Figmaのサイズの大きい画像を縮小せずにインポートするプラグイン「Insert Big Image」

Figmaでは、横幅か高さのどちらか長い方が「4096px」を超えていると、4096pxに収まるように画像が縮小されてしまいます。
元の画像比率は維持したまま縮小されますが、このときの縮小がかなり粗く、テキストはほとんど読めないレベルです。
普段はそこまでサイズの大きな画像は配置しませんが、参考デザインなどフルスクリーンキャプチャした画像を貼り付けようとしたときに困ります。
これを回避してくれるのが「Insert Big Image」プラグインです。
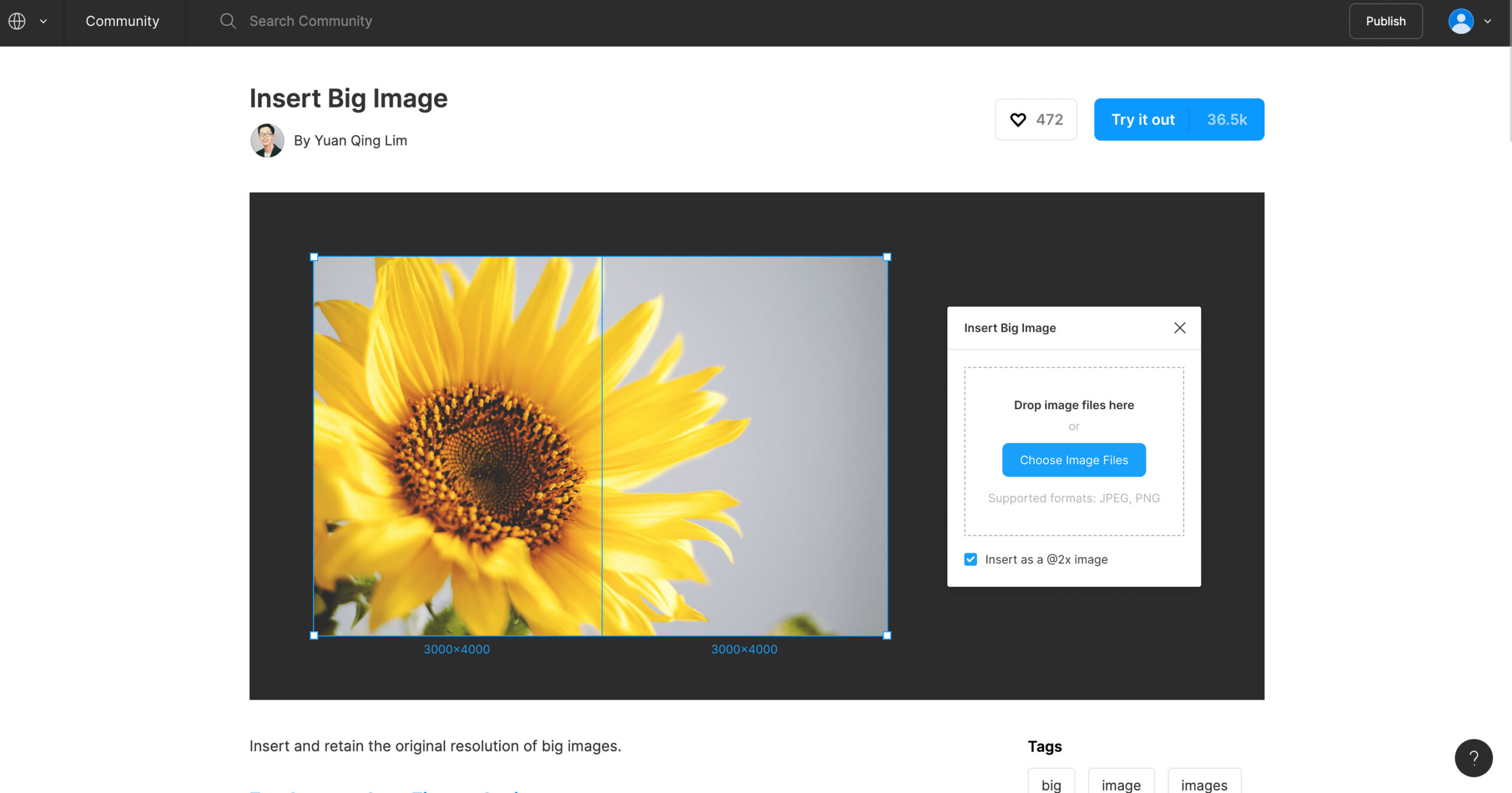
Insert Big Image

Insert Big Imageを使って画像を貼り付けると、横幅か高さのどちらか長い方が4096pxを超えた場合に、自動で画像を分割して貼り付けてくれます。
要は画像を分割して貼り付けることで、Figmaの4096px制限に引っかからないようにするプラグインです。
プラグインをインストールするとメニューバーに[Plugins]→[Insert Big Image]が追加されます。
基本的な使い方
Figmaのメニューバーに[Plugins]→[Insert Big Image]を選択して、パネルを表示します。
![[Plugins]→[Insert Big Image]](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_2.png)
このパネルに画像をドラッグアンドドロップして使用します。
普通にFigma画面上に画像するといままで通り画像は粗くなってしまうので注意が必要です。
サイズの大きい画像をインポートするときは、このパネルを必ず経由するようにしましょう。
@2x画像のインポート
パネルの下の方に「Insert as a @2x image」というチェックボックスがあります。
Retina対応のための2倍書き出しをしている画像をインポートするときは、このチェックを入れることで、自動で画像サイズを半分にしてFigma上に貼り付けてくれます。



 FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する
FigmaのSearch Menuを使用して必要なメニュー・コマンドをすばやく実行する  Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)
Illustratorの「モザイクオブジェクト」機能で、画像にモザイクをかける方法(「ラスタライズ」を使った方法も追記)  選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト
選択オブジェクトに合わせてアートボードを変更するillustratorのスクリプト  Figmaでモックアップをすばやく作成する「Mockuuups Studio」
Figmaでモックアップをすばやく作成する「Mockuuups Studio」  Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること
Abstractで「Failed to open “○○”」「An unexpected problem occurred, try again?」と表示されるときに確認すること  Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」
Figmaで図形の分割をして簡単にレイアウトを作成する拡張機能「Split shape」  Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで
Figmaの図形周りの基本操作|図形の作成方法から細かい設定項目まで  Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法
Sketchの整列をショートカットキーを使ってすばやく行えるようにする方法  Illustratorの選択系のツールを徹底的にまとめる
Illustratorの選択系のツールを徹底的にまとめる  Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法