CSSのz-indexの確認や管理を便利にする方法

何かと管理が面倒で、ややこしいことになりがちなz-indexですが、今回はそんなz-indexを確認したり管理するのに役立つ情報をまとめておきます。
Chrome拡張機能:DevTools z-index
![[z-index]タブ](https://webrandum.net/mskz/wp-content/uploads/2020/05/image_2-10-1024x557.png)
Chrome拡張機能のDevTools z-indexを使うと、z-indexが設定されている要素とその値がリストで表示されます。
インストールするだけで[Elements]に[z-index]タブが追加され、そこから並びと設定されてある値まで分かります。
Chrome開発者ツール:Layers
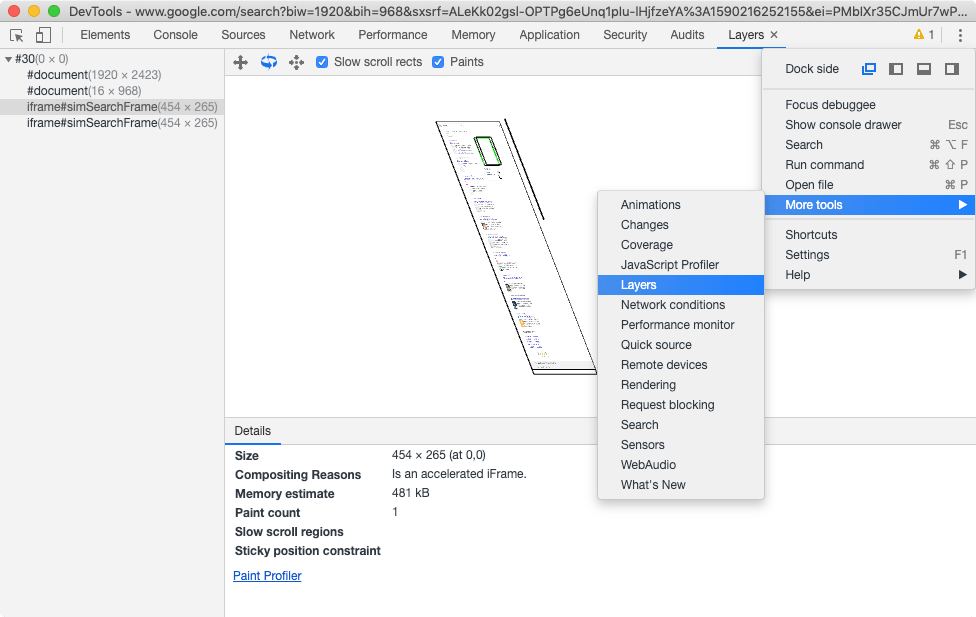
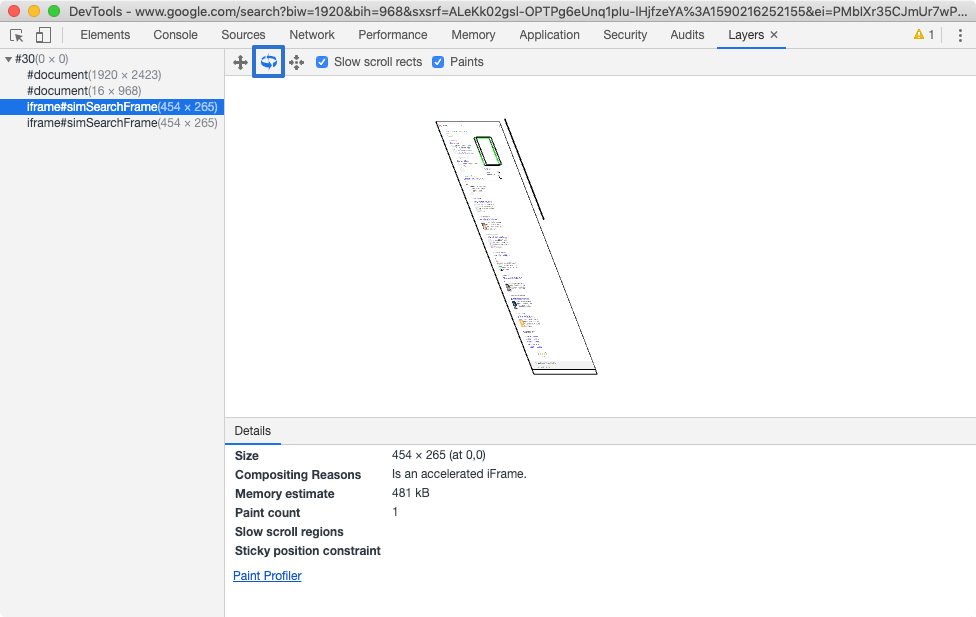
Chrome開発者ツールに元から備わっている機能で、ウェブサイト上のz-indexの関係を立体的に確認できます。
使い方は、Chrome開発者ツールを開いて、右上の3点をクリックして[More tools]→[Layers]で新しく「Layers」タブが追加されます。

あとはその「Layers」タブへ移動して、回転アイコンを選択してドラッグすると、サイト上を立体的に見れます。

z-indexの値が大きくなるほど、距離は離れるようになっているので、どの要素の上にどの要素が来ているのかも視覚的に分かりやすく確認できます。
マップで管理する
SCSSのマップ機能を使うと、簡単にz-indexの管理ができます。
// z-indexの並び順
$z-list: (
header,
nav,
pulldown,
child
);
// 関数の定義
@function z($name) {
@return index($z-map, $name);
}
// 関数の使用例
.header {
z-index: z(header); // 1
}
.child {
z-index: z(child); // 4
}マップ内の順番がそのままz-indexの値になります。
並びを変えたいときは$z-listのマップ内の順を変えるだけで済むので、管理がかなりラクになります。
さらに入れ子などにも対応した管理方法も下記で紹介されています。




 属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!
属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」
JavaScriptで簡単にCookie操作ができるライブラリ「js-cookie」  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  CSSだけで画像の比率を保ってトリミングできる「object-fit」
CSSだけで画像の比率を保ってトリミングできる「object-fit」  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  JetpackでのError during WebSocket handshakeの解決方法
JetpackでのError during WebSocket handshakeの解決方法  サーバーのアップロードファイルの最大容量の確認と変更方法
サーバーのアップロードファイルの最大容量の確認と変更方法  WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!
WordPressのカスタムメニューでは、内部リンクに対してカスタムリンクは使わない!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」