Vue CLI 3でfaviconの設定をする方法

Vue CLIを使ってウェブサイトを実装するとき、デフォルトだとVue.jsのアイコンがfaviconとして登録されています。
「public」フォルダの直下に「favicon.ico」があるので、それを差し替えればいいのかと思っていましたが、反映されなかったので、備忘録として残しておきます。
入れ替える画像
favicon.icoの入れ替え
まずは「public/favicon.ico」をデフォルトから変更します。
icoファイルは下記で作成できるので、作成して入れ替えます。
しかし、これを入れ替えただけだとサイトを表示しても変更されません。
実際にサイトを見ると、「favicon.ico」はIE用に設定されてあるだけで、それ以外は別のファイルが指定されています。

iconsフォルダ内の入れ替え
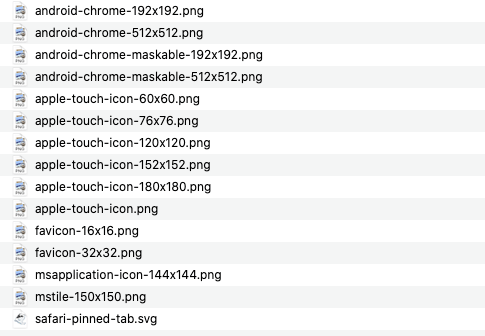
「public/img/icons/」内に、favicon用の画像があります。
Vue CLI 3では、このフォルダ内にブラウザ・サイズに合った適切な画像が用意されている場合はそれを優先して読み込むみたいです。

そのため、もともとこのフォルダ内にあるアイコンが優先されて変わらなかったみたいです。
下記のサイトを利用すれば、512×512px〜700×700pxの画像を選択して必要なファイルが一式生成されます。
「icon-32×32.png」など先頭に「icon-」と付いたファイルは「favicon-32×32.png」にリネームする必要がありますが、一括で生成してくれるので便利です。
iconsフォルダごと削除した場合
「public/img/icons/」フォルダごと削除してしまえば、「public/favicon.ico」が優先されるのでfaviconが表示されるようになりますが、エラーが出てきたりしますし、アップルタッチアイコンなどの見栄えが最適化されない問題があります。
そこまで手間はかからないので、生成してiconsフォルダ内を入れ替えた方がよさそうです。




 Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  JavaScriptのテンプレートリテラル内で条件分岐を行う方法
JavaScriptのテンプレートリテラル内で条件分岐を行う方法  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  Visual Studio Codeでできる最低限のGit操作方法
Visual Studio Codeでできる最低限のGit操作方法  WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!
WordPressでbloginfo()の一部パラメーターの廃止・非推奨に注意!  .htaccessを使って、httpからhttpsへリダイレクトする設定方法
.htaccessを使って、httpからhttpsへリダイレクトする設定方法  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法
Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法