Figmaでオブジェクトの整列をショートカットキーを使って効率的に行う方法

デザインするとき、意外と多い操作が「整列」です。
要素を揃えるたびにマウスで手をプルプルさせながら調整するのはデメリットが多いです。
- 「揃える」という余計な部分に神経を持っていかれて疲れる
- スマートガイドがあるものの、マウス操作だとズレる可能性がある
- 時間がかかる(1日に何度も行う操作なので、積み重ねると差が出る)
整列機能もアイコンをクリックして整列しようとすると、今度はFimgaの右上にわざわざマウスを移動させる必要が出てきます。

そこで、整列に関してはショートカットキーを使って早く・ラクにしましょう。
1回1回は小さなことでも、使う回数を考えると積み重ねでかなりの差になります(この差の分だけ、もっと考えるべきところに時間を使えます)。
Figmaデフォルトのショートカットキー
Figmaでは、整列周りはoptionを中心として設定されています。
| 内容 | ショートカットキー | 備考 |
|---|---|---|
| 上揃え | option + W | |
| 右揃え | option + D | |
| 下揃え | option + S | |
| 左揃え | option + A | |
| 上下中央揃え | option + V | Vertical(垂直) |
| 左右中央揃え | option + H | Horizontal(水平) |
| 垂直方向均等配置 | control + option + V | 中央揃えにcontrolを追加 |
| 水平方向均等配置 | control + option + H | 中央揃えにcontrolを追加 |
| 均等配置 | control + option + T |
上下左右に関しては、optionとW/A/S/Dで整列できるようになっています。
左手だけで整列ができるので、デザイン作業中のマウスを持ちながらの状態でもラクに整頓できますね。
Adobe XDと同じショートカットキーを追加する
デフォルトのoptionを中心とした整列ショートカットキーは魅力的ですが、自分はAdobe XDの整列ショートカットキーをIllustratorやSketchなど他のデザインツール(デザインツール以外にもKeynoteやPowerPoint)でも設定しています。
似たような機能はどのアプリもショートカットキーを合わせることで、アプリごとにショートカットキーを覚える必要がなくなりますし、久しぶりに触ったときもなんとなくで使えます。
ショートカットキーの設定はKeyboard Maestroを使っています。
(Keyboard Maestroがなにか分からない方は、過去に記事にしているのでぜひそちらをご覧ください)
ショートカットキーはcontrol + command + ○で全て統一していて、やっていることはメニューバーの整列用の項目を選択しているだけです。

| 内容 | ショートカットキー | 備考 |
|---|---|---|
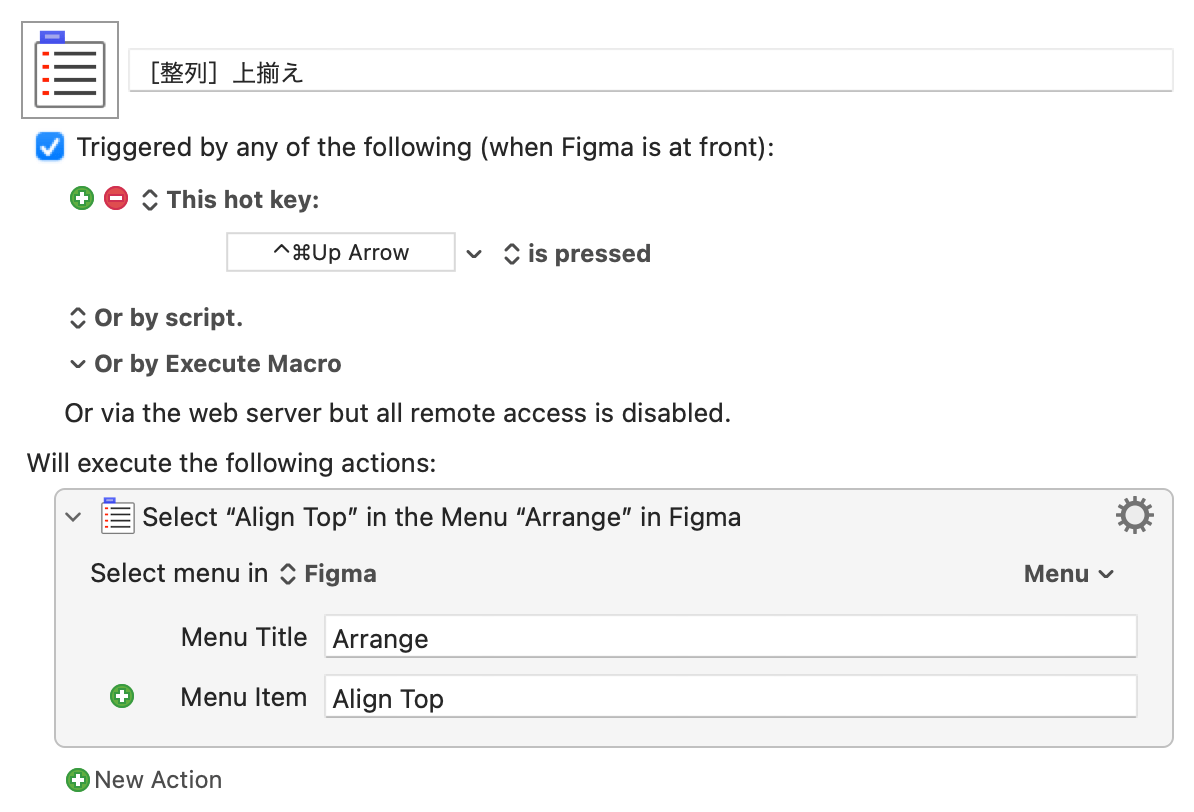
| 上揃え | control + command + ↑ | |
| 右揃え | control + command + → | |
| 下揃え | control + command + ↓ | |
| 左揃え | control + command + ← | |
| 上下中央揃え | control + command + M | Middle |
| 左右中央揃え | control + command + C | Center |
| 垂直方向均等配置 | control + command + V | Vertical(垂直) |
| 水平方向均等配置 | control + command + H | Horizontal(水平) |
| 上下左右中央揃え | control + command + X |
個人的な感覚ですが、「Left・Center・Right」なのでCは横方向の中央揃えにしています(完全にCSSのtext-alignの感覚)。
上下中央揃えは「Top・Middle・Bottom」なのでMは縦方向の中央揃え(これもCSSのvertical-alignの感覚)。
残りの均等配置に関しては残りの英単語の「Vertical」と「Horizontal」を使います。
この辺の感覚がFigmaのデフォルトと違っていて、なかなか慣れないですし、他のアプリとも合わせたいので自分で設定しているわけです。
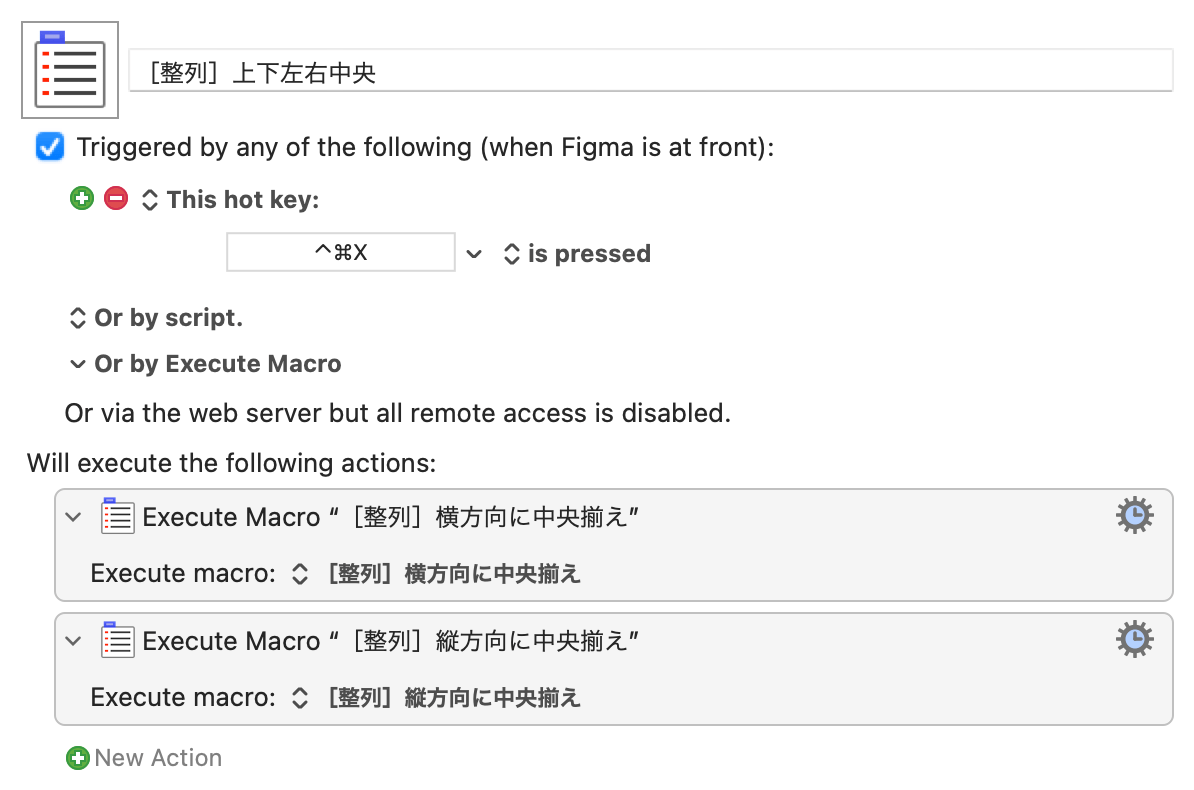
上下左右中央揃えを作る
Keyboard Maestroで作っておくと便利なマクロが「上下左右中央揃え」です。
モーダルを作るときなど、意外と使う機会があるのと、作り方も「上下中央揃え」と「左右中央揃え」を順に発火させているだけです。

ちなみに、ショートカットキーにXを使用している理由は、文字の形が対角線を引いて中点を求めているっぽい形をしているのでXにしています。
こじつけですが、なにかしら理由を作っておくと使えるようになるのと、位置的にも押しやすいので採用しています。
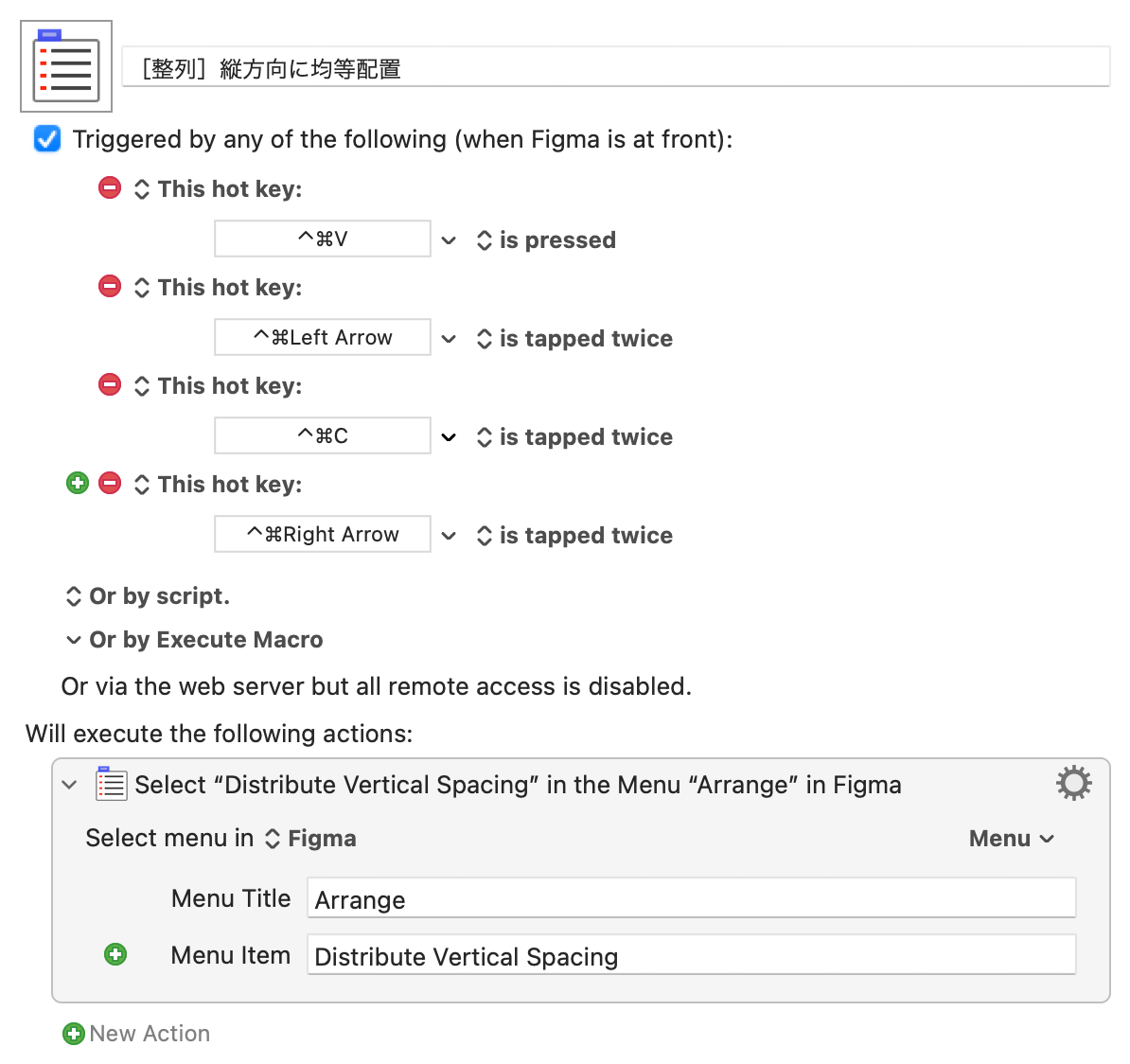
ショートカットキーの2回押しを作る
DTP TransitさんのKeyboard Maestroの「tapped twice」を使った均等配置をそのまま採用しています。
Keyboard Maestroには普通にショートカットキーを押したときと、2回押したとき(tapped twice)発火するマクロが作れますし、トリガーは複数設定可能です。

やっていることはトリガーを追加しているだけですが、そのおかげで例えばcontrol + command + →の1回押しで「右揃え」さらにもう1回続けて押せば「垂直方向均等配置」まで発火します。
「右揃え」だけしたいときは1回押し、「垂直方向均等配置」までやりたいなら2回押しという風に押す回数でどこまで実行するか制御できます。




 Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで
Figmaの画像周りの基本操作|画像の追加方法や色補正、切り抜き方法まで  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定
ブラウザ上で動作するデザインツール「Figma」のアカウント作成から必要最低限の設定  Figmaの画像書き出し方法
Figmaの画像書き出し方法  Figmaで細かいアニメーションを作成できるプラグイン「Motion」
Figmaで細かいアニメーションを作成できるプラグイン「Motion」  ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法
iPhoneのスクリーンショットをIllustratorにペーストすると、色がおかしくなってしまう現象の解決方法  Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」
Figmaでサクッとワイヤーフレームが作れる素材検索プラグイン「Wireframe」  今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由
今から始めるUIデザインツールSketch入門 Sketchの特徴と使う理由  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう