ATOKの文字パレットの「漢字検索」で特定の漢字を探し出す方法

この記事の要約
- control + shift + Dで文字パレットを起動
- 部首や画数などの漢字の情報から絞り込みができる
- 画像の中の漢字を探すときに便利
「この漢字なんて読むか分からない…」
通常のテキストであればコピーしてググったりすれば一発で済みますが、面倒なのは「画像内のテキスト」や「アウトライン化されているテキスト」などコピーができない場合です。
そもそもそんなことが発生するのが問題なのですが、そのような見た目の特徴から漢字を探さないといけないときに使えるのがATOKの文字パレットです。
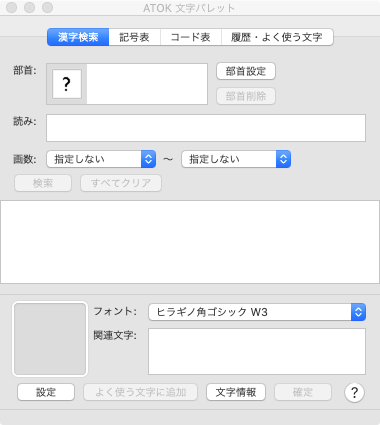
文字パレットの起動
[入力ソース]→[文字パレット(control + shift + D)]で文字パレットは起動できます(起動に時間がかかるときがあります)。

このパレットに必要な情報を入力して検索します。
文字パレットで漢字の絞り込み
漢字を絞り込むときは、下記の3つの内容を入力して絞り込みます。
| 項目 | 内容 |
|---|---|
| 部首 | 部首の選択 |
| 読み | 漢字の読み。分からない場合が多いのでここは基本空白 |
| 画数 | なんとなくの画数を設定。 |
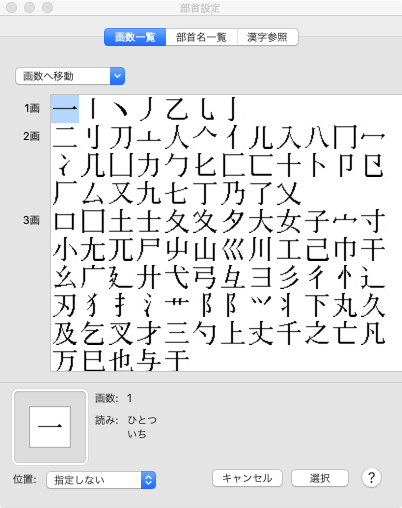
部首に関しては「部首設定」を選択すると、部首設定パレットが開いて、そこから選択します。

1番下の「位置」を指定すると、部首のある位置の選択もできます。
探している漢字が変わっていて、なおかつ1回検索しても候補が多すぎた場合はここで絞り込むと候補が絞り込めそうです。
部首を見つけたら「選択」で設定していけます(複数指定可能)。
ひととおりの設定ができたら「検索」で漢字を検索します。
絞り込めた漢字から目的のものを探す
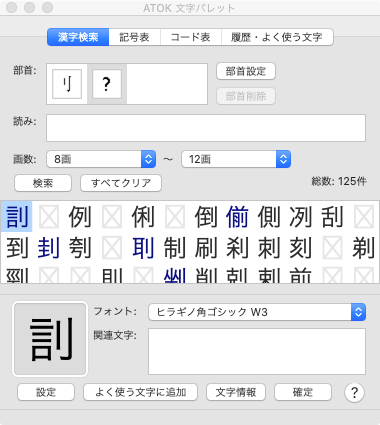
「検索」を押すと候補の漢字が大量に出てきます。

グレーで四角い表示になっている部分は、フォントが対応していないので別のフォントに切り替えると見えるときがあります。
ちなみに漢字をダブルクリックするか、選択した状態で「確定」を押すと漢字の貼り付けができます。
貼り付けしたあとはそれをコピーして、ググったり使ったりできます。
ややこしい漢字を探すときにサクッと検索できるので、あれこれ読み方を推測して調べたり、部首からなんとなく検索したりするより良さそうです。
あまり発生してほしくない状況ですが、せっかくATOKを利用しているのであれば、覚えておいても損はありませんね。


 定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする
定番のパスワード管理ツール「1Password」を使ってパスワードの管理をする  Delay StartでMac起動後にアプリを遅延起動する
Delay StartでMac起動後にアプリを遅延起動する  1Passwordを便利に使うための小技や整理術!
1Passwordを便利に使うための小技や整理術!  Macユーザーにオススメのスニペットアプリ「Dash」でコードや定型文の管理を行う
Macユーザーにオススメのスニペットアプリ「Dash」でコードや定型文の管理を行う  BetterTouchToolのライセンス・料金まとめ(BetterSnapToolやBTT Remoteによる無料ライセンス)
BetterTouchToolのライセンス・料金まとめ(BetterSnapToolやBTT Remoteによる無料ライセンス)  Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い
Path Finderの情報パネルにある「作成日」「更新日」「追加日」の違い  Alfred 4のカスタム検索を設定をしてサイト内検索をしたり、ブラウザのブックマーク検索を行う方法
Alfred 4のカスタム検索を設定をしてサイト内検索をしたり、ブラウザのブックマーク検索を行う方法  Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法
Alfredのクリップボード機能に履歴がちゃんと残らない・別のテキストが残ってしまう場合の対処法  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方
Alfredで現在開いているフォルダ内の画像をImageOptimで圧縮するWorkflowの作り方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」