキーの複数押し(〇〇を押した後に〇〇を押す)にも対応しているので、使いやすいように色々設定ができそうです。


 Google関連サービスをすばやく確実に変換するための単語登録サンプル
Google関連サービスをすばやく確実に変換するための単語登録サンプル  Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ
Keyboard Maestroでfnを使ったショートカットキーを設定したい場合は、BetterTouchToolを経由するのがオススメ  一般的によく使われているテキストエディタでのEmmetの設定方法まとめ
一般的によく使われているテキストエディタでのEmmetの設定方法まとめ  BetterTouchToolを使って、ショートカットキーでAirPods ProをMacBook Proに接続する方法
BetterTouchToolを使って、ショートカットキーでAirPods ProをMacBook Proに接続する方法  Path Finder9.3からラベル・タグ機能の表示を変更できるように!複数のラベルにも対応!
Path Finder9.3からラベル・タグ機能の表示を変更できるように!複数のラベルにも対応!  合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる
合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる  DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」
DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」  キーボードショートカット以外の新しい選択肢、左手用インプットデバイス「Orbital 2」
キーボードショートカット以外の新しい選択肢、左手用インプットデバイス「Orbital 2」  サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」
サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」