Google検索で使えるパラメータ一覧とその活用方法

Keyboard MaestroやAlfredなどのサードパーティーアプリを使って、Google検索を少し便利にしたいとき、URLパラメータにどんなものがあって、どんな役割をしているのか知っているとうまく利用できます。
基本のパラメータ
まず、下記のGoogleのURLのあとの「search?」が基本の形で、このあとにパラメータが続きます。
「q」が検索キーワードを指すパラメータなので、キーワードを入力してURLを開くと、実際に「q」で指定したキーワードで絞り込まれた検索結果画面が表示されます。
https://www.google.co.jp/search?q=検索キーワードさらにこの後ろに「&」で区切ってパラメータを追加していくことで、細かい絞り込みができます。
| パラメータ | 内容 | 備考 |
|---|---|---|
| q | 検索キーワード | and指定の場合は「+」で区切る 除外キーワードは「-」をつける |
| tbm | 検索タブ (tab menuの略) | 検索タブを下記の中から選択する
|
| hl | 表示言語 | 表示言語を言語コードで指定する 主に下記の日本語か英語のどちらかを使用
|
| lr | 検索言語 | 検索言語を「lang_」のあとに言語コードで指定する 主に下記の日本語か英語のどちらかを使用
|
| num | 1ページあたりの 結果表示数 | 数字を入力して、1ページあたりの検索結果の数を指定する 「100」が最大 |
| safe | セーフサーチのレベル | 下記3つの中からセーフサーチのレベルを指定する
|
| filter | 類似ページを フィルタリング | 類似ページをフィルタリングするかどうか指定する
|
| pws | パーソナライズ | パーソナライズするかどうか指定する
|
サイト内検索機能で利用
Google Chromeには「サイト内検索」機能があり、特定サイトを登録してアドレスバーからすぐに検索できます。
ここにパラメータを追加した状態のGoogle検索URLを登録しておくことで、例えば英語に絞り込んでの検索をすぐに行えます。
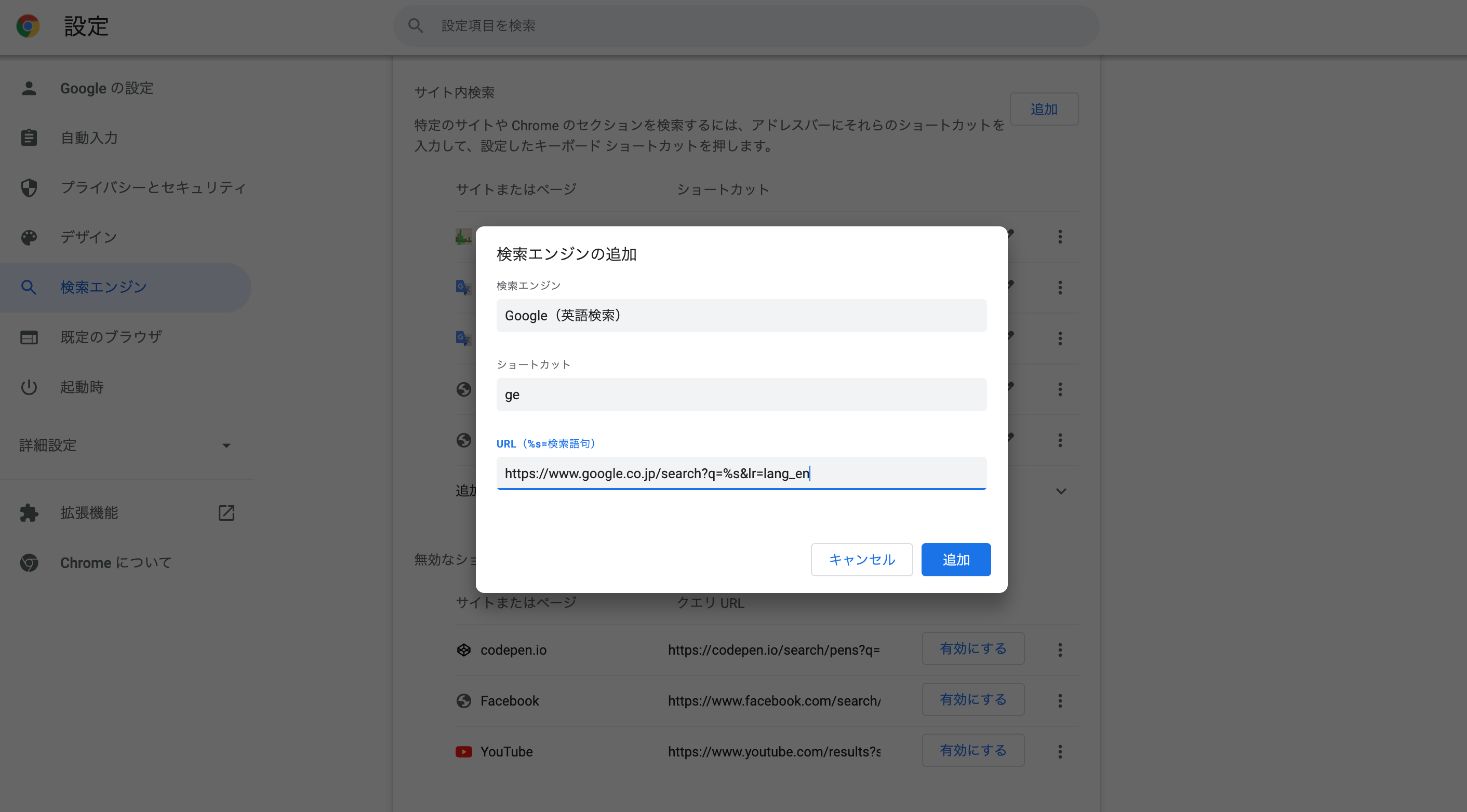
Google Chromeの[設定]→[検索エンジン]→[検索エンジンとサイト内検索を管理する]で「サイト内検索」の「追加」ボタンをクリックします。
![[設定]→[検索エンジン]→[検索エンジンとサイト内検索を管理する]](https://webrandum.net/mskz/wp-content/uploads/2022/04/image_1-8.png)
あとは検索キーワード部分を「%s」に置き換えて設定を追加するだけです。

https://www.google.co.jp/search?q=%s&lr=lang_enサードパーティ製アプリで利用
Keyboard Maestro
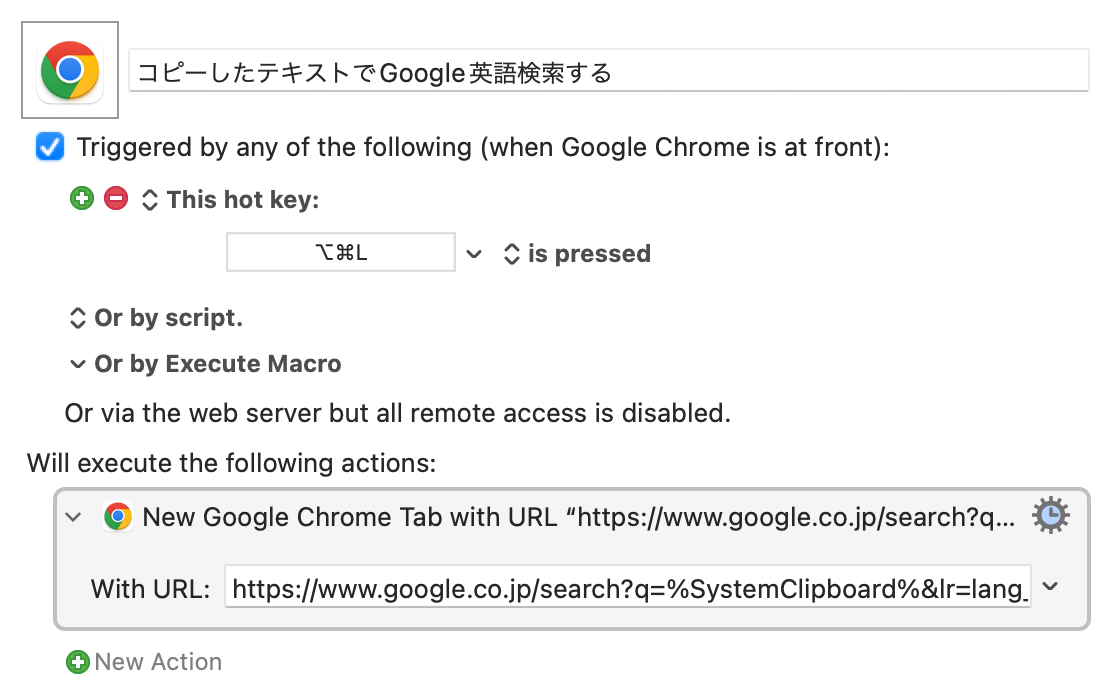
例えば、Keyboard Maestroを使って「クリップボードにコピーしたテキストでGoogle英語検索をするマクロ」が作れます(Keyboard Maestroに関しては過去に記事にしているので、そちらをご覧ください)。

やっていることは「New Google Chrome Tab」アクションでURLを指定するだけで、そのURLが開きます。
検索キーワード部分は「%SystemClipboard%」とすればクリップボードの内容が入るので、これでコピーしたテキストが反映されたURLが開きます。
Alfred
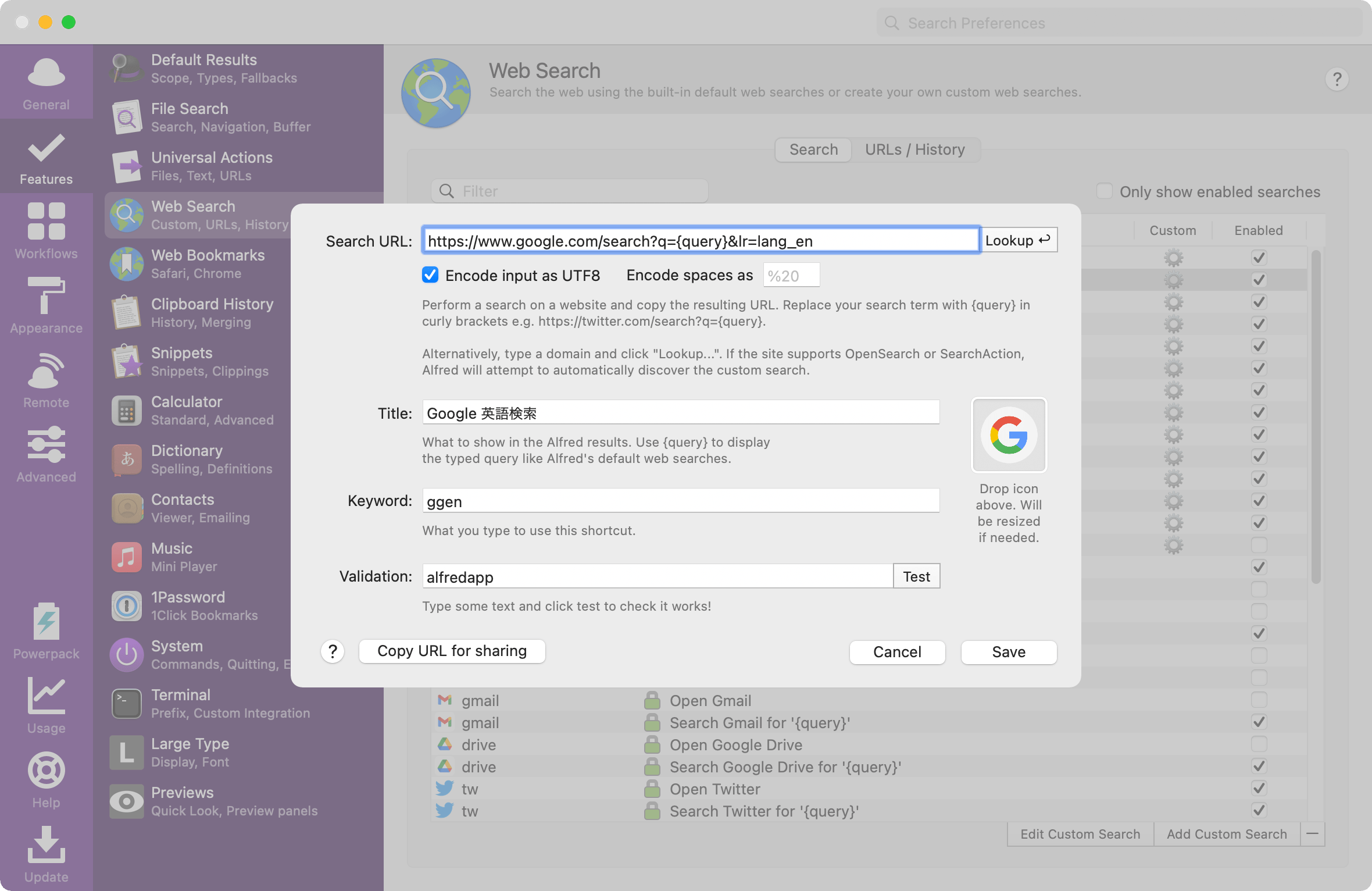
Alfredの「カスタム検索(Web Search)」機能を使うと、Google Chromeの「サイト内検索」と同じことがAlfredでできます。
機能の詳細な説明は過去に記事にしているので、そちらをご覧ください。
Alfredの場合は検索キーワード部分は「{query}」とすれば、入力した内容が反映されます(設定が面倒な方はこちらのリンクからすぐに追加できます)。

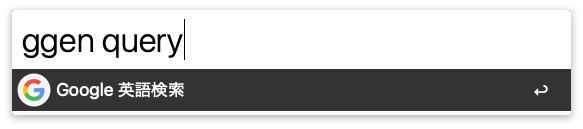
これでAlfredを起動して、「ggen」と入力したあとにキーワードを入力すると英語検索がすぐにできます。




 1PasswordとAlfredを連携してログイン情報の検索を行う方法
1PasswordとAlfredを連携してログイン情報の検索を行う方法  Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ
Alfred 4のファイル検索時にプレビュー表示ができるPreviewsの設定項目まとめ  Path Finder 8の「パスのコピー」の種類とその違いについて
Path Finder 8の「パスのコピー」の種類とその違いについて  Node.jsのバージョン管理をnodebrewからnodenvに移行する方法
Node.jsのバージョン管理をnodebrewからnodenvに移行する方法  Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法
Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法  Path Finder 8で使える4種類のファイル検索方法
Path Finder 8で使える4種類のファイル検索方法  Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」
Alfredからメニューバーの項目を検索・実行するWorkflow「Menu Bar Search」  Alfredで設定しておくと便利な細かいことまとめ
Alfredで設定しておくと便利な細かいことまとめ  Drive File Streamの中にあるフォルダを登録して、Alfredから検索結果に表示する方法
Drive File Streamの中にあるフォルダを登録して、Alfredから検索結果に表示する方法  Alfred 4の無料版と有料版(Powerpack)で使える機能比較
Alfred 4の無料版と有料版(Powerpack)で使える機能比較  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法