Figmaで作ったスマホデザインを「Mirror」機能を使ってリアルタイムに実機確認をする

スマホのデザインを作るとき、実際にスマホに表示して見てみることが大切になります。
ボタンやフォントのサイズ感や、位置が本当にそこで押しやすいかどうかは、実際にスマホを持ってみることで気がついたりもするからです。
Figmaのスマホアプリにある「Mirror」を使うことで、Figmaでデザインを作りながらリアルタイムに実機で確認ができます。
Figmaのスマホアプリをインストール
FigmaのアプリはApp Storeからインストールできます。
インストール後はPCと同じFigmaのアカウントでログインしましょう(PCと別アカウントだと表示されないので注意が必要です)。
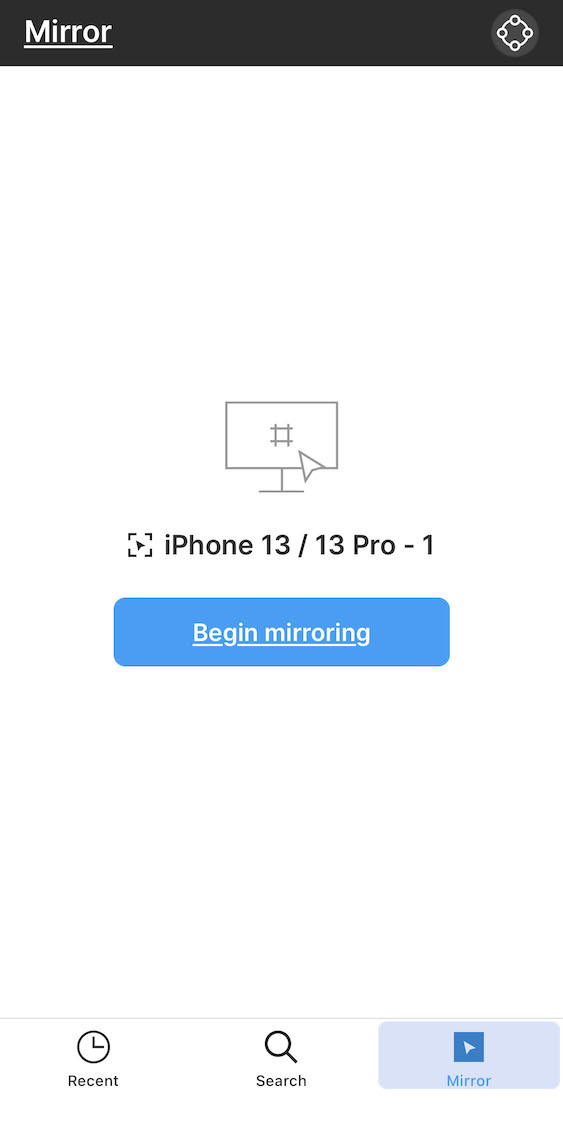
ログインしたら下のタブメニューの中から[Mirror]を選択します。
あとはPC版のFigmaを開きます。
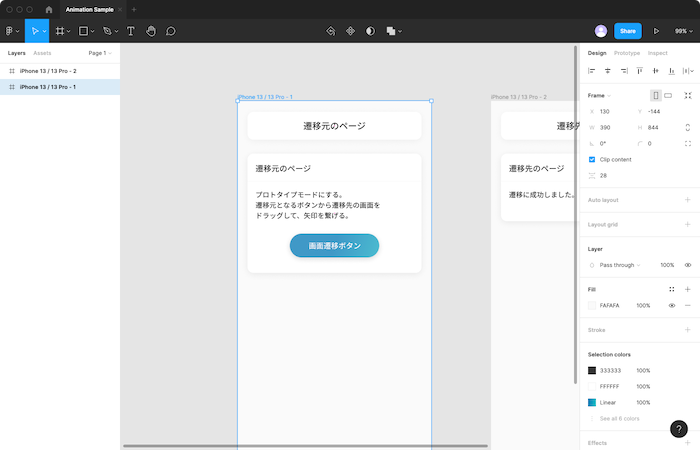
Figmaでフレームを選択する
PCでFigmaを開いたらスマホサイズのフレームを選択します。

すると、スマホ版のFigmaに「Begin mirroring」というボタンと、選択しているフレームの名前が表示されます。
このボタンをタップします。

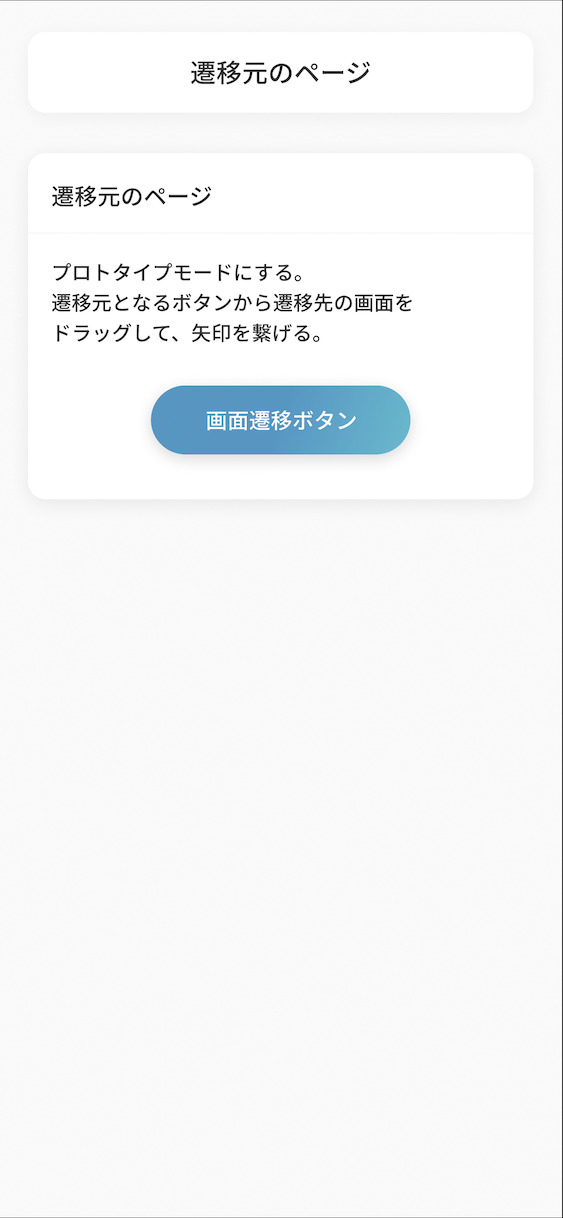
これでスマホ上にデザインがぴったり表示されました。
同じWi-Fiに接続している必要もありませんし、デザインを動かしたらそれがリアルタイムに反映されていくのでストレスがありません。

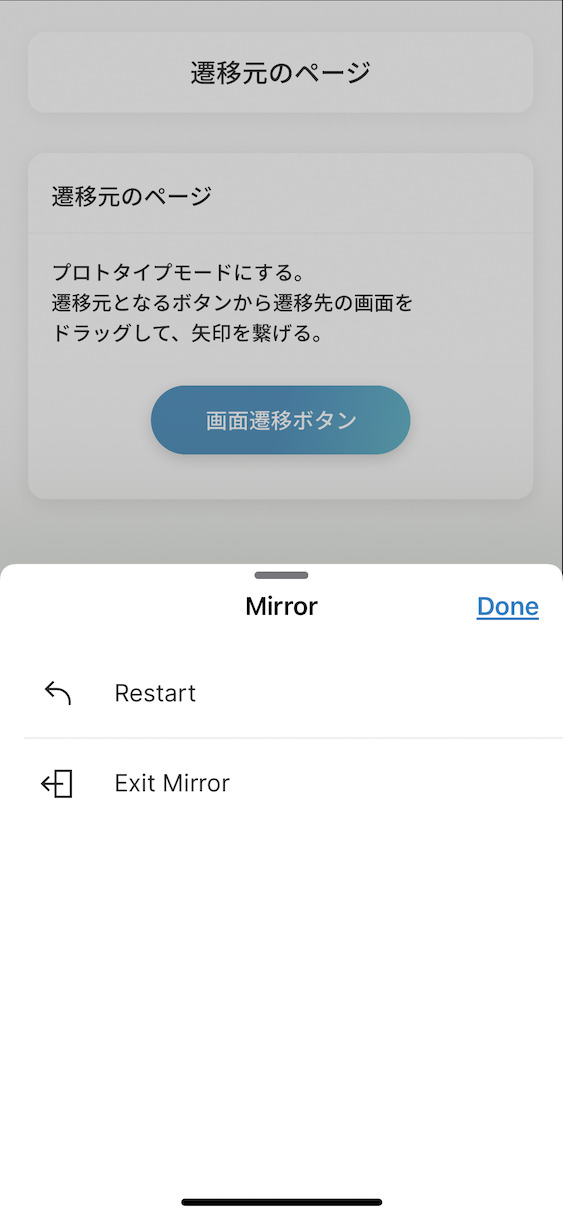
終了したいときは、画面を長押しすればメニューが表示されます。
プロトタイプ機能などで画面遷移をしたあとに元のページに戻りたい場合は「Restart」、終了したい場合は「Exit Mirror」です。

プロトタイプの設定をしていればプロトタイプの確認もできます。
ただ、プロトタイプを作ればホーム画面の[Recent]に作成したプロトタイプが表示されるようになるので、わざわざ[Mirror]の方を見る必要はありません。
ガッツリ作り込んで完成してから確認するというよりは、プロトタイプもまだ設定していない作りはじめの段階で、SPの表示を確認しながらフォントや各パーツのサイズ感を確認しながら作り上げていくイメージの機能ですね。
このリアルタイムに一瞬で反映されるのはさすがFigmaだなと感じます。



 ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ
ダミーデータ・ダミー画像を登録・生成してくれるFigmaプラグインまとめ  Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」
Figmaで複数行テキストを1行ずつ分割するプラグイン「Nisa Text Splitter」  Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする
Figmaのコメント機能を利用してデザイン上のやり取りを円滑にする  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」
Figmaでテキストをカーブに合わせて変形させるプラグイン「arc」  Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン
Figmaのフォント選択時に分かりやすくプレビューしてくれるプラグイン  Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  Sketchのライブラリアップデートの方法
Sketchのライブラリアップデートの方法  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Figmaに独自のショートカットキーを割り当てる方法
Figmaに独自のショートカットキーを割り当てる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」