Backlogをショートカットキーで操作する方法

うちの会社ではプロジェクト管理ツールの「Backlog」を使用しています。
そのため、プロジェクトのやり取りの大部分をBacklog上で行うことになります。
よく使うものだからこそ、「もっと早く」「もっと便利に」使いこなしていきたいもの。
そこで今回はBacklogで使えるショートカットキーをまとめておきます。
ショートカットキーの設定
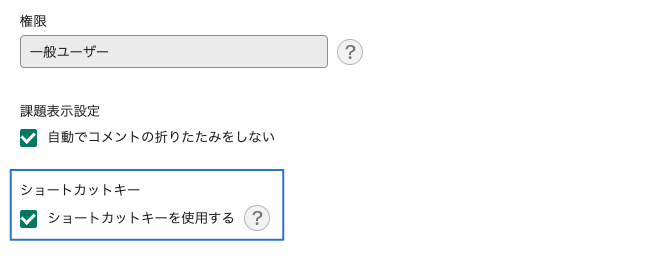
ショートカットキーを使用するには、ユーザ情報の変更画面で「ショートカットキーを使用する」にチェックをいれる必要があります。

共通のショートカットキー
まずはBacklog全体で使える共通のショートカットキーです。
主にページ移動のショートカットキーで、ほとんどが移動先ページの頭文字なので覚えやすいですね。
| キー | 内容 | 備考 |
|---|---|---|
| d | 「ダッシュボード」へ移動 | dashboardの頭文字 |
| h | 「ホーム」へ移動 | homeの頭文字 |
| a | 「課題の追加」へ移動 | addの頭文字 |
| s | 「ファイル」へ移動 | shareの頭文字 |
| t | 「Git」へ移動 | gitの最後の文字 |
| f | 「課題の検索」へ移動 | findの頭文字 |
| w | 「Wiki」へ移動 | wikiの頭文字 |
| v | 「Subversion」へ移動 | Subversionの間の「v」 |
| g | 「ガントチャート」へ移動 | ganttchartの頭文字 |
| / | 全体からキーワード検索へ移動 |
課題検索のショートカットキー
課題検索ページでのみ使えるショートカットキーで、課題一覧の中から目的とする課題を選択 → 開くまでをショートカットキーで行なえます。
| キー | 内容 | 備考 |
|---|---|---|
| b | 検索結果の前ページへ移動 | backの頭文字 |
| n | 検索結果の次ページへ移動 | nextの頭文字 |
| k | 一覧表示されている上の課題を選択 | |
| j | 一覧表示されている下の課題を選択 | |
| o | 現在選択されている課題の詳細へ移動する | openの頭文字 |
Chrome拡張機能のVimniumを使っていると、競合して反応してくれないので注意しましょう。
(Vimnium使っている人は、キーボードだけでページ内を自由に移動できるので、そもそもこのショートカットキーは不要かもしれません)
課題詳細のショートカットキー
最後は課題詳細ページのショートカットキーです。
| キー | 内容 | 備考 |
|---|---|---|
| c | コメント入力欄が開く | commentの頭文字 |
| b | 検索結果ページへ戻る | backの頭文字 |
| k | 前の課題へ移動 | |
| j | 次の課題へ移動 |
自分はこの中でもコメント入力欄を開くのをよく使っています。
「通知」を開く
Backlogで「通知」を開くとき、わざわざマウスを右上に持っていかないといけないのは地味に面倒です。
1日に何度か開く必要があるものなので、Keyboard Maestroを使って、ショートカットキーで「通知」を開くマクロを作ってみました。
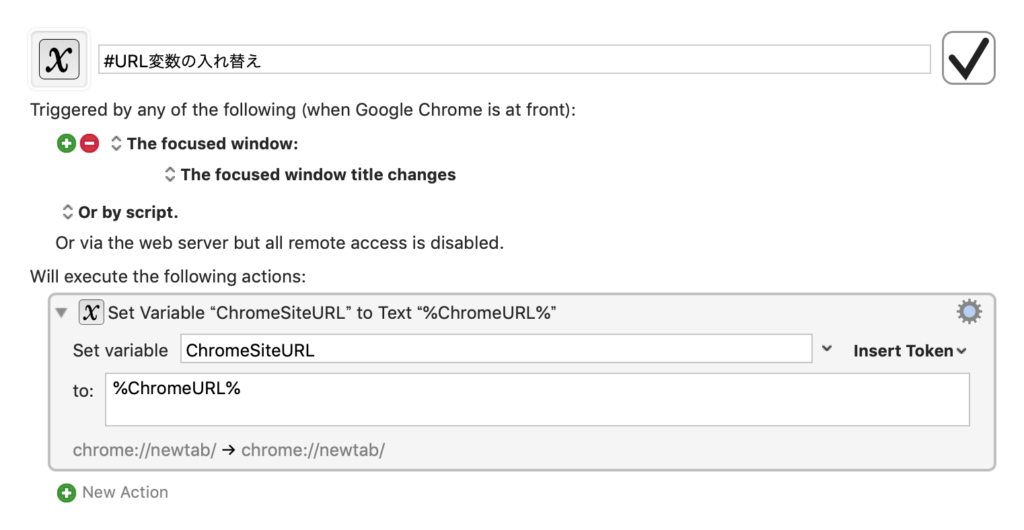
まずは、Google Chromeの現在開いているサイトURLを変数内に入れるマクロです。

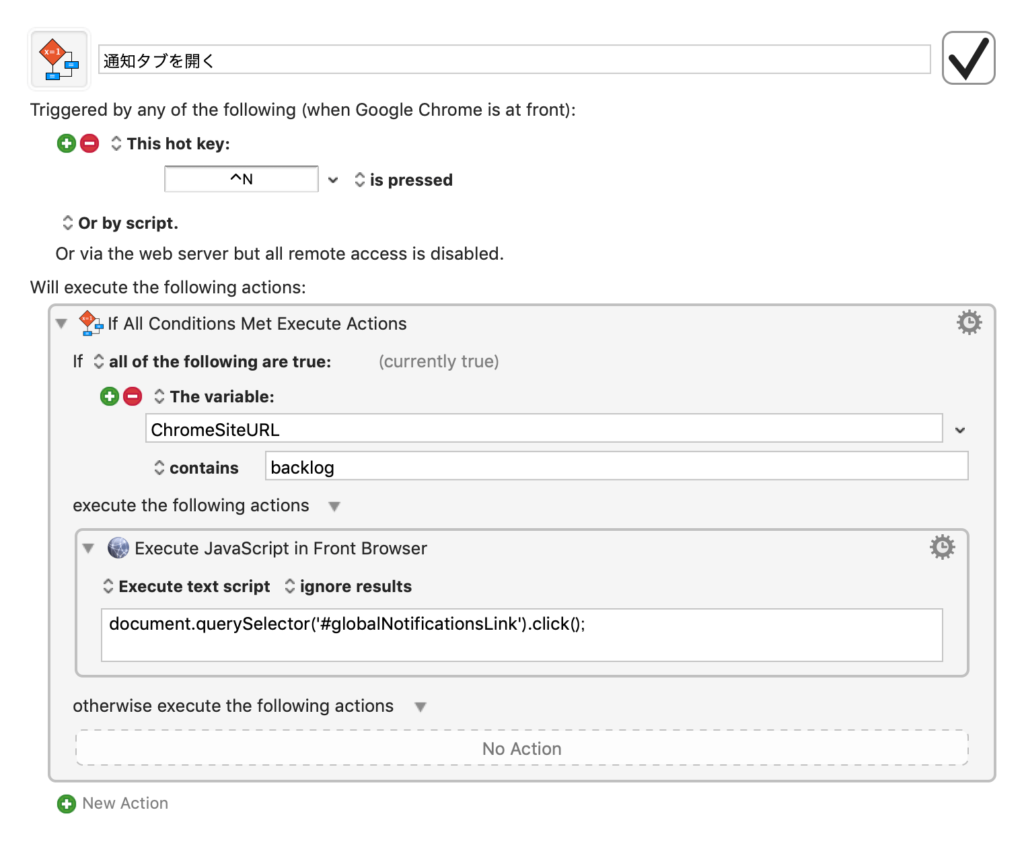
次に、先ほどの変数内に「backlog」の文字が入っていれば、JavaScriptで#globalNotificationsLinkをクリックするようにアクションを設定します。

これで、設定したショートカットキーを入力すれば通知が開きます。



 macOSのシステム環境設定「Dock」の設定見直し
macOSのシステム環境設定「Dock」の設定見直し  Path Finder 8の「パスのコピー」の種類とその違いについて
Path Finder 8の「パスのコピー」の種類とその違いについて  右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法
右側の修飾キーをフル活用!Karabiner-ElementsでKeyboard Maestroのマクロを発火させる方法  PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月
PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月  メールとチャットを一元管理してワークスペースを整理する「Rambox」
メールとチャットを一元管理してワークスペースを整理する「Rambox」  Alfred4の電卓機能で「x」を乗算記号として認識させる方法
Alfred4の電卓機能で「x」を乗算記号として認識させる方法  Macのエイリアスとシンボリックリンクの違いや作成方法
Macのエイリアスとシンボリックリンクの違いや作成方法  Keyboard Maestroのこれだけ覚えておけば良さそうなアクション紹介
Keyboard Maestroのこれだけ覚えておけば良さそうなアクション紹介  FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法
FontExplorer X Proのアプリケーションセット機能で、アプリを起動したタイミングで自動的にフォントの有効化を行う方法  Chrome拡張機能のVimiumを使ってキーボードだけでブラウザを操作する
Chrome拡張機能のVimiumを使ってキーボードだけでブラウザを操作する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる