テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ

コーディング・プログラミングを行う上でテキストエディタは必要最低限のツールです。Web業界で働く人にとってのテキストエディタは料理人で言う所の包丁であり、大工で言うところのノコギリ的な存在です。
最近は色んなテキストエディタの開発が行われていますが、僕はその中でもGitHubが開発したAtomというテキストエディタを使用しています。
2015年に正式版(バージョン1.0)が公開された比較的新しいエディタで、HTML・JavaScriptといったフロントエンドの技術を使用して作成されているので、それらの技術を使って比較的簡単にカスタマイズを行うことができたり、パッケージ(拡張機能)やテーマも豊富です。
2020年9月追記:現在はAtomではなく、Visual Studio Codeに乗り換えています。Atomと同様のElectron製のテキストエディタで、Atomよりも動作が軽く、パッケージもAtomにあるものはVisual Studio Codeにもほとんどあります。
現在の主流もVisual Studio Codeになっているので、いまから使おうとしている方はそちらをオススメします。
Atomのインストール
Atomは公式サイトであるatom.ioからアプリインストーラのダウンロードが可能です。僕はmacOSなのでこの記事はmacOS版を前提にして設定の仕方を紹介していきますが、AtomはWindows用・Linux用もあります。

mac版の場合は、ダウンロードボタンをクリックするとAtomのzipファイルがダウンロードされ、そのファイルを解凍するとAtom.appというファイルが入っています。このAtom.appをアプリケーションフォルダに移動させて[右クリック]→[開く]で開けます。

Atomを開く事ができればAtomのインストールまでは完了です。
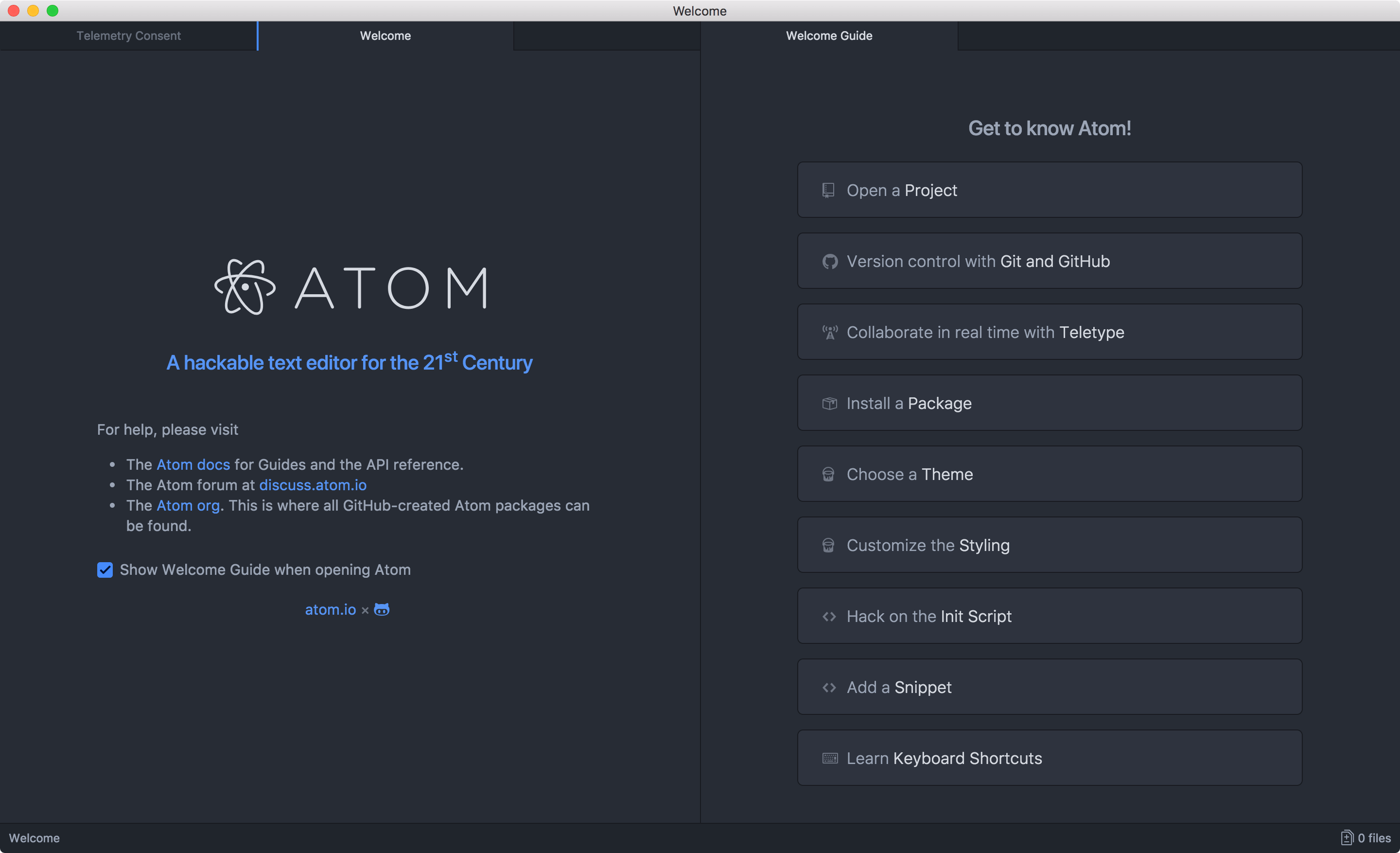
最初はWelcome Guideが表示されます。次回以降表示させたくない場合は左のカラムの方の一番下「Show Welcom Guide when opening Atom」のチェックを外しておきましょう。

Atomを日本語化する
とりあえず最初にやっておきたい事はAtomの日本語化です。最初はメニューバー等が英語になっているのですが、これを日本語化するパッケージが公開されているのでそれをインストールする事によって日本語化します。
メニューバーの[File]→[Settings]をクリック、もしくは⌘ + , (カンマ)で設定画面(Settings)を開きます。
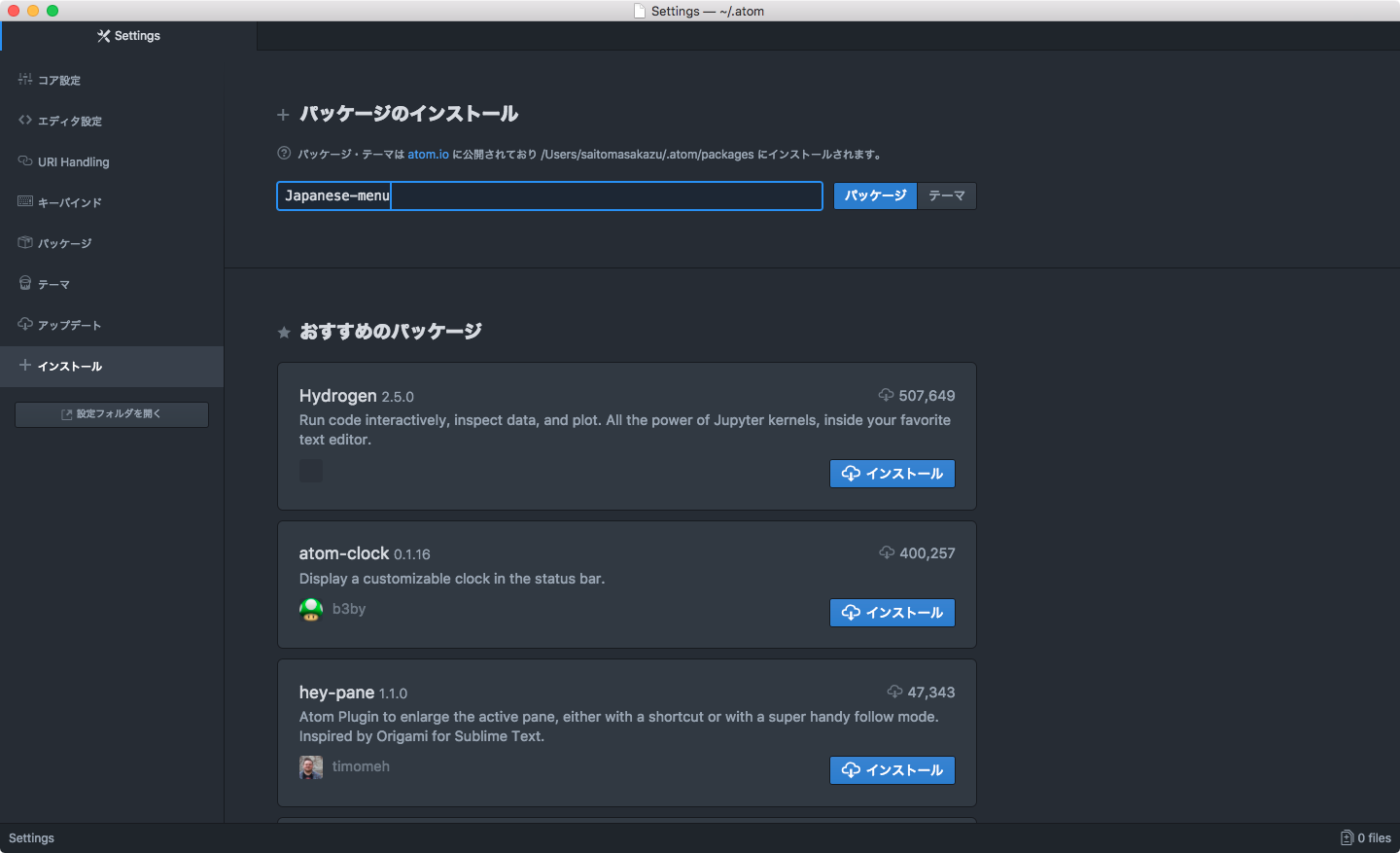
サイドメニューの一番下にある「+Install」をクリックしてインストール画面を開き、検索ボックスに「Japanese-menu」と入力します。
入力出来たらEnterを押して検索します。ちなみに他パッケージを追加したい場合も同じ手順でインストール可能なので、この一連の流れを覚えておきましょう。

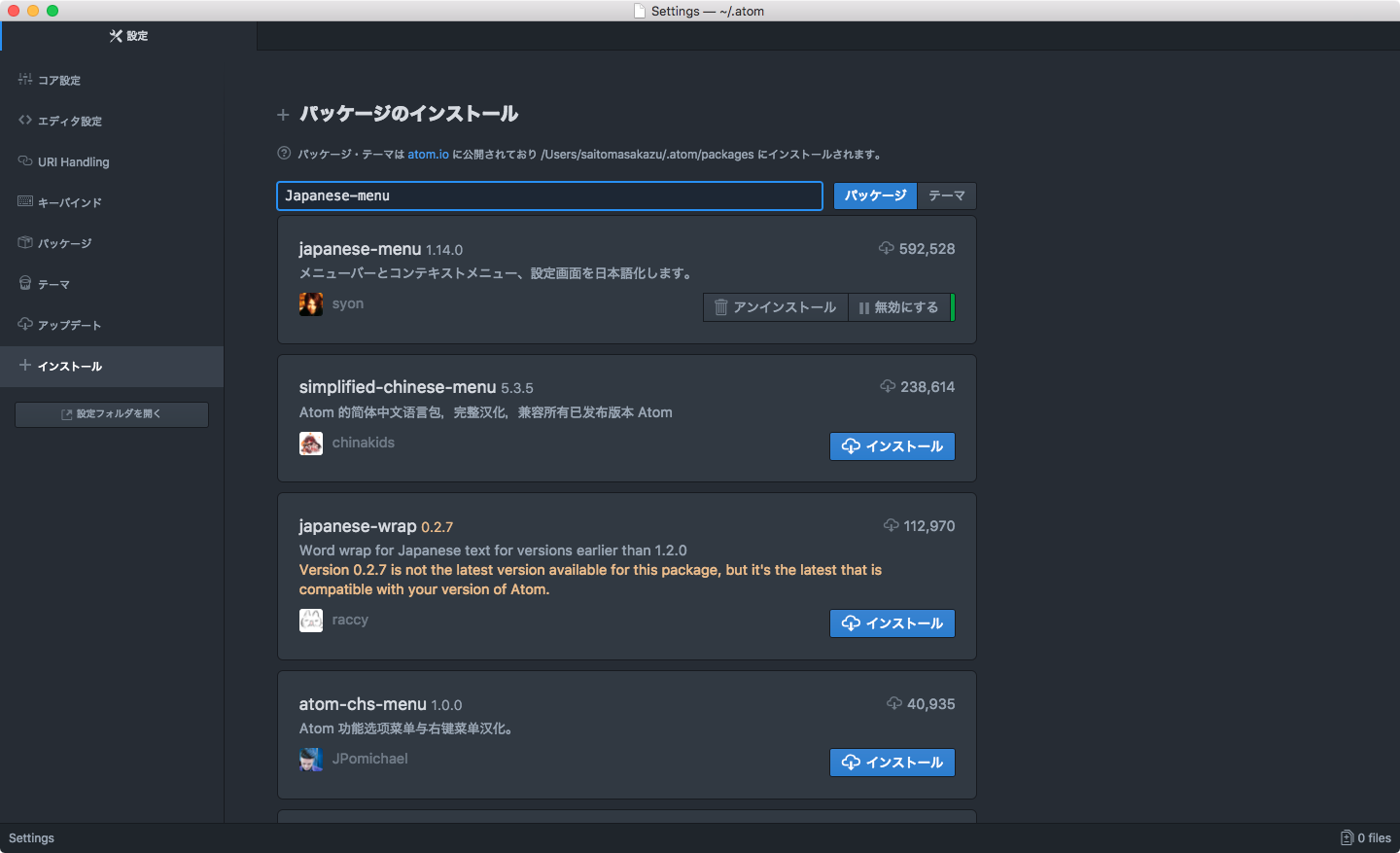
検索すると「japanese-menu」という下記のようなパッケージが表示されるので「インストール」ボタンをクリックしてインストールします。

インストールすると今まで英語だったサイドバーが日本語になっていたり、メニューバー等が日本語になっています。

基本的なパッケージのインストール
このまま最低限入れておくと便利なパッケージもインストールしてしまいましょう。とりあえずこれは入れておくと良さそうという基本的な機能のパッケージ5つを厳選しました。先程の「Japanese-menu」と同様に名前でパッケージ検索をかけると見つかります。
file-icons
Atomで開いたファイルの拡張子を読み取り、それぞれファイルに適したアイコンを横に表示してくれるパッケージです。Atomではフォルダごと一気に開いてサイドバーに表示させる「Project」という機能があり、そこでのファイル判断も視覚的に分かりやすくなります。
とりあえず入れておこうか。という感じのパッケージです。
minimap
minimapはファイルを開いた後に右の方に物凄く縮小されたコードが表示されるようになります。
コードの全体像を把握する。特に<li>タグ等が続くようなファイルをコーディングしている時などに、だいたいどこまで続いているのか分かったりしますし、minimap上をドラッグしてその場所に移動する事も出来ます。

autocomplete-paths
相対パスを入力する時に補完を行ってくれるパッケージです。imgタグのsrc属性なんか結構面倒だったりしますよね。
あとアンダーバーとハイフンの間違いやちょっとした入力間違い等で画像がうまく表示されなかったりすると初心者のうちは「なんか表示されない!」ってしまいますよね。
こうした入力補完系を使っておく事で変なところでハマらないで効率よく作業を進めたりします。
highlight-line
現在カーソルのある行を薄くハイライトしてくれます。
いまカーソルがどこにあるのか見やすくなりますし、自分もずっと使っていてあまりに馴染みすぎてデフォルトの機能じゃないと気が付きませんでした。
これもとりあえず入れておくと良いと思います。
highlight-selected
選択した文字列と同様の文字があればハイライトしてくれるパッケージです。下の画像は2行目の「speed」を選択しているのですが、8行目にある「speed」にもハイライトされています。

このように定義した変数がどこで使われているのか見たい時なんかに非常に便利です。これもデフォルトの機能で正直欲しいところ。
wrap-guideを無効化にする
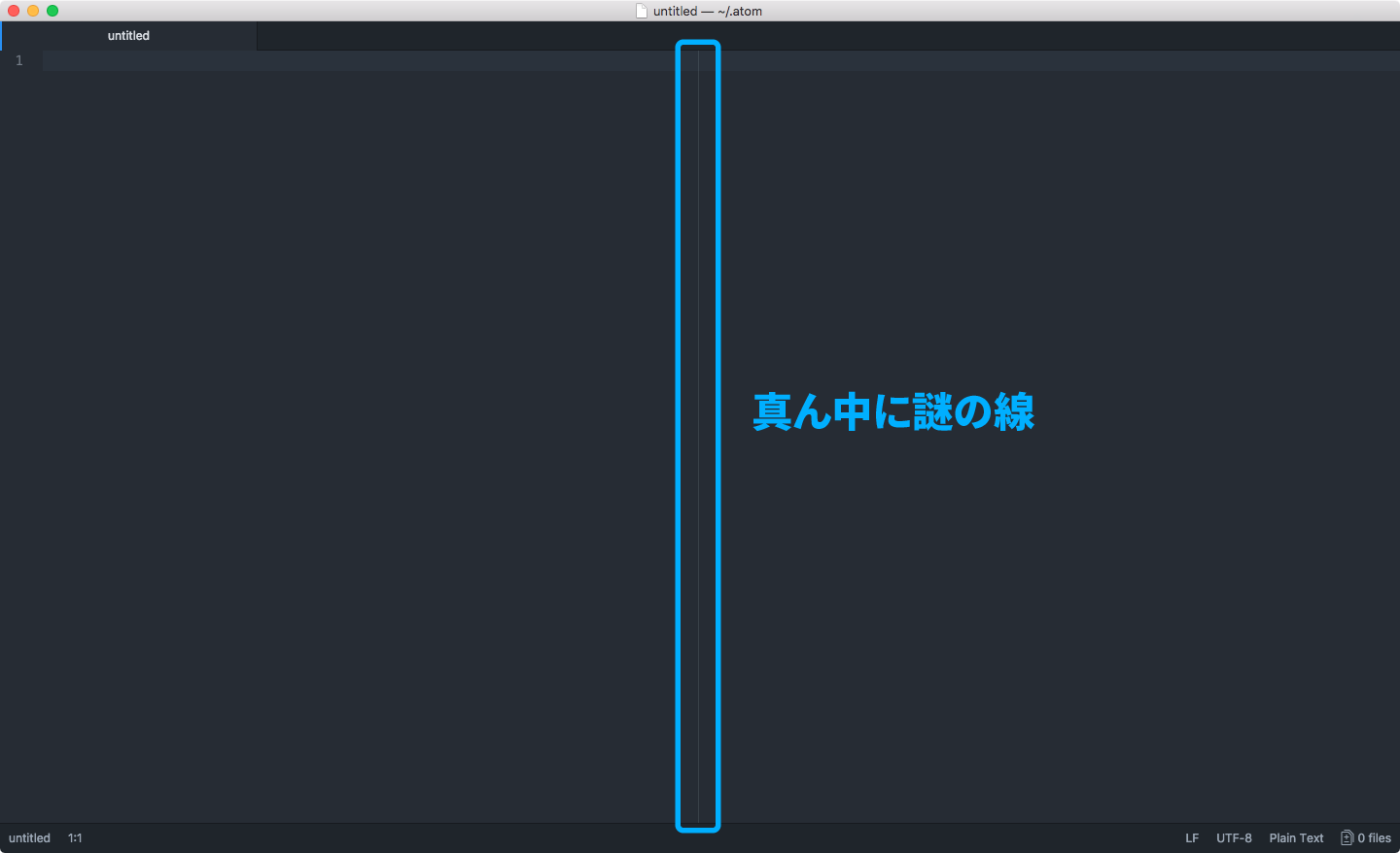
Atomにはデフォルトで入っているパッケージがいくつかあるのですが、その中でも「これは別にいらないんじゃないか…」と思うパッケージが「wrap-guide」というプラグインです。
このパッケージがEnable(有効化)になっているとAtomの真ん中に線が一本入るようになります。

別にあっても気にしないという方はそのままでも何の影響もありませんが、気になるので僕は無効化にしています。
方法は環境設定の「パッケージ」から下へスクロールしていくと「wrap-giude」というプラグインがあるので「無効化にする」ボタンをクリックすればOK。

これで真ん中の線はなくなります。
エディタの設定
エディタ設定を少しいじるだけでAtomは劇的に使いやすくなります。
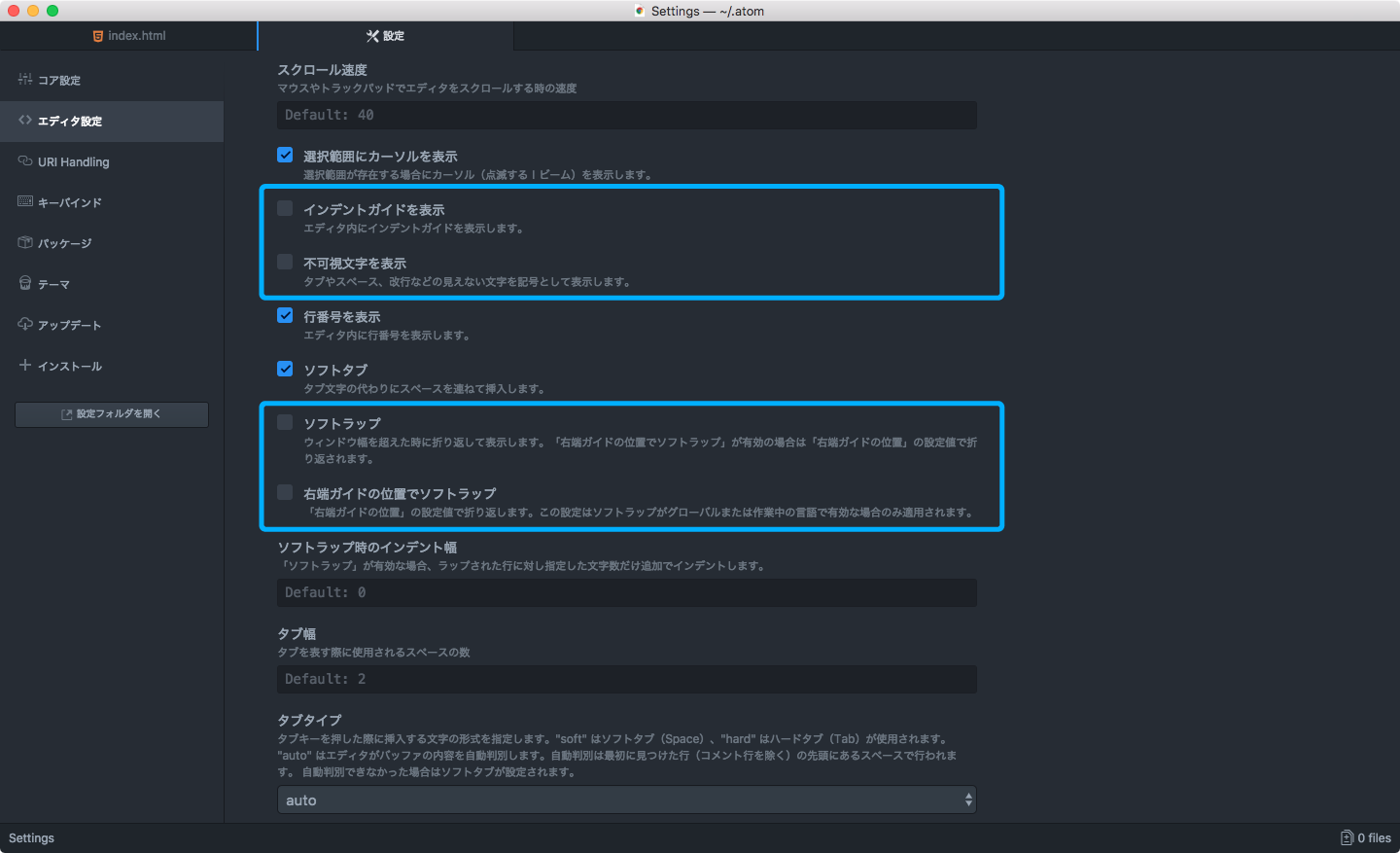
環境設定の「エディタ設定」を開き、今回は「インデントガイドを表示」「不可視文字を表示」「ソフトラップ」とお好みで「右端ガイドの位置でソフトラップ」にチェックを入れます。

それぞれチェックを入れることでどのように変化するのか説明していきます。
インデントガイドを表示
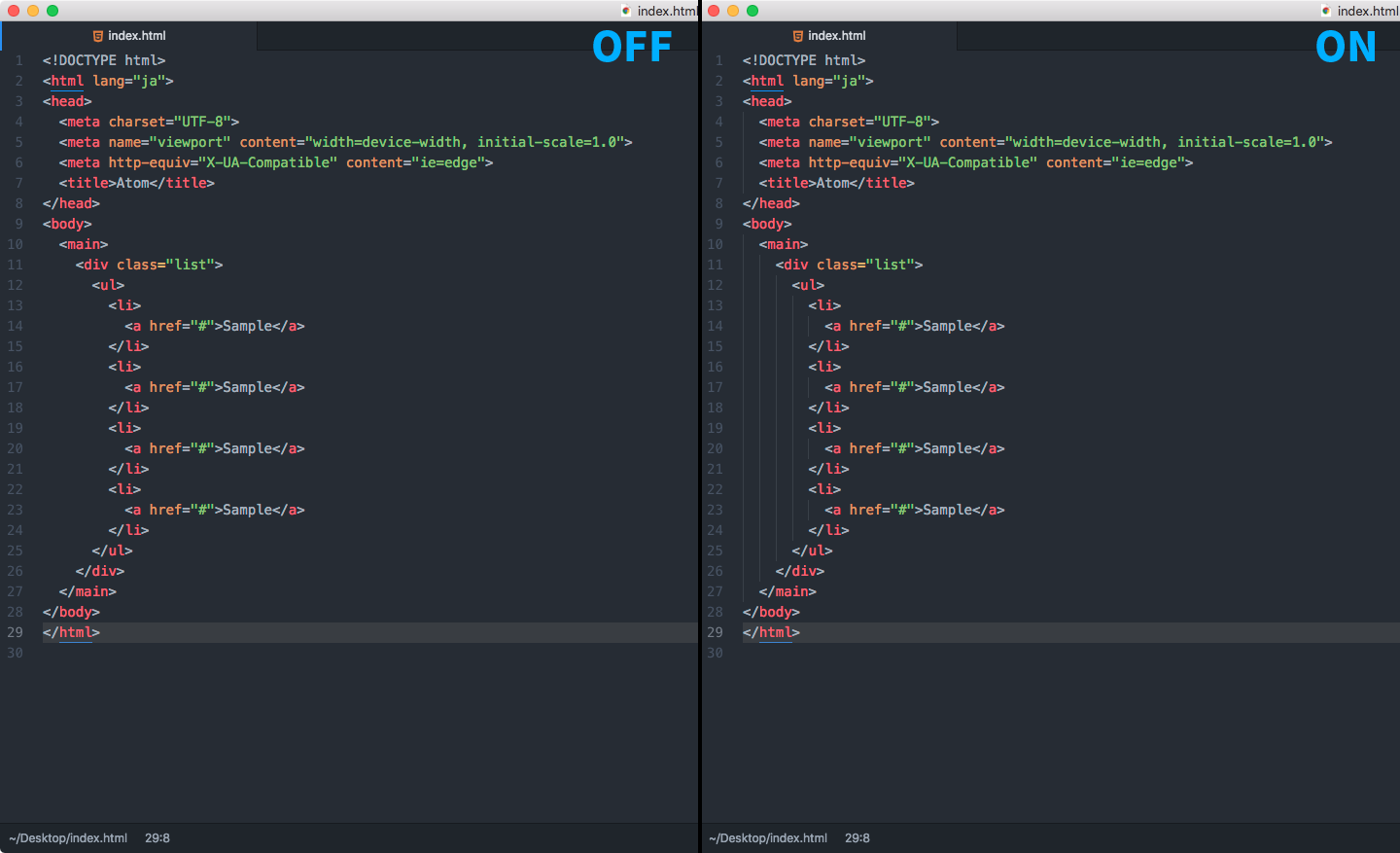
これはもう名前の通りなのですが、インデント(字下げ)をした時にどこからどこまでが同じ列なのか見やすくガイドを付けてくれます。文字で説明しても分かりにくいと思いますのでここは画像を見てもらいましょう。

ONとOFFを比較すると分かりやすいですね。
ONの時は字下げしたタグがどこまで続いているのか見やすいように、ガイド線がついています。
不可視文字を表示
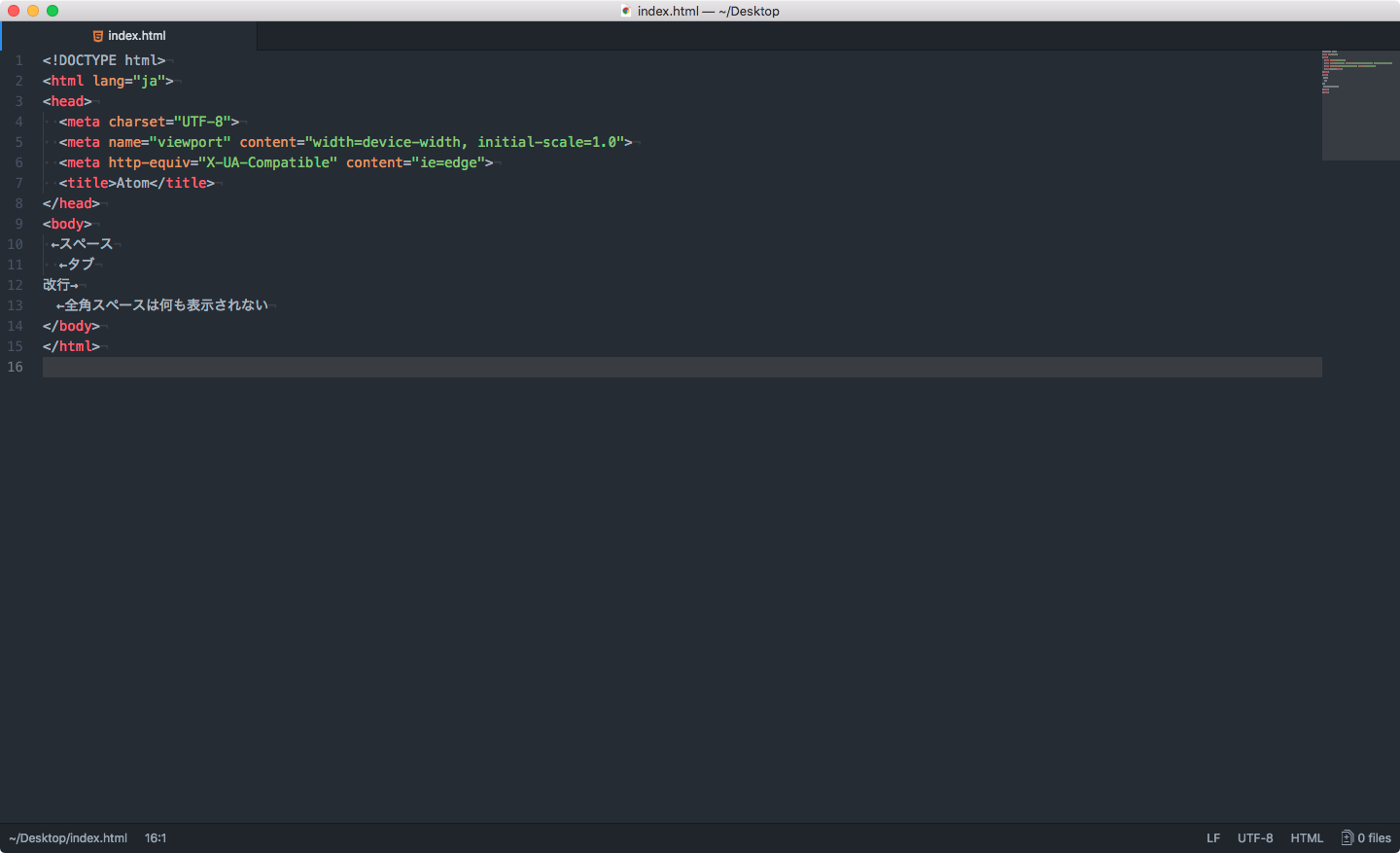
名前の通り、スペースやタブ、改行などの本来は目に見えない透明な文字を薄い文字として認識できるようにしてくれます。
スペースやソフトタブは点々(・)で表されるようになり、ハードタブの場合は(>>)のような記号、改行は罫線のようなマーク(┐)でうっすらと表示されます。
ちなみに全角スペースは透明になりますので、全角スペースが原因でコードが動かなくなるというのを防ぐ事ができます。

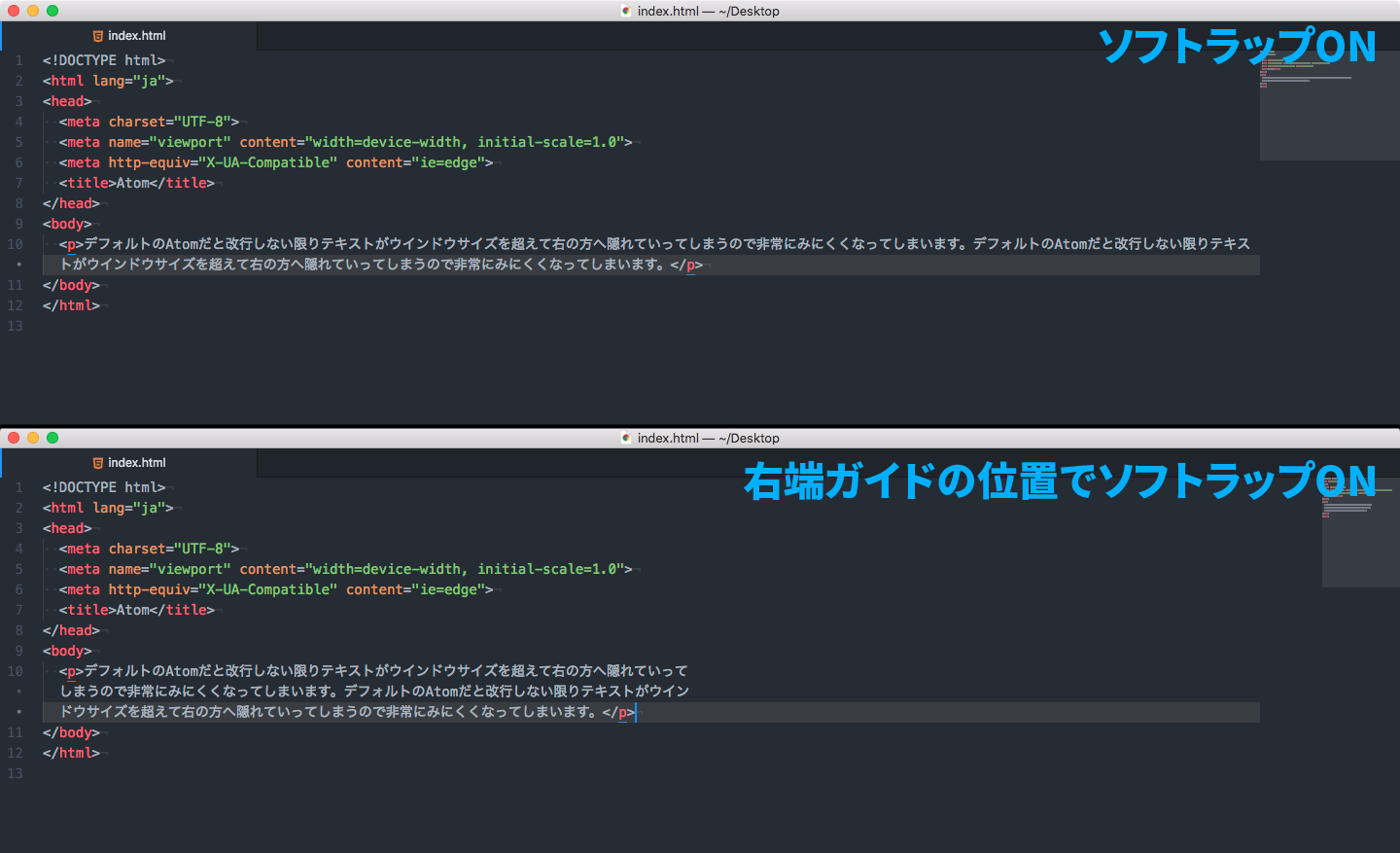
ソフトラップ
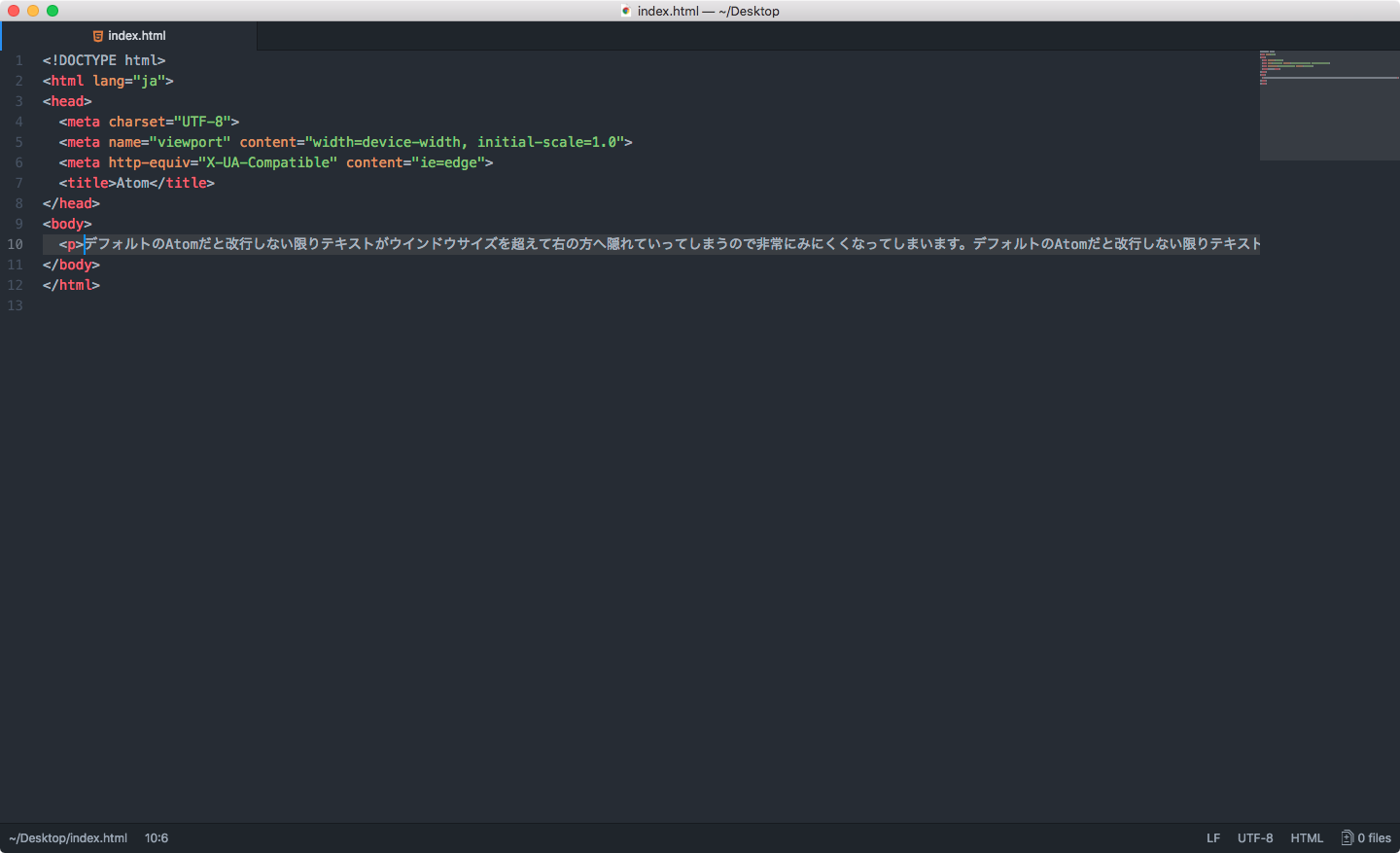
Atomはデフォルトの状態だと、長いテキストを入力した場合、改行をしない限りテキストがウインドウサイズを超えてかなり右の方へテキストが隠れていってしまいます。

これはかなり不便。そこでソフトラップの設定です。
ソフトラップの設定には2段階あり、「ソフトラップ」と「右端ガイドの位置でソフトラップ」の2つのチェックがあります。
右端ガイドの位置でソフトラップはデフォルトでは「80文字」に設定されてあるのですが、自分で自由に幅を決める事ができます。

とりあえずはソフトラップのみをONで問題ない気がします。
テーマの設定
Atomの見た目やコードのシンタックス(色分け)部分の見た目の変更も可能です。
Atom自体の見た目に関しては「インターフェーステーマ」、コードのシンタックス周りは「シンタックステーマ」と呼ばれていて、配布されているものも数多くあります。
これに関しては完全に好みの問題ですが、僕はインターフェーステーマもシンタックステーマも両方「One Dark」というデフォルトで入っているものを使っています。インストールした当初は色々使ってみて試していたのですが結局デフォルトで入っているシンプルなものに戻りました。
ちなみにテーマをインストールしたい場合はパッケージと同様に環境設定の[インストール]へ行って検索するのですが、その時に検索バーの横にあるボタンを「テーマ」に切り替えてから検索します。

最後に
これにて基本的な設定は完了です。とりあえず最低限これさえ設定しておけば後は難なく使っていけるかなと。
更に初心者の方向けに細かい使い方やファイル操作なんかについてもまとめようかなと思っていますがいつになるかは未定です。



 Alfredで複数のアプリケーションを一気に起動できるようにする
Alfredで複数のアプリケーションを一気に起動できるようにする  クリップボード履歴を複数一括でペーストしたり、コピーした順にペーストするアプリ「Paste」
クリップボード履歴を複数一括でペーストしたり、コピーした順にペーストするアプリ「Paste」  Illustratorの環境設定ファイルを再生成する方法
Illustratorの環境設定ファイルを再生成する方法  Path Finder9.3からラベル・タグ機能の表示を変更できるように!複数のラベルにも対応!
Path Finder9.3からラベル・タグ機能の表示を変更できるように!複数のラベルにも対応!  デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法
デュアルディスプレイの際にAlfredの検索ボックスをマウスがある画面に表示させる方法  Chrome拡張機能の「1Password」と「1Password X」の違いはなに?どちらを使えばいいの?
Chrome拡張機能の「1Password」と「1Password X」の違いはなに?どちらを使えばいいの?  Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる
チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる  Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする
Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする  Workspacesの検索ウインドウで使えるコマンド一覧
Workspacesの検索ウインドウで使えるコマンド一覧  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう