AlfredでFigmaのチーム・プロジェクト・ファイルを素早くの検索ができる「Alfred Figma Workflow」

デザインツールのFigmaファイルを検索するWorkflowがFgima公式からリリースされているのに気が付きました。
Alfred Figma Workflowのインストール
インストール方法は普通のAlfred Workflowのインストール方法と違ってnpmコマンドでインストールします。
$ npm install --global alfred-figmaインストール後はFigmaのPersonal Access Tokensを設定します。
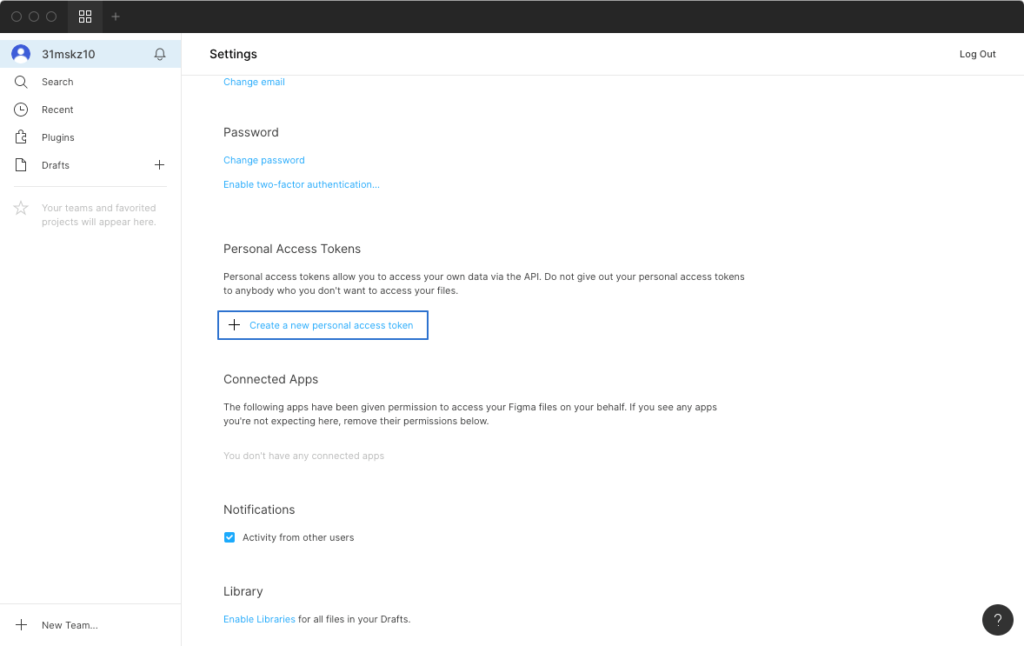
Figmaの[Settings]にある「Create a new personal access token」をクリックしてトークンの作成をします(名前は何でもいいのですが、あとで見たときに分かるように「Alfred」としておきました)。

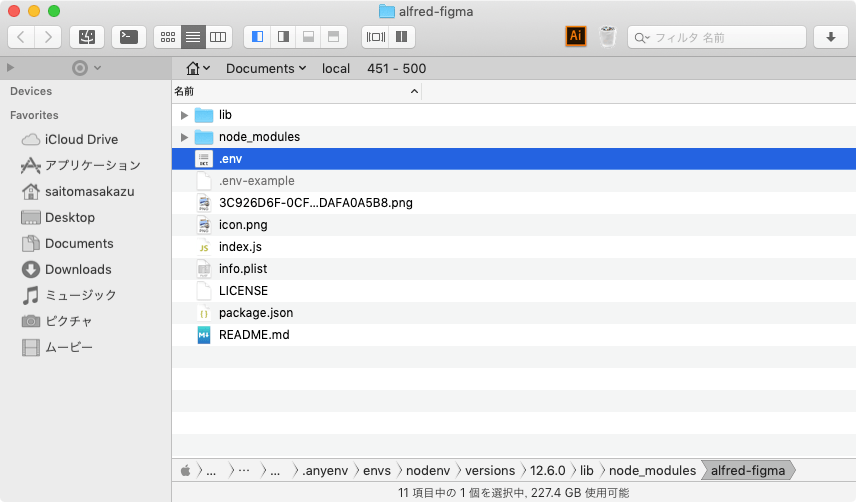
次に、Alfredの[Workflow]の「Figma Shortcuts」を右クリックして「Open in Finder」でFinderにフォルダを表示させます。
.env-exampleというファイルがあるので、コピーして.envにリネーム、このファイルの中にトークンをペーストします。

これで最初の設定は完了です。
Alfred Figma Workflowの使い方
検索するチームを追加したいときはfigma addのあとにチームのURLをペーストして追加します。
あとはキーワードのfigmaのあとにファイル名を入力してenterを押せばすぐにFigmaでファイルが開けます。
キーワードの変更
キーワードがfigmaだと、アプリのFigmaを開きたいときに間違えて発火してしまいます。
fgmやfmなど、短縮したキーワードに変更しておくのがオススメです。



 ImageOptimで画像圧縮に最適な設定を行う
ImageOptimで画像圧縮に最適な設定を行う  高機能なランチャーアプリ「Alfred 4」がリリース!ダークモード対応やWorkflowが強化
高機能なランチャーアプリ「Alfred 4」がリリース!ダークモード対応やWorkflowが強化  Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする
Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする  Search Consoleのカバレッジで「送信された URL に noindex タグが追加されています」と表示された時の対処法
Search Consoleのカバレッジで「送信された URL に noindex タグが追加されています」と表示された時の対処法  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い
Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い  Macのホームディレクトリにある設定ファイルをDropboxで管理する
Macのホームディレクトリにある設定ファイルをDropboxで管理する  1Passwordで素早くパスワードを入力するためのショートカットキー
1Passwordで素早くパスワードを入力するためのショートカットキー  Path Finderのフォルダ移動ショートカットキーを設定する【デフォルト設定 + Keyboard Maestro】
Path Finderのフォルダ移動ショートカットキーを設定する【デフォルト設定 + Keyboard Maestro】  Fantastical 2は音声入力を使って予定を追加するのが便利!
Fantastical 2は音声入力を使って予定を追加するのが便利!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」