複数のアプリをまとめて管理できるBiscuitを便利に使いこなすための設定方法

以前紹介した複数のアプリをまとめて管理できるブラウザアプリの「Biscuit」を使う上で、自分がした設定をまとめておきます。
グループ分け
Biscuitではグループ分けができるので、人によってはプロジェクトごとにサービスを分類したり、仕事とプライベートで使うサービスを分類できます。
グループ分けしておけばサイドバーがスッキリ整理されますし、グループを折りたたんでおくこともできます。
自分の場合はとりあえず下記のグループ分けにしています。
- Base:よく使うサービス(できるだけ数は減らしたい)
- Chat:チャットサービス
- Slack:Slackのグループが1番多いのでグループ化してまとめてしまう
アイコンをファビコンと同じにする
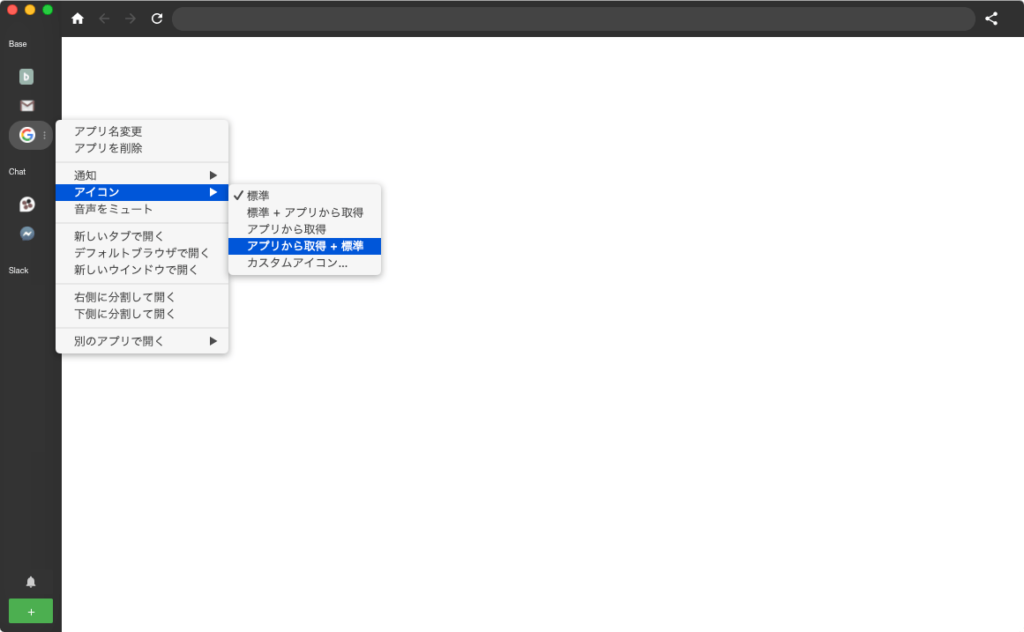
Slackなど同じサービスを複数タブに入れておくと、どのSlackかぱっと見で判断できないので、アイコンをファビコン(サービスで設定するもの)にしておきます。
サイドバーのサービスを右クリックして[アイコン]→[アプリから取得]を選択すれば変更できます。

サイドバーを最小にする
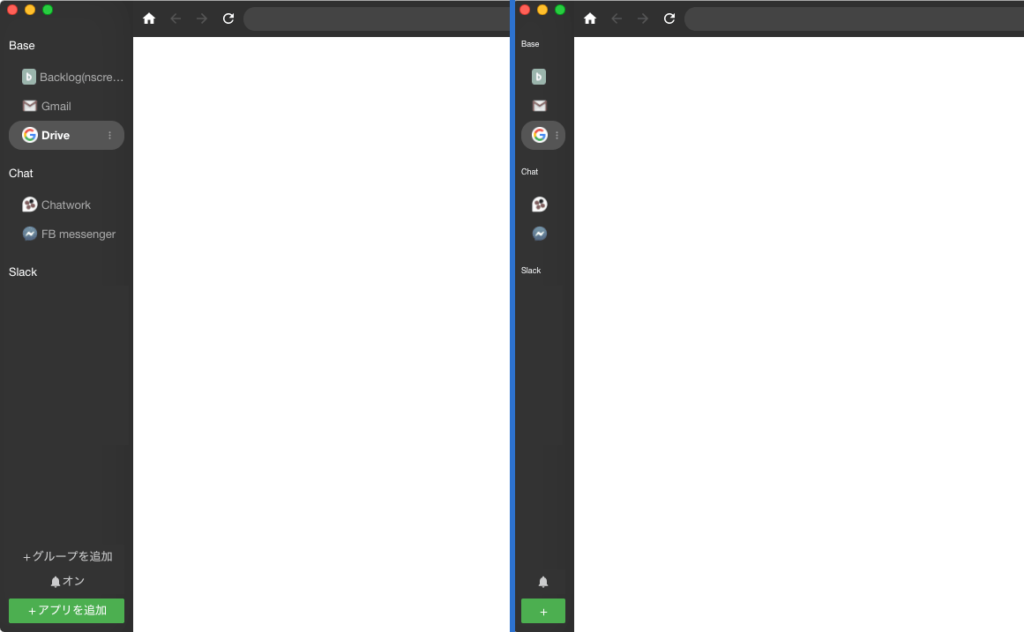
デフォルトだとサイドバーのアイコンの隣にテキストが並ぶような形ですが、スペースを取るのでサイドバーは最小にしておきましょう。
サイドバーとブラウザの境界線をドラッグすればサイズを調整できます。

デフォルトの状態と最小ではかなり横幅に差があるのが分かります。
ちなみに最小にするとテキストが表示されないので、先ほど紹介した「アイコンをファビコンと同じにする」設定をしておかないとややこしくなります。
また、「グループを追加」が表示されなくなってしまうので、グループを追加したいときはショートカットキーのcommand + Gで追加するようにします。
ツールバーを非表示にする
上に表示されているツールバーですが、正直URLを直接打ち込んだり、「戻る」「進む」「リロード」をここで行うことはあまりありません。
メニューバーの[表示]→[ツールバー](shift + command + B)でツールバーを非表示にしています。
ただ1点問題があります。
ツールバーを消してしまうと、アプリをドラッグして移動するために、サイドバー上部の微妙な隙間でドラッグしないといけなくなります。
微妙な隙間をつかんでドラッグするのは神経を使うので、ツールバーを消したい人は、過去に紹介したBetterTouchToolでfnを押しながらドラッグでウインドウを移動できる方法を使うのが良さそうです。




 ユニバーサルクリップボードで複数のAppleデバイス間でクリップボードを共有する方法
ユニバーサルクリップボードで複数のAppleデバイス間でクリップボードを共有する方法  PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月
PC作業をする上でのちょっとした小技 #1日1Tips – 2019年6月  Illustratorをスクリプトで操作する時の基本
Illustratorをスクリプトで操作する時の基本  Google Chromeでタブのグループ化機能を使う方法
Google Chromeでタブのグループ化機能を使う方法  Keyboard MaestroのTime of Dayトリガーは「Wireless Network Condition」での条件分岐とセットで使う!
Keyboard MaestroのTime of Dayトリガーは「Wireless Network Condition」での条件分岐とセットで使う!  Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ
Alfred 4のDefault Results(デフォルト検索結果)で設定できることまとめ  Alfredの1Password連携で、登録しているウェブサイトではなくアプリでログイン情報を開く方法
Alfredの1Password連携で、登録しているウェブサイトではなくアプリでログイン情報を開く方法  日々の制作をラクにするTips #1日1Tips – 2019年10月
日々の制作をラクにするTips #1日1Tips – 2019年10月  Google Chrome が提供しているベータ版含む4つのバージョンの違いとインストール方法
Google Chrome が提供しているベータ版含む4つのバージョンの違いとインストール方法  Alfred 4のmacOS標準アプリとの連携機能(電卓・辞書・連絡先・iTunes)に関してのまとめ
Alfred 4のmacOS標準アプリとの連携機能(電卓・辞書・連絡先・iTunes)に関してのまとめ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう