Figmaのスタイル入門|何度も使い回す色や文字設定を管理する方法

オブジェクトに設定できる「色」や「文字設定」は、デザイン中に何度も使用します。
そのような何度も使う設定は「スタイル」という機能を使って保存をしておけば、あとから簡単に呼び出せます。
スタイルの登録
設定できるスタイルの種類は下記の3つです。
- カラースタイル(Color styles)
- テキストスタイル(Text styles)
- エフェクトスタイル(Effect styles)
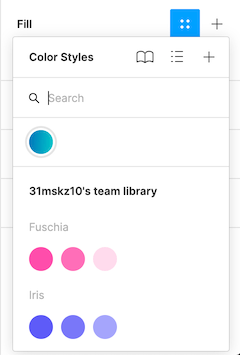
Fill(塗り)
塗りの色をカラースタイルとして保存・使用できます。
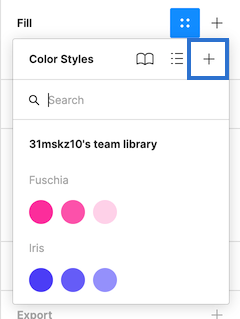
スタイルを追加したいオブジェクトを選択して、「Fillパネル」の右上にある「4つの点のアイコン」をクリックします。
このアイコンが「スタイルアイコン」でクリックするとスタイルパネルが表示されます。

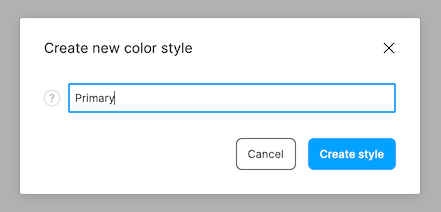
あとはスタイルパネル内の「+」ボタンを押して名前を入力してenterで、選択しているオブジェクトの塗りがスタイルとして登録されます。

追加したスタイルはスタイルパネルに表示され、クリックですぐ反映できます。
スタイルはいくつでも登録可能なので、デザインに使用する色は登録してすぐ選択できるようにしましょう。
Stroke(線)
塗りと同様に、線の色をカラースタイルとして保存・使用できます。
スタイルを追加したいオブジェクトを選択して、「Strokeパネル」の右上にある「スタイルアイコン」をクリックします。
Text(文字)
フォントや文字サイズなどのテキスト周りの指定をテキストスタイルとして保存・使用できます。
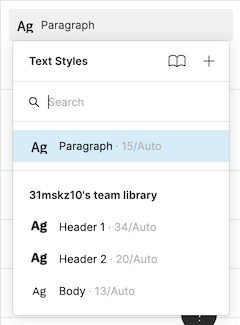
「Textパネル」の右上にある「スタイルアイコン」をクリックします。

Effects(エフェクト)
エフェクトの設定をエフェクトスタイルとして保存・使用できます。
スタイルを追加したいオブジェクトを選択して、「Effectsパネル」の右上にある「スタイルアイコン」をクリックします。

スタイルのグルーピング
スタイルの名前を登録するときに、/(スラッシュ)を使うとスタイルをグルーピングして整理できます。
- text/base
- text/primary
- text/secondary
- text/link
- background/base
- background/primary
- background/secondary
上記のように整理しておくと、どこで使用するスタイルなのかも管理できます。
スタイルの適用
スタイルを適用したいときは、オブジェクトを選択した状態で登録したスタイルを選択するだけです。

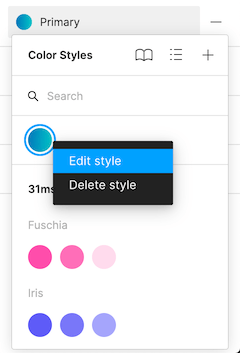
スタイルの編集・削除
スタイルを右クリックして、「Edit style」で編集、「Delete style」で削除できます。

スタイルを管理することで余計な指定に気づける
デザイン中、気がつくと色が増えていたり、フォントサイズがバラバラになっていたりすることがあります。
使う色や文字をスタイルで最初に登録して、そこから使うようにすれば統一感も出ますし、無駄のないデザインになります。
また、毎回指定する手間もなくなるのでデザインを作る最初に必要そうなスタイルは作ってから始めるのがオススメです。


 Figmaのバージョン管理機能を使って、デザインの変更点を管理する
Figmaのバージョン管理機能を使って、デザインの変更点を管理する  Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」
Figmaでデザインデータ上の画像を圧縮してファイルサイズを軽くする「Downsize」  Sketchでデザインを作成するときの基本的な操作方法
Sketchでデザインを作成するときの基本的な操作方法  Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」
Figmaでデザインデータを整理するときに役立つプラグイン「Clean Document」  Figmaで画像加工の幅を広げるプラグイン「Filter / effects」
Figmaで画像加工の幅を広げるプラグイン「Filter / effects」  Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」
Figmaでチーム共有用のメモや注釈素材が使える「Annotation Kit 2.0」  Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化
Figmaのテキスト編集周りの基本操作|テキストの追加方法からグラデーション設定や縦書き、アウトライン化  Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法
Sketchの画像を図形でマスクしたり、グラデーションマスクをする方法  Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!
Illustratorの「埋め込み」を行うスクリプトで、画像の埋め込みをショートカットで行う!  Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法
Photoshopでファイルを開いたとき「予期せずにファイルの末尾に達しました。」と表示される場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」