Alfredで「自分のブログ内検索」を行う簡易的なWorkflowの作り方

以前、「自分のブログ内検索」を行うWorkflowをコードを書いて作る方法を記事にしたことがあります。
入力したキーワードに関する記事がリアルタイムに返ってきて、自分のブログ内を検索できるので非常に重宝しているのですが、作る上でいくつか問題もあります。
- コードに関する知識が必要
- ブログの情報を取得するAPIが用意されている必要がある(WordPressの場合はWP REST APIがデフォルトで入っている)
- 作るまでが面倒
というわけで今回は、もう少し簡単に「ブログ内検索」を行うWorkflowを作ってみようと思います。
Workflowを作らない選択肢
そもそも、Workflowを作らなくともAlfredのWeb Search機能を使うのも1つの手かもしれません。
キーワードの設定も好きにできるので、この方法がおそらく1番手軽で難易度も低い方法になります。
Workflowを作りたい場合
Workflowを作る場合は下記のようなメリットがあります。
- 複数サイトの検索が可能
- 間に処理を挟んだりできる
- 他のWorkflowと一緒に、Workflowとして管理できる
自分のブログ検索はよく使うので、これくらいの手間はかけていいように思います。
Workflowの作成
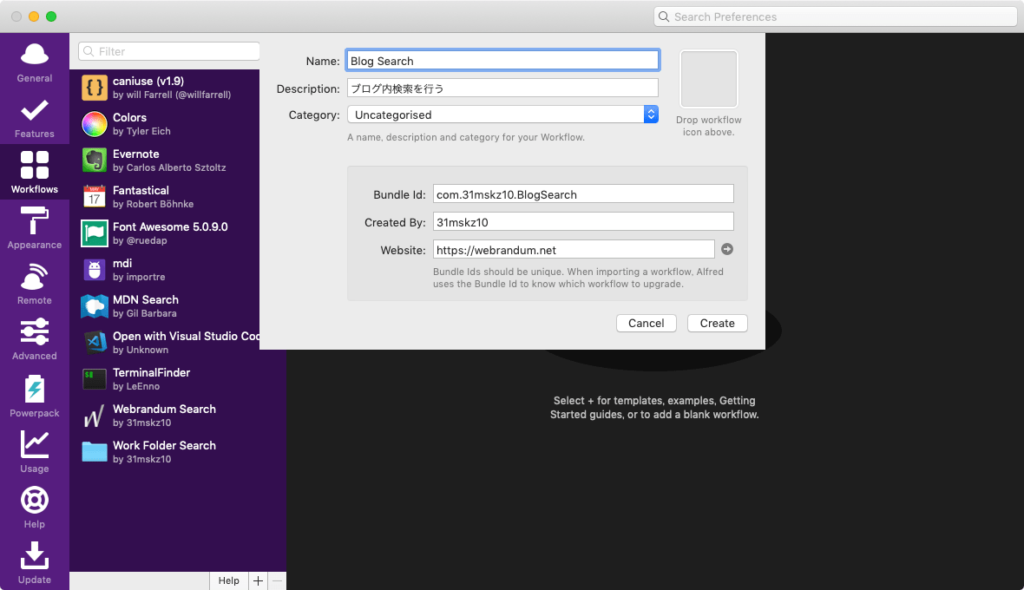
まずはAlfredの環境設定の[Workflows]のサイドバー下の「+」ボタンを押し、「Blank Workflow」をクリックして必要情報を入力します。
今回の場合はブログ内検索を行うWorkflowなので、名前は「Blog Search」としておきます。

検索部分の設定
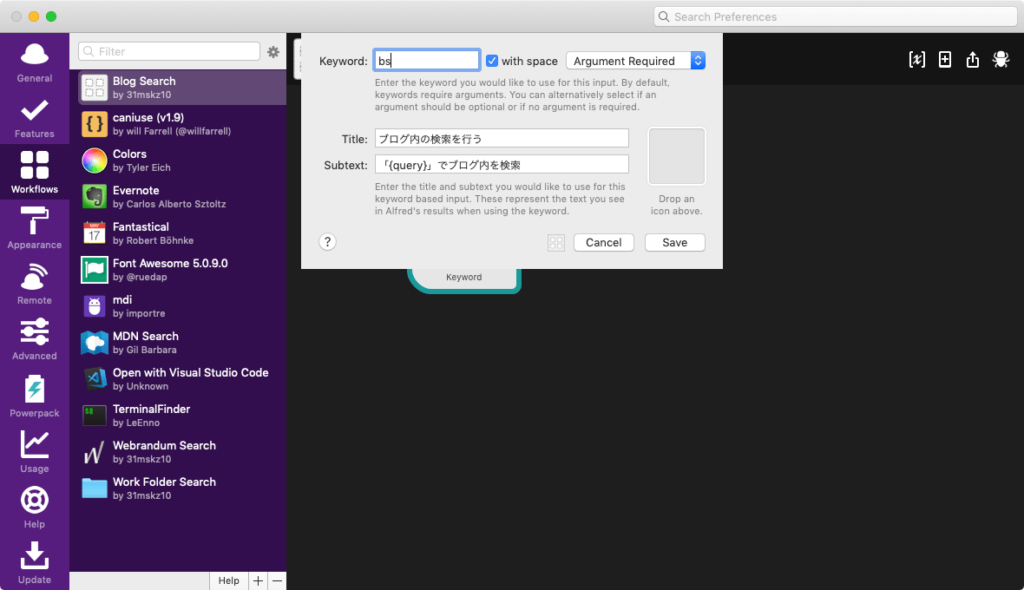
黒い背景部分を右クリックして、[Inputs]→[Keyword]を選択します。
Keywordの設定パネルが表示されるので、必要となる情報を入力して「Save」を押します。

Keywordは「Blog Search」の頭文字をとって「bs」と設定しておきます。
URLを開く部分の設定
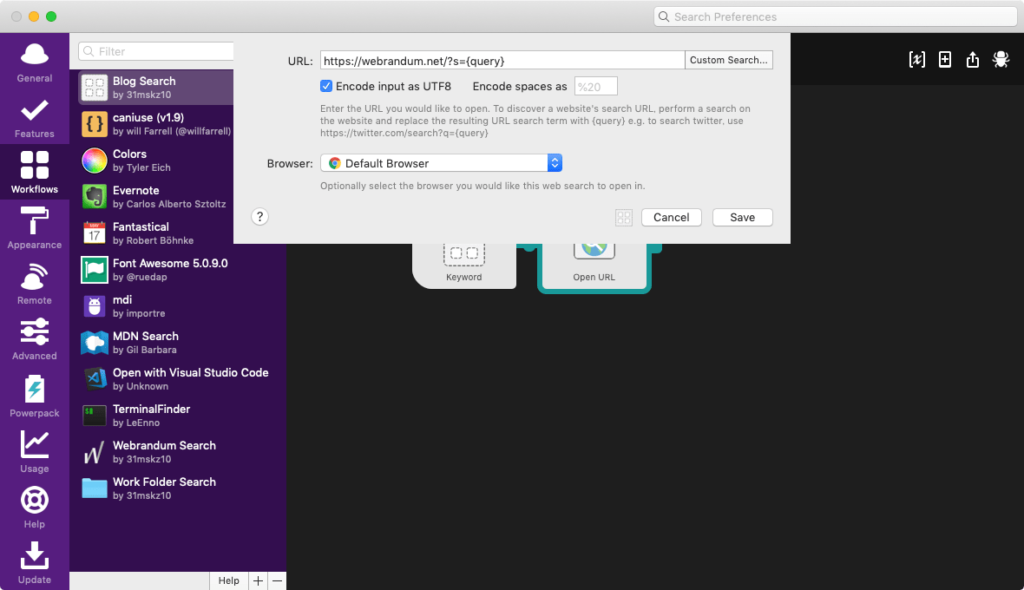
Keywordの右横にあるポッチをクリックして[Actions]→[Open URL]を選択します。
このWorkflow Objectを使うと、指定したURLをブラウザで開けますし、カスタム検索機能と同じように{query}と入力した部分には、1つ前のKeywordで入力した値が入ります。

あとは検索ページ用のURLを入力して、検索キーワード部分には{query}を入力するだけです。
いくつか検索ページ用のURLのサンプルを用意したので、参考にしてください。
| サイト | 検索ページ用URL | 備考 |
|---|---|---|
| WordPress | https://[サイトURL]/?s={query} | |
| note | https://note.mu/search?context=note&mode=search&q=[note ユーザーID]%20{query} | ユーザー専用の検索ページはないので、 全体検索を使って、ユーザー名とキーワードで絞り込んでいます |
| はてなブログ | https://[ブログURL]/search?q={query} | |
| ライブドアブログ | https://[ブログURL]/search?q={query} | |
| Ameba | https://search.ameba.jp/search/entry/{query}.html?aid=[ブログID] |
複数サイトの検索を使い分けたい
ここから先は必要な人のみの設定になりますが、Keywordの右横にあるポッチをクリックして[Open URL]をもう1つ選択して、別のサイトのURLを設定します。
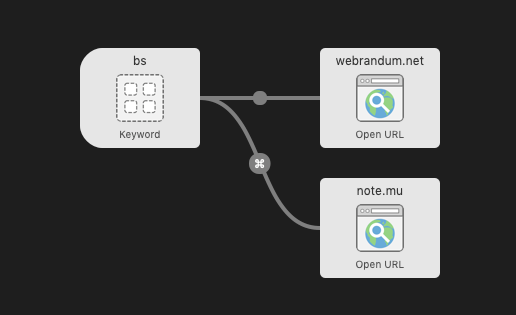
こうすると、Keywordに対してOpen URLが2つに枝分かれしている状態になります。
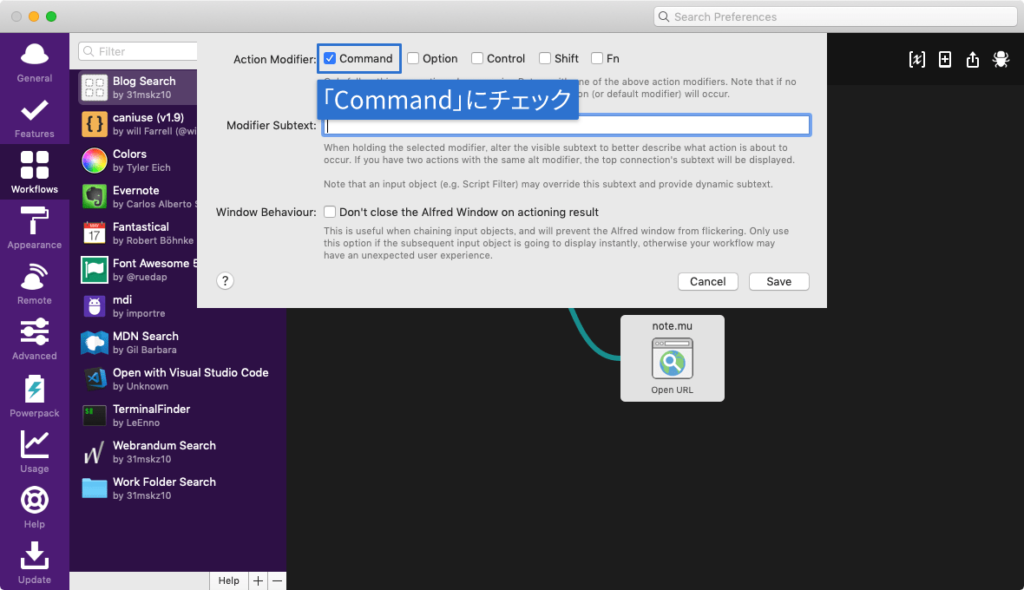
この状態で、片方の伸びている線をダブルクリックすると、Workflow Objectの条件分岐設定ができます。

「Action Modifier」で「Command」にチェックをいれ、必要に応じて「Modifier Subtext(設定した修飾キーを押したときにサブテキストが変わるようになります)」を設定して「Save」を押します。
最終的に下の画像のように、枝分かれしている片方にcommandが設定されていればOKです。

今回の場合は普通に検索すると自分のブログの検索ページが開き、commandを押しながら検索するとnoteが検索されるようにしてみました。
まとめ
自分は備忘録として色んなことをブログに書くようにしていますし、他人に何か聞かれたときに過去の記事URLを送ることも多くなってきたので、コードを書いて検索しやすいようにしています。
ただ、そこまでする必要のない人は、今回のように簡単なWorkflowを作っておくだけでブログを更に活用できるのではないでしょうか?




 FinderやPath Finderでタグ(ラベル)を設定するショートカットキー
FinderやPath Finderでタグ(ラベル)を設定するショートカットキー  Orbital 2で共通の設定を使い回すためのテンプレートファイルを作成する方法
Orbital 2で共通の設定を使い回すためのテンプレートファイルを作成する方法  macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)
macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)  Path Finderでタグを一斉に追加するタググループ機能
Path Finderでタグを一斉に追加するタググループ機能  Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法
Jedit Ωの半角・全角変換機能を使って、全角と半角をすばやく変換する方法  Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする
Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする  macOSのシステム環境設定「Spotlight」の設定見直し
macOSのシステム環境設定「Spotlight」の設定見直し  Keyboard Maestroのバージョン9.0がリリース!ダークモード対応やJSON関連のアクションが追加
Keyboard Maestroのバージョン9.0がリリース!ダークモード対応やJSON関連のアクションが追加  Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」
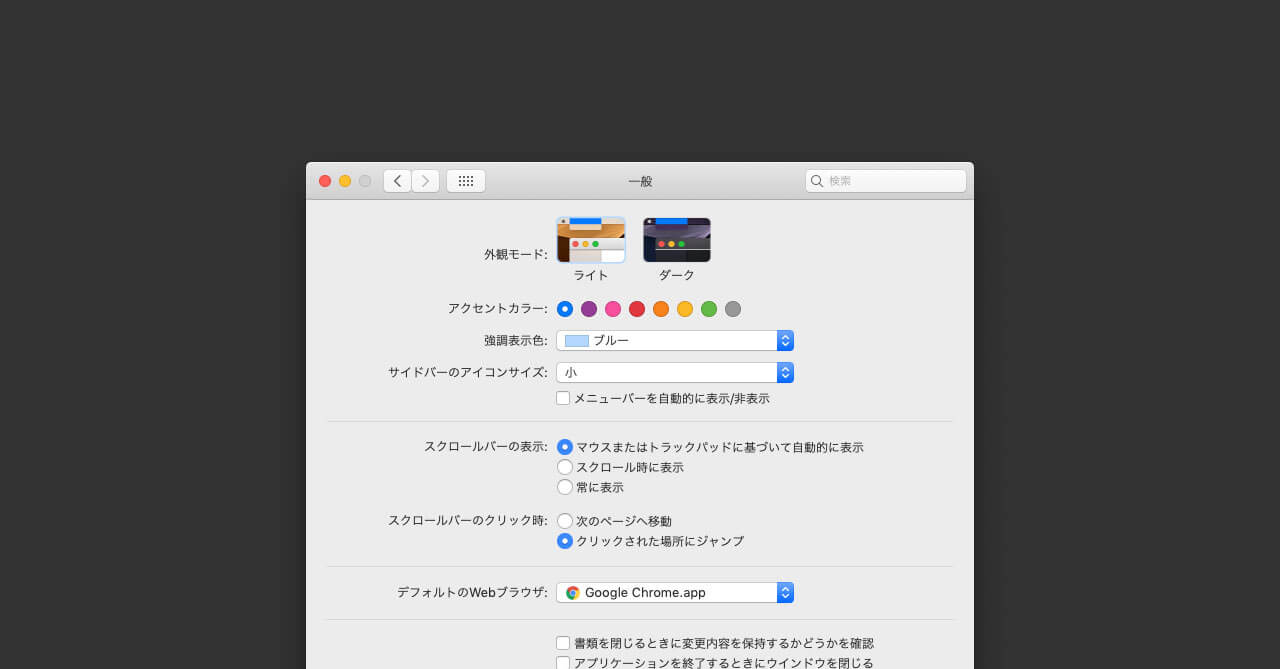
Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」  Macのデフォルトブラウザの設定場所
Macのデフォルトブラウザの設定場所  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう