FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加

フォント管理ツールはMacを使ってWeb制作をする人にとって必須のツールです。
- 使わないフォントは無効化しておかないと、フォントを探すのに時間がかかる
- フォントが大量にインストールされていると動作が重くなる
- macOS標準のFont Bookはフォントを一時的に無効化する機能がない上、大量のフォントを登録するとかなり重くなる
最近は無料で使えるRight Fontsもありますが、自分はFontExplorer X Proを使っています。
そしてそのFontExplorer X Proのバージョン7がリリースされました。
FontExplorer X Pro 7の新機能

バージョン7で追加された新機能は下記の通りです。
- 類似フォントの検索
- ペアリング候補の検索
- ディスカバリーエンジン
- インポート時の自動分類
- スマートセットの分類追加
- フォントがいくつか付いてくる
- プラグインから起動したときにバックグラウンドで実行
- フォント非アクティブ化されたときの追跡機能
- 「最近有効化されたフォント」と「最近無効化されたフォント」のスマートセットが追加
- スマートセットの相対日付オプションを追加
- セットアップ中のプラグインのアプリ自動検出
機能を見ていくと分かりますが、今回のアップデートは「フォントの分類を自動化して、いかに時間を節約するか」というところにフォーカスが当てられています。
ディスカバリーエンジン
今回のアップデートの目玉と言ってもいいディスカバリーエンジン(Discovery Engine)ですが、セットアップに別途時間がかかります。
ディスカバリーエンジンの機能
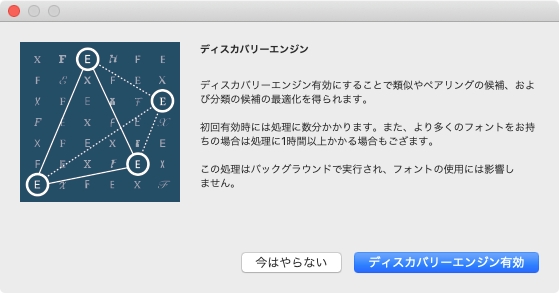
ディスカバリーエンジンを有効化しておくと、下記のようなメリットがあります。
逆にその分重くなるみたいなので、その場合は無効化しておく必要がありそうです。
- 類似フォントの識別
- コレクション内でうまくペアリングできるフォントを探す
- フォントの分類(自動分類は新規で読み込まれるフォントにのみ適用?)
ちなみに、「OTF」と「TTF」形式のみを処理するようです。それ以外の形式では実行されません。
Does the Discovery Engine work with all font formats?
No, the Discovery Engine will only process OTF and TTF font files. All other formats will not receive similarity, pairing, or classification suggestions.
FontExplorer X Pro FAQページ
ディスカバリーエンジンの有効化
ディスカバリーエンジンを有効化するには、メニューの[ツール]→[ディスカバリーエンジン]をクリックして「ディスカバリーエンジン有効」をクリックします(同様のウインドウがバージョンアップ後の初回起動時に表示されます)。

フォントが多い場合は時間がかかりますが、バックグラウンドで処理されるので、処理している間は問題なく使うことができます。
自動分類機能
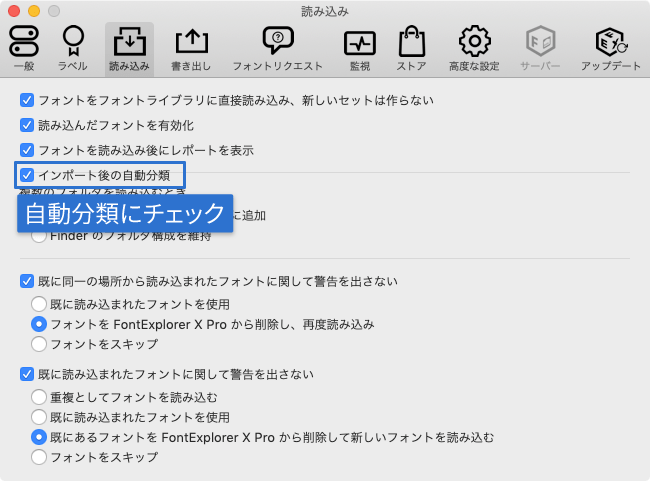
自動でフォントを分類してくれる機能を使いたい場合は、[環境設定]→[読み込み]の「インポート後の自動分類」にチェックが入っている必要があります。

また、自動分類に関してはインポート後に行われているため、既にインポートされているフォントに対しては機能しなさそうです(ディスカバリーエンジン有効後は「分類」セットが「0」のままでした)。
フォントを再度インポートし直すとちゃんと分類されましたが、時間がかなりかかります。また、自動分類されるのは欧文フォントだけみたいです。

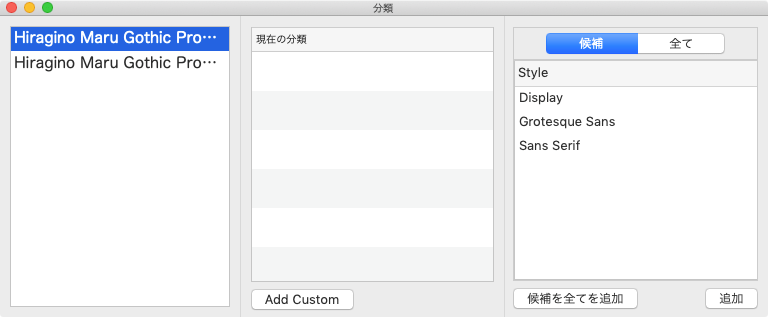
手動で分類したい場合
自動ではなく手動で分類したい場合は、フォントを選択して右クリックメニューから[フォントを分類…]で分類できます。

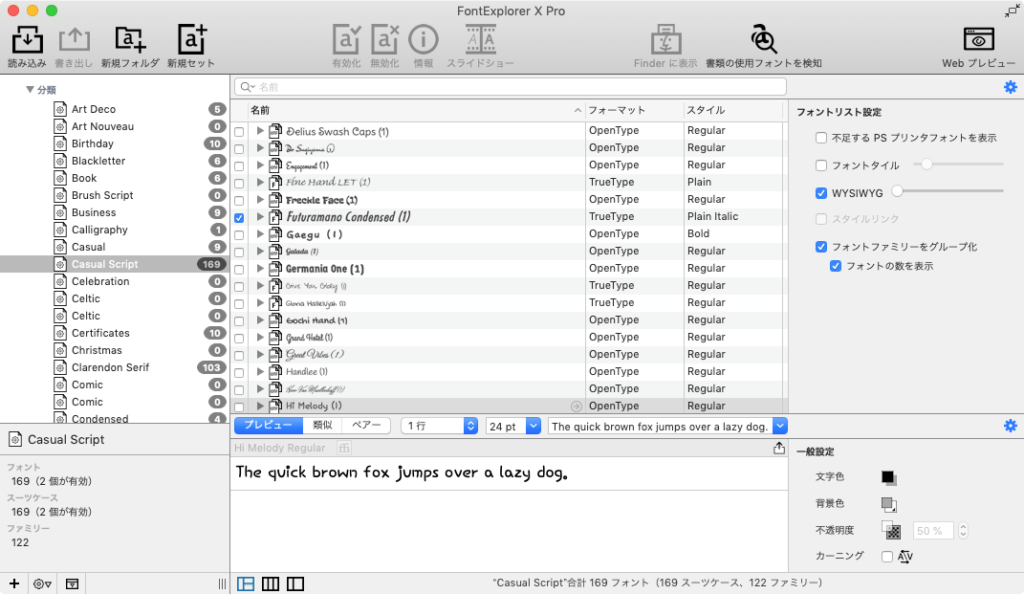
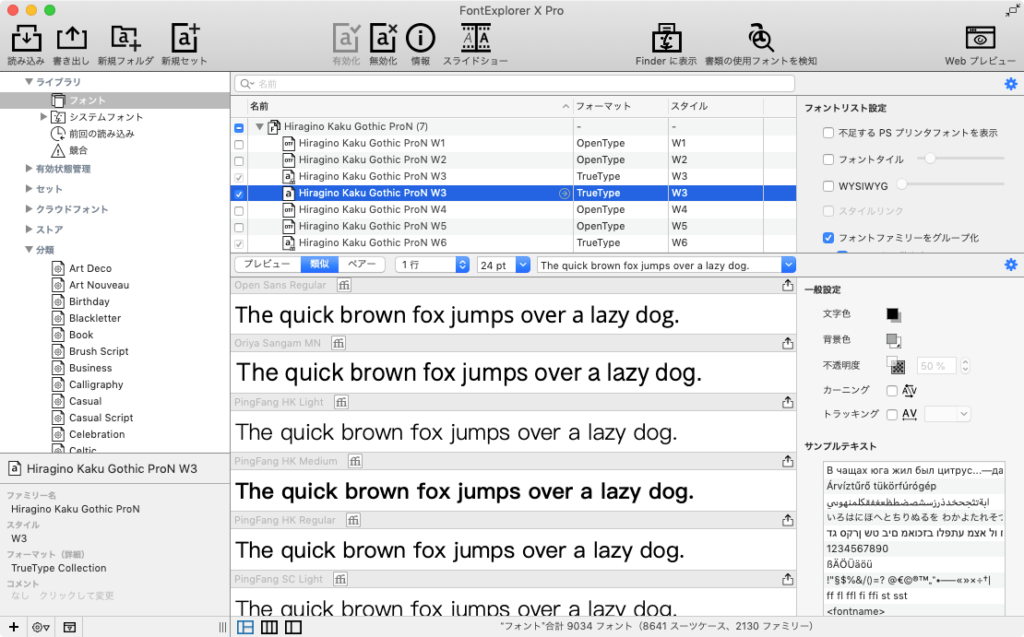
類似フォントの表示
ディスカバリーエンジンが有効になっている状態で、真ん中メニューの「類似」を選択すると類似フォントを表示できます。

フォントファミリーではなく、単一でフォントを選択する必要がありますが、フォント探しが少し便利になりそうです。


 ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ
ウェブサイトを作る上での基本「Macの画像圧縮方法」のまとめ  Googleの「.new」ドメインを徹底的に活用する
Googleの「.new」ドメインを徹底的に活用する  Visual Studio Codeでミニマップ関連を見やすくするカスタマイズ方法
Visual Studio Codeでミニマップ関連を見やすくするカスタマイズ方法  Keyboard Maestroにサードパーティ製アクションを追加する方法
Keyboard Maestroにサードパーティ製アクションを追加する方法  Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  一般的によく使われているテキストエディタでのEmmetの設定方法まとめ
一般的によく使われているテキストエディタでのEmmetの設定方法まとめ  Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする
Karabiner-Elementsを使ってright_command + h/j/k/lで矢印の入力ができるようにする  Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!
Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!  MacのSublime Textを日本語化する方法
MacのSublime Textを日本語化する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法